
デザイン未経験の私がCanvaで見出し画像を作ってみた話
昨年の夏から、noteの見出し画像をCanvaで作っています^^
以前、私はデザイン事務所に勤めていたことがあるのですが、デザインの知識はありません。私の職種はライター・ディレクターだったので、デザインはデザイナーさんにお任せしていました。ただ、ディレクターとしてデザインをチェックし、時には赤を入れる……なんてこともしてきたので、多少目が肥えている点はあるかと思います。
でも、デザイナーさんがやっていたことを自分でやるなんて無理!!
プロと仕事をしていたからこそ、余計にそう思わざるを得ません。
今回の記事では、”目は肥えているけど再現する力のない素人・玄川阿紀”が、どうやってCanvaで見出し画像を作っているのか、つらつら書いてみようと思います。制作のポイントのほか、見出し画像を作った記事が読まれたのか・読まれていないのか、みたいな話もします。ぜひご一読ください!
そもそも、なんでCanvaで見出し画像を作るようになったのか。
noteを始めた当初は、スマホのカメラロールから「そこそこ良く撮れている写真」を探して、見出し画像に採用していました。が、「私の写真ダサすぎ……?!」とガッカリしてしまったり、なかなか記事に合う写真が見つからなかったりして、いつも見出し画像に悩まされていたように思います。
「みんなのフォトギャラリー(私は”みんフォト”と呼んでいます)」が始まってからは、クリエイターさんの素敵なお写真を使わせていただくようになりました。
みんフォトの画像はクオリティーが高くて、本当に映える! おしゃれな画像のおかげで、タイムラインの中でも目に留まるようになり、多くの方に読んでいただけるようになりました。画像を使わせていただいているクリエイターの皆様には、感謝しかありません。
その一方で、記事の内容によっては、みんフォトを使うことを躊躇することもありました。私はわりと「暗めな自分語り」を書いてしまうので、「この記事に画像を使われたくない人もいるだろうな……」と考えるようになったのです(私がネガティブなだけかもしれません……)。
また、クリエイターさんが画像を削除された場合/noteを退会された場合には、使用させていただいている画像も(おそらく)消えてしまいます。みんフォトの画像は永久に利用できるわけではありません。使用させていただいていた見出し画像がなくなっているのを見つけたときは、「これまで使わせてくれてありがとう……!」という気持ちで拝んでいます。
ただ、noteのヘルプページにも書いてあるように、記事に見出し画像があると多くの人に読まれやすくなるのも事実。
記事に見出し画像があると、SNSでのシェアされたときのアイキャッチとなるため、多くの人に読まれやすくなります。「みんなのフォトギャラリー」を活用して、ぜひご自分の記事に合った画像を探してみてください。
自分で撮った写真はダサくてイヤ、みんフォトを使うにしても己のネガティブパンチが炸裂する……となったら、もう、自分で作るしかないですよね?
前置きが長くなりましたが、そういうわけで見出し画像をCanvaで自作するようになりました。
お気に入りの見出し画像TOP3とそのポイント
ここからは、制作した見出し画像の中からお気に入りのものをピックアップして、やんややんや言っていきたいと思います。
1位:私が会社で働く理由

これ、めっちゃ気に入ってます~~~!笑
見出し画像は、できるだけ内容に合うように作っています。今回はお仕事noteだったので、オフィス街っぽい写真を選びました(NYかな?)。
「見出し画像の出来は写真で決まる」と言っても過言ではないので、写真選びには力を入れています。思い出してみると、デザイン事務所時代も写真選びには2~3時間ほど費やしていました。画像は各ツールの大事な「顔」! noteの見出し画像も、記事の「顔」になりますよね^^
最初にアップしたときは上下左右に余白を作っていましたが、地味だったので画像を全面に引きのばしました。タイムラインの中で目立つには、インパクトを意識することも大事◎ シンプルなタイトルのわりに多くの方に読んでいただけたのは、見出し画像のおかげかもしれません。
タイトルの字間をわざと広く取っているのもポイント。字間を広くすると”こなれ感”が出るらしいので、やってみました。こなれ感、出てますか?
2位:父

シンプルだけど気に入っている一枚。
『父』というタイトルから、『銀河鉄道の父(著:門井 慶喜)』を連想(記事には登場していません)→単行本のカバーに描かれている”時計”を素材で使ってみよう!と思い立ちました。本の装丁から着想を得るってカッコいいですよね笑
正解なのか不正解なのかはわからないけれど、シンメトリーなデザインをやってみたかったので、挑戦できてよかったです。もっとテクニックがついたら再挑戦したいなあ。
実は、背景を濃くして、文字・時計を白にするパターンも作っていました(それはそれでかわいかった)。でも、タイトルの見やすさを考えて、現状のデザインに決定。見出し画像を手作りするメリットの一つは、タイトルを入れられること。タイトルの読みやすさも大切にしています。
3位:幸せは半熟卵のお味

