
ページをまるっと削って、サイト閲覧数が2倍も増加した話
アプリやシステムを使ったサービス開発は、リリース後にユーザーの声を聞きながら修正していくことがほぼ必須となります。
改善というと、機能追加や、現状機能の修正がまず挙げられます。
しかし今回は逆に「機能・ページを削る」という改善を行いました。それも小さな使われていない箇所などでなく、ユーザーが必ず使っていた箇所をまるっとです。
そしてなんと、それによって数日後にはサイト閲覧数が2倍になるという素晴らしい結果となりました。
今回は行った改善についてと、良い結果に繋がった理由と背景を紹介します。
あいホーム バーチャル展示場
今回改善したのは、宮城県密着型の工務店である株式会社あいホームの、バーチャル展示場です。
通常は面倒な物件の内見を、オンライン上で手軽に完結できるようにしたサービスです。2020年に依頼いただき、僕が開発を担当しました。
開発の様子は、過去noteでも紹介してきました。
開発依頼は、あいホーム代表取締役のイトケンさんより直々にご相談いただいています。
https://twitter.com/itoken_2060
開発後も運用しながら、細かな修正をイトケンさんと共に何度も行ってきました。
ページを"削る"修正
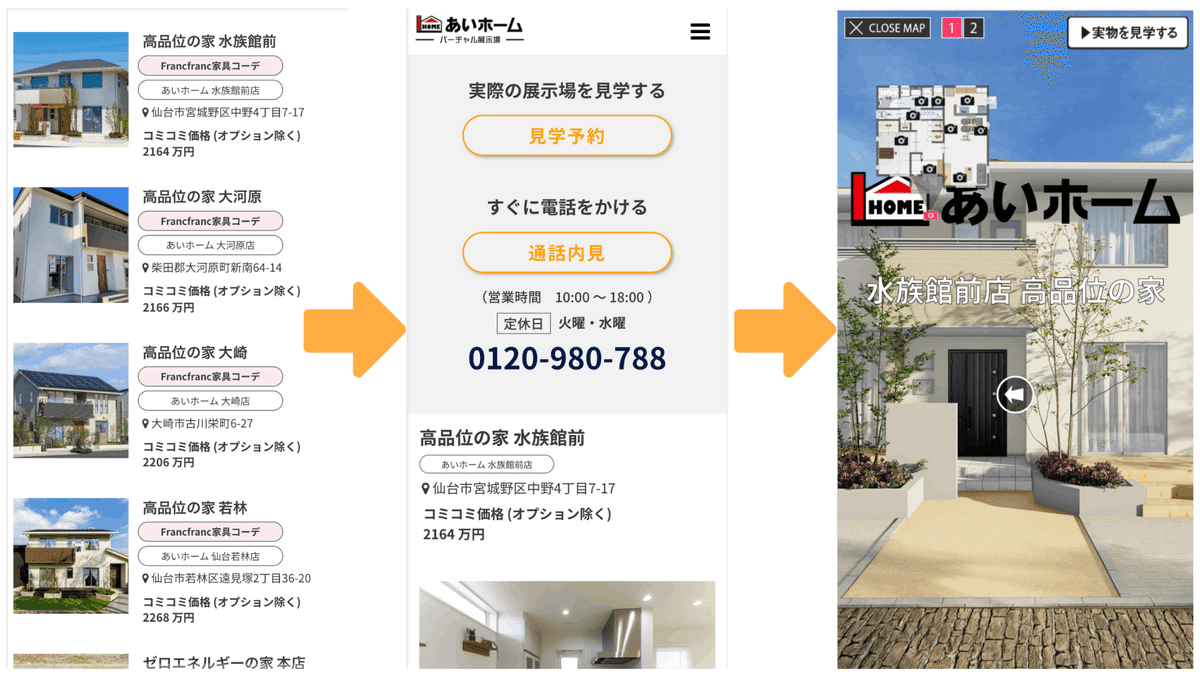
バーチャル展示場の元々の導線設計は、以下の通りです。
①トップページ(物件一覧)
興味のある物件を選択します
②概要ページ
物件の詳細情報を見たり、内見予約をすることができます
③VR空間ページ
スマホ上で物件を内見することができます

この導線は大手ハウスメーカーのサイトでも採用されており、全く違和感のないものだと思います。
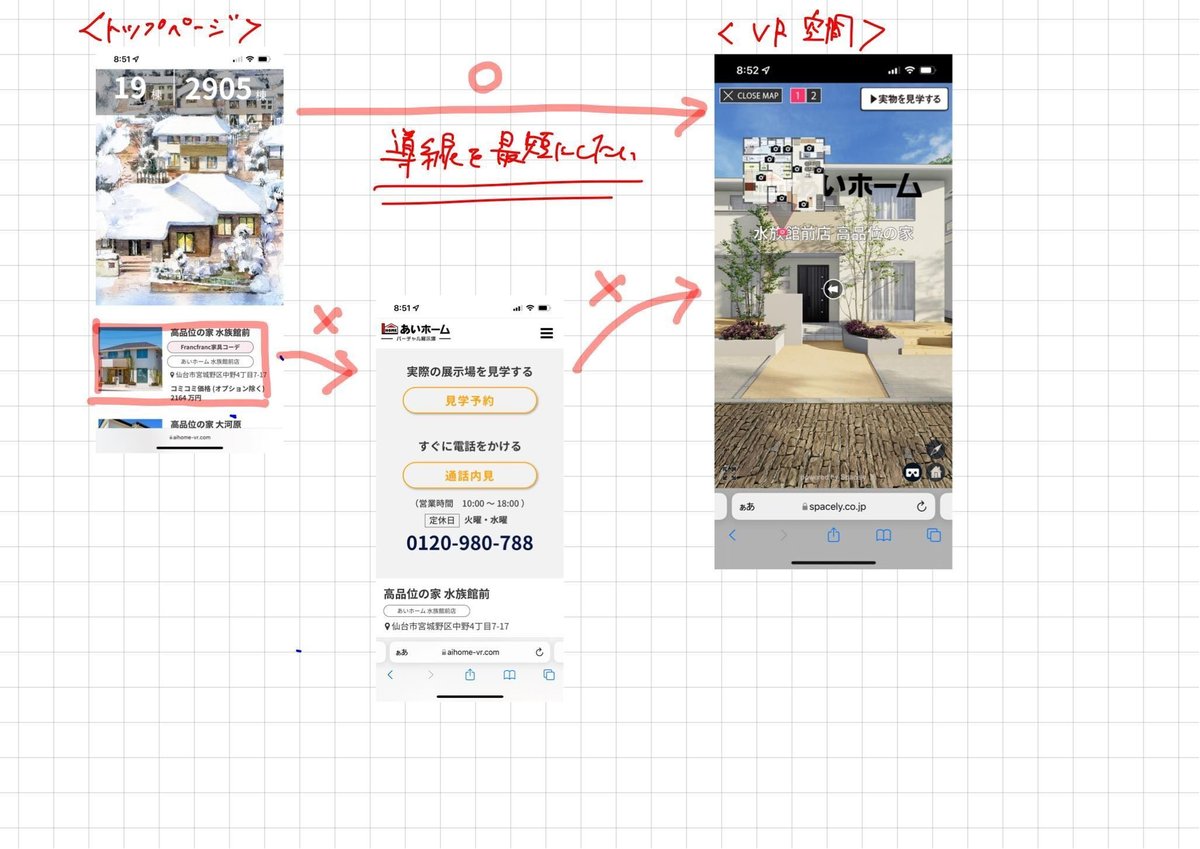
しかしイトケンさんは運用する中で、②概要ページの内容がユーザーにとって必要性が薄く、早くVR空間を見せることが重要そうであることに気付きました。
