
STUDIO CMSを使って、画像と背景色をリンクさせたい記事
こんにちは、STUDIOで遊んでいるタイプのいっちゃです。
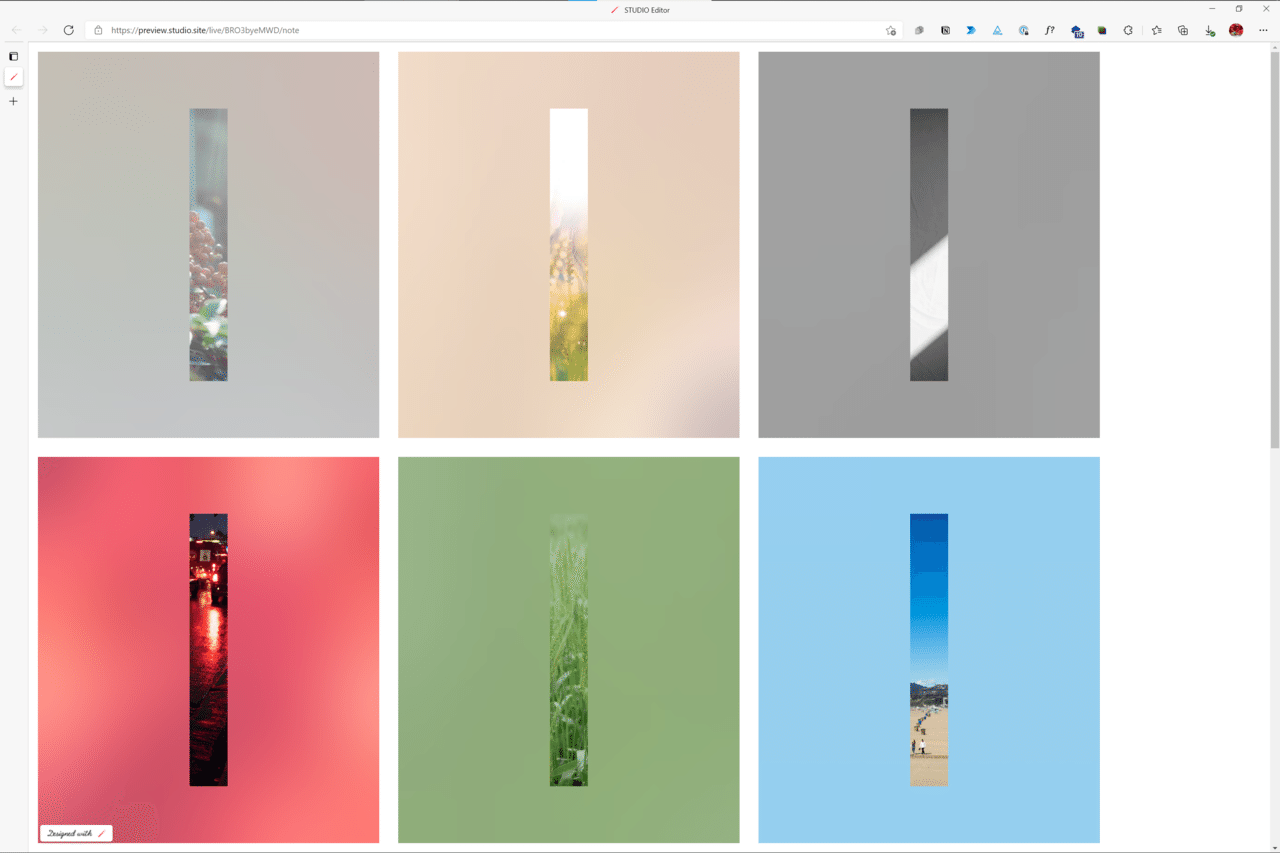
先日STUDIOを使って以下のような表現をするtweetをしたのですが、思いのほか多くの人に見てもらえて驚いています。
STUDIO CMSを使い画像を設置し、背景色を画像に応じた色にする実験#STUDIOファンブログ pic.twitter.com/dtwd3zMyGA
— いっちゃの雑記 (@ittya_abstract) August 28, 2021
なので作り方をまとめてみることにしました(セルフ便乗とも言います)
最後までお付き合いくださいませ。
作るもの
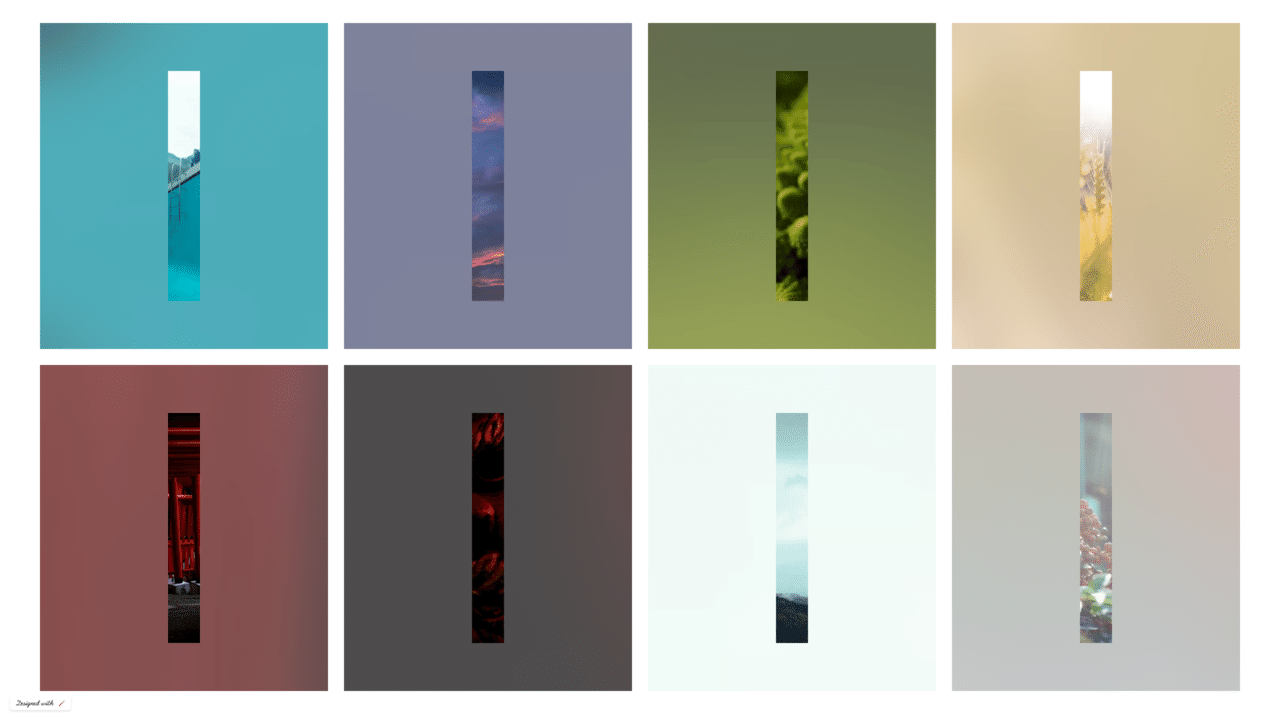
画像と、画像にいい感じでリンクする背景(色)

