
AI時代のサムネイル革命!Microsoft DesignerとPhotoScapeXで魅せる2024年最新版🎨✨ 初心者でも簡単、AIデザインの秘訣と裏技を徹底解説 🚀🔍
こんにちは皆さん!葉加瀬あいです!
前回の記事では、Fluxを使ってサムネイルの素材を作る方法について解説しましたね!

今回は、その素材を使って実際にサムネイルをデザインする方法や、AIを活用して便利に画像を生成する方法をご紹介します!
AIを使ったサムネイル作成の魅力
サムネイルのデザイン理論や色彩の選び方、コントラストの調整など、細かな知識が必要だった部分を、AIの力を借りて簡単に実装できちゃうんです!これって、すごく便利じゃないですか?


前回の記事をチェック!
もし前回の記事をまだ見ていない方は、こちらから確認してから戻ってきてくださいね!
前回は、今回ご紹介するツールを使って、どんなサムネイルが作れるのかをお見せしました。

今回の内容
今回は、AIを使ってサムネイルを作成する具体的な方法をお伝えします。色の選び方やコントラストの調整など、細かな部分もAIが簡単にサポートしてくれるんです!
興味のある方は、ぜひ最後までご覧ください!きっと、サムネイル作成の新しい可能性が見えてくるはずです!
なお、私のメンバーシップに入門されている方は、
いつものように、記事の内容を動画で確認できます!スキマ時間で最新のAI情報を手軽にキャッチしたい方はこちらからどうぞ!
なお、Youtubeの方では、一部の動画を期間限定で配信したりもしているので、よかったらこちらのチャンネル登録もおねがいします🙌
それでは、本日もよろしくお願いします!
はい!ということで、改めてこんにちは皆さん!葉加瀬あいです。今日の朝、歯磨き粉とヘアジェルを間違えて使っちゃって、髪がミントの香りになっちゃいました(笑)。でも、頭がスッキリした感じがするので、今日のAIの話もクリアに説明できそうです!
さて、今回はAIを使ってサムネイルを簡単に作成していく方法をご紹介しますね。使用するのは、Microsoft Designerという無料のAIデザインツールです。Microsoftアカウントさえあれば、誰でも無料で利用できるんですよ!しかも日本語対応しているので、とっても便利です!

Microsoft Designerの少し残念なところ(特徴)
Microsoft Designerは、OpenAIの画像生成AI「DALL-E 2」を使用して画像を生成します。

ただし、背景削除などの機能はまだ完璧ではないので、基本的には以下の方法がおすすめです:
1. 前回の記事で紹介したFluxやGGUFで生成した高品質な画像を使用する
2. すでに背景削除された画像を使用する
今回は、Microsoft Designerを使ってサムネイルを作成する際のプロンプトの書き方や便利な機能、そしてコツなども詳しく解説していきますね。それでは、一緒に素敵なサムネイルを作っていきましょう!
サムネイルの作成方法
はい!それでは、早速サムネイルの作成に取り掛かりましょう!まずは、こちらのURLを開いてくださいね。
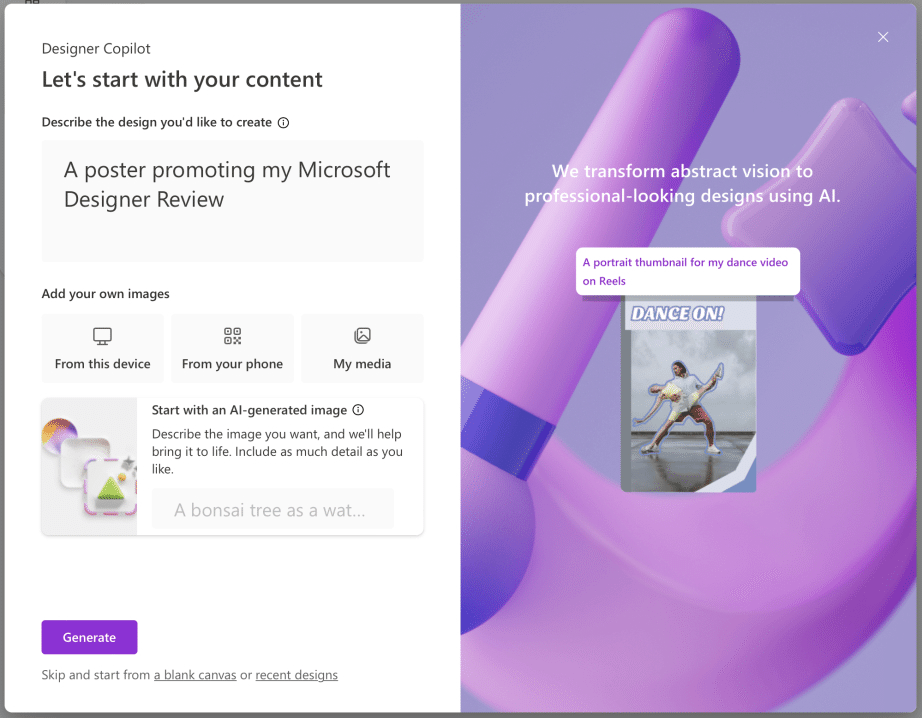
Microsoft Designerの基本画面
開くと、このような画面が表示されるかと思います。ここで、Microsoft Designerの基本的な機能について少し説明させていただきますね。

