
Salesforce: カレンダーに登録された行動のプレビューの表示項目を変更する方法
はじめに
こんにちは。
今回は、カレンダーに登録された「行動」のプレビューの表示項目を変更する方法についてご紹介します。
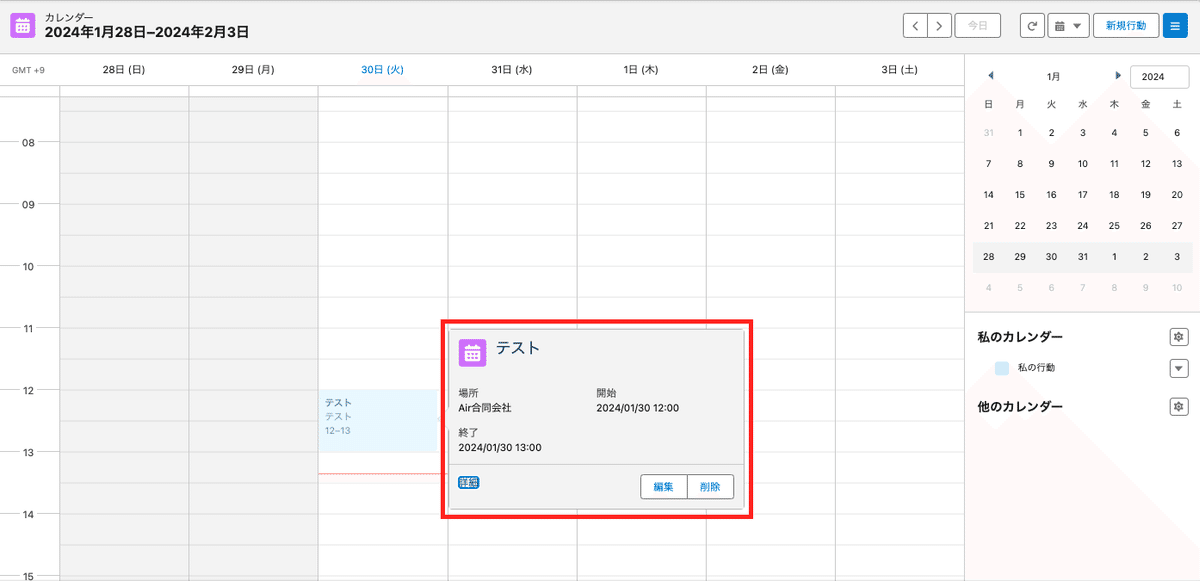
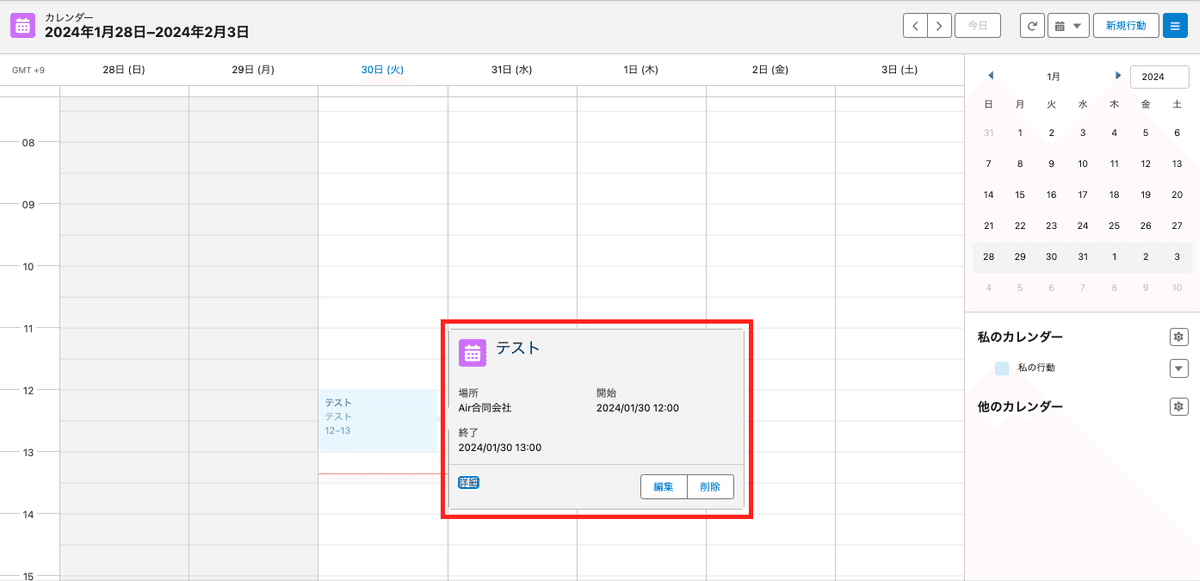
具体的にはカレンダーの「行動」のプレビューについて、以下の画像の赤枠で囲んだ箇所に表示されている「場所」や「開始」といった項目を他の任意の項目に変更する設定方法となります。方法として、「行動」の「コンパクトレイアウト」という機能について設定を行うことで実現可能です。

では設定方法をご紹介していきます。
