
【Bubble】投稿日時を「○分前」や「○日前」と表示させる方法
TwitterやInstagramなどの主要SNSでは、投稿後の経過時間が常に表示されています。
その際には「○分前」「○時間前」「○月○日」と、経過時間に応じて見やすい単位で表示されます。


Bubbleでは「Current date/time」コマンドを使って、現在時刻を取得できます。
これを使い「現在時刻 - 投稿時刻」とすることで、投稿してからの経過時間(相対時間)を計算できます。
しかしこのままでは、Twitterのように単位を変更することはできません。(○分前で表示させると、2時間経過後も表示は「120分前」となる)
今回、Twitterのような表示実装を行なったので、その方法を紹介します。
実装要件
今回の実装は下記の通りです。
内容を理解すれば、表示や条件をカスタマイズできます。
①投稿時刻から1分以内:「1分以内」
②投稿時刻から1分以上60分未満:「○分前」
③投稿時刻から1時間(60分)以上24時間未満:「○時間前」
④投稿時刻から24時間以上:「○年○月○日」
Conditionalで4つの条件分岐を設定
経過時間を表示したいtextエレメントを配置します。
このエレメントのConditionalに、要件に沿って4つの条件分岐を設定します。
今回は「分」単位で条件を分けています。
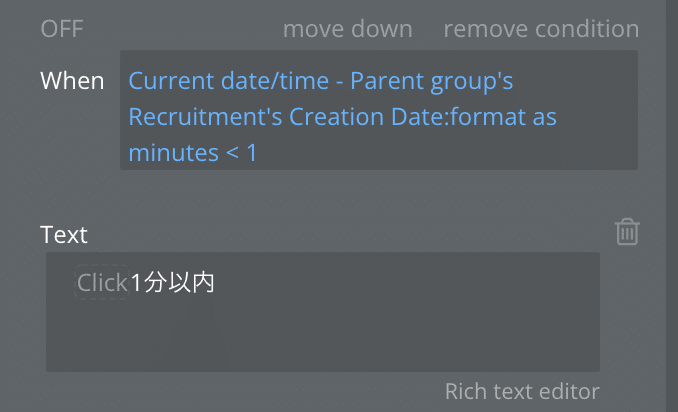
①投稿時刻から1分以内:「1分以内」

実際のアプリから直接スクショしており表記が分かりづらいため補足です。
上記にて「Recruitment」が投稿データにあたります。
よって「Parent group's Recruitment's Creation Date」が、投稿データの投稿時刻となります。
この式全体では、現在時刻(Current date/time)- 投稿時刻によって経過時間を求め、format as minutesで分単位へ変換しています。
この数字の大きさによって条件を振り分けています。
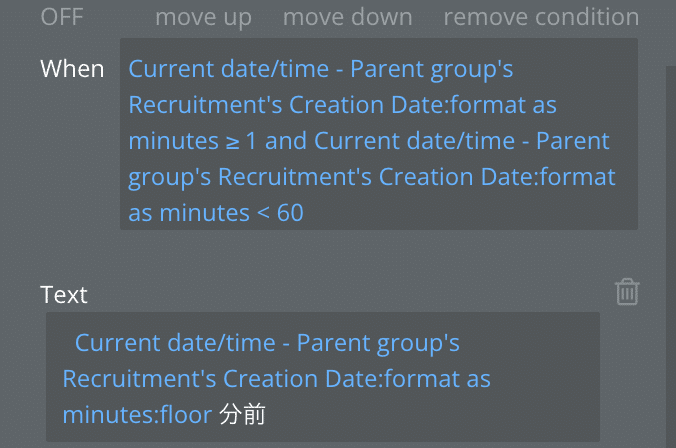
②投稿時刻から1分以上60分未満:「○分前」

表示Textについて、現在時刻 - 投稿時刻によって秒数も計算されているので、ほぼ必ず小数が発生します。
これを解消するために、小数点以下を切り捨てる「:floor」コマンドを使っています。
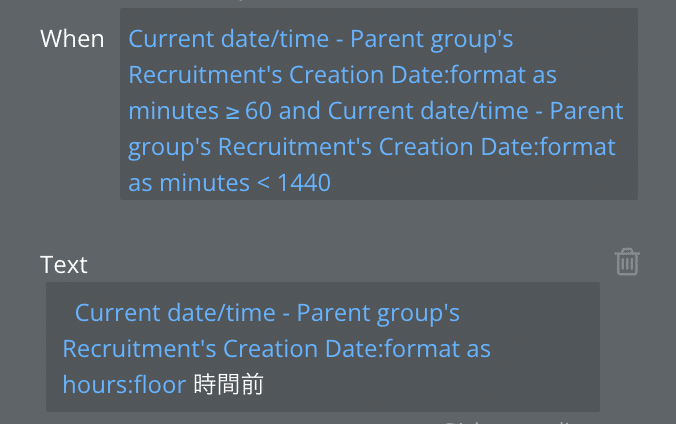
③投稿時刻から1時間(60分)以上24時間未満:「○時間前」

24時間 = 1440分なので、この条件式となります。
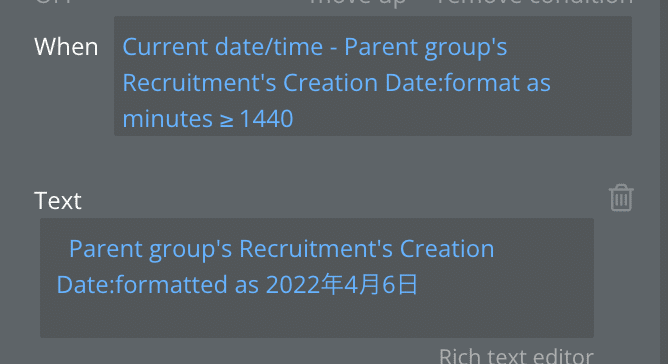
④投稿時刻から24時間以上:「○年○月○日」

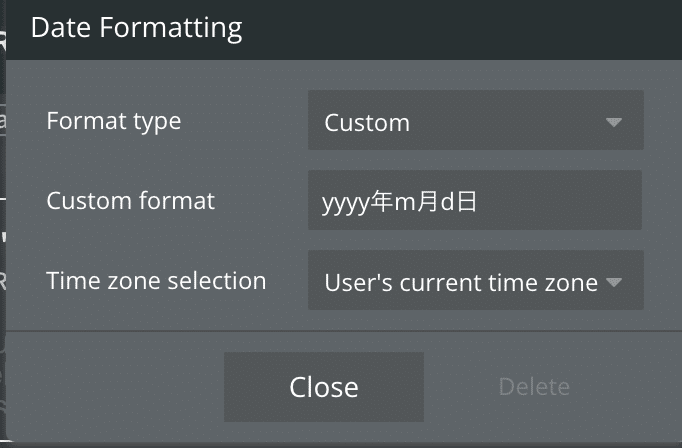
formatted asの設定は以下の通りです。

応用について
今回の実装を応用して、いろんなパターンの実装が可能です。
・1分以内の場合も秒数表示
・24時間以上の場合は「○日前」とする
・1年以上の場合は「〇年前」とする
1年の条件となる分数は、525,960分となります。
1年 = 365.25日(閏年考慮) = 8,766時間 = 525,960分
※厳密には数時間ズレて表示されるはずなので、誤差を許容できる場合はこの考え方で十分と思います
この記事が気に入ったらサポートをしてみませんか?