登場人物
CMSリストさん
主人公、全力で横幅100%を維持するタイプ
ぼかしちゃんの親
ぼかしちゃんが存在する前提の名前だが、特段不満は持っていない様子。
ぼかしちゃん
自分の後ろに立つものをぼかしてしまう、物凄いオーラの持ち主。
画像ちゃん
ありのままの画像を表示する事に命をかけている。
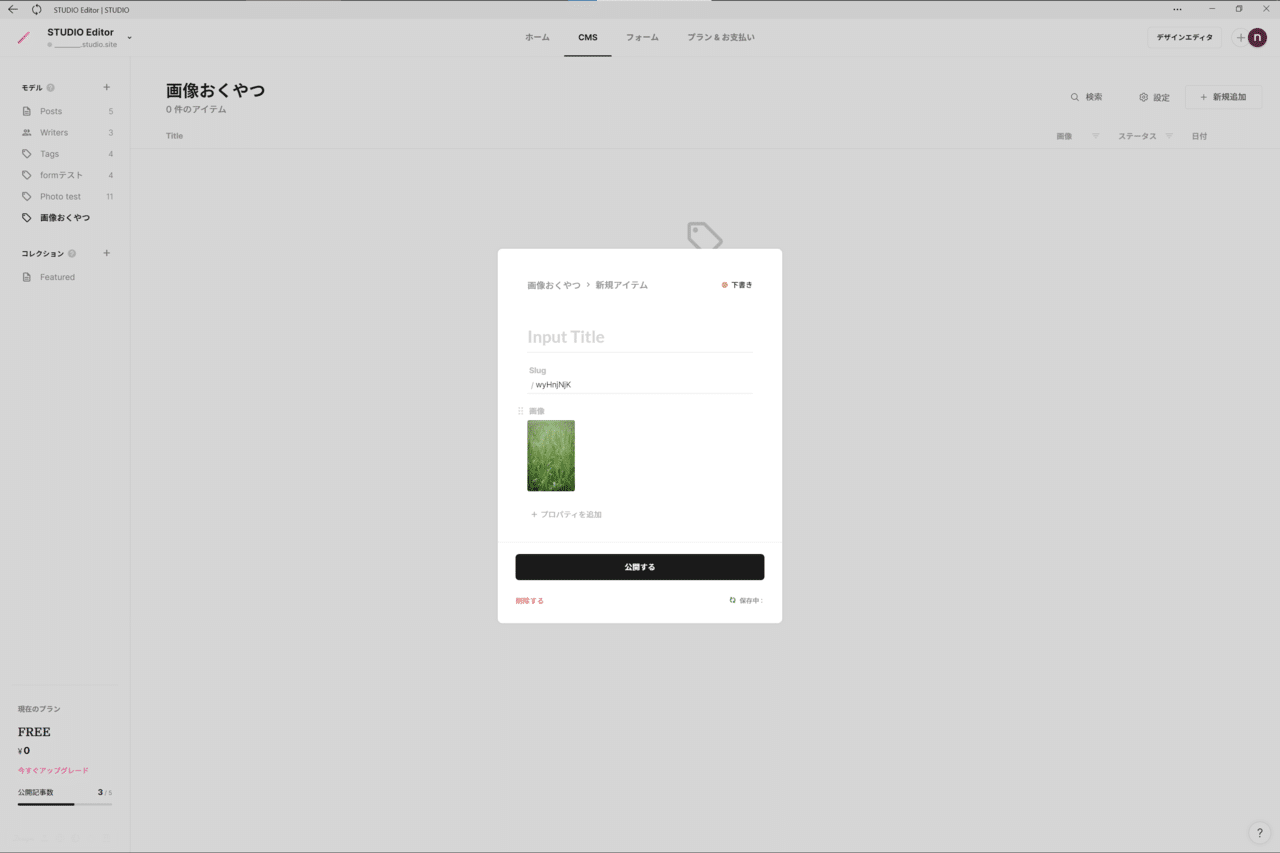
CMSダッシュボードを設定する
早くエディターに触りたい気持ちを抑え、先にダッシュボードの設定を行います。
CMSモデルを追加
新しいCMSモデルを設置します。
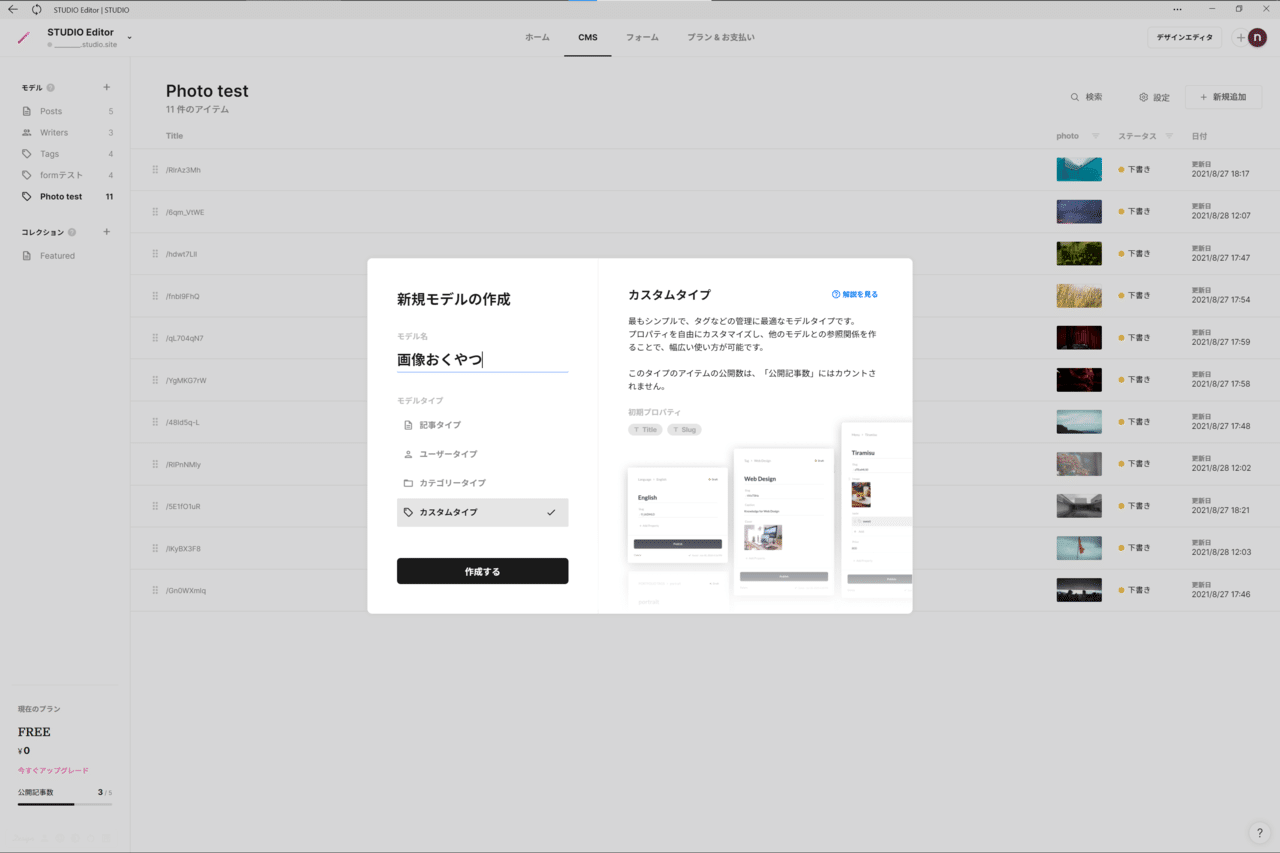
今回は画像を設置するだけなので、正直者はカスタムモデルを選択してください。名前もてきとうでいいです。