カレンダーに登録された行動のプレビューの表示項目を変更する
1. コンパクトレイアウトとは?
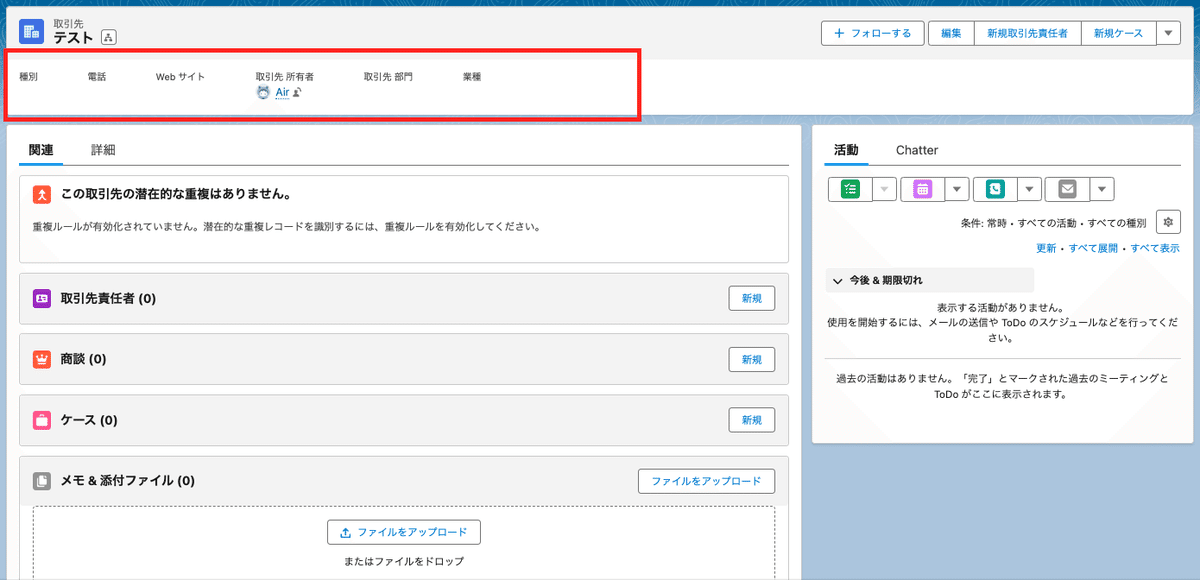
設定方法をご紹介していくにあたって、まず「コンパクトレイアウト」についてご紹介します。コンパクトレイアウトとはレコードの主要項目が一目で確認できる機能のことで、主に画像①の赤枠で囲んだ「はじめに」でご紹介した箇所や画像②の赤枠で囲んだ各オブジェクトのレコード画面の上部で使用されています。


2. コンパクトレイアウトを作成する
では実際にカレンダーに登録された「行動」のプレビューの表示項目について、「行動」のコンパクトレイアウトを新たに作成することで変更していきます。
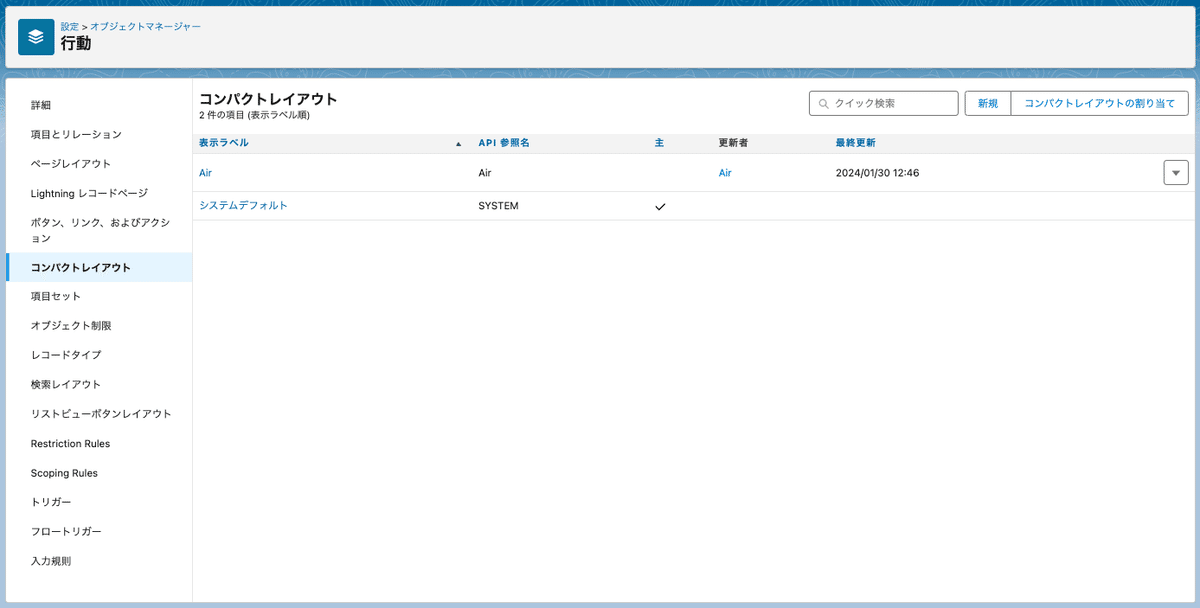
