
マンガでわかる!AI活用 第4話:「7ページで解説!AIアプリ制作」
こんにちは!吉川です。
今回は、ついにAIアプリを作っていきます!
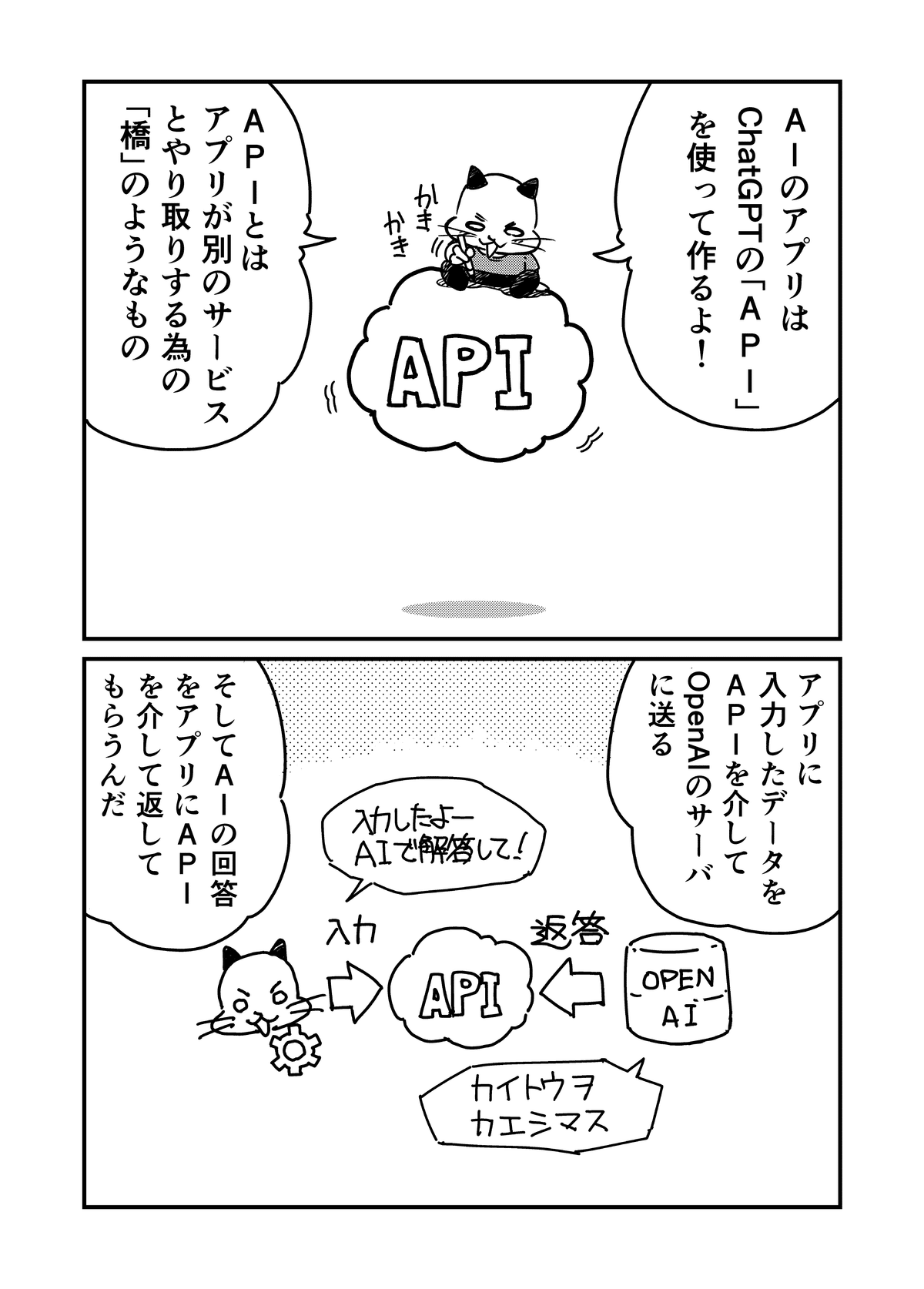