設置したCMSモデルにプロパティを追加
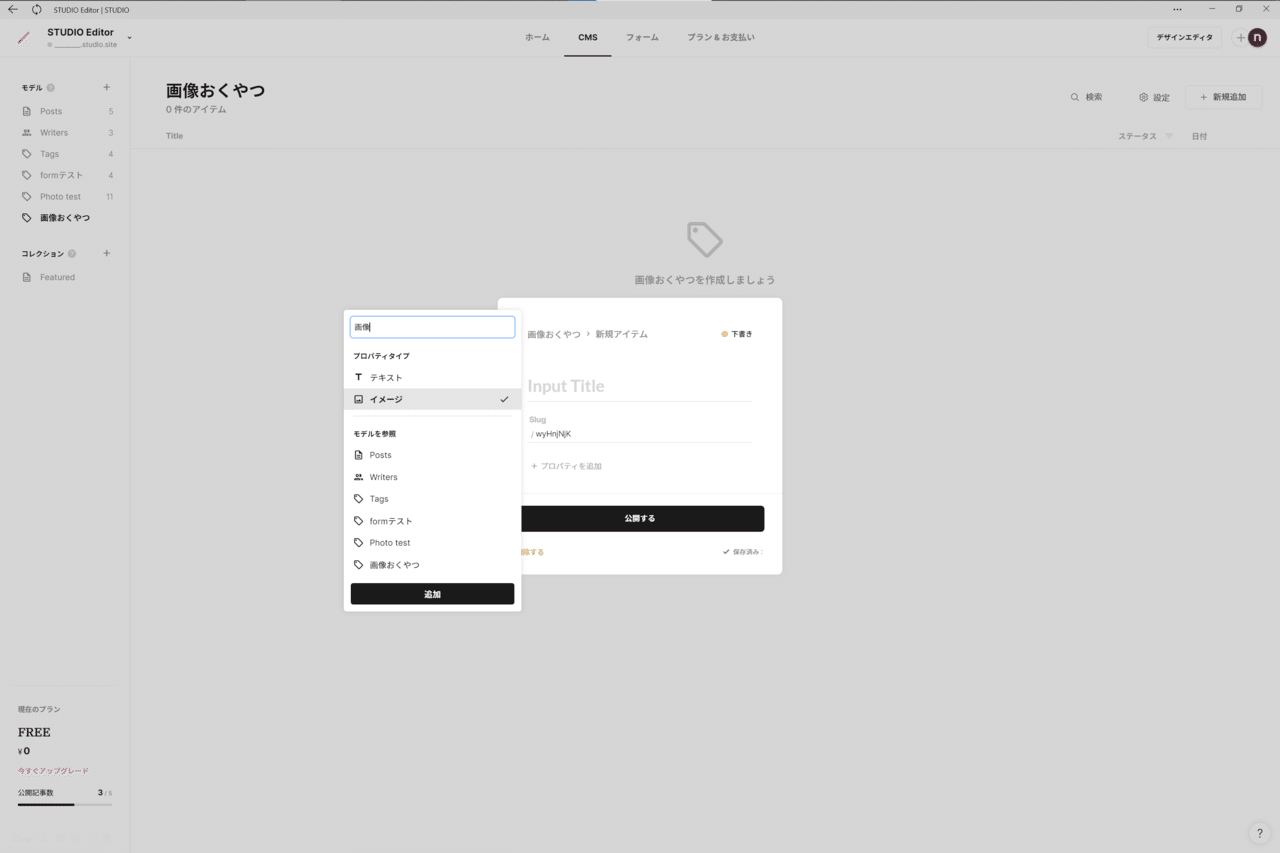
画像プロパティを追加します、ここも名前はてきとうでいいです。
テキストプロパティを選択しないようご注意ください。

