
VRChat向け:アバターのPrefab化とExportpackage
自分で作ったアバターや改変したアバターを、別のPCや別のUnityプロジェクトに移動させたい……素材はあれど、またイチから設定したり改変したりするの大変だな~と思いませんか?
そんな時に使えるPrefab化とExportpackageについて解説していきます。
Prefab化について
Prefabって何?
簡単に言うと設定済みのテンプレートの事です。
販売、配布されているアバターにはSceneにポンと置くだけで使えるPrefabが同梱されていることがほとんどだと思います。
これを自分でも作っておくと、新たな改変やデータの引っ越しの時とても便利に。
データを整理してPrefab化
まずはAssetsフォルダの中に自分専用のフォルダを作りましょう。
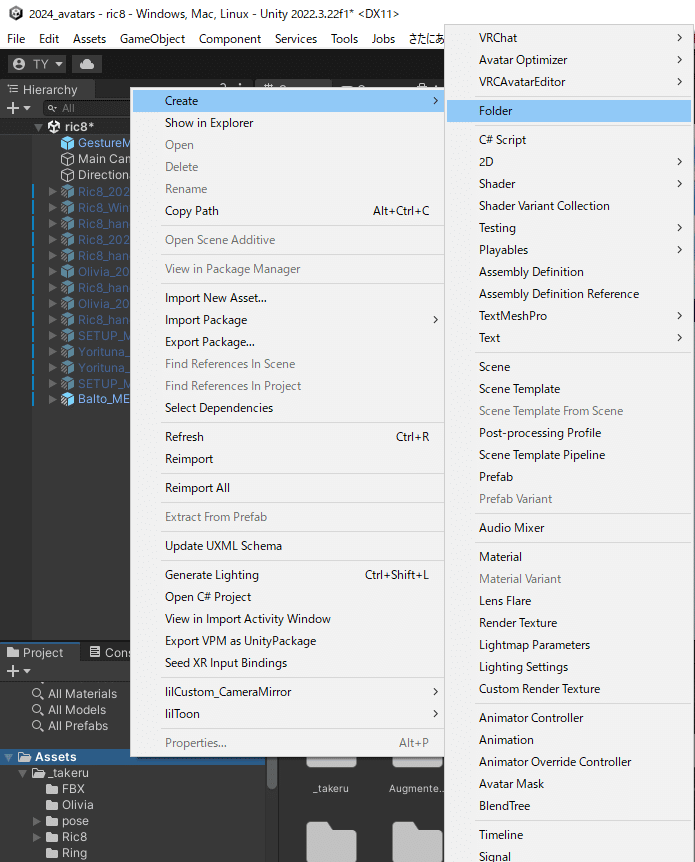
Assetsの上で右クリックして、Create > Folder

