
Material DesignでUIデザインをブーストさせよう
delyでクラシルのデザイナーをしているミカサです。
今回は、0→1、UIリニューアル、デザインシステム構築などの規模が大きめのUI設計では、Material Designを土台にして始めればOKだよ、という話を書きます。
こちらの記事は、delyのAdvent Calendar #1の18日目の記事です。
昨日の記事はAndroidエンジニアkenzoさんの「Firebase Remote ConfigのConditionsでちょっと複雑な振り分け方を設定する」でした。
dely Advent Calendar #1
dely Advent Calendar #2
はじめに
新規プロダクトのUI設計、既存プロダクトのUIリニューアル、デザインシステムの構築など、これらのようなケースでは頭を悩ませることが多く発生するかと思います。
・カラーをどうするか
・テキストのサイズをどうするか
・どのコンポーネントをどう共通化すればよいか
そのような大規模なUIデザインをするケースで、Material Designは最高のシステム・思考のフレームワークになると思います。
今回は2020年初旬にかけて実施したクラシルアプリ(iOS/Android両方)のUIリニューアル及び、デザインシステムの構築の際の事例を絡めながら、Material Designの活用方法についてご紹介します。
なぜMaterial Designがベストな選択肢なのか?
Material Designとは、デザインシステムであり、デザイン言語であり、デザイン哲学でもあるとGoogleの開発者は語っています。
According to the Googlers who created it, Material is many things: a design system; a design language; a design philosophy; a meaningful structure under the glass of our many devices.
Google Design - Absolutely FAB
その言葉通り、iOS・Android・Webいずれのデバイスやプラットフォームでも関係なく、新規プロダクトのUI設計、既存プロダクトのUIリニューアル、デザインシステムの構築などのあらゆるケースで活用することができます。
「Material Designはデザインシステムを作るためのデザインシステムである」
これは自分の言葉ではなくどなたかの言葉ですが、まさに真理だと思った言葉でとても気に入っています。
プロダクトを作っていく上でより重要になるユーザー体験の設計に時間を使うためには、いわゆる見た目の部分のUIをデザインする時間はできる限り効率化できることに越したことはありません。車輪の再発明をすることなく、効率よくUIを設計し実装することが昨今のプロダクト開発には求められていると思います。
Material Designの設計思想には、そのような背景もしっかりと汲み取られていると考えられるので、現時点でUIをまるっと0から設計する際の土台としてはベストな選択肢と考えます。
ここから、UIリニューアルとデザインシステム構築の際に特に参考にしたものを紹介していきます。
Foundation
Material Design - Foundation
FoundationはUIの基礎的な要素のことを指します。カラー、タイポグラフィ、アイコン、角丸、マージンなどはそれに当たります。
Color
カラーシステムでは、ガイドライン通りに準拠することはありませんでした。あくまで個人的な所感ですが、実際のプロダクト運用においてガイドライン通りに当てはめてカラーシステムを作るには少し柔軟性に欠けるので、自社のプロダクトに合わせた設計をするのが良いかと思います。ただ、命名規則や状態変化の際のカラーの透過率などは非常に参考になるかと思います。

実際にはデザイン・実装を進めながら、主にユーザビリティと汎用性の観点を重視してカラーの取捨選択を行いました。多く定義すればするほど複雑性が増して運用コストも高くなるので、コンポーネント実装の終盤まで迷いながら調整を行いました。
カラーシステムの定義で何より重要なのは、エンジニアとデザイナーの共通言語を作ることなので、その点をカバーできていていれば自社プロダクト独自の考え方で定義していくのが良いかと思います。
Typography
Material Design - Type System

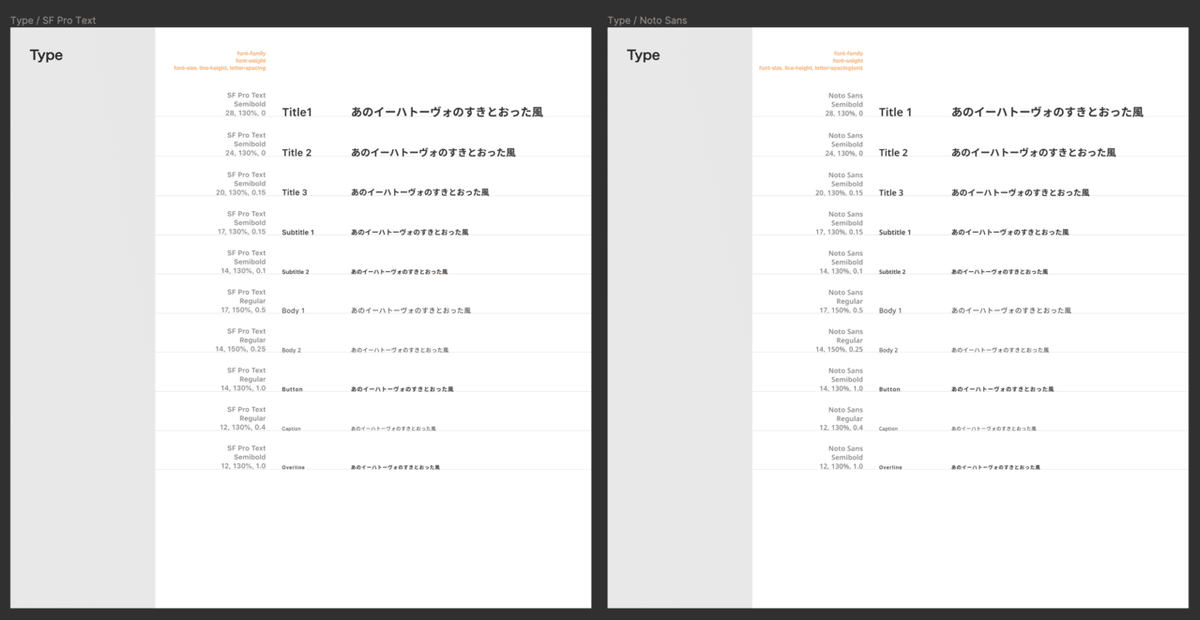
一方で、タイポグラフィのシステムでは大いに乗っかりました。UIを作る上で必要なタイポグラフィを少なすぎず、多すぎず素晴らしい設計だと思います。実際に、以下のようなタイプシステムをベースにデザインをして実運用していますが、改善したいところは特にありませんし、上手くワークしていると感じます。

