
なぜ、toB SaaS開発に、UXライターが必要なのか?
この記事は、SmartHR Advent Calendar 2022 12日目のエントリーです。
「SmartHRのアドカレを書くのがもう3回目なのかぁ」と勝手に感慨深くなっています。今では開発チームにUXライターがいるのが当たり前になり(※スクラムチームへの参加状況はさまざま)、SmartHRのUXライティンググループには現在10名のUXライターがいます。
開発組織にUXライターという職能を置いていること自体が珍しく、かつUXライターだけで1つの組織が成り立っているのは、おそらく国内ではSmartHRだけなのではないでしょうか?
その成り立ちなどは、私の過去のnoteを読んでいただくとして、toB SaaS 開発におけるUXライターの貢献価値について書こうと思います。
toB SaaSのUXライターは、
整体師や調律師みたいなものである
下の画像は、9月に登壇させていただいたイベントでお話したスライドの一部です。

SmartHRのバリューには「一語一句に手間ひまかける」というものがあって、UXライターの面接でお会いする多くの方もこのバリューに共感して応募してくださります。
でも、これ”言葉”や”表現”といったアウトプット自体へのこだわりとは、ちょっと違うと思っています。
一語一句に手間ひまかける
細部まで徹底的にこだわろう。
言葉はもちろん、UIも、コードも、すべてはユーザーや社会に対するメッセージだ。
もっと言葉を磨こう。1ピクセルにこだわろう。コードの1行1行に魂を込めよう。
その小さな手間ひまが、大きな成果につながっていく。
大切なのは、”手間ひま”の部分。そして、手間ひまをかける対象は、”ライティング自体”へのこだわりが一番ではないということです。
その"手間ひま"は、具体的なテキストの選定よりも、別の思考や作業に注がれます。それが「ユーザーとプロダクトの関係値、距離感を考える」、「SmartHRがスケールし続けることに配慮する」といったものです。