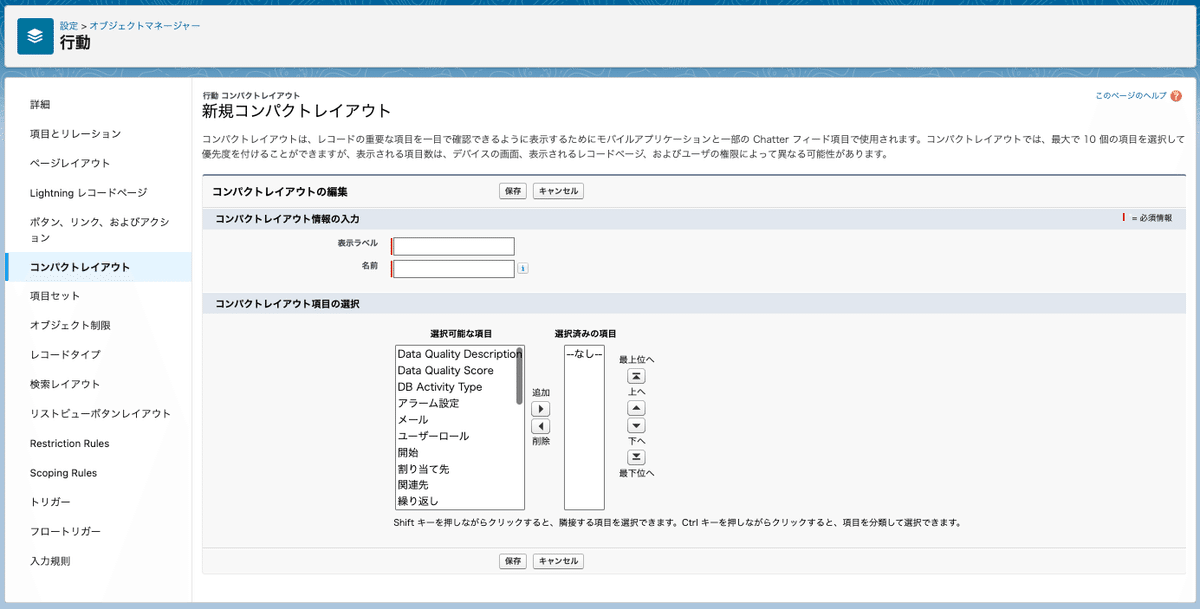
[設定]の[オブジェクトマネージャー]から[行動]を開き、[コンパクトレイアウト]タブをクリックします。画像①の画面が表示されたら、右上の[新規]をクリックしコンパクトレイアウトの作成画面を開きます。

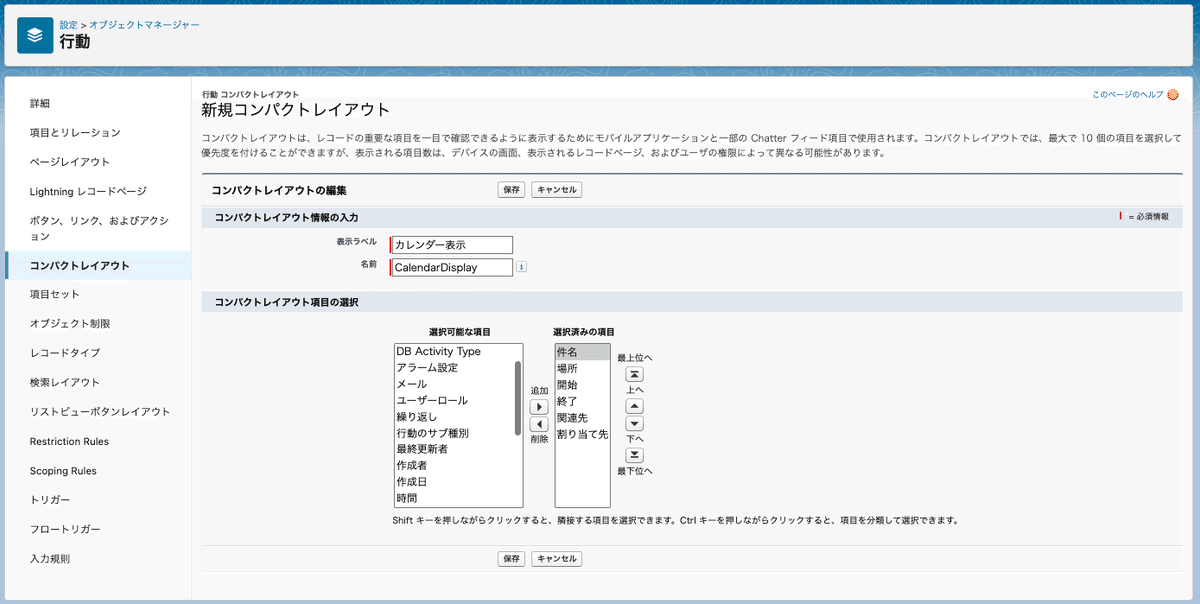
そうすると、画像②の画面が表示されるのでこちらで設定を行なっていきます。[コンパクトレイアウト情報の入力]で任意の表示ラベルと名前を入力し、[コンパクトレイアウト項目の選択]で表示したい項目を[選択可能な項目]から[選択済みの項目]へ移動させます。表示したい項目を全て移動したら、[保存]をクリックします。