プロンプト入力欄
画面中央にある「作成するデザインの説明」という部分が、プロンプトや画像を挿入する場所になります。ここに、作りたいデザインの説明を入力していきます。

プロンプト例
右側には「プロンプトを試す」というセクションがあります。
例えば、「自家製クレープのレシピ」というデザインを作りたい場合、このプロンプト例をクリックすると自動的にプロンプトが追加されるんです。
これらのプロンプト例は、直接使うというよりも、プロンプトの書き方のヒントとして参考にするといいでしょう。

画像の追加方法
さて、デザインに画像を追加したい場合はどうすればいいのでしょうか?実は、とっても簡単なんです!「メディアの追加」というボタンをクリックするだけで、あっという間に画像を追加できちゃいます。便利ですよね!

プロンプトの入力と画像生成
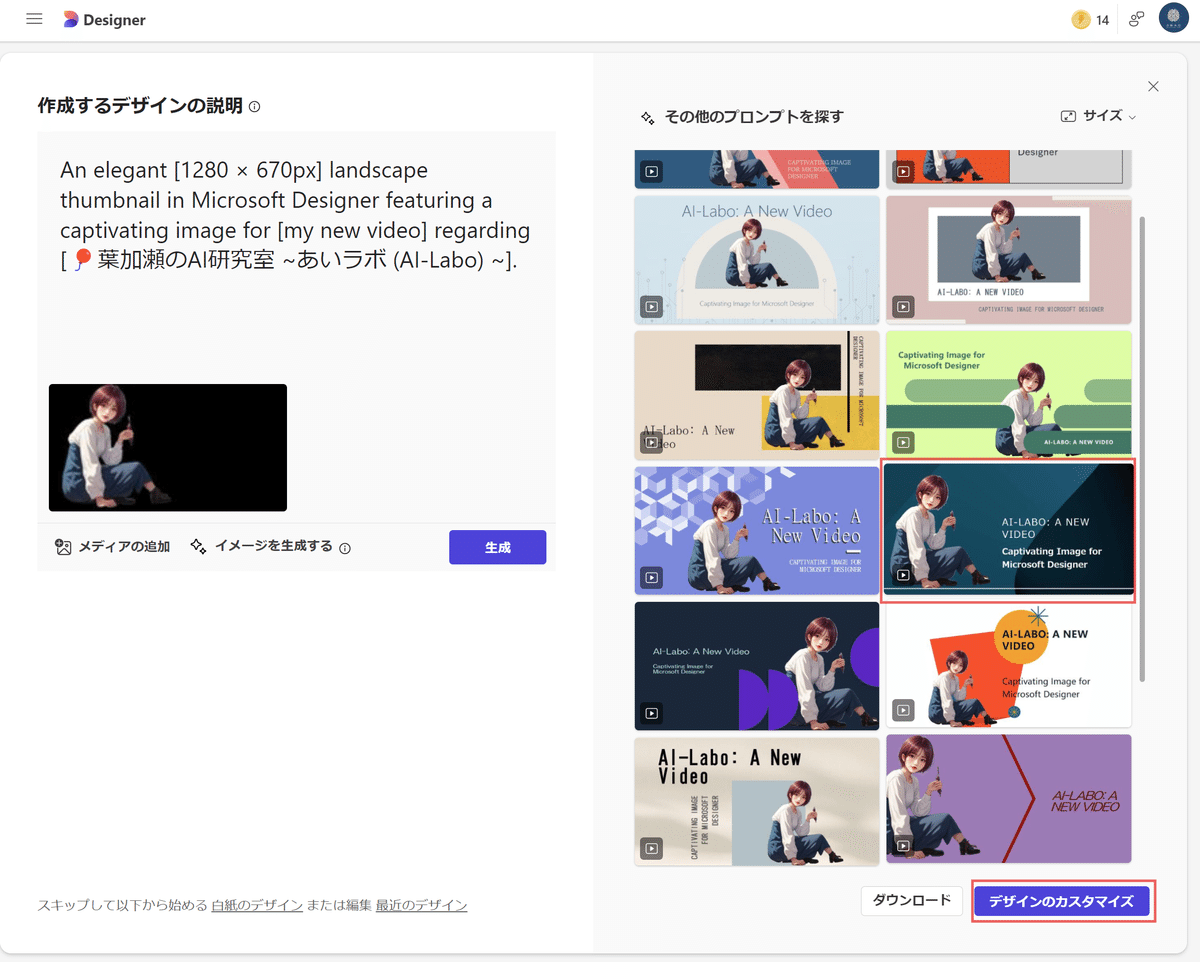
では、いよいよプロンプトを入力して画像を生成してみましょう!こんな感じでプロンプトを入力して、「生成」ボタンをクリックするだけです。
すると...様々なサムネイルのデザインが出てくるんです。素敵ですね!