目玉焼きのイラスト、素材を組み合わせて自分で作りました!
違和感なくないですか……?! 私、すごい……! と、自画自賛が止まらなかった一枚。まあ、記事に出てくるのは目玉焼きじゃないんですけど……笑
Canva Proにすれば良質な素材が使えるようになりますが、まだ無料会員のワタクシ。がんばれば無料でもこんなことができますよ……!(ということが言いたかった)
英語タイトルを湾曲させているのも、こだわりの一つ。英語が正しいかどうかはさておき、文字を湾曲させると一気にかわいくなる! これもずっと試してみたかったテクニックでした。
ほっこり系の内容だったので、温かみを感じられる良い見出し画像になったと思います。(自己)満足!
テンプレを使ってもオリジナリティを出せる!
Canvaには「note記事見出し画像テンプレート」として、そのまま使えるテンプレートがたくさんあります。私もこのテンプレートにはとても助けられています! だって! 0から作るとか無理!!笑
↑で紹介した見出し画像も、ほとんどテンプレートをもとに、色や素材、フォントを少しずつ変えて作っています。ガラッと全部変えなくても、どこか一か所変えるだけで、その人ならではの個性が出ますよね◎
というわけで、テンプレートを活かして作った見出し画像をご紹介します!
1:セルフイメージが変わったので、会社を辞めた。

このテンプレート、見たことある人、挙手!!笑
使っている人をよくお見かけする、大人気のテンプレートです。かわいいし使いやすいし、最高!! 作ってくださった方に感謝です。
私は、テンプレートから色とイラストを変えて使用しました。記事に登場する向日葵をイラストで置いています◎ ちょっとしか変えていないけど、何色にするか・どんなイラストを使うかで個性が出ますよね。
この記事、びっくりするほどたくさんの方に読んでいただきました。背景を目立つ色にしたから、目に留まりやすかったのかもしれません。
2:玄川阿紀総選挙

このテンプレート、noteっぽくないですか?!
(もうブランドカラー変わったけど笑)
企画物の記事だったので、サブタイトルやキャッチを入れ、見出し画像だけで中身がわかるように工夫しました。文字色とフォント、素材の配置を変えただけだけど、見やすくできたので大喜びです。黄色が映えてかわいい~~~!!
手書き風のフォントを入れると、親しみやすさが出るような気がしませんか?
(余談)Instagramストーリー宣伝用画像
noteを公開したら、Instagramのストーリーで「読んで!!」アピールをしています。
以前はnoteの画面をスクショして載せているだけでしたが、味気ない感じがしたのでCanvaで作ってみることにしました。作り方はnoteの見出し画像と同じ。「Instagramストーリー」のテンプレートをもとに作成しています。
宣伝用画像、いまだに悩みながら作っています……。noteの見出し画像を作るより難しい……笑 しかも、これをストーリーに載せたからって、クリックしてもらえるわけでもないからね泣 かわいい画像を作るよりも、本文を見せたほうが興味を持ってもらえるのかな……とも思ったり。
せっかくなので、かわいくできたやつだけお披露目させてください!!
1:世界でいちばん優しい人