その他
その他、Foundationの項目の中だと、ShapeやCommunicationの項目は参考になるかと思います。また、クラシルアプリでは、コンポーネントタップ時のインタラクションに関しては、AndroidはOS標準のRippleを採用しましたが、iOSでは独自のアニメーションで実装しました。OSごとに別々で調整した方が良いポイントもしばしばあります。
Components
世の中に存在するUIコンポーネントはおおよそ全てMaterial Designのいずれかのコンポーネントに当てはめることができます。
Material Designに乗っかることで受けられる恩恵が最も大きいものはComponentsであると思っています。特に以下のようなメリットを感じています。
・iOS/Androidの両OSで共通言語化→OS関係なくアプリ開発に関わるエンジニアとデザイナーが共通言語で話せるようになる(実際に運用してきたが少なくともデザインサイドでは特段問題を感じない)
・Card、Dialogのような大カテゴリの命名で迷うことがない(多少のチューニングは必要なのと、大カテゴリ以下の命名は独自性が必要)
・車輪の再発明を防ぎ、スピードアップ&コストカット
・ガイドライン掲載のコンポーネント名に当てはめて設計することで、コンポーネントの分類をしやすい
・各コンポーネントのOK/NGとなる振る舞いがガイドラインにサンプルが書かれてるのでコンポーネントの設計の参考にしやすい
ここからは、いくつかのコンポーネント例をほんの一部ですが紹介します。
Sheet
Material Design - Sheets: Bottom

Bottom Sheetは様々な場面で利用されるため、とても便利なコンポーネントです。クラシルアプリでは、選択肢を表示するメニューは両OSともにOS標準ではなくこちらの独自のコンポーネントを実装して使っています。
Dialog

DialogもBottom Sheetと同様によく使われ、両OSともにOS標準ではなく独自のコンポーネントを作りました。
Bottom Navigation
Material Design - Bottom Navigation

iOSのHIGでは「Tab Bars」という名称ですが、両OSで共通言語を定義するという方針のもと、iOSでもBottom Navigationというコンポーネントの命名にしています。
その他にも、プロダクトでの必要性に応じてMaterial Designのガイドラインに当てはめることができないコンポーネントは適宜定義しています。
Coachmark |Popup(独自)

必ずしもすべてのUIコンポーネントがMaterial Designのガイドラインに示されているわけではありません。プロダクトごとに必要なコンポーネント、作り方、考え方は異なるものであるという大前提への理解のもと、参考にしながらデザインをしていくのが正しい姿勢かと思います。
Material DesignがUIデザインをブーストさせる
UIリニューアルや新規サービスのUI、デザインシステムの構築を始める上で、参考にすべき最適解としてMaterai Designを紹介してきました。
活用方法次第でUI設計がより効率的になるブースターとして使うことができます。ユーザー体験をデザインすることに時間を使えるように、UIコンポーネントはシステマチックに効率化することがプロダクト開発に求められている昨今においては、Material Designはとてもマッチしている選択肢だと考えています。
ただし、あくまでガイドライン通りに準拠してなぞるのではなく、自分たちのプロダクトどうやって反映させていくかを考えながら設計することが肝要です。その過程を経て完璧なものを作るのは難しいもので、作ったら終わるものでもなく絶えず改善を続けることが必要だと思いますが、それがUIを設計する上で面白いことの1つだと感じています。
何か大規模なUIデザインのプロジェクトを始める際は、Material Designを土台にしてスタートしてみることをおすすめします。
さいごに
この記事は dely Advent Calendar #1 の18日目の記事でした。
19日目の記事はiOSエンジニア/PdMのtakaoさんの記事です。お楽しみに!
delyではエンジニア・デザイナーを絶賛募集しています。
さらに、定期的に TechTalk というイベントを通じて、クラシルで利用している技術や開発手法、組織に関する情報も発信しております。 ノウハウの共有だけでなく、クラシルで働くエンジニアがどんな想いを持って働いているのかや、働く人の雰囲気を感じていただけるイベントになっていますので、ぜひお気軽にご参加ください。
いいなと思ったら応援しよう!