SmartHRは業務アプリケーションSaaSなので、すべての機能が日々少しずつリリースされます。つまり、操作画面を筆頭にUIも少しずつ増えていきます。
機能には大小、さまざまな規模がありますが、それに伴い、新しい概念の定義が必要になることもあります。
これらの状況下で、UXライターがすることは、
ユーザーに対して、新しい概念のメンタルモデル構築をする
文言のユレが発生しないようにする
情報の粒度を整える
が中心です。
これが、冒頭であげた「toB SaaSのUXライターは、整体師や調律師みたいなものである」という具体的な業務、貢献価値になります。
プロダクトに新しい概念を追加するときに考えること
では、「1.ユーザーに対して、新しい概念のメンタルモデルを構築する」から見ていきましょう。
新しい概念を追加する際、その名付けには注意を払います。ただし、ここでも名前の妥当性の判断軸は、
アプリケーション外の業務ですでにユーザーに馴染みのある名前はないか
アプリケーション上に似た名前はないか
一般名詞と混同されないか
など、ユーザーがすでに慣れているコンテキストの調査を元に意思決定をします。(かっこよさとかキャッチーさは要りません。業務アプリケーションですから)
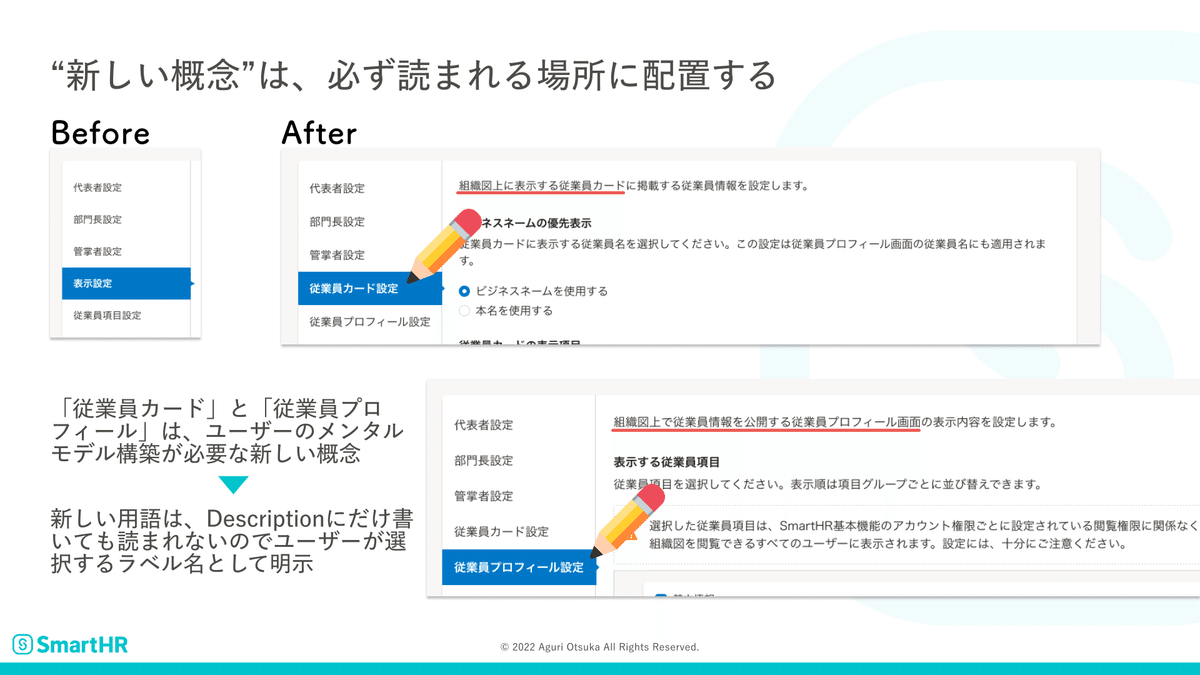
名前が決まった後は、「どうやってユーザーのメンタルモデルを構築するか」をFigmaを見ながら考えます。
少し話題が逸れますが、ライターは一語一句に責任を負って書いているものの、自分の書いたテキストがユーザーに読まれるかどうかの期待値は低い人が多いでしょう。私もスプリントレビューやユーザビリティテストを通して、「UIテキスト、特にディスクリプションはスルーされる」と深く心に刻まれています。
では、どうやってユーザーに気づいてもらうか。それが、以下のスライドです。