これを実現するための修正内容が、大胆にも②概要ページをまるっと削る、というものでした。
僕は最初、この話を聞いてとても驚きました。
工務店・ハウスメーカーにとって、物件の詳細情報こそが一番見せたいものだと思っていたのに、それを全て削るという話だからです。
しかし上記の背景を聞いて納得し、今回の導線修正を行いました。
また同時に、本サイトの閲覧のほとんどが自社ホームページからである、という分析結果もありました。
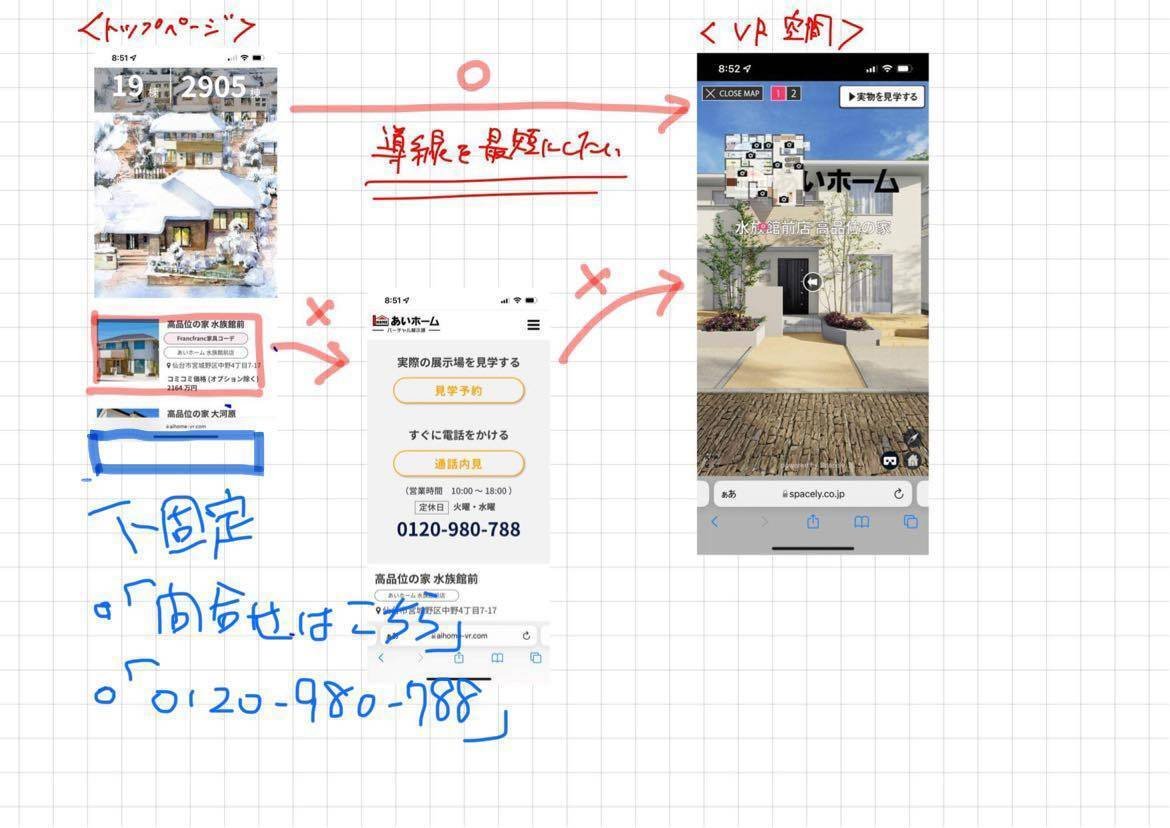
それを踏まえ「自社ホームページ→VR展示場→自社ホームページ」という導線も実現できるよう、トップページ下部にリンクを追加しました。
修正後、PV数が2倍に!
修正数日後にイトケンさんより、なんとサイト閲覧数(PV数)が2倍になったとの連絡をいただきました。
今回ページを削ってリンクを追加する、というBubbleなら数分間の作業によってこのような結果となりました。
かなりコストパフォーマンスの高い修正だと思います。
ノーコード開発・プロトタイプならではの大胆さ、素早さ
今回は僕にとっても気付きの多い修正依頼でした。
ハッキリした目的と、大胆な判断
今回のサービスは「ユーザーにVR空間を見てもらう」を目的とし、そのために一般的に必須と思われている箇所を大胆に削りました。
・サービスの目的をハッキリとさせる
・目的達成のために不要なものはバッサリと削る(ユーザーが迷わないようにする)
頭では分かっていても、削るのはなかなか怖いもの。
今回のイトケンさんの分析力・判断力は、僕自身も今後お手本にしたいと思いました。
絵を使った、簡潔な要件定義
要件定義の際はどうしてもテキストでのやり取りが多く、Zoomも必要になることも少なくありません。
しかし今回の依頼は絵を使って説明してもらうことで、あとはテキストのやり取りのみでスムーズに完結しました。
絵は情報量が多いので、内容を理解しやすく、すれ違いが起きにくいです。