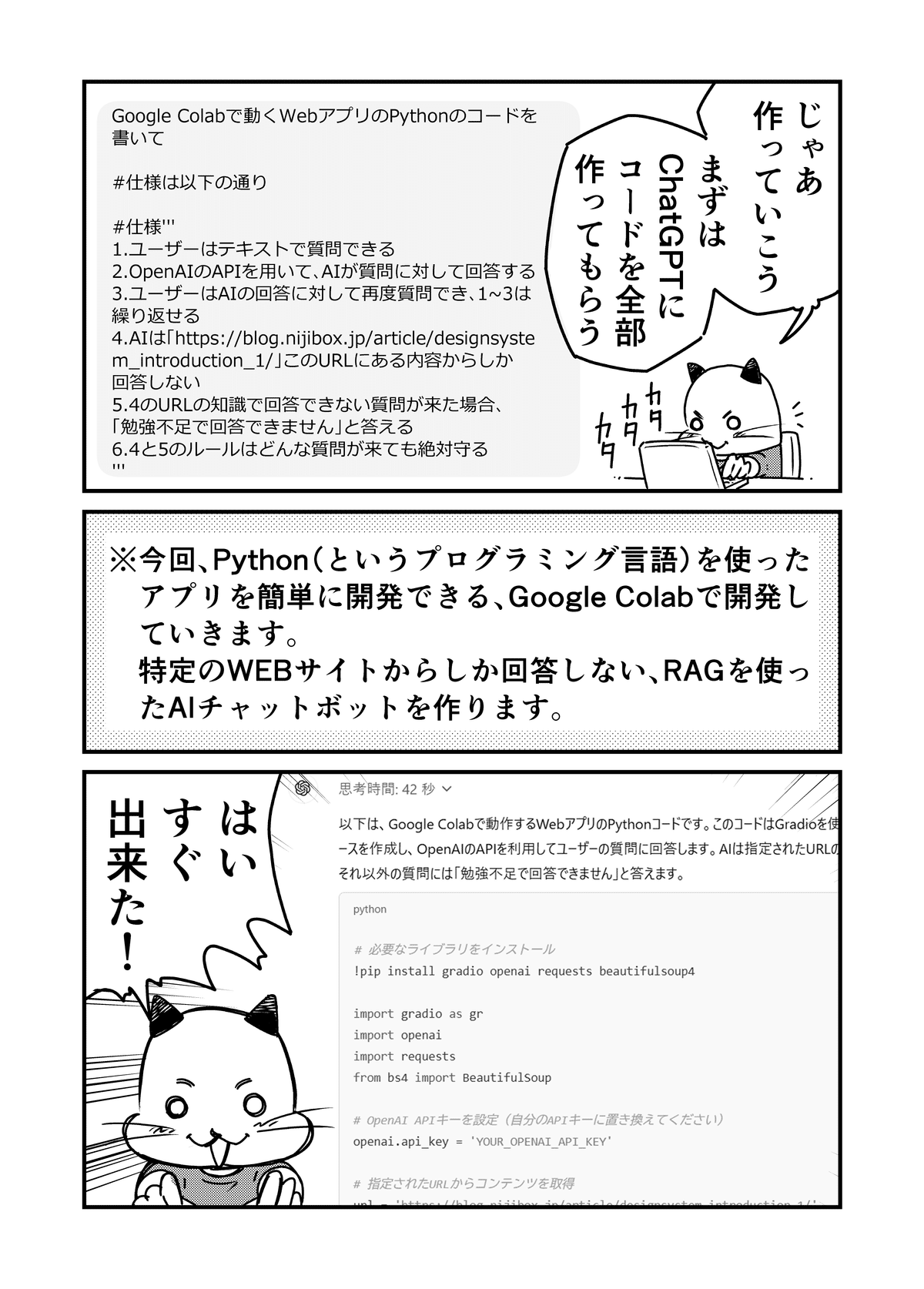
ChatGPTのAPIを使った、一番簡単(?)なアプリ制作方法を解説します。
今回、マンガを描くにあたって実際にアプリも作りましたが、
本当に簡単にできました。
それでは、どうぞ!