今回は画像③のように「件名」、「場所」、「開始」、「終了」、「関連先」、「割り当て先」の6つの項目を選択しました。なお、最大で 10 個の項目を選択することができますが、表示される項目数はデバイスの画面、表示されるレコードページ、およびユーザの権限によって異なる可能性があります。


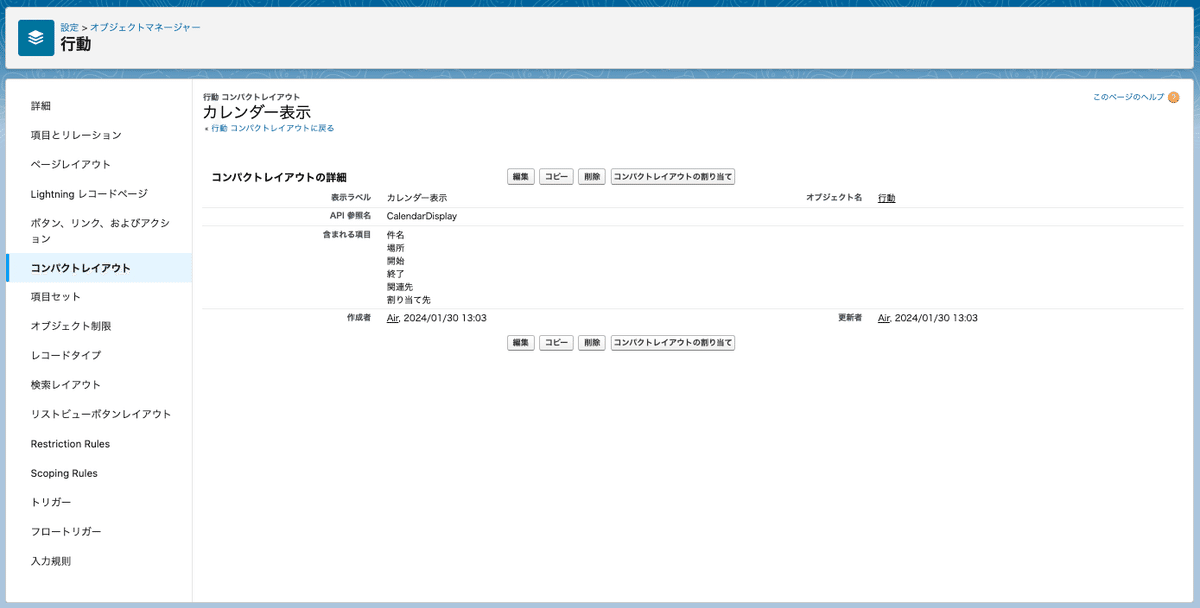
[保存]をクリックすると、画像④の画面が表示されます。ここでは[コンパクトレイアウトの割り当て]をクリックし、デフォルトで割り当てられている「システムデフォルト」というコンパクトレイアウトから、今作成したコンパクトレイアウトへ割り当てを変更する設定を行います。

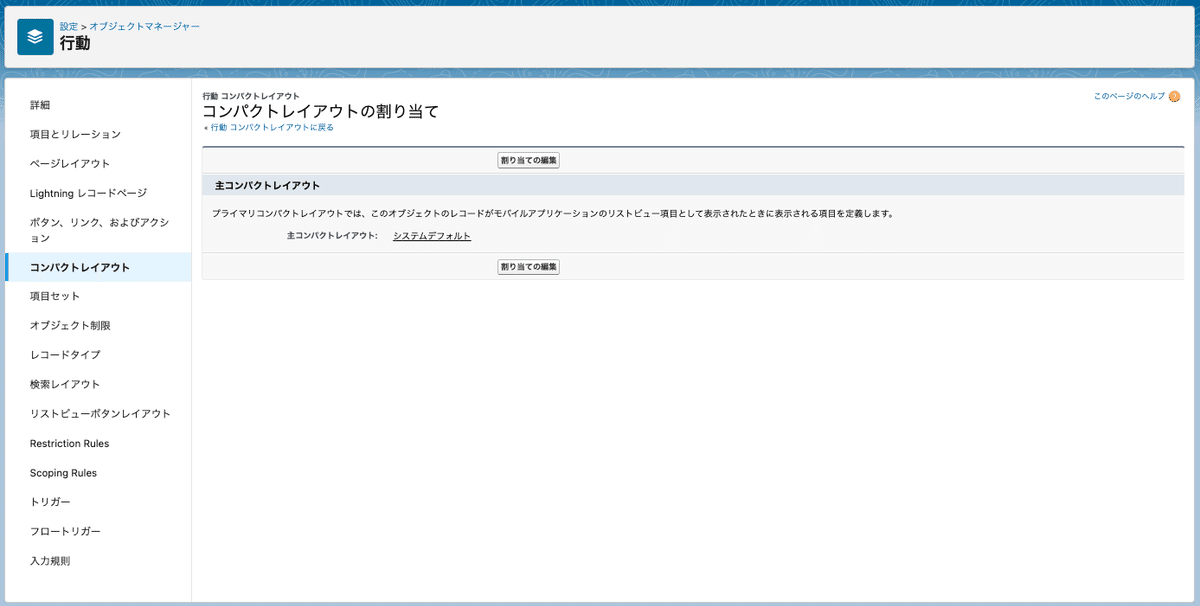
