
インタフェースデザインのお約束を読んで内容をまとめてみた📗
アオです。
今回は、「インタフェースデザインのお約束」を読んで気になったものをピックアップしてみました。
✍️はじめに
📖インタフェースデザインのお約束とはどんな本?
デジタル製品のデザインに役立つテクニックが101+aのルールにまとめられています。身近な実例ばかりで理解しやすい内容です。
では、本題に移ります。
😃テキストやアイコン
文字色と背景色のコントラストの黄金比は 「4.5 : 1」
W3C(World Wide Web Consortium)というインターネットで使われる各技術の標準化を推進する国際標準化機構が WCAG 2.0(Web Content Accessibility Guidelines)で公開している内容に含まれています。
良い文章や見出しであっても読みにくければ、ユーザーにとってストレスになりもったいないです。
文字色と背景色のコントラスト比は最低でも「4.5 : 1」にしましょう。

💡ポイント
・コントラスト比「4.5 : 1」はあくまで最低基準
・最大限の読みやすさにするならコントラスト比「7.5 : 1」
簡単にできるチェックツール探しました。↓
Figma を使用している方向けのプラグインも載せておきます。↓
絵文字は世界公認のアイコンセット
絵文字はユニバーサルデザインとして世界に浸透しています。
絵文字は日本発祥というのはご存知ですか?私は初耳で驚きました😳
少し深掘りします。
日本で絵文字が広く普及したきっかけになったのは、1999年の docomoのサービスである iモードのリリースです。
2007年に Googleが日本市場でGmailを普及させるため KDDIとの提携をきっかけに絵文字を重要だと認識したことや、appleが日本で iPhoneを発売するにあたってパートナーを組んだ soft bankの孫正義さんの働きかけによって iPhoneなどで絵文字が使えるようになり「emoji」として世界に広がったようです。
絵文字はデジタルコミュニケーションを円滑にしてくれるツールです。
わかりやすく、親しみやすいインターフェースにするなら絵文字を使いましょう。
💡ポイント
・絵文字は単純でわかりやすいため文字が読めない人や職事能力の低い人にも意図が伝わる可能性が高い。
参考:
絵文字はどのようにして生まれ、世界に広がっていったのか
グーグルが絵文字を世界標準に提案した理由
電池、ワンセグ、絵文字、iPhoneの3つの問題点を解決
📝フォーム
フォームの入力データは極力その場で検証する
ユーザーが予約フォーム等ですべて入力し、次に進むボタンを押した後に、エラー箇所を突き返されて修正するという行為は、ユーザーにとって二度手間ですね。
最初にユーザーが入力したとわかった瞬間にエラーかどうか検証し、教えてあげることで、この手間を省くことができます。

💡ポイント
・入力エラーは極力その場でユーザーに伝える
・知らせるのはユーザーがフォームを送信するより前
フォームを検証したら要修正箇所を明示する
前述した、"フォームへの入力データは極力その場で検証するの意図"はわかるが、クライアント側での認証はできない、サーバー側での認証以外に手がないというケースの場合です。
次に進むを押した後に、一番上に「入力エラーがありました」と漠然としたメッセージを添えただけでは、ユーザーはどこがエラー箇所なのかフォームを最初から最後までたどり直すハメになり、最悪の場合離脱される可能性があります。
このようなことを防ぐために、要修正箇所をハイライトしてあげて適切なエラーメッセージを添えてあげましょう。
そうすれば、どこの項目がエラーだったのか、なぜエラーだったのかユーザーが理解することができて修正が容易になります。

