
【AIで作る】動くストーリーボード
こんにちは!株式会社ニジボックス UX・ディレクション室 室長の吉川です。今回は「動くストーリーボード」をAIで作ってみました!
なぜ動くストーリーボードを作ろうと思ったか?
そもそもストーリーボードとは、プロダクトやサービスのユーザー体験をイラストや画像を使ってストーリー化する手法です。
その上で、ストーリーボードが動けば、さらにユーザー体験をイメージしやすいストーリーボードができるのでは?と思ったからです。
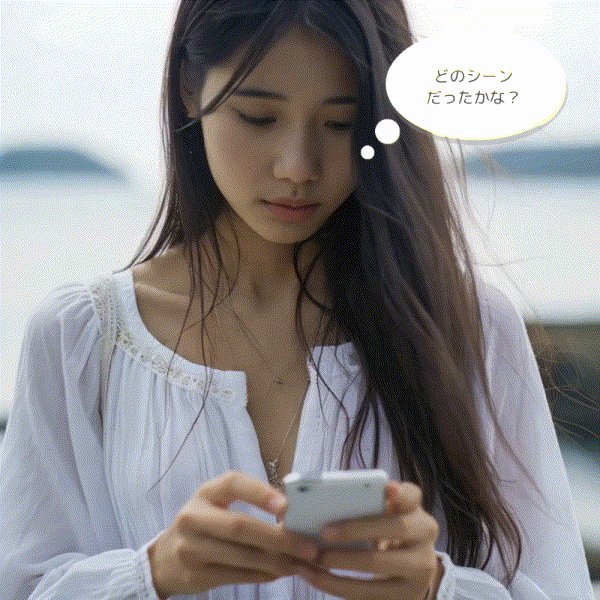
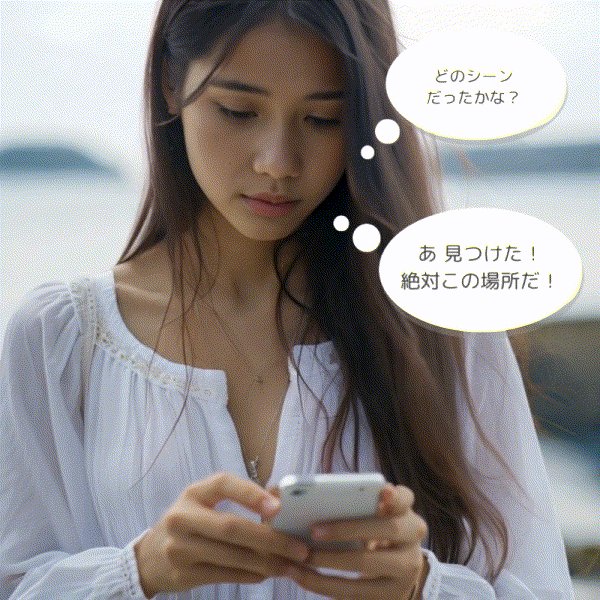
そして、その中の1コマがこちら!

それでは作り方と、最後に完成した4コマのストーリーボードをご紹介します。
1.ChatGPTでストーリーボードの元となるシナリオを作成
まずはストーリーボードの元となるシナリオをChatGPTで作りました。
今回は架空の新規サービスとして「映画好きが喜びそうな斬新なアプリ」のアイデアをまずは考えてもらいました。
それがこちら!