ちなみに、右上の「サイズ」というところをクリックすると、正方形や縦向き、横向きなど、様々なサイズで新しく生成できるんです。これも使ってみると、より自分好みのデザインが見つかるかもしれませんよ!

プロンプトの書き方のコツ
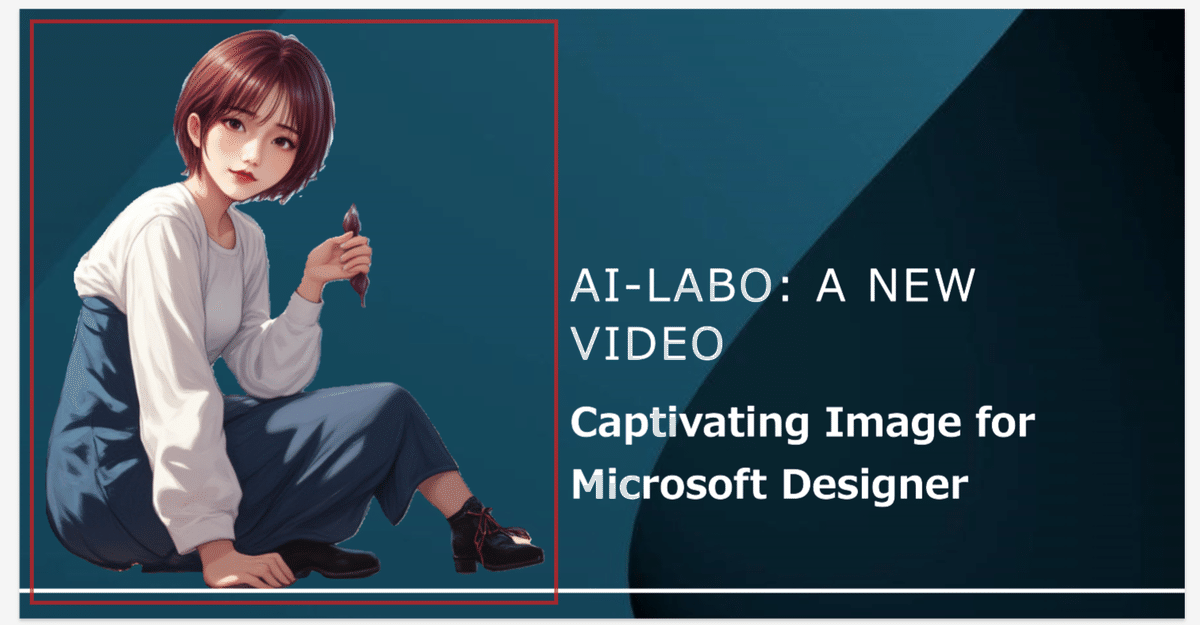
プロンプトについて、少しコツをお教えしますね。こちらの画像を見ていただくと分かるのですが、今回は英語で「横長のサムネイルを作ってください」というような指示を出しています。