この段階では導線が足りていなかったので、僕が追加で絵に書き足して提案しました。
その後、たったもう1往復のやり取りで内容が確定しました。

僕は他案件では、要件定義にてFigmaやMiroを活用しています。
こういったツールを使いこなすと便利な反面、多少の技術ハードルがあります。
メモアプリや、ノートに手書きで写メでも構いません。
こういった絵での説明があると、イメージの共有はとてもスムーズになると思います。
ノーコードによるプロトタイプ開発で、寄り添ったサービス開発を
サービスは作って終わりではありません。作ってからがスタートです。
ユーザーが使ってくれるようになるまで、開発担当と二人三脚での修正が必須です。
開発後、ユーザーが思ったように使ってくれず、修正費用もあまりかけられないのでそのまま運用できない…というサービスも見てきました。
こういった事態を避けるためにも、サービス開発においては「プロトタイプ」の考え方を持つことが重要と思います。
まずユーザーに価値提供できる最小限の形であるMVP(Minimum Viable Product)をリリースしスタート。これを細かに改善していきます。
このときに欲張ったり目的が不明瞭などの要因で、機能が膨れてしまうことがどうしても多いです。
今回のバーチャル展示場では、初期段階でユーザーが見るのはたったの3ページでした。
さらに今回の修正によって、なんと2ページのみとなりました。
これで目的は十分に達成できています。
ある意味"捨ててもいい"レベルでのプロトタイプを開発。
これを使って検証し、修正していく。またはもし仮説が間違っていれば新たに開発する。
今回のあいホームや、僕がGoodpatchにて開発している案件はどれも、プロトタイプの考え方に則っています。
そしてこの開発手法は、ノーコード開発と相性抜群です。
今後もこの手法を実践しながら、世に浸透して良いサービスが生まれるよう発信していけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