映画好きが喜ぶアプリのアイデアとして、私は「映画メモリーマップ」というアプリを考えました。このアプリは、ユーザーが過去に見た映画のシーンや感情を地図上にマーキングして、思い出や感想を共有・閲覧できるソーシャルメディア型のアプリです。ユーザーは特定の場所に関連する映画のシーンをマップ上にピンで留め、自分の感想や体験をテキストや画像で投稿できます。他のユーザーはそのピンをクリックして、その場所に関連する映画の情報や、他の人の感想を見ることができます。
そして、上記を元にストーリーボード用の4コマのシナリオを作ってもらったのがこちら
------------------------------------
ユーザーが旅行中:ユーザーが有名な観光地を訪れ、その場所を見て「あ、これは〇〇の映画に出てきた場所だ!」と気付くシーン。
アプリを使用:ユーザーがその場所で「映画メモリーマップ」アプリを開き、その場所に関連する映画のシーンを検索して、感動を共有するシーン。
思い出を共有:ユーザーがその場所での自分の写真と、映画のシーンのスクリーンショットをアプリに投稿し、感想や思い出を記録するシーン。
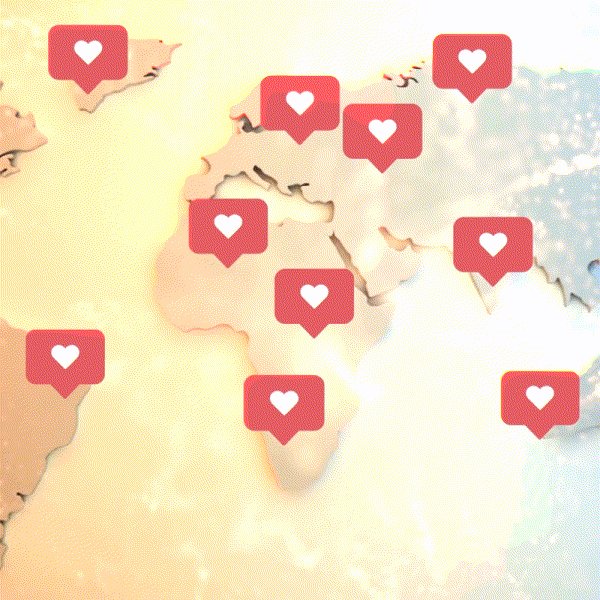
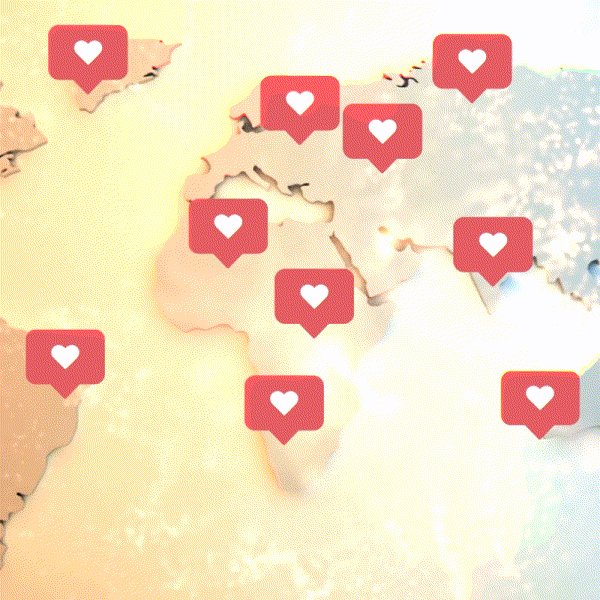
コミュニティの反応:世界中の他のユーザーがその投稿を見て、感想や自分の体験を共有し、映画愛好家のコミュニティが形成されるシーン。
------------------------------------
このシナリオでストーリーボードを作っていきます。
2.Midjourney V6で各カットの画像作成
次に各カットの画像を作成していきます。
Midjourneyを選んだ理由としてはV6になった上でクオリティが向上したこともそうですが、
こちらで試したように同じ人物で画像を作っていける部分。これがストーリーボードでは適していると思ったからです。
そして画像を生成するためのプロンプトもChatGPTに考えてもらいました。
こんな感じです。
あなたは天才プロンプトエンジニアです。
以下の内容をmidjourney v6で出力させたいのですが、最高のプロンプトを英語で考えてください。