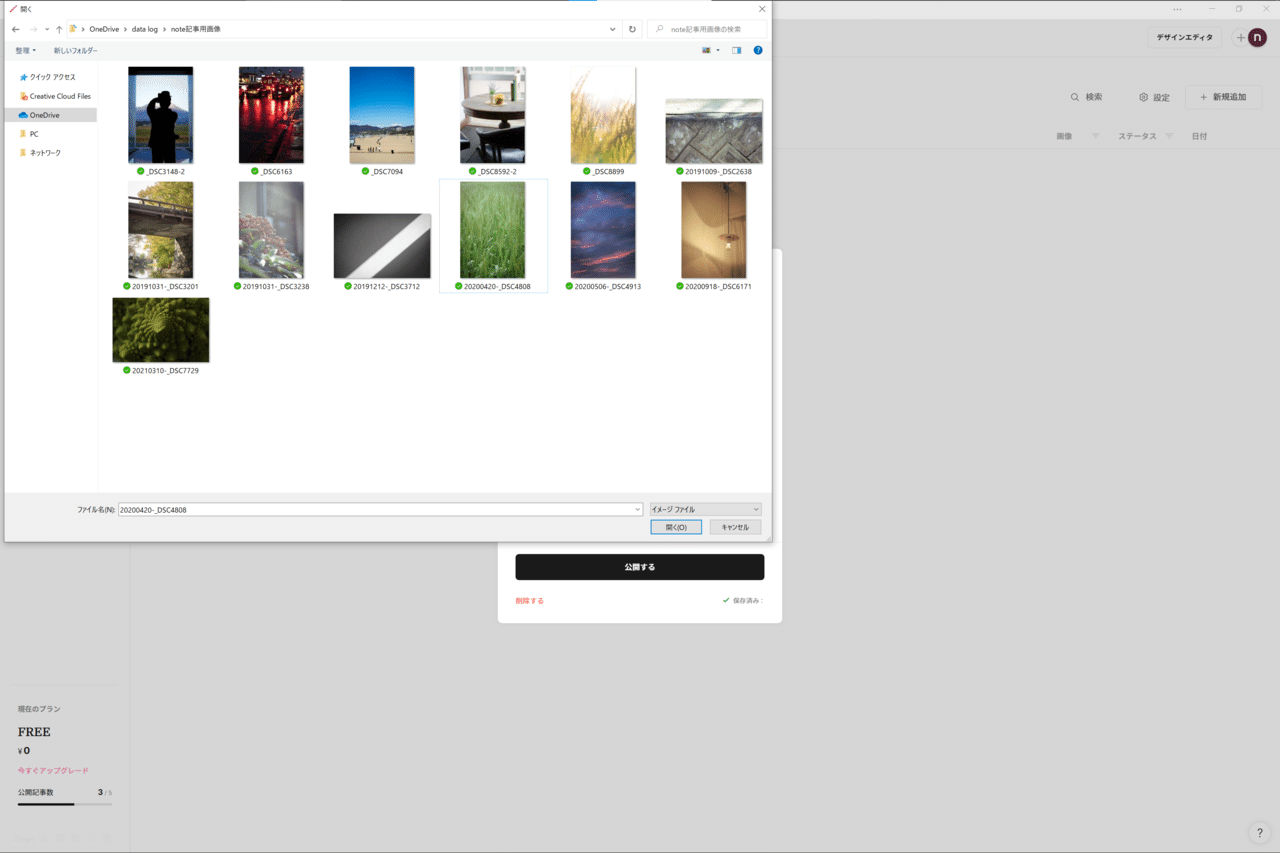
せっかくなので画像を一つ設置します。
画像の用意はご自身でお願いします。

\\ コンニチハ //

エディターにCMSデータを出力するCMSリストを設置する
ようやくエディターに触る許可が下りました、待ちに待ったエディターいじりタイムです。
CMSリストを設置する
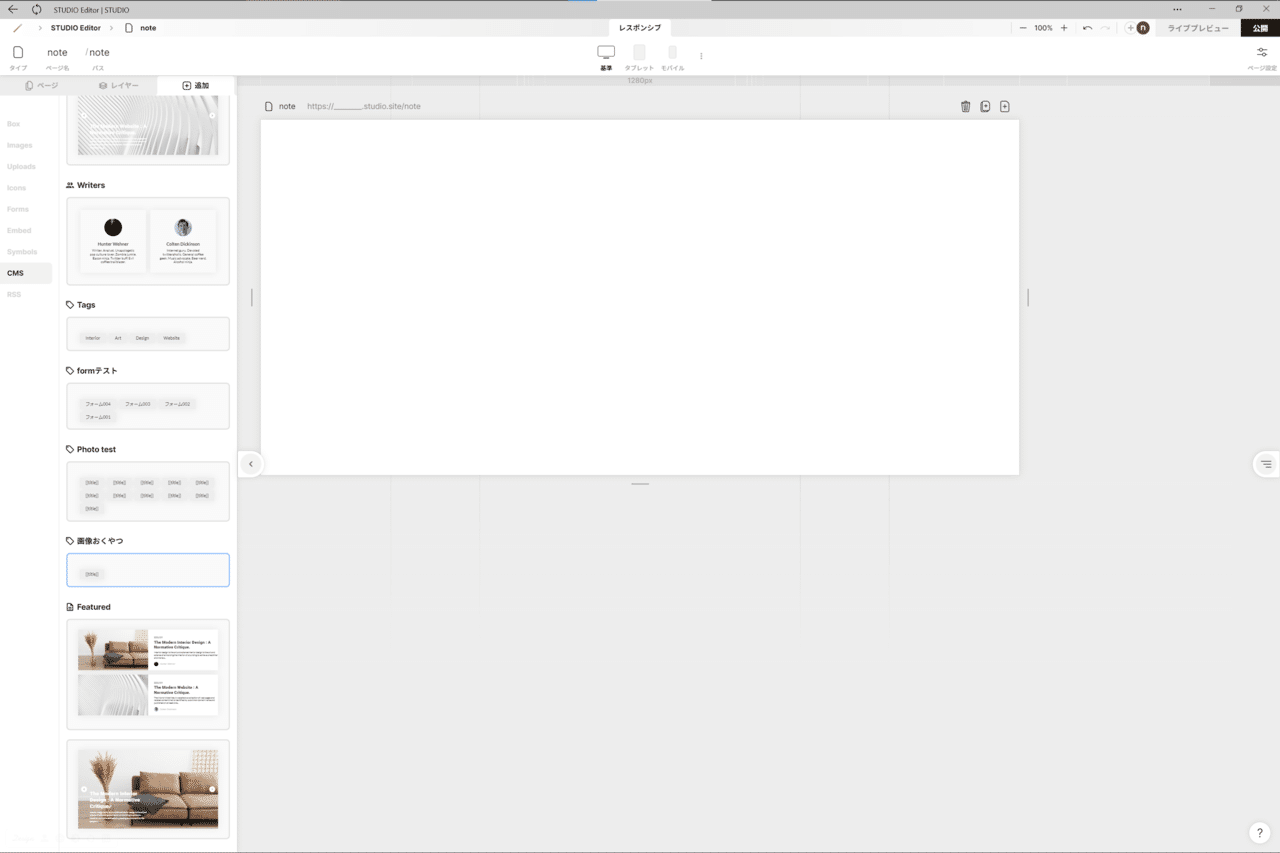
エディターに、先ほど設置したCMSモデルを出力するCMSリスト、別名CMSリストさんを設置します。
エディターを開き今回は新規ページを選択。
左パネル→Add→CMS→CMSリスト「画像置くやつ」
addパネルを開くときはショートカットキー「Ctrl / command+3」を使用すると楽なりよ。