フォルダの名前を適宜わかりやすく変更してください。
この時、フォルダ名の頭文字にアンダーバーを付けておく(例:_takeru)と、そのフォルダが優先的に上に表示されるようになるので、ちょっとだけ探しやすくなりますよ。
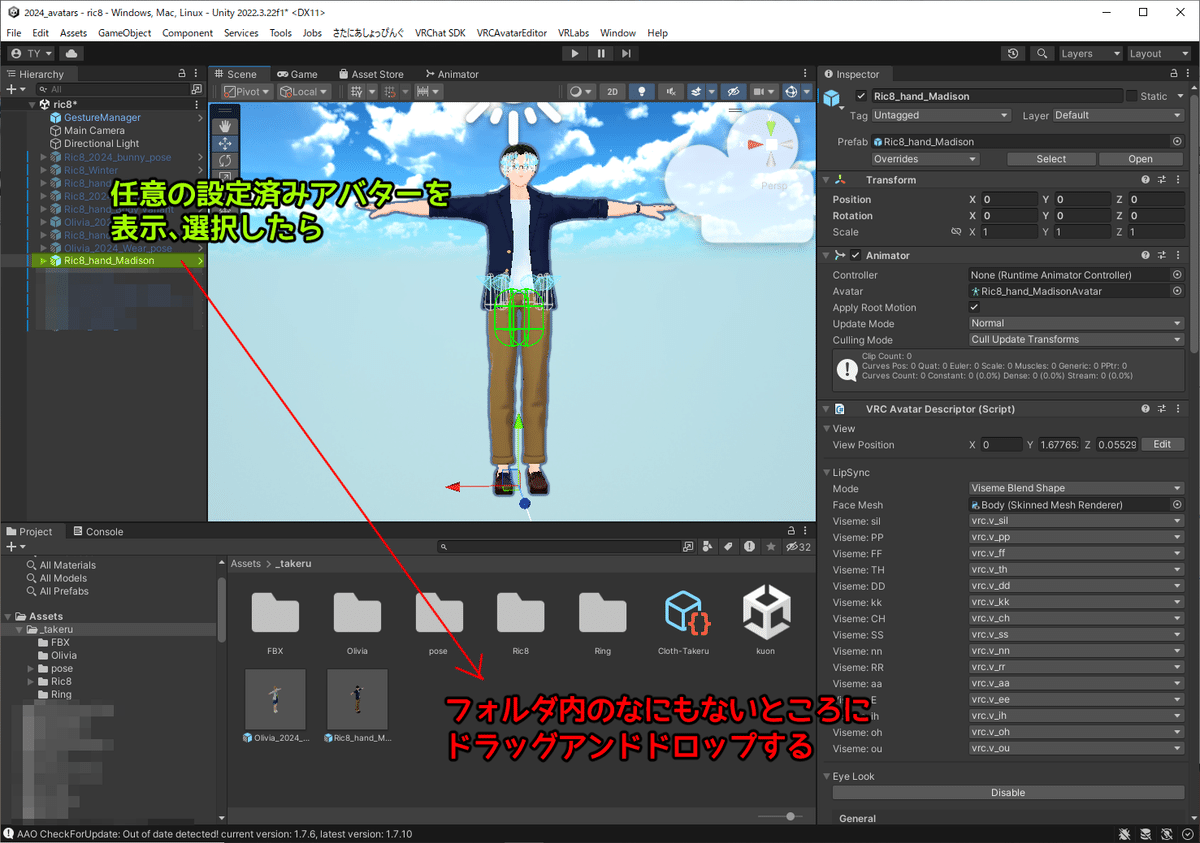
フォルダを作ったら、その中にアバターをドラッグアンドドロップすると、Prefabが作成できます。
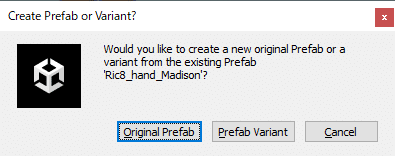
この時、「Original Prefab」「Prefab Variant」どちらかを選択するポップアップが現れますので、お好みで使い分けてください。


「Original Prefab」「Prefab Variant」の違い
Prefabはテンプレートだと先に述べましたが……
・「Original Prefab」は独立したテンプレート(完成形)
・「Prefab Variant」は使いまわし前提のテンプレート(雛形)
という感じの違いがあります。
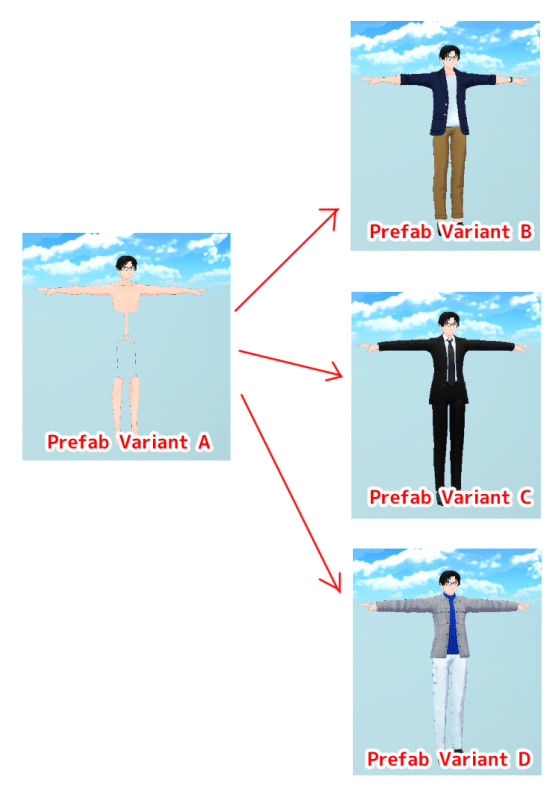
「Prefab Variant」を上手に使うと、例えば「肌の色や髪型は同じだが、服だけを着替えたアバターを何個かバリエーションとして作りたい」といった時に便利です。
まず裸のアバター Prefab Variant A を保存しておいて、そのPrefabに服を着せてから改めて Prefab Variant B として保存する。
また別の衣装を Prefab Variant A から作成し、今度は Prefab Variant C として保存……という感じですね。