「ユーザーが有名な観光地を訪れ、その場所を見て「あ、これは〇〇の映画に出てきた場所だ!」と気付くシーン。 ユーザーの特徴は、女性、日本人、白いブラウス、ストレートのロングヘアー、後ろ姿。 場所の特徴は、海の見える風景。 背景にフォーカス。 テキストは入れない。」
これで出力されたプロンプトをMidjourneyにそのまま投入。出力された画像が違和感あれば修正したい部分をまたChatGPTに指示します。
こうすることでプロンプトを自分で考えることなくイメージに近づけていくことができます。
さらに次のカットは、そのプロンプトを踏襲して作ってもらうことでつながりのあるシーンのプロンプトを作ることができます。
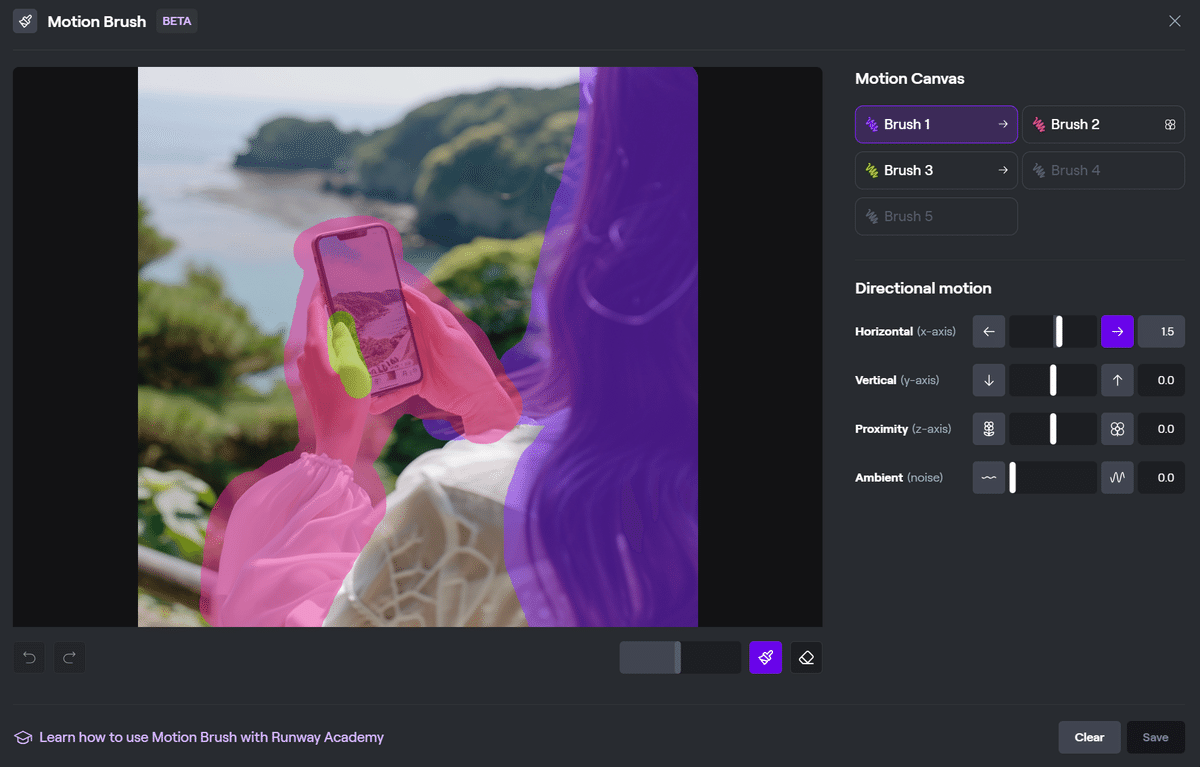
3.Runwayのモーションブラシでモーション作成
そして「動くストーリーボード」の肝。モーション作成ですが、最近リリースされたRunwayのモーションブラシ機能でイメージ通りに作成してみました。
(このモーションブラシ機能は本当に良い!)

上の図のように塗った部分だけ動かせる機能でどういった動きをするか指示もできます。
また5つまで設定できるので動かしたい部分だけ動かすことができるんです!
これまでのRunwayのimage to movieは運任せの部分が大きかったのですが、これによりかなりイメージ通りの動きを指定することができるようになりました。
4.Canvaで動画編集
できた動画をCanvaで編集していきます。編集といってもフキダシをつけるくらい。
Canvaはモーションテンプレートも豊富で素人でも簡単に編集できるので、本当に便利です!
※今回も全カット合わせても30分かからず完成。
5.完成した「動くストーリーボード」
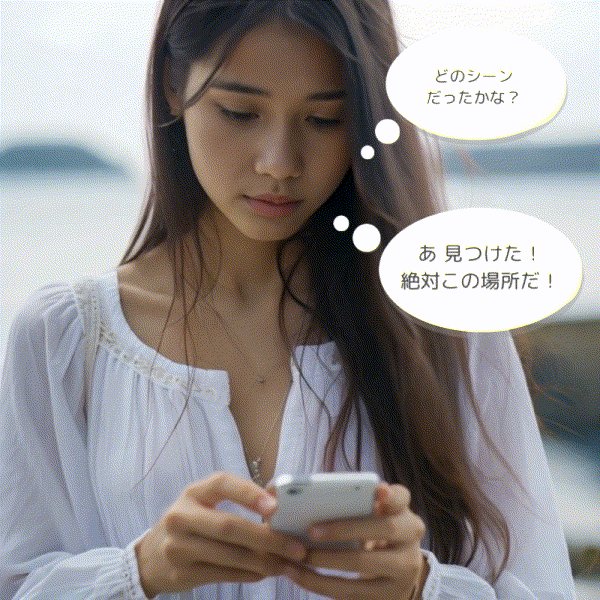
それでは完成したストーリーボードをご覧ください!(note用にGIF変換しているので画質は荒いですが。。)




いかがでしょうか?今までにないストーリーボードとなったかと思います。
6.最後に
各AIサービスの進化により、それを組み合わせることで出来ることはどんどん増えています。
「なにを作りたいか?」から逆算し、その中で最適な手法を選択できるように使いどころの感覚を掴み、最新情報をキャッチアップしつつ、これからも面白いものを作っていきたいと思います!
最後までご覧いただきありがとうございました!また次回!