💡ポイント
・要修正箇所を明示する
・「入力エラーがありました」のような漠然としたメッセージは添えない
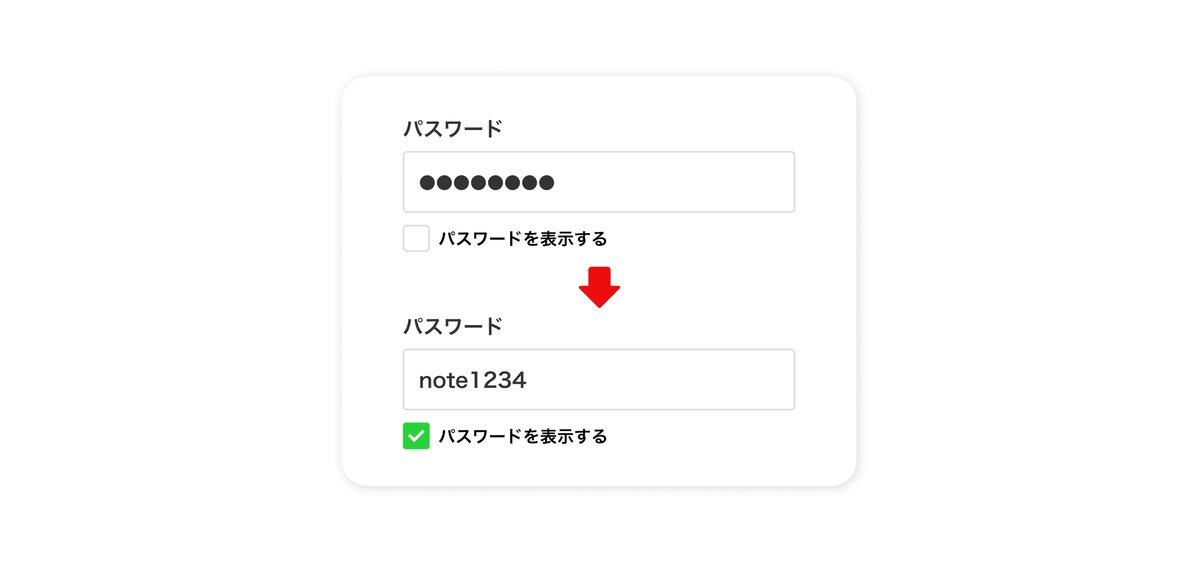
パスワードは「*」か「●」に置き換えるべきだが、「パスワードを表示する」のボタンも用意しよう
パスワードの設定時や、ログイン時にパスワードを入力すると、「*」か「●」に置き換える処理をするのは一般的です。
そのため「*」や「●」は可視化できるように「パスワードを表示する」ボタンを用意しましょう。
パスワードを見ながら間違いがないかを確認しながら入力できればユーザビリティのみならずセキュリティの点でも効果的だからです。

また、パスワードの設定フォームで二度入力させるのはやめましょう。
ユーザーは、仮に入力間違いがあってもパスワードの再設定をすれば良いだけのため、無駄にテキストフィールドを増やす必要はないです。
💡ポイント
・「パスワードを表示する」のボタンを用意する
・パスワードを設定させる際は、パスワードに関するルールを明示する
・パスワードを設定する際、二度入力させるのはやめる
コントロールのラベルは支援技術の利用者を念頭に置いて
使い勝手の良いコントロールラベルとはなんでしょうか。
未入力時の入力欄にプレースホルダーが表示されていればすっきりと片付いた感じになりますが、フォーカス時にプレースホルダーが消えてしまうと、何を入力する欄か忘れてしまうことがあります。
そのため、入力欄の上にラベルを添えることで解決できます。

他の方法として、Google マテリアルデザインで公開されているテキストフィールドです。これは入力欄の外にラベルを添えずプレースホルダーのみ表示されています。フォーカスされるとプレースホルダーが上に移動し、ラベルのように表示されます。これをフローティングラベルといいます。

💡ポイント
・ラベルを添えることでユーザーの役に立つ
・状況に応じてフローティングラベルを使用する
✍️まとめ
今回は、「インタフェースデザインのお約束」を読んで気になったものをピックアップしてみました。共感する項目ばかりでしたが、特にフォームの部分はデザインや実装の仕方によってCV数が変わりそうだと思うので、分業する場合はデザイナーや開発者など関係者のコミュニケーションが大事そうだなと感じました。最後までお読みいただきありがとうございました😊
〜📕本の紹介〜
💡この本がおすすめの方
・経験の浅いデザイナーの方
・経験豊富な UXのプロの方