ユーザーが選択する「ラベルテキスト」として書きます。その上で、ディスクリプションで説明をします。ユーザー自身がそのテキストに対して能動的になれば、「〇〇ってなんだ?」とその説明を欲します。そうしてやっと、ディスクリプションを読む気になってくれるというわけです。
常にユーザーの状況を考えて、それに対するインタラクションを用意するのは、プロダクトデザイナーだけでなく、UXライターにも必要な思考です。
「文言ユレ」は、画面外、自分の担当外のテキストにも配慮する
「2.文言のユレが発生しないようにする」は、当たり前すぎることではあるのですが、新規機能の開発のためにチームが増え続けている私たちのようなSaaS開発の組織では欠かせない観点です。
デザインシステムによって、その意思決定がブレないようにする仕組み化も進められていますが、自分の見える範囲だけで意思決定するのはなるべく避けます。
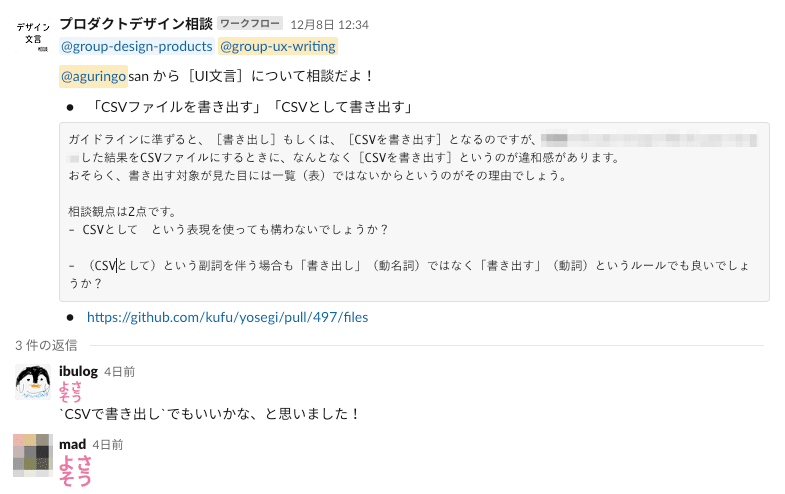
自分にとっては担当外でも、お客さまにとっては、一つのSmartHRです。なので、担当外のプロダクトでもどんな文言が実装されているのかをコードベースで調査したりもします。
また、一人でカバーできる範囲は限りがあるので、チームメンバーに聞いた方が早いこともあるので、適宜いろんなアプローチを取ります。

他のUXライターに意見を聞くのは、UXライターがチーム感の横串として機能する状態を作り上げる上でも効いてくる動きであると同時に、アウトプットに対するFBは多ければ多いほど観点が増えて精度も上がります。
正しい格付けは、わかりやすさのはじめの一歩
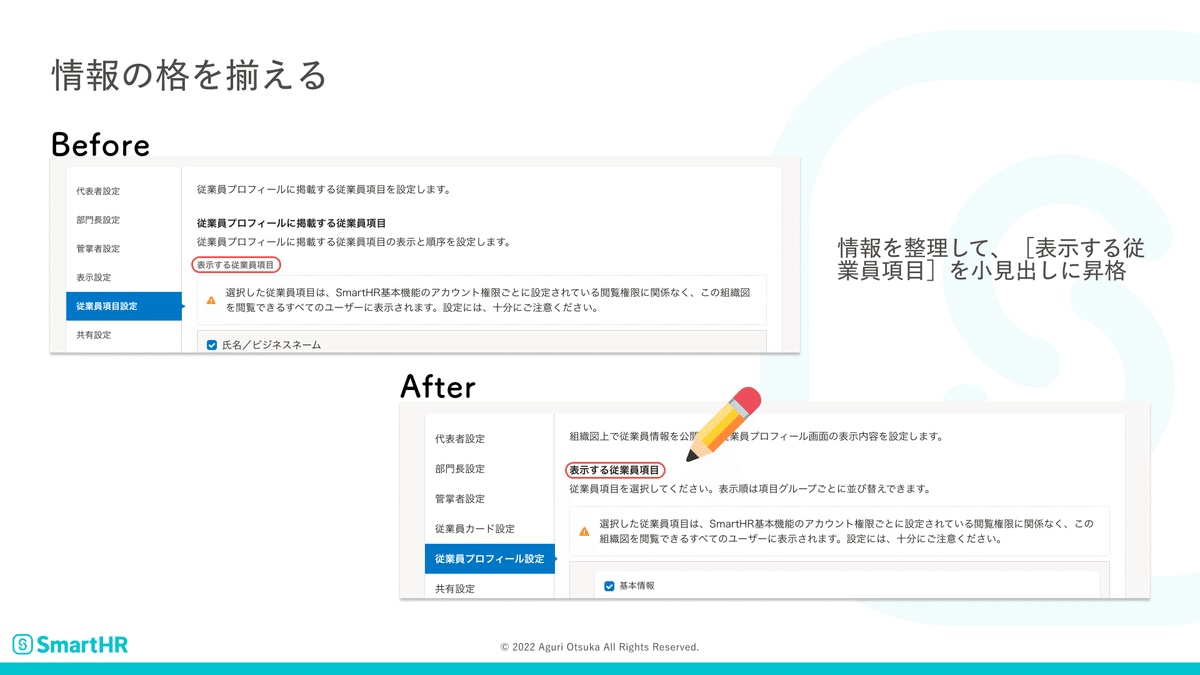
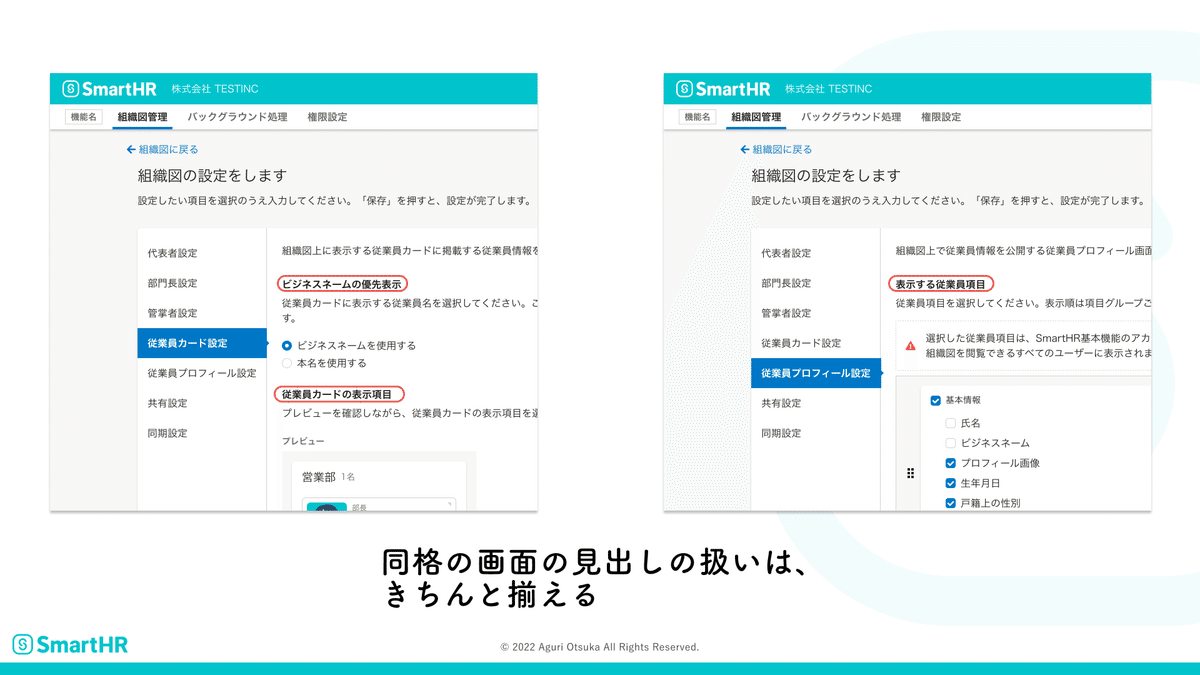
では、最後の「3.情報の粒度を整える」です。
画面を増やしたりセクションを増やしているうちに、情報の格付けが狂ってくることがあります。「見出しが足りない!」と思って新しいレベルの見出しを追加してみたものの、情報の整理が足りなかっただけということもあります。


