
【もう背景に悩まない!😎】AIで画像背景を自由自在に変更!Flux Wave Fill×ComfyUI最強タッグで人物画像も自然に合成🖼️ 最新ワークフローDL特典付き🎁
どうも皆さん!葉加瀬あいです!
今回はFillモデルを使った背景変更の方法について解説をしていきます!
Fillモデルを使って背景を自然に切り抜いて、別の背景に置き換える方法、気になりますよね?
実際に私が改良したワークフローを使って、ComfyUIでの実践方法をステップバイステップで解説します!

なお、私の メンバーシップ にご入門されている方は、いつものように記事の内容を 『動画』 で確認できます!
こちら無料枠になります🙌
Youtubeでは一部の動画を期間限定配信しているので、よかったらチャンネル登録もおねがいします🙌
それと、Noteのメンバーシップの入門者さんは質問対応なども行っているので、感想や質問があれば、できればXのリプライとかで教えていただけるますと幸いです!
難しい場合はXのDMやNoteのコメントでも大丈夫です🙆♀️
※ 質疑応答に関しましては『NoteのID + 質問したいNote記事のURL』をお送りください。

それでは、本日もよろしくお願いします!
はい!それでは改めてこんにちは皆さん!玄関の鍵、閉めたかどうかの確認のためだけにウォーキングが始まっちゃうところです! 葉加瀬あい(ハカセアイ) です!
というわけで、今回は前回の記事でいただいた「背景の変更についてもっと知りたい!」というリクエストにお応えしていきたいと思います!

デモ動画で具体的な操作をチェック!
実際にどんな風に背景が変わるのか、動画で見てみましょう!

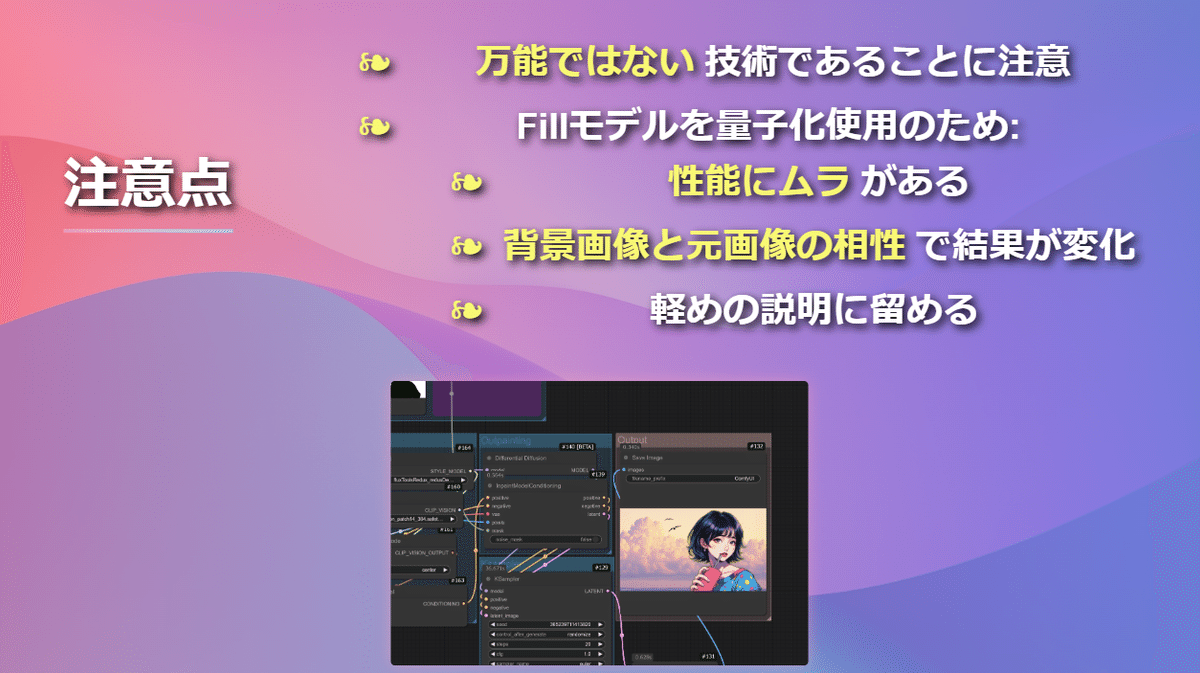
注意点:万能ではないのでご注意を!
ただ、この方法は 万能ではない ので、いくつか注意点があります。
Fillモデルを量子化したものを使っているため、まだ 性能にムラ があったり、 背景画像と元画像の相性 によって結果が変わってくる場合もあるんです…。
なので今回は、軽くだけ説明していきますね!

さらに詳しく知りたい方は…
なお、今回使用する技術、 Fillモデルの量子化版 についてもっと詳しく知りたい方は、こちらの記事もチェックしてみてください!
今回は基本的な内容は省略して軽く解説をしていきたいと思います!