一応、皆さんにもプロンプトをシェアしておきますね!最後の[](角括弧)の中に、具体的な内容を入れれば、それに合わせて生成してくれるんです。便利ですよね!
An elegant [1280 × 670px] landscape thumbnail in Microsoft Designer featuring a captivating image for [my new video] regarding [ ].

注意点:言語設定について
ただし、注意点もあります。実は、サムネイルの生成では、日本語で入力しても基本的に英語で作られてしまうんです。不思議ですよね...。

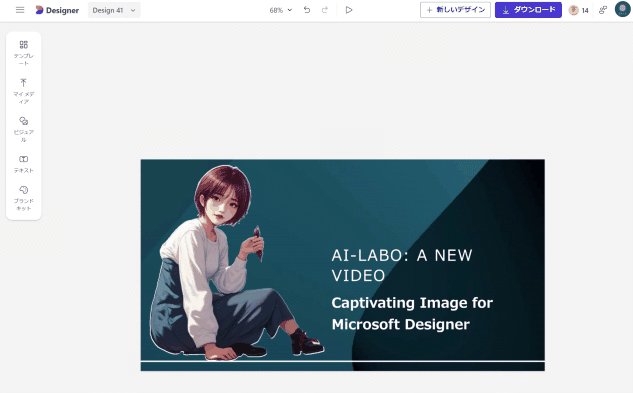
今回は、せっかくなので日本語のサムネイルも作ってみたいと思います。好きなサムネイルを選んだら、「デザインのカスタマイズ」というところをクリックしてくださいね。
すると、こんな感じで、サムネイルのデザインが表示されます。