これをしておくと「イメチェンして髪の色を変えたいな」と思った時、 Prefab Variant A の髪色を変更するだけで、ここから作成した B や C のPrefabについても、髪色の変更が適用されるわけです。とっても便利。
なんだかよくわからないな~?上手く使いこなせるかわからないぞ?という方は、とりあえず全部「Original Prefab」で保存しても大丈夫です。
ModularAvatarを使って改変している場合
ModularAvatarは基本的に「ビルドした時に適用される」という仕組みなので、単純にPrefab化しただけでは折角改変したデータが壊れてしまうことがあります。
そこで「手動ベイク」という機能がModularAvatarにはきちんと用意されているので、改変アバターを別Projectにお引越しできるようにしましょう。
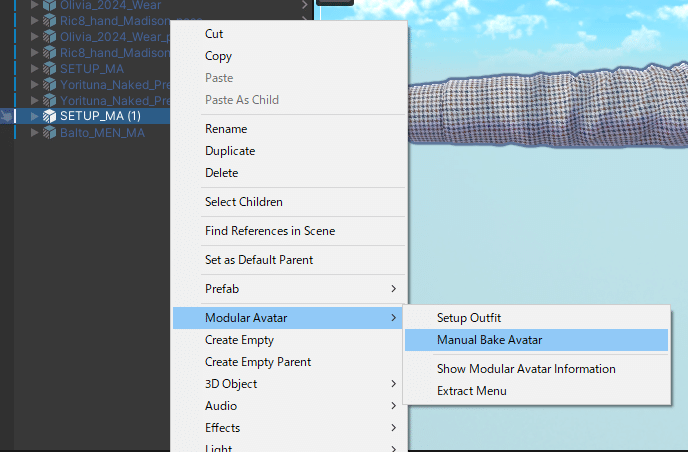
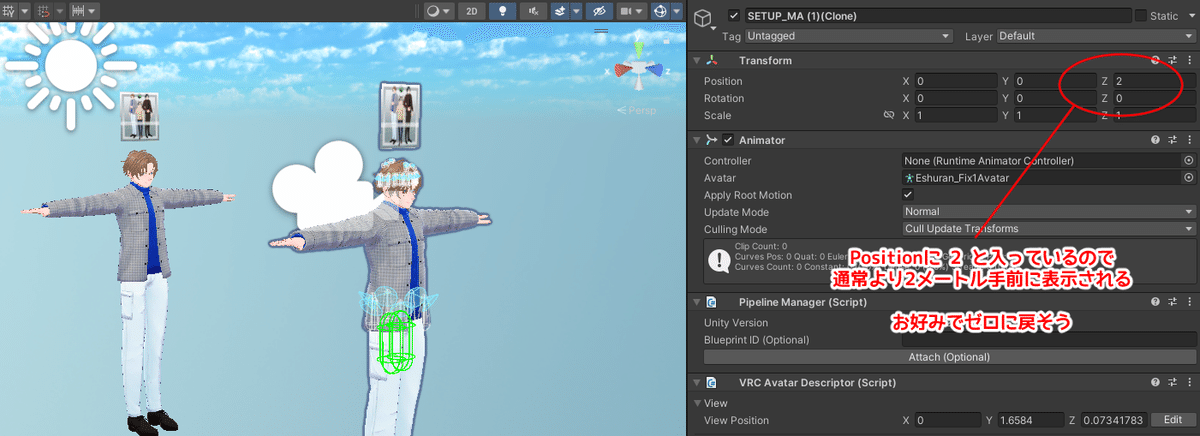
アバターの上で右クリックし、ModularAvatar > Manual Bake Avatar を選択すると、処理が走ったあと「アバター(Clone)」が元々のアバターの手前側に生成されます。この「アバター(Clone)」をPrefab化しましょう。