Reduxモデルを使った背景変更について
Reduxモデル についても、過去の記事でご紹介しています!
今回は詳しい解説は省略しますが、もっと詳しく知りたい方は、ぜひこちらの記事も読んでみてください!

既存のワークフローで背景変更に挑戦!
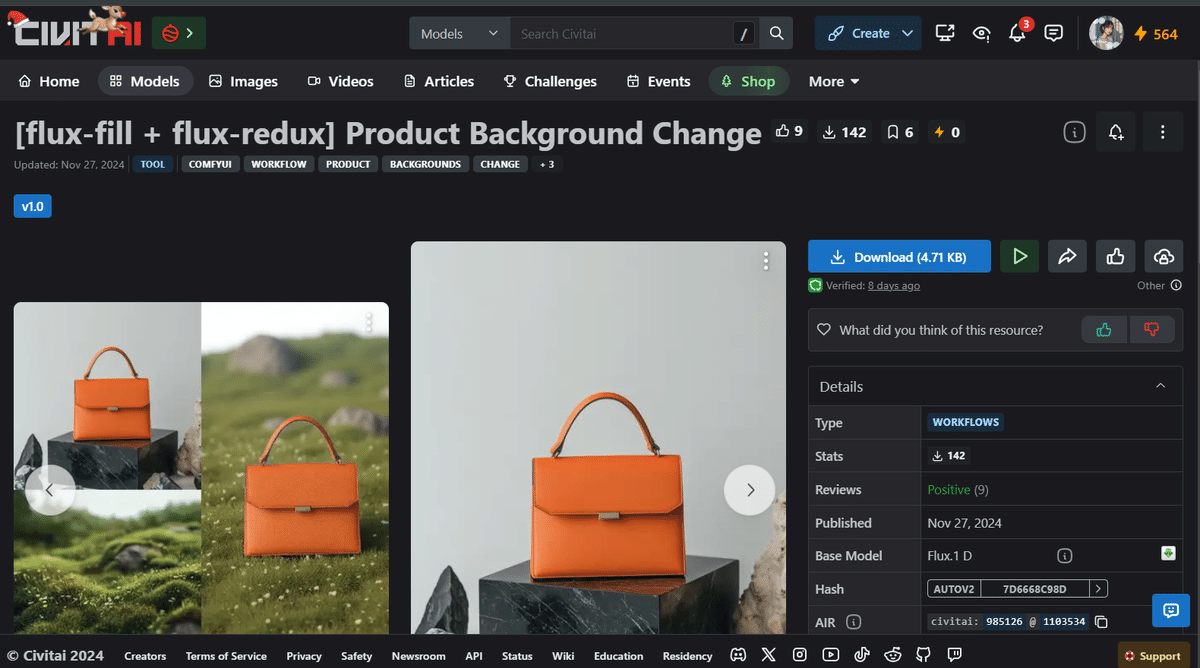
FillタRedux を使った背景変更は、基本的にこちらのワークフローで実現できます!
興味のある方は、ぜひ試してみてください!

ただし…このワークフローは、バッグやペットボトルなどの 小さい物体 の背景変更に特化しているんです。
そのため、人物を対象に背景変更をしようとすると、髪の毛などの細かい部分できれいにマスク画像が作成されず、少し 不自然な仕上がり になってしまう場合があるんです…。

