
【Midjourney 勉強中】ちがうテイストを組み合わせる
こんにちは。アキスケです。
先週に、Midjourney で「全体的にモノクロだけど、1部色づけした画像」を生成してみました。
そこから思い付いて、水彩画の背景にクレヨンで何か描く、みたいに違うテイストのものを組み合わせた画像を生成できないか、ということでやってみました。
とはいえ、やりかたは分からないので、とりあえずこんな感じでやってみます。
1.背景だけ生成する
2.背景と別のテイストで置くものを生成する
3.1の画像を編集する。編集の内容は、2の画像を”キャラクターリファレンス”機能を使って生成する
簡単にいうと、別々の画像を生成してから、それらを合体するということです。
もっと簡単な方法あるかもです。勉強中ということで勘弁してください汗
まずは、1.背景だけ生成する
今回はこんな感じのシンプルな画像にしました。

次に、1とは違うテイストの画像を生成します。とりあえず何らかキャラクターがいいなと思ったので以下のお猿さんらしき物体をクレイメーションスタイルで生成しました。

そして1と2を併せます。
今回は1の画像に対して編集する、という方法にしました。

反映されやすいように
・プロンプトにその内容を入れる
→今回の場合は「claymation style」
・画像参照機能を使う
→添付画像の左上の所です。”キャラクターリファレンス”というキャラクターがなるべく固定して生成される機能を使って、さっきのお猿さん(らしき生物)が反映されるようにします。
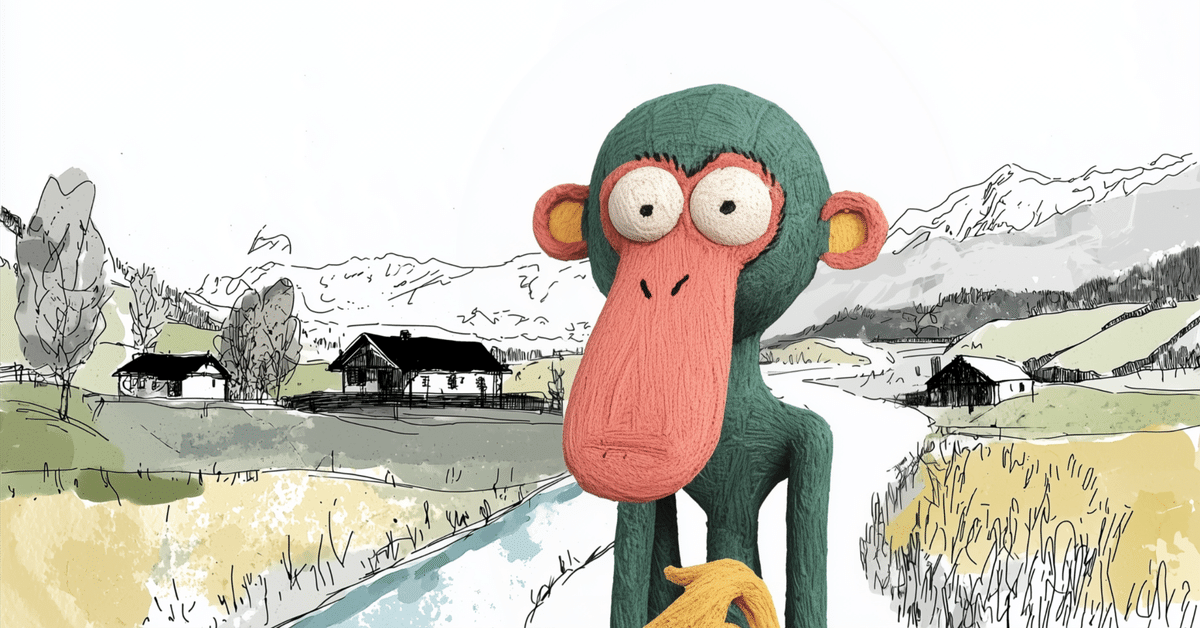
そして生成結果がこちらです

とりあえず違うテイストのものを併せるという点では成功に思えます。
少しお猿さんの形は異なりますが、スケッチスタイルとクレイメーション風、異なるスタイルを併せることはできました。
とはいえ、プロンプトでは「全身」と書いたのに半分しか反映されなかったりしているので、思い通りにするにはもう少し何らかの調整が必要なのだと思います。
理想はぴったり同じお猿さんが反映されたり、上の画像で言えば「川で泳ぐ」とか、動きまでをプロンプト入れるだけでできたらいいなと思っています。今のだと切り取って貼り付けるのと変わらないですからね。
とにかくもうちょっと勉強が必要ということです。(もしかしたら既に出来てる人もいるかも。)
というわけで今回は、違うテイストのものを組み合わせた画像を生成するということをやってみました。
今回は以上です。それでは、また。