ぺってしてCMSリストさんをぽっと配置します。
\\ ウマレタゼ //

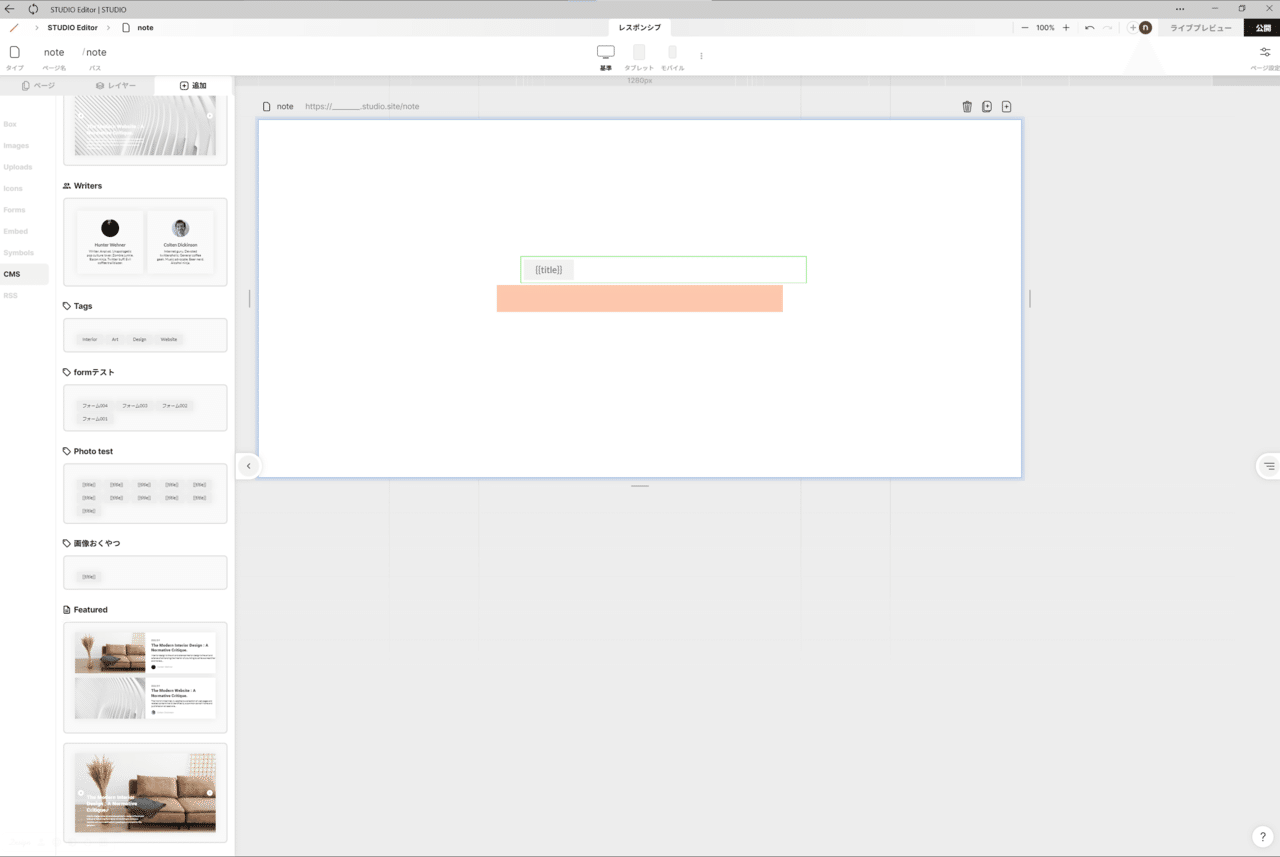
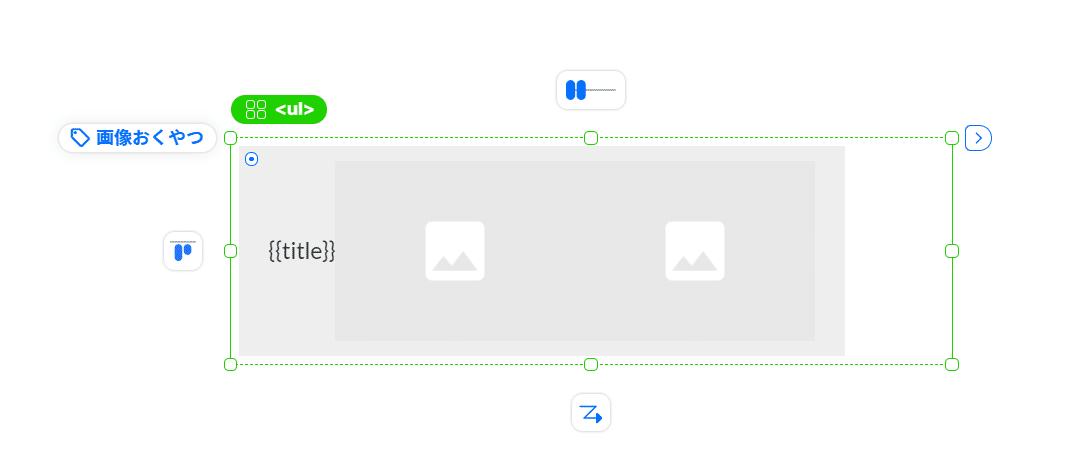
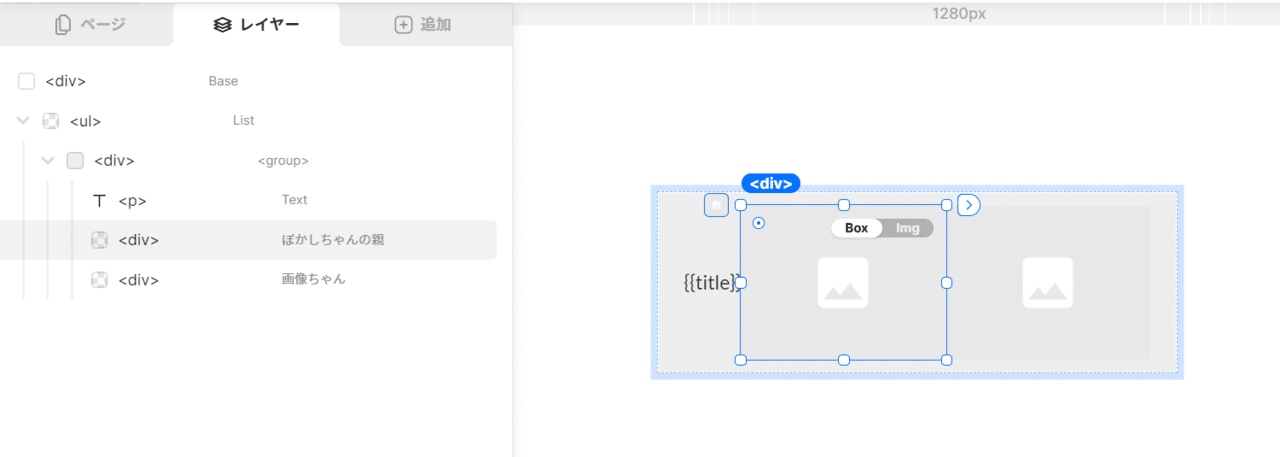