[コンパクトレイアウトの割り当て]をクリックすると画像⑤の画面へ移動するので、ここでは[割り当ての編集]をクリックします。
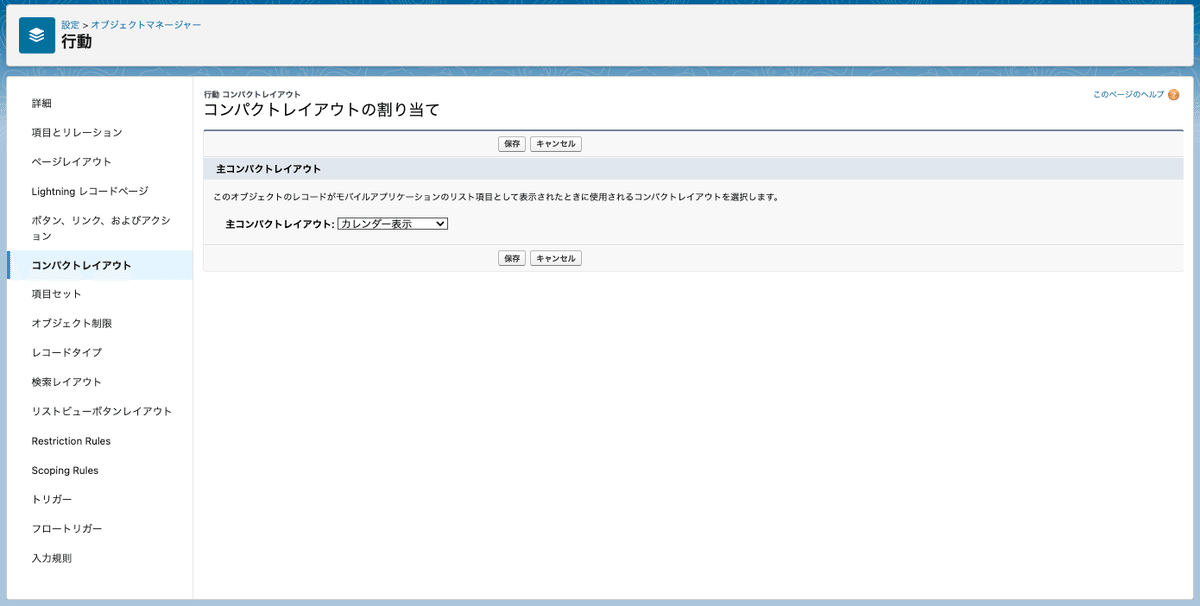
次に表示される画像⑥の画面では、[主コンパクトレイアウト]で先ほど作成したコンパクトレイアウトを選択し[保存]をクリックします。これで設定は完了です。


3. カレンダー上で設定内容を確認する
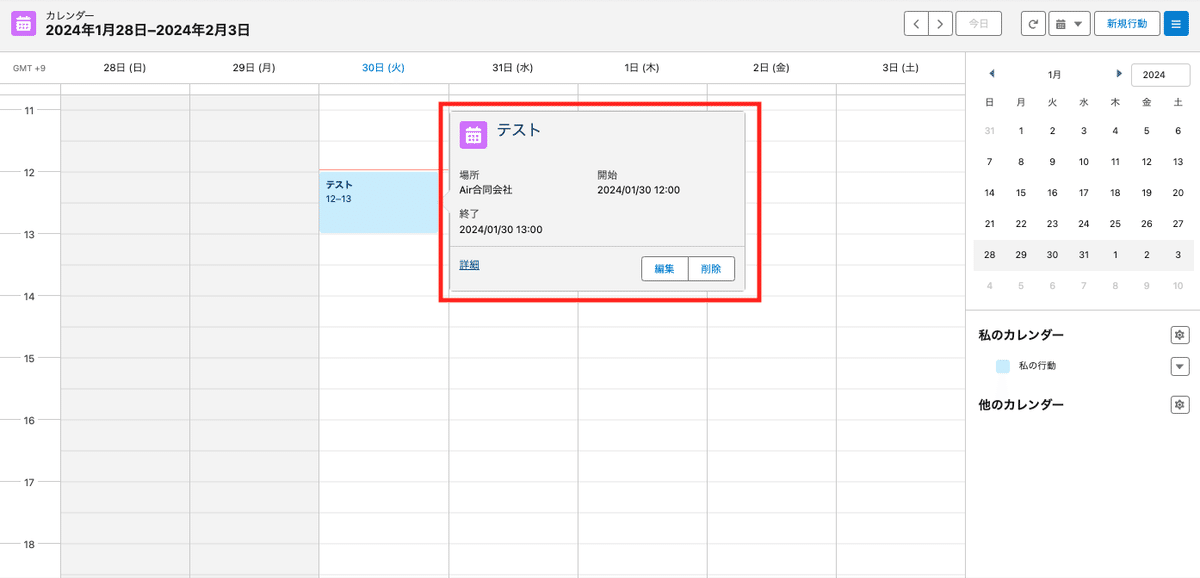
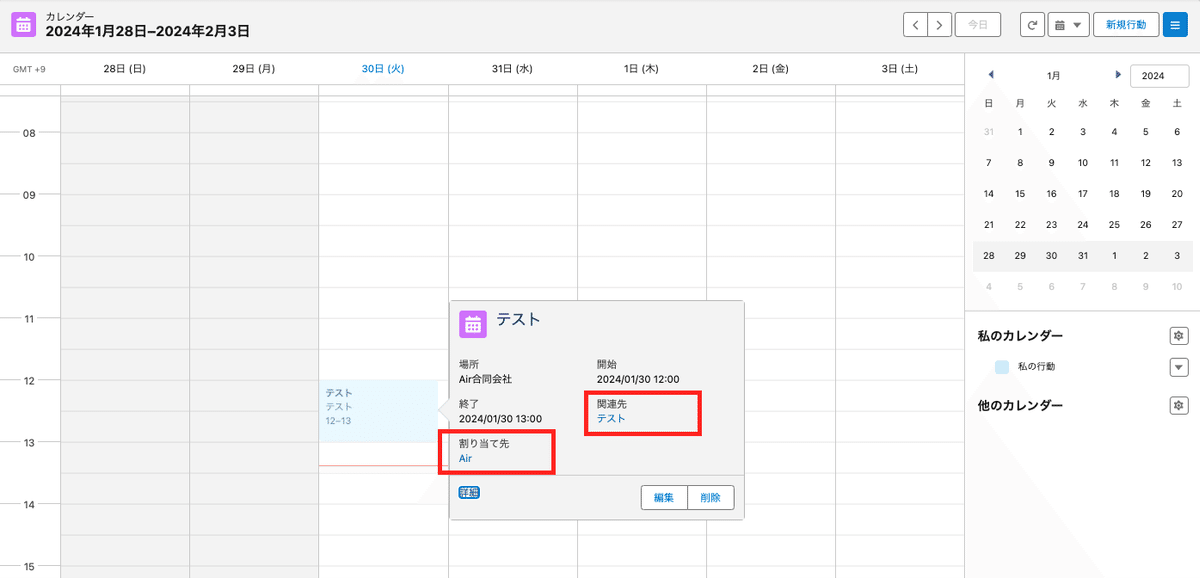
最後にカレンダーに登録された「行動」のプレビューの表示項目が実際に変更されているか確認していきます。画像①は「はじめに」に記載していたデフォルトのプレビューの表示項目です。