改善版ワークフローでより自然な背景変更を実現!
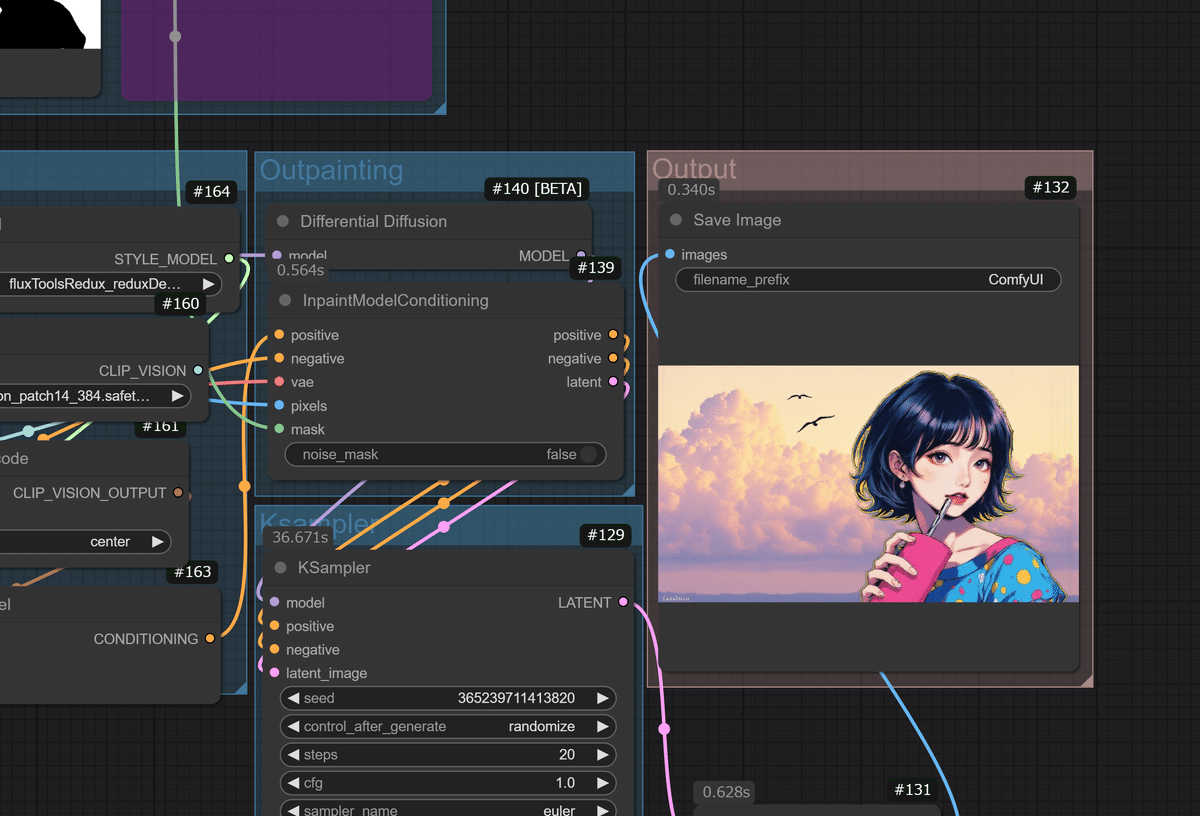
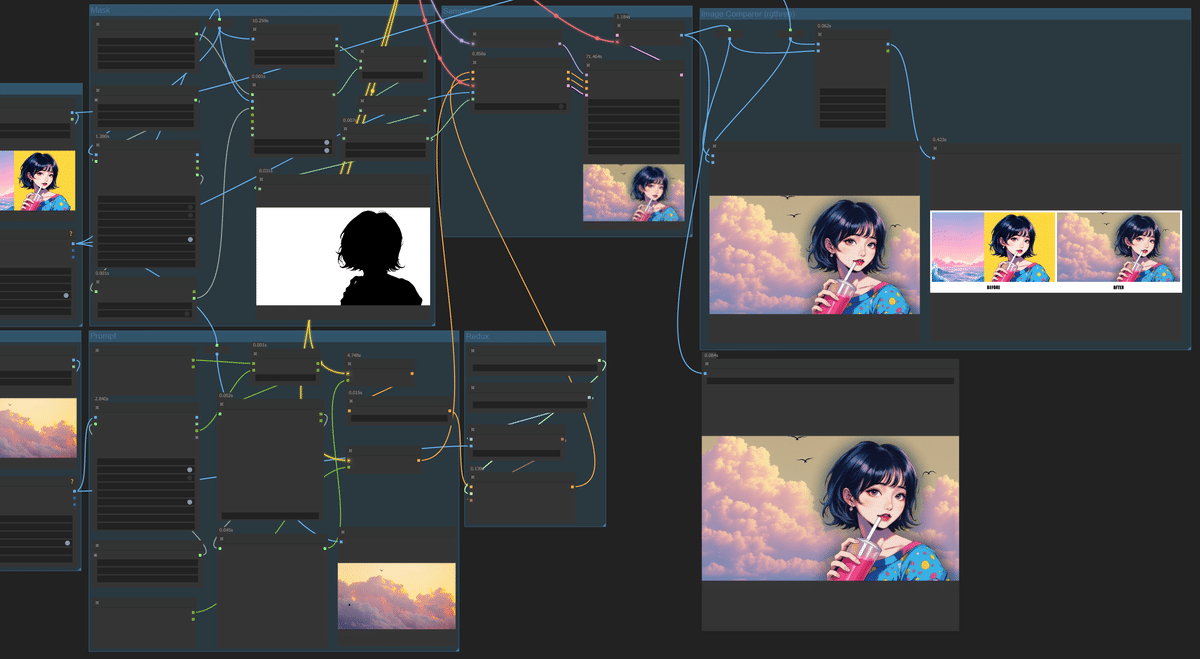
そこで今回は、私が 細かい部分 にも対応できるようにワークフローを改良しました!
これを使えば、人物画像でもより自然な背景変更が可能になります!
この 改善版ワークフロー について、詳しく解説していきたいと思います!

ワークフローをダウンロードしてComfyUIに適用!
ComfyUIを使った背景変更 、いよいよ実践編です!
まずはワークフローのダウンロードから始めていきましょう!
ワークフローのダウンロード
ワークフローは下記リンクからダウンロードできます。
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