{{title}}と同階層に画像boxを設置。
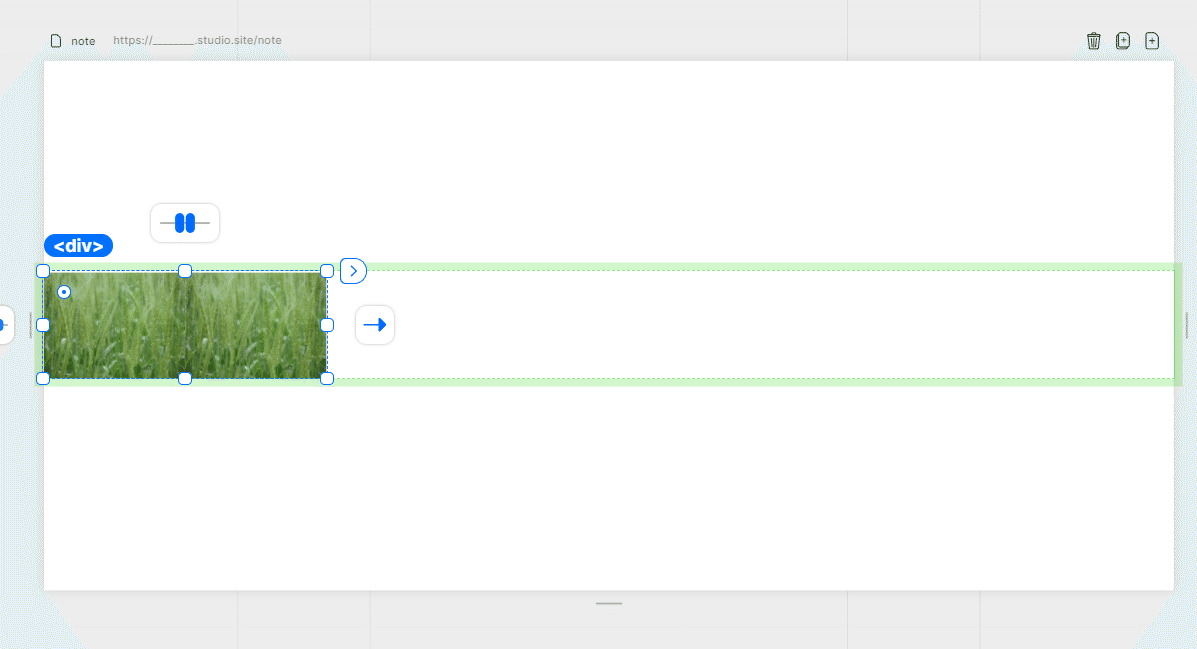
CMSリストさんに含まれる個別のアイテム内に、画像boxを二つ設置します。
便宜上彼らの事は「ぼかしちゃんの親」と「画像ちゃん」と呼ぶことにします。
\\ オスナヨ // \\ ナンカセマクナイ?? //