桜の季節に公開したので、noteの見出し画像を桜に。ストーリーも見出し画像と合わせてピンク系にしました。カラーを合わせるだけでまとまりが出るので、簡単なテクニック!
ストーリー画像は、リンクボタン(「今すぐ読む」ってやつ)をどこに置くか悩みます。ボタンが肝心なのに、いつも全然目立たない!泣
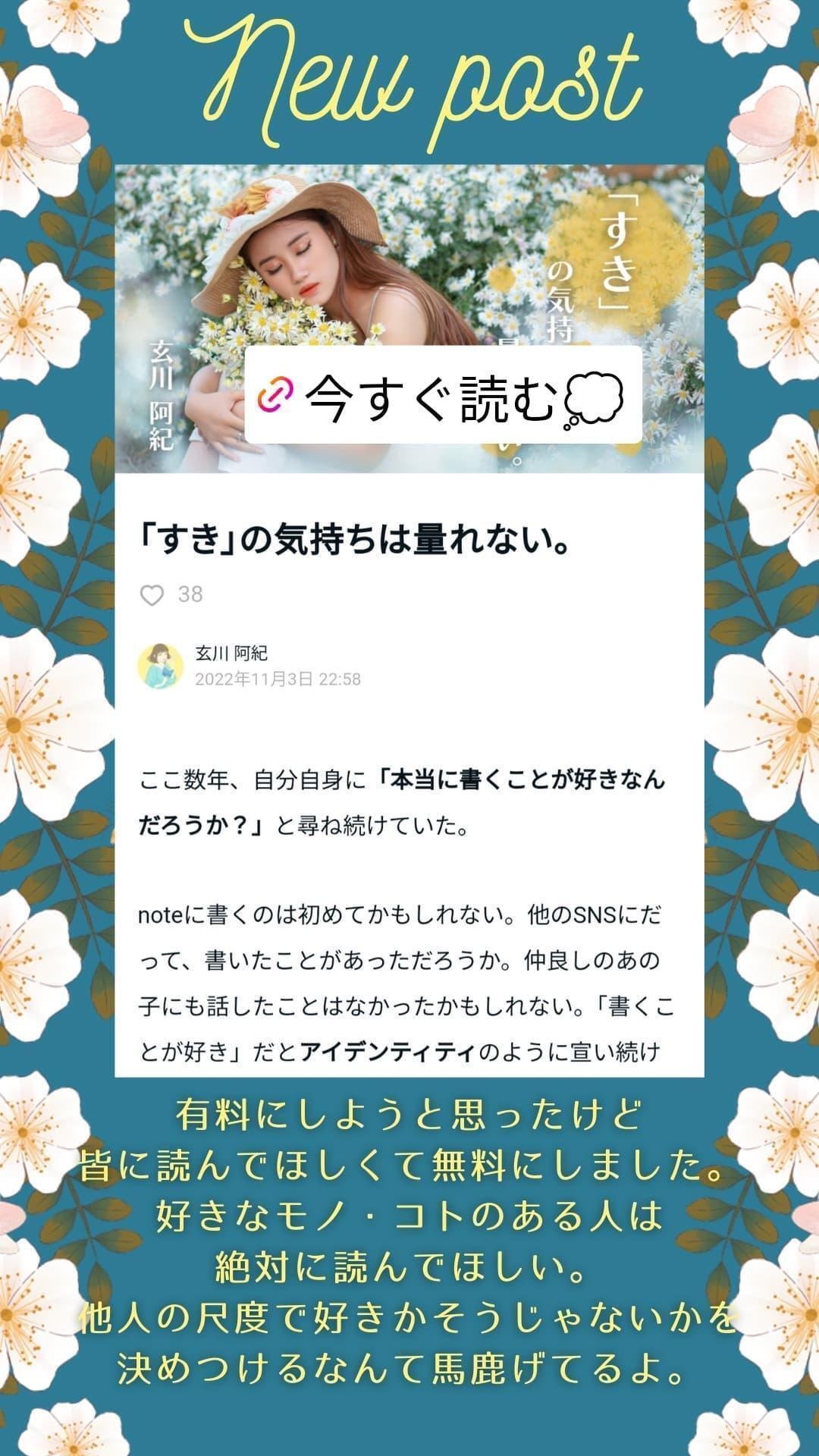
2:「すき」の気持ちは量れない。

これ、リンククリック率が高くてうれしかったです!
強めの文言を載せたからでしょうか……笑
ストーリー宣伝用画像はワンパターンになりがちなので、今回は背景を無地にして、余白に花を置いてみるなどして遊んでみました。これが正解なのか不正解なのかはわかりません。
そうそう「画像に”人”を入れると目に留まりやすい」というようなことを聞いたことがあって、見出し画像で検証したのですが、あまりクリックしていただけませんでした笑 必ずしもそうじゃないんだなと勉強になったので、ここにも書いておきます。かわいく作ったのにな……泣
見出し画像に愛をこめて。
Canvaで見出し画像を作るの、大変っちゃ大変だけど、やっぱり楽しいです。
知識とセンスのなさに苦しめられることは多々あるし、うまく作れないときは公開が遅れてしまうこともあります。納得いかなくて、公開後に作り直したこともある。
でも、見出し画像を作っている時間は、「記事に愛をこめている時間」なんですよね。「記事と向き合っている時間」ともいえるかな。テキスト以外の部分で、読者さんに届けるために努力できることの一つというか。私は、「書いたものを読者さんに届けるために、できる限りのことはやりたい」と思っています。
でも、「Canvaで見出し画像を作る」ことが、その最適解なのかはわかりません。だって、作った画像がダサくて読んでもらえないんだったら、みんフォトを使わせていただいたほうがいいとも思うし。自分で画像を作るようになってから、みんフォトのクオリティーの高さをより感じるようにもなりました。だから、みんフォトを使わせていただくことも、もちろん正解です!
ここで、私の好きなクリエイターさんを紹介させてください。占い師のめでたいこさんです。めでたいこさんは、Canvaで作られた画像をみんなのフォトギャラリーにたくさんアップしてくださっています。めでたいこさんのデザイン、かわいくて絶対に目に留まりやすいと思う♡ 要チェックです! 私もこんなふうなおしゃれなデザインができるようになりたい……!
「Canvaで見出し画像を作ってみたい!」と思われた方は、Canvaさんの公式noteもおすすめです◎
これからも少しずつデザインの勉強をして、記事の「顔」となるかわいい見出し画像を作っていきたいと思います。玄川のnoteを読んでくださっている皆様、ぜひ見出し画像にもご注目くださいませ♡
以上、玄川阿紀でした!
★長編小説『0組の机にポエム書いてるの私です!』、エブリスタにて公開中です!
秘密の共有をきっかけに、央と悠日が成長していくド真ん中青春ラブストーリー。キュンを欲している方は、ぜひお読みください! 年末年始の一気読みがおすすめです。
ちなみに、表紙画像もCanvaで作ったよ~!!
↓サポート部分の文章を変更しました!↓
litlinkを貼ったので、よかったら他のSNSも見てね◎
いいなと思ったら応援しよう!