画像②は先ほど作成したコンパクトレイアウトを設定した後のプレビューの表示項目となり、赤枠で囲んだ箇所に設定で追加した項目について表示できていることがわかりました。


まとめ
今回は、カレンダーに登録された「行動」のプレビューの表示項目を「コンパクトレイアウト」の設定によって変更する方法についてご紹介しました。
「コンパクトレイアウト」の設定によってレコードの最も重要な情報を一目で確認でき、ユーザーが必要な情報をすばやく取得することが可能となります。
Salesforceに関するお悩みはありませんか?
今回ご紹介したコンパクトレイアウトをはじめとするSalesforceの機能活用について、
「調べるのに時間がかかる...」
「作ったはいいがバグが起こらないか心配...」
「Salesforceを活用したいけどそこまで手が回らない...」
などお悩み事はありませんか?
Air合同会社ではSalesforceエンジニアを一人雇うほどの業務は無いが、業務を任せたいというお客様へ月 数時間~40時間で柔軟にご利用頂けるSalesforce活用支援サービスを提供しています。
機能の実装や改善のご提案、社内での内製化支援まで、貴社のSalesforceのお悩みを解決いたします。Salesforceをより活用し課題解決を行なっていくための手段としてぜひご検討ください。
Salesforce業務を他社に外注するイメージがわかない…という方に向け、外注する際のメリット・デメリットやSalesforce開発の流れを以下の記事で解説しています。ぜひご覧ください。(自社サイトへ移動します。)
Salesforce運用保守を外注するメリット・デメリットとは?
Salesforceのノーコード・ローコード開発の流れを解説!
また、弊社では「サービスについて簡単に知りたい」「Salesforceの使い方について相談したい」などSalesforceに関する無料相談会も随時実施しています。まずはお気軽にお問い合わせください。
↓関連記事
↓サービスの資料請求はこちらからお申し込みいただけます。
↓無料相談はこちらからお申し込みいただけます。
この記事を書いた人
Suzuki
Salesforceの認定資格「Salesforce認定アドミニストレーター」を保有しています。 IT業務経験ゼロからSalesforceに関する実務に携わってきた経験をもとに、初心者の目線に立って各種機能の活用方法や設定手順をステップバイステップでわかりやすくご紹介します。