情報の格付けを揃えることがなぜ大切かというと、情報アーキテクチャ(IA)の領域になってきますが、「これとこれが仲間だ。あれとそれは違う。」という認知を作る、つまり「わかる」上で欠かせない要素だからです。
共通項を見出して抽象化できた状態が人にとって「理解できた状態」であり、同時に「わかる」ということは安心感の醸成にもなります。
なので、同じ仲間同士を画面が違うからといって、別のレベルの見出しとして扱うことは好ましくありません。
プロダクト開発で「一語一句に手間ひまかける」を体現する
以上が、UXライターがかけている”手間ひま”の部分になります。
SaaSという性質上、スケールに伴うプロダクトの歪みは避けて通れません。このとき、UXライターはそれを調整していきます。
また、歪まずにスケールしていける状況を作ることもUXライターの貢献価値です。UXライティングの意思決定プロセスを開発者と協業しながら同期的なコミュニケーションで伝えていくことはもちろん、SmartHR Design Systemを通したシステム化も、これまで以上に推進していく必要があります。
なお、ここではtoB SaaS開発の現場でのプロセスを紹介しましたが、より抽象度の高い「書けるようになるということはどういうことか」を書いたnoteの記事もあるので、ご興味ある方はそちらもどうぞ。
ふりかえり…
UXライティンググループは、今年に入って、メンバーがさらに増えてこれまで認識していたけれど着手できていなかった課題にやっと取り組める状況になってきました。
これまで1人目UXライターとして、フロンティア精神であれこれ試行錯誤、七転八倒を繰り返してきた私も、今年は多くのUXライターと協業し、知見をシェアできた1年でした。来年は、組織の中でUXライティングの品質管理、再現性の仕組み化も考えるフェーズを迎えているので、ここで書いたようなガイドライン化しづらいプロセスをどうやって取り入れるかを考えたいなぁと思います。
