
UIトレースで学んだこと♯1 任天堂HP
こんにちは。プロダクトデザイナー見習いの荒木と申します。
プロダクトデザインの様々な役割と責任の奥深さに恐れ慄きつつも一つ一つ学び実践して身につけていこうと日々奮闘中です。
本シリーズではUIデザインの観点で、トレースを継続的に行うことで学びを増やしていきたいと考えています。
有名なTomoyuki Arasunaさんの記事の8つのポイントを参考にトレースからの学びをまとめていきます。
以下参考リンク↓
デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント
使っているツールは、
・AdobeXD ⇨トレースにも大活躍
・mimic(AdobeXD拡張機能)
⇨いい感じにカラーや要素を抽出してくれる。
・ColorPick Eyedropper(Chrome拡張機能)
⇨カラーの抽出
・WhatFont(Chromeの拡張機能)
⇨フォントの特定(精度が不安だけど、今のところとても便利)
・Window Resizer(Chrome拡張機能)
⇨ウィンドウ サイズの調整。トレース用のスクショを撮るときに。
・Screen shoter(Chrome拡張機能)
⇨ページ全体のスクショを撮ってくれる。
・VisBug(Chrome拡張機能)
⇨各要素のプロパティやalignをわかりやすく示してくれたり、要素を変更・移動出来たりするツール。便利すぎます。
トレースは単純作業の手を抜いていかに学びを増やすかだと思うので、
上記ツールがある今は本当に恵まれていますね。
では本題ですが、
第1回目は任天堂のホームページ https://www.nintendo.co.jp/
ゲーム会社ですが、UI/UXデザインの頂点だと思ってます。
※誤りや勘違いがあったらコメントいただけますと嬉しいです。
0. 全体を通じて
・フォント
和文・欧文⇨YakuhanJP※後述
数字(日付だけ)⇨Roboto
欧文や文中の数字は欧文書体にするのがセオリーだと思ってましたが、YakuhanJPのベースであるNotoSansはそれが不要ということでしょうか。
・カラー
アクセントカラー⇨E60115(ザ・任天堂)
それ以外はグレースケールのヴァリエーションで統一。流石任天堂様。
お手本ですね。
1. リンク要素の共通ルールをつかむ

・アイコンは基本左置き(スペースによって上下の場合も)
・アイコンカラー:B4B4B4
文字がブラックである一方でアイコンをライトグレーにすることで、文字の視認性を高める効果がありそう。
・フォント:Noto Sans SemiCondensed Bold
フォントツールで調べると「YakuhanJP」の文字。
なんだろうと思い調べるとNoto Sans Japaneseを基本としながらも、
「役物」を半角にしてくれるwebフォントなんですね。
勉強になりました。
Noto Sansもデファクトスタンダードのようでこれから活用していきたい。
参考リンク: YakuhanJP
・リンクの色
ホバー時にアクセントカラー⇄グレーorブラックのヴァリエーション。
一定のルールで運用されていそう。
2. UI要素の王道サイズ・形のセオリーをつかむ
・ボタン

縦:横 = 42:202pt
ボタンの押しやすさとしてはこれがスタンダードなのではと感じる。
文字数も10文字までなら行けそう。
ホバー時に色が反転し、クリック時は挙動なしだが全く違和感がない。
クリック時は挙動なしがスタンダードなのかは他サイトでも検証する。
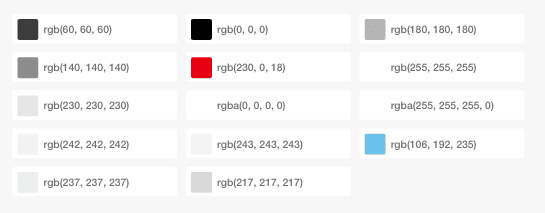
3. 薄い色は何種類あるかをつかむ
AdobeXDプラグインのmimicから転記

・こんなにグレーの種類が多いのがベーシックなのかは要検証。
実物を触った感じでは、ホバー時に透明度を変えたりしているので、通常より活用の幅が広そう。
・グレーの区切り線は2ptは最低必要
元記事を拝見しているとこの項目は検証が足りていないと感じるので、
できそうだったら更新します。
4. コンテンツの横幅やグリッドのルールをつかむ
アラインメントの法則は正直分かりませんでした。グリッドの共通性も掴めない。完全に勉強不足です。
・ウィンドウ1366ptの場合、コンテンツ幅は1120pt内に収められている。
5. 写真や図の比率のルールをつかむ
・ヘッダーの企業ロゴスペースのサイズ比
横:縦 = 約1:3
青銅比を意識していると思われる。
・カルーセルの画像サイズ
横:縦 = 1:1.789
白金比1:1.732より少し横長だが意識していると思われる。
比率は意識的に今後自身のデザインに採用していきたい。
6. レスポンシブ時の変化のセオリーをつかむ
・第1ブレイクポイント(980pt)⇨タブレットとスマホの境目?
要素数を減らして行数を増やす。アイコンもホバー時に開くようにするなど。下部の要素配置は結構変化している。
・第2ブレイクポイント(760pt)⇨以下スマホ用?
フッターの要素もほぼ縦並びに変化。
全てホバーでメニューが開くように変更。
ヒーローが急に縦長に変化(730×661)。でもスマホで見たら自然なので、760付近で違和感を感じるだけっぽいです。
レスポンシブデザインの基本がまだ身についていないため、今後要勉強。
7. 配色ルールの適用方法をつかむ
白背景にアクセントカラー、グレーのシンプルな配色。
これで無難と感じさせず、任天堂らしさを表現しているのは流石。
・リンクテキスト
ホバー時にアクセントカラー⇄グレーに変化させている。
・その他
ホバー時の挙動にヴァリエーションをつけたり、
罫線の工夫で全体が単調にならずに、動きを感じさせている。
ホバー時に罫線の色を変化させたり、罫線のタイトル部分だけ色を変えるといった工夫は使えそう。

8. 読みやすい文字量をつかむ
・ボタンの文字の量
10文字が限界と感じる。
・カルーセルの説明文字は3行までが読みやすい。
4行以上だと長く感じる。
・ニュースは1行に収める。
番外編. 気に入ったあしらい
・フッターのあしらい
太いグレーラインを入れると情報のまとまりが見えやすい。

・フッター上部に「上に戻る」ボタン
ユーザー体験の工夫を感じる。確かにそこまでスクロールして上に戻りたいケースは多いだろう。これを最後尾ではなくフッター上部に入れていることが凄い。

まとめ
UIトレースやってみてよかったです。
本や動画だけでは分からない実践がみられます。
特にwebデザイン初心者の方ほど時間をかけてでも、1つのページ全体をトレースをする価値はあるのではないでしょうか。
慣れてきたらポイントに絞って素早くこなすようなイメージが良いのではと今は感じています。
まず目標を10本に置いてみます。