CloneはPositionがZ軸(前後)に+2されているので、お好みでpositionの数値をゼロにしておくと後々の混乱が防げるかもしれません。

Exportpackageしよう
Prefab化して必要なデータをまとめることが出来たら次は出力!
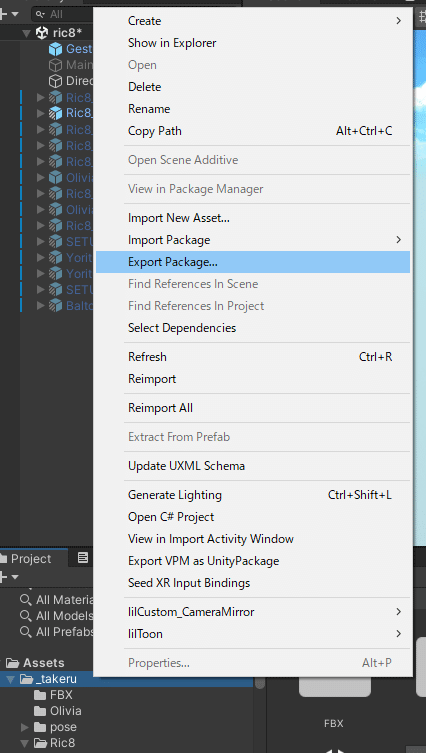
最初に作った自分用フォルダの上で右クリックして、「Export Package… 」を選択します。

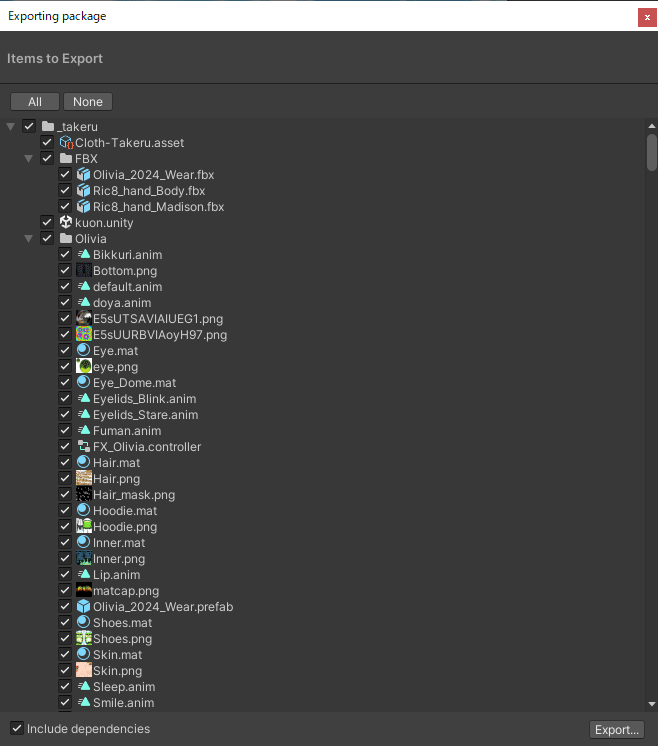
そうすると、フォルダ内に保存されているPrefabに紐づいたデータが、一覧で表示されます。