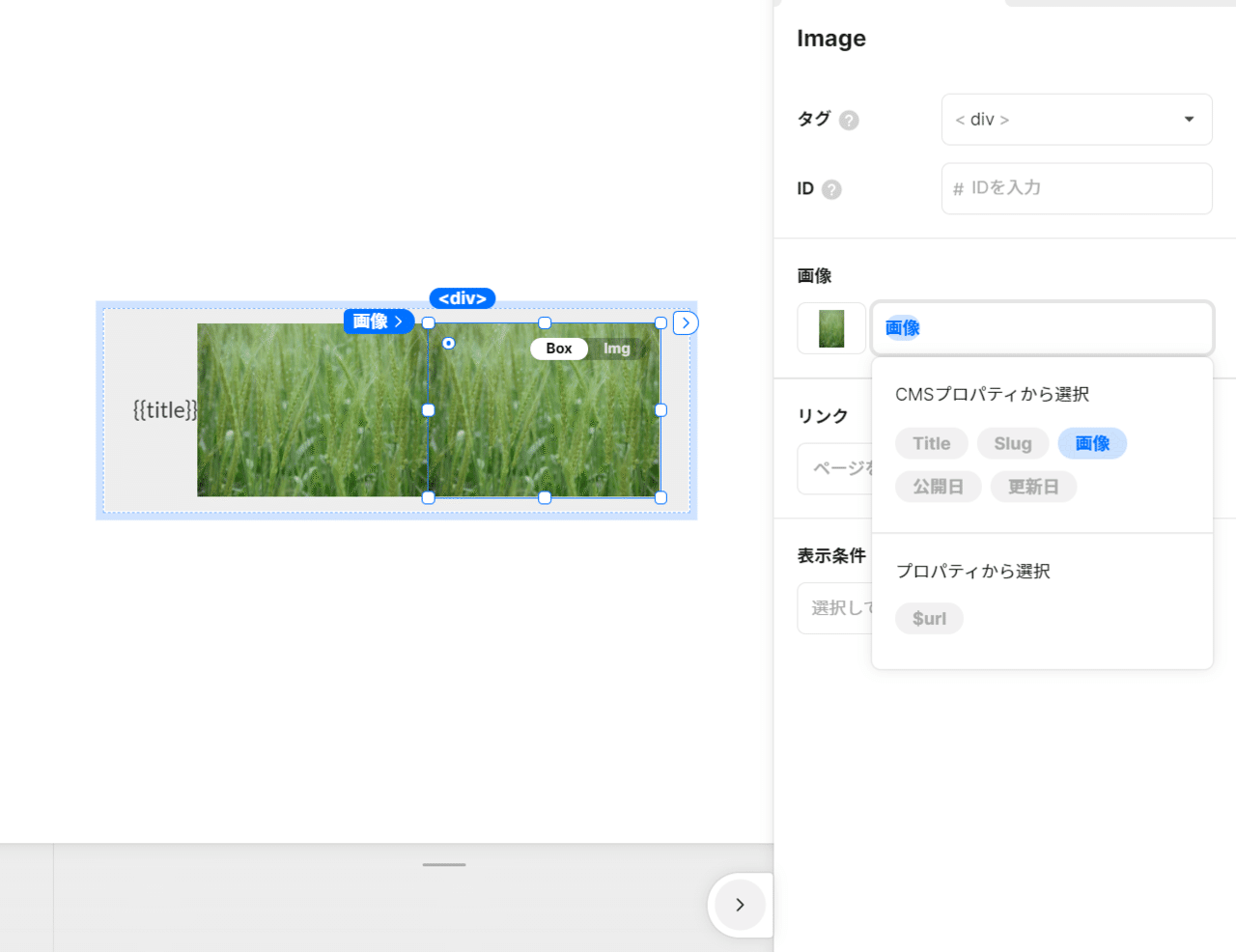
右パネルを開き、二つの画像boxを先ほどCMSプロパティに設定した同じ画像と紐づけます。
右パネルはショートカットキー「Ctrl / command+4」で開くと便利なりよ

いらない要素をリストラする
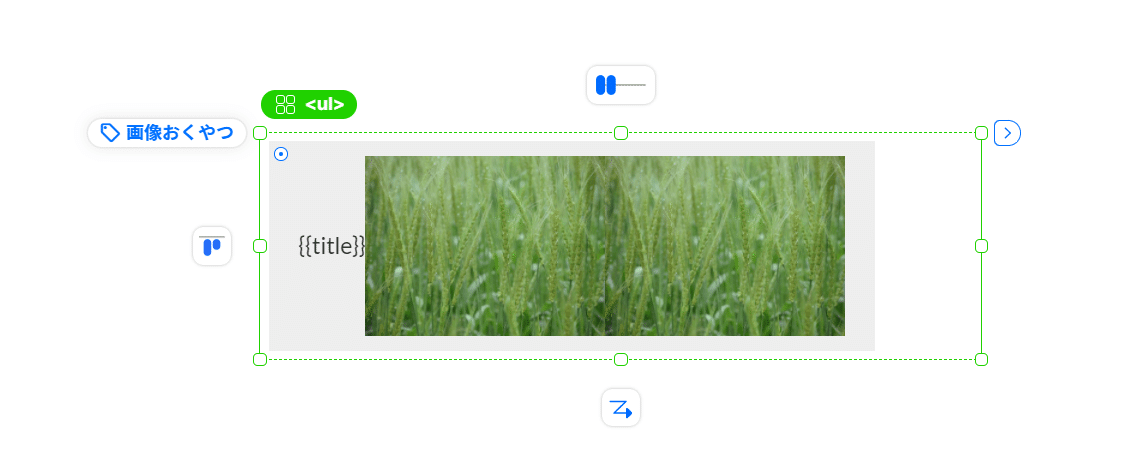
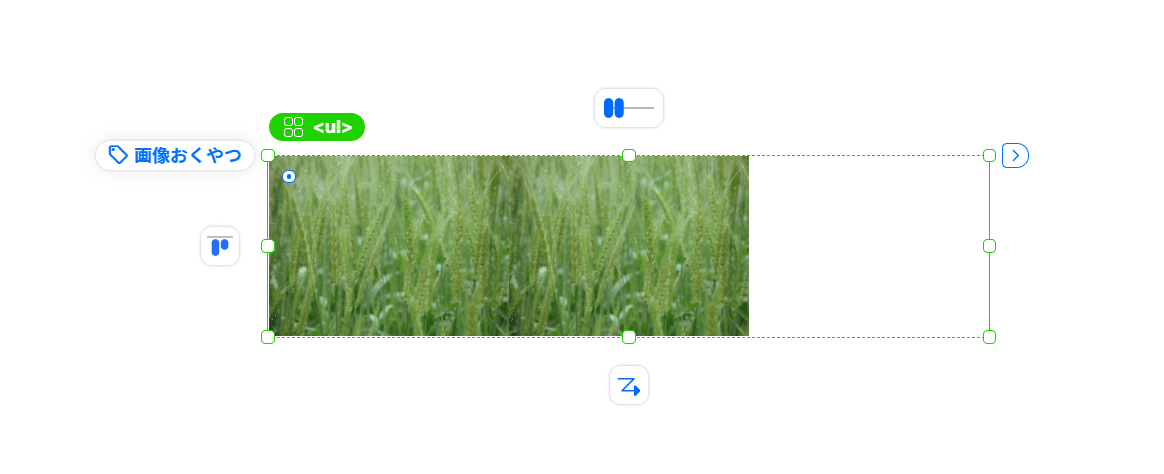
元から設定されているmargin、パディング、{{title}}、背景色はいらない子なので削除します。