はい、それではみなさん、ここからは画像の修正に入っていきましょう!
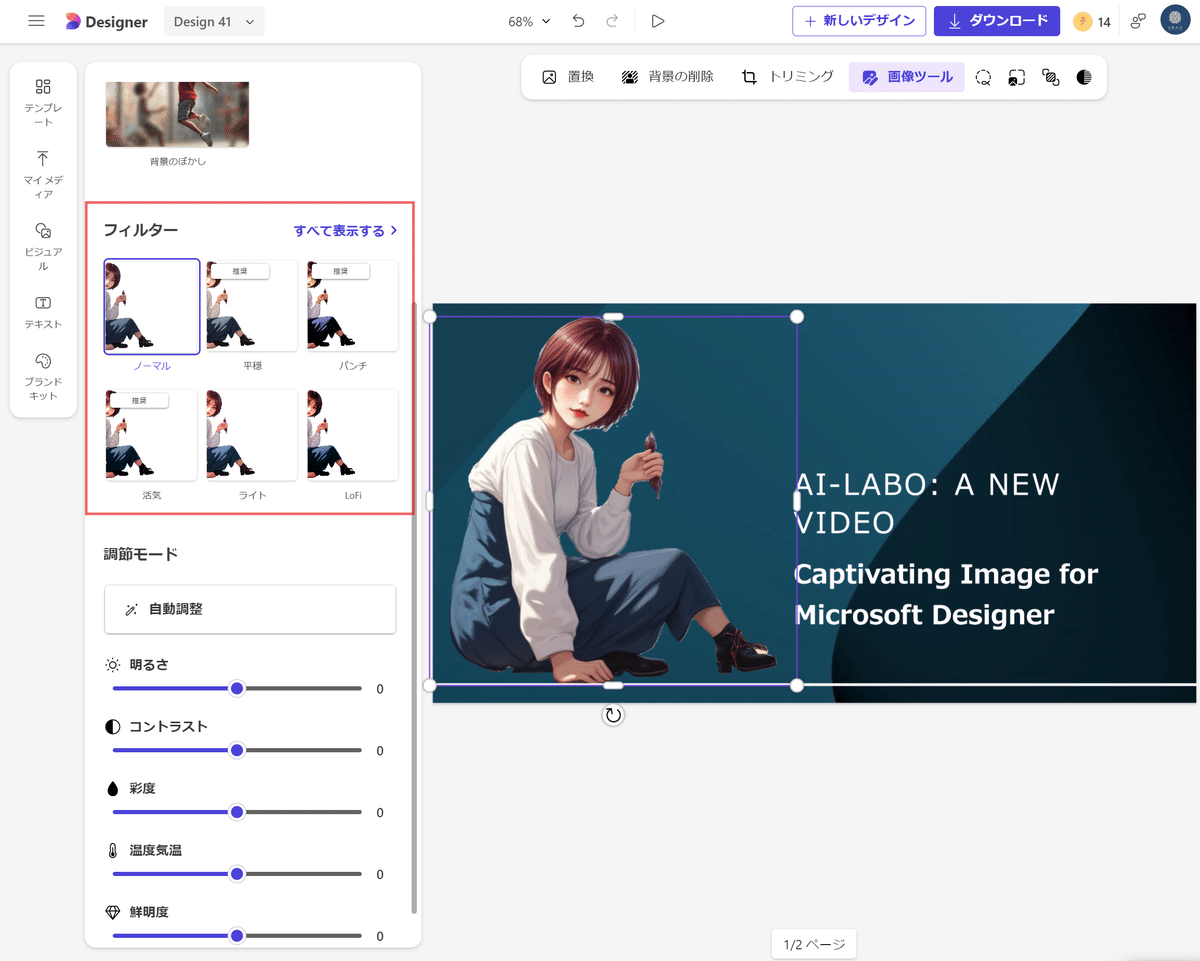
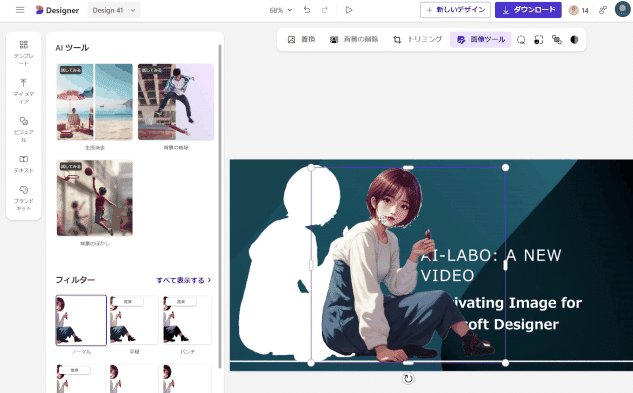
画像ツールを使いこなそう!
まずは、画像を選択すると上部に表示される画像ツールに注目です。これがサムネイル作りの強い味方になりますよ!
各ツールにカーソルを合わせると、その機能の説明が表示されるんです。便利ですよね!

特によく使うのが、赤枠で囲った部分。透明度の変更やフィルターの適用など、サムネイルの印象を大きく左右する機能が集まっているんです。

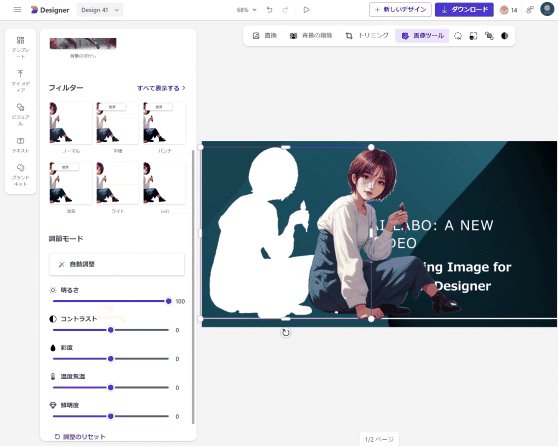
AIツールとフィルターを活用しよう
画像ツールを起動すると、AIツールやフィルターなど、様々な機能が現れます。これらを使って、サムネイルを魅力的に整えていくんです!

私がよく使うのは、フィルターと自動調整モード。

特にフィルターは、その画像に最適なものを提案してくれるので、本当に便利なんです!

