
スプラトゥーン3のマップを作ってみたLv.1
何かを理解する時にてっとり早いのは「作ってみる」ことです。
高カロリーな作業ではありますが「作る」工程は「何が分かっていて何が分かっていないのか」といった足りない事への気づきが豊富なためです。
ということで、最近『スプラトゥーン3』のマップ構造が気になっていたため、自分で作ってみたら色々わかるのではと自作してみました。
結論から言うと分かったのは…深く考察せずにマップを作ってみても面白いのか面白くないのかが分からない!ということです。
1つ1つの構成要素の意味・役割を理解せずに見た目だけマネしてみても、良い悪いの判断基準を欠いているため評価できません。
以下は今回の失敗の制作過程です。
失敗の制作過程
01:ボックス1つ作ってみよう

マップを作るには、まずは1つのボックスを作ります。
02:ボックスを2つに増やそう

スプラ3は自陣と敵陣とに分かれているため、ボックスを2つにしてみます。
03:ボックスをずらしてみよう

スプラ3のマップは中央に対して点対称なので、ボックスを少しだけずらしてみます。
04:スタートエリアを作ってみる

ゲーム開始時に降り立つスタートエリアを作ります。
そろそろ奥行きが気になってきたので伸ばしてみます。
05:スタート地点を作り込む

平面的だとマップの完成像がイメージできないため、スタートエリアを立体的にしてみました。
また、アウトラインを描いてポップな感じにして作業のモチベーションを上げます。
06:3ラインを配置してみる

スプラ3のマップはスタートエリア→3ラインという構造になっていることが多い…と思っているので3ラインを配置してみます。
3ラインはそれぞれ用途が異なります。
①奥
マップ中央に直接行ける代わりに長距離なラインです。
②中
マップ中央へのアクセスは可もなく不可もなし。後述の「自陣戦闘エリア」にアクセスできるため、広範囲を効率的に塗ることが出来るラインです。
③内
マップ中央に最速で侵入できるラインです。ゲリラ的な戦術が可能です。
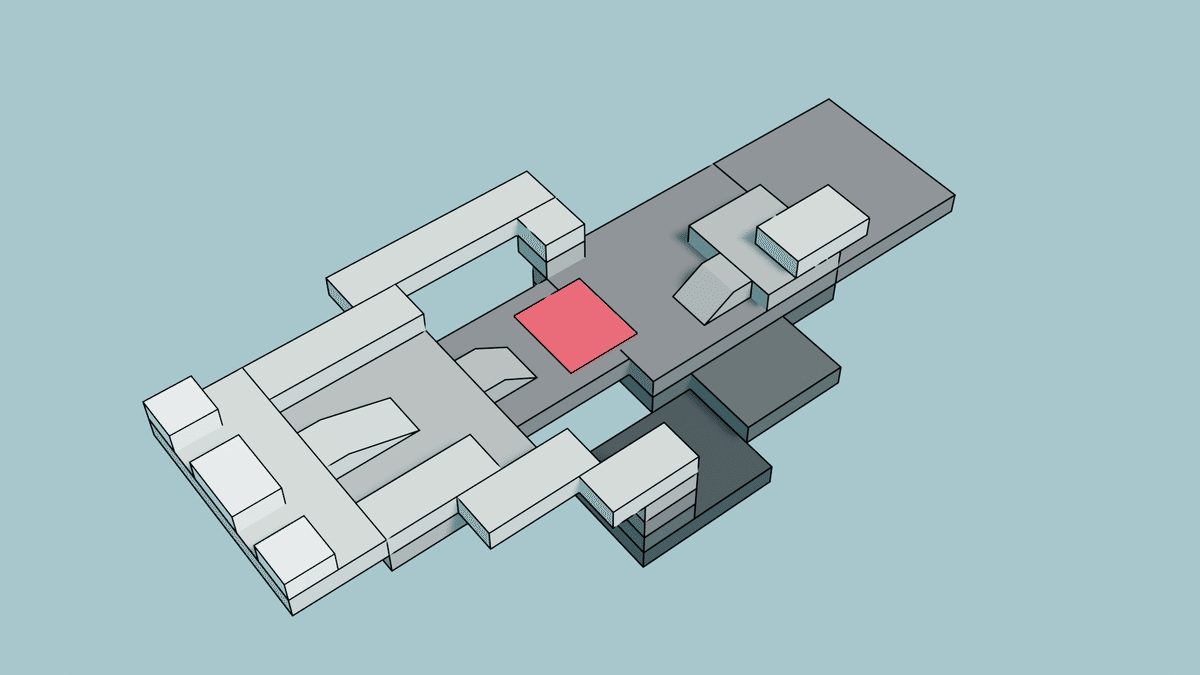
07:試行錯誤

しっくりこないので試行錯誤が始まります。
中央付近の赤い面は「自陣戦闘エリア」です。
敵がいない場合は効率的に塗りポイントを稼げる広場ですが、敵が攻め入ってくると防衛エリアに変化します。
ここを落とされると敵が自陣まで食い込んできて、その後は蹂躙されがちです。
08:試行錯誤

試行錯誤が続きます。
最初は用途によって色分けしていましたが、高低差が分かりづらいためモノクロに変更しています。
09:試行錯誤

試行錯誤が続きます。
とりあえずいったん完成させることにして、マップ中央を作り込み始めました。
10:試行錯誤

とにかく一度完成させないと…
11:完成?

スタートエリア、伸びる3ライン、ゲリラ的なルート、マップ中央へのアクセス経路…それっぽくなったところで完成です。
12:完成!

マップ中央を基点として点対称にコピペして完成です!
お疲れ様でした!
まとめ
次にマップを作るときは、ちゃんと構成要素の列挙と役割を分析して、実際のマップも調査してから進めようと思いました。