念の為一覧を確認し、不要なデータや出力すると良くないデータ(シェーダーそのものや、エディターなどといった環境に紐づいたアセット)はチェックを外した上で「Export…」を押しましょう。
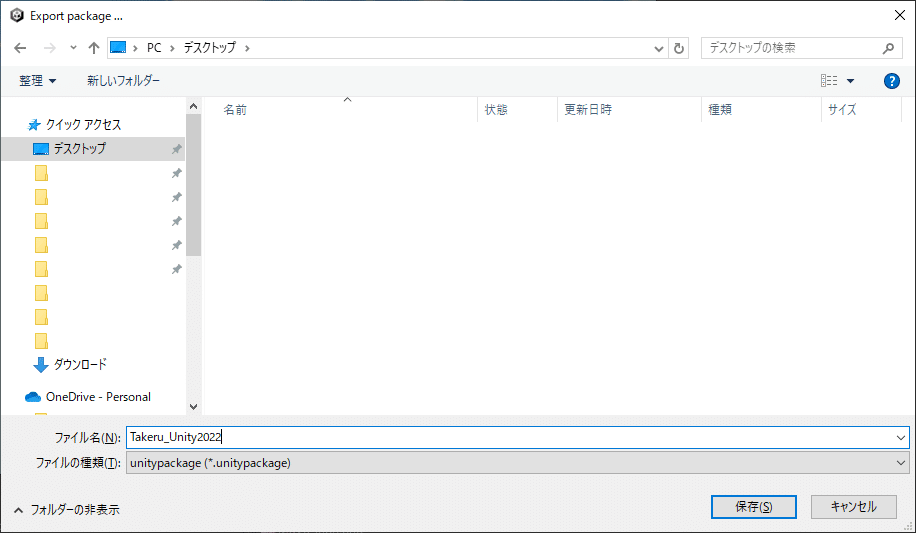
わかりやすい場所にわかりやすい名前を付けて保存を押します。

そうするとプログレスバーが出てくるので、しばらく待ってください。

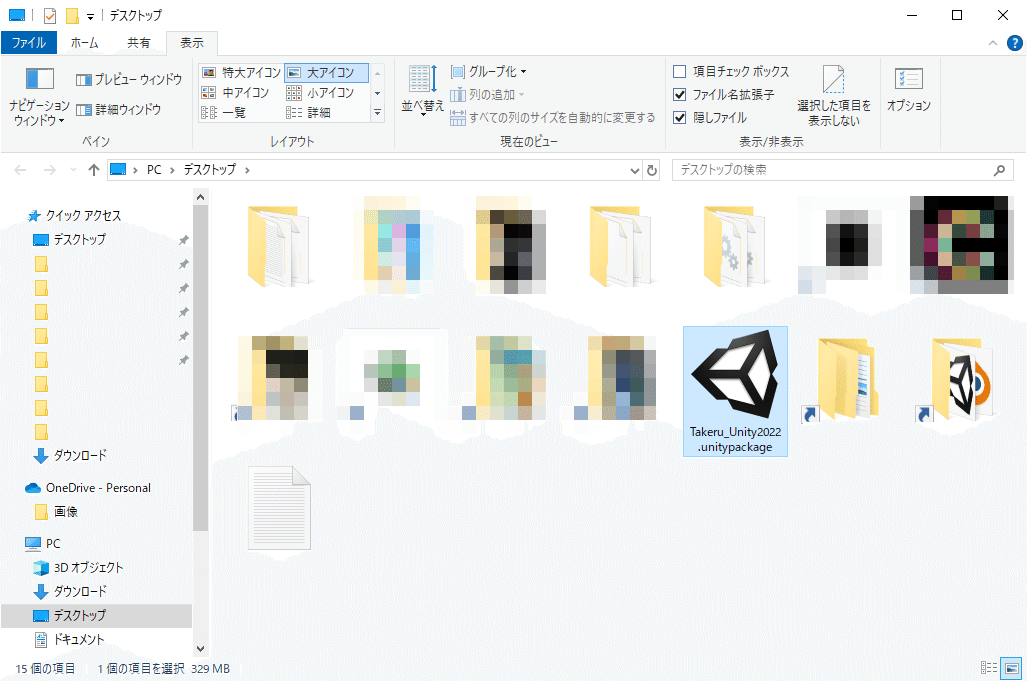
完了すると、エクスプローラーで保存した場所を表示してくれます!

以上でPrefab化とExportpackageは完了です。
新しい Unity Project にインポートしてあげれば、いつものアバターを使い回すことが出来ます。
応用すると色々便利なことが出来ますので、試してみてくださいね。