自動調整モードでは、明るさやコントラストをスライダーで簡単に調整できるので、重宝しています。
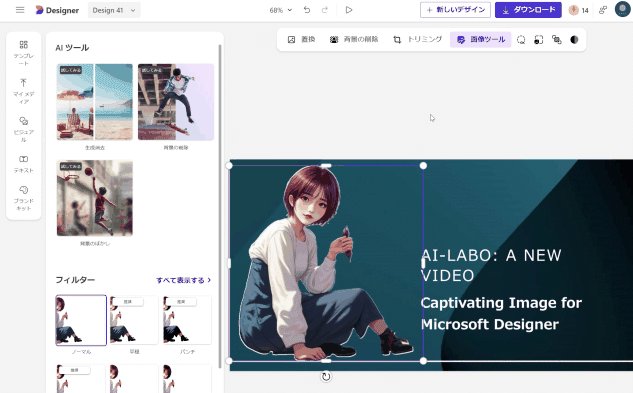
画像編集のテクニック:白い部分を目立たなくする方法
ここからは具体的な編集テクニックをご紹介しますね!今回は、画像の白い部分を目立たなくする方法をお教えします。これは結構使えるテクニックなんですよ!

手順を詳しく解説!
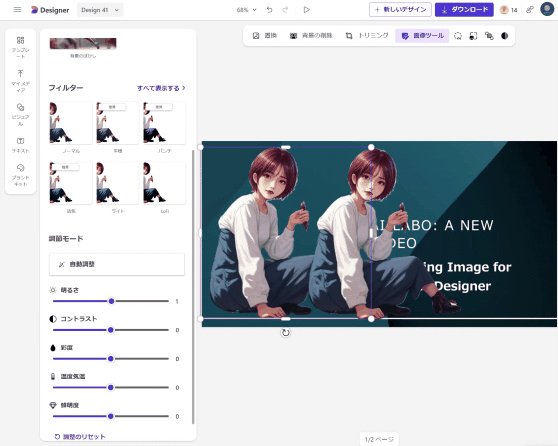
1. まずは、画像をコピーして2つに分けちゃいましょう。簡単ですよね!

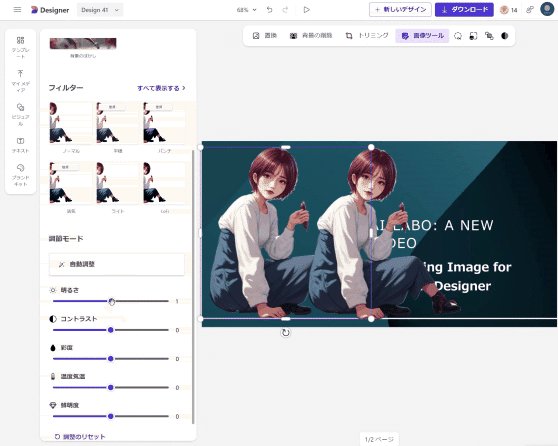
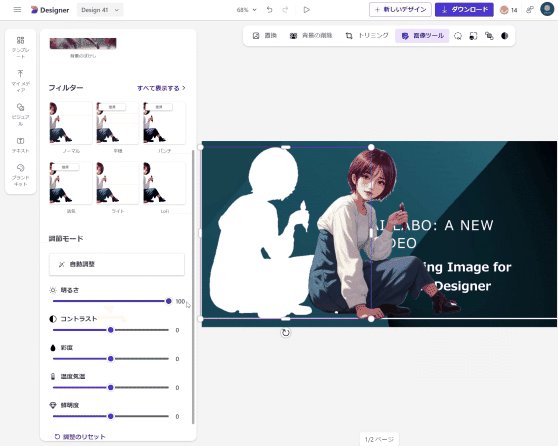
2. 次に、下の画像の明るさを調整して、全体的に白くしていきます。ここがポイントです!

3. そして、上の画像を少し大きくして、下の画像に重ねていきます。
ここからが大事なんです!下の白い方の画像をほんの少しだけ大きくしてみてください。

ビフォーアフターで比較!
こんな感じで並べて比べてみると、違いがはっきり分かりますよね。
左側が今作ったものです。画像の周りに枠ができたような、ちょっとおしゃれな雰囲気が出ていませんか?

あとは、皆さんの好みに合わせて少し微調整してみてください。これだけでも、かなりいい感じの雰囲気になりましたよね!