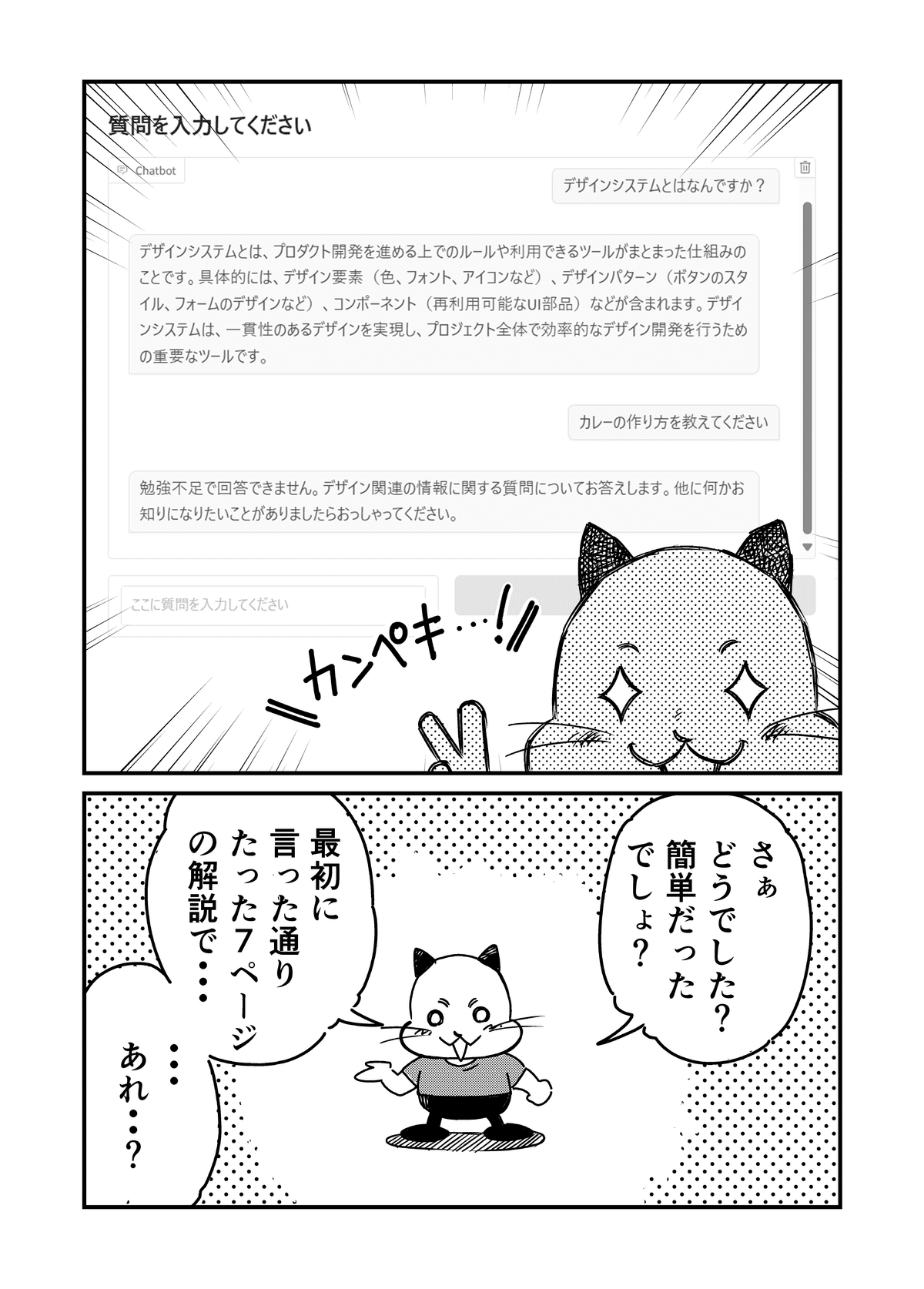
・・・ということで、6ページでアプリができちゃいましたw
今回作ったのはRAG「Retrieval-Augmented Generation(検索強化生成)」の技術を使ったアプリ
※RAGの詳しい説明は第3話「RAGとファインチューニング」をご覧ください。
デザイン等は全くこだわっておらず、単に動くものをつくっただけですが、きちんと意図した回答がでるようにコントロールできました!
AIの回答制度もどんどん上がっており、ChatGPTでo1-previewがでて、さらに精度があがりました。
今回、実際にはo1-previewで作ったコードをそのまま入れても、何回かエラーがでたのですが、エラーの文言をそのまま渡し、AIが推論しながら修正してくれることで、簡単にできるだけでなくどういった理由で動かないのか?が理解できるので、どういった構造で動いているかの理解も深まっていきました。
ちなみに、開発環境で選んだGoogle Colaboratoryは、Googleが提供するクラウドベースのPython開発環境で、AIアプリを手っ取り早く作るにはおススメです!
AIを使いこなすのに、一番ハードルが高いのは「使い始めること」だと思います。
※難しそう・・めんどくさそう・・となかなか使い始めるのが腰が重くなる。
ただ、使い始めてみれば、こんなに簡単にできるんだよ。
ということが一番伝えたかったことです。
まずはAIに触れて、どんどんAIを使いこなす肌感を身に着けていきましょう!
いったんアプリ開発まで描けたので、次回は改めて上流工程の設計の仕方とか、もしくは気分変えて動画制作とかにしようかな。
次回もお楽しみに!