テキストの修正にも挑戦!
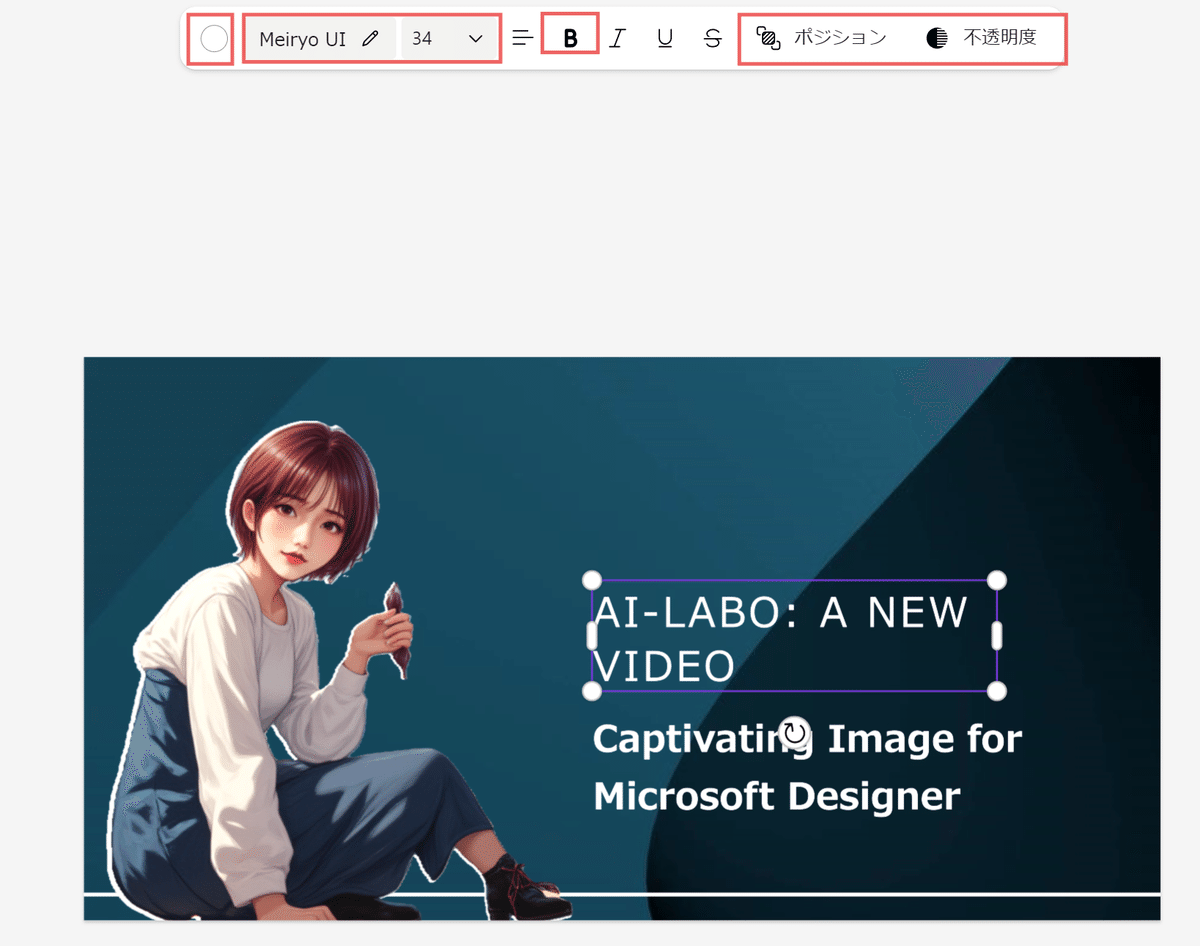
さて、次はテキストの修正にも挑戦してみましょう。テキストについても、クリックするといろんなツールが上に表示されるんです。

使い方は簡単!テキストを選択して、ホバーすると各ツールの機能が表示されます。

特によく使うのは、不透明度やポジション、フォントの変更、色の選択などですね。使っているうちに自然と覚えられると思いますよ。

テキストの修正で魅力アップ!
さて、次はテキストの修正にも挑戦してみましょう!ここがサムネイルの印象を大きく左右するポイントなんです。
日本語テキストの追加
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