↑・Before / after・↓

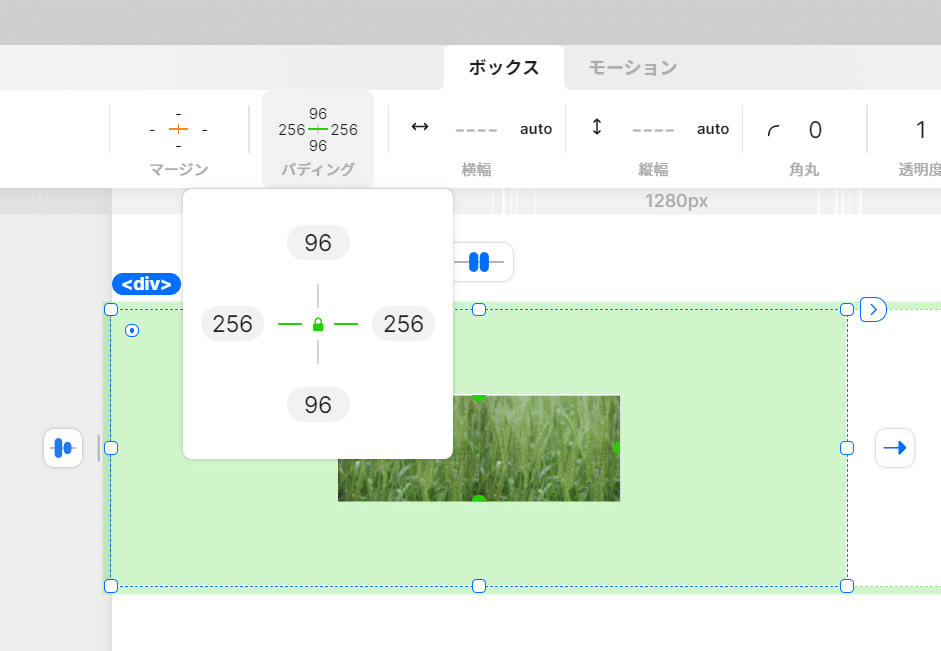
個別のアイテムboxにパディングを設置する
CMSリストの横幅を100%に設定した後、アイテム単位のこのボックスにパディングを設置します。

設定値は目分量でいいです(今回は横256px / 縦96pxにしました)

ぼかし用のboxを追加する。
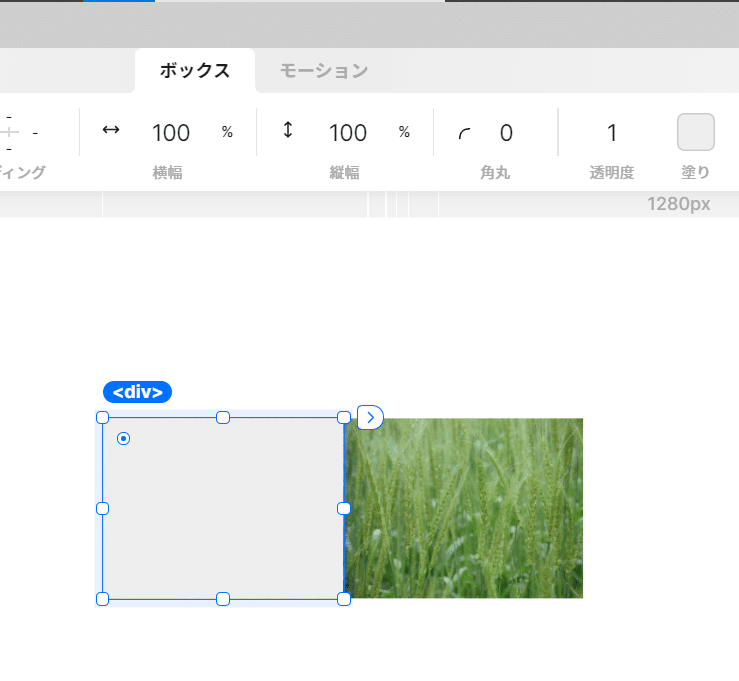
ぼかしちゃんの親に新しいboxを入れます、ここでは「ぼかしちゃん」と呼ぶことにします。存在感抜群のぼかしちゃんです。
\\ hello //

サイズは横100% 縦100%にします。

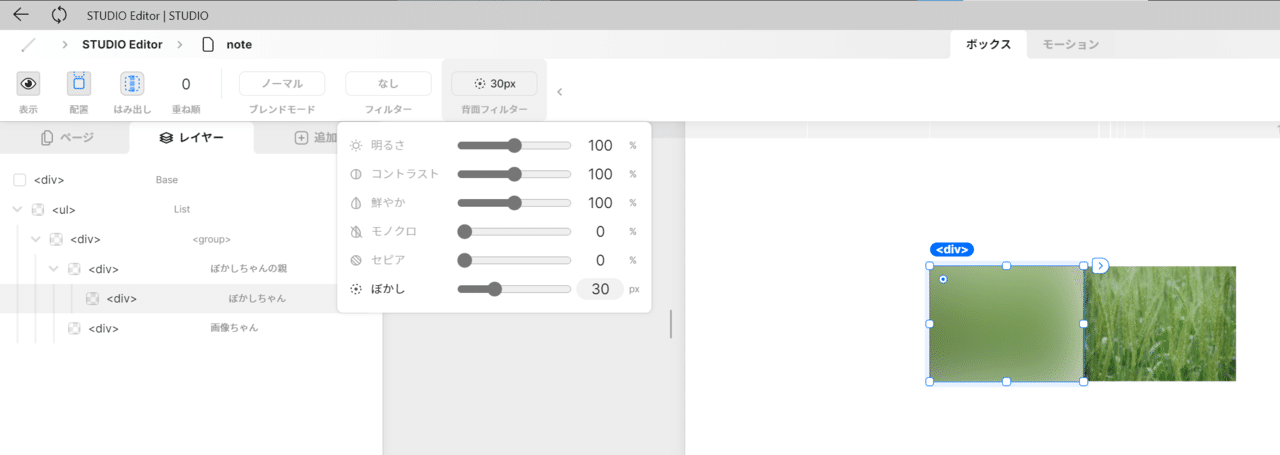
ぼかしちゃんを覚醒させる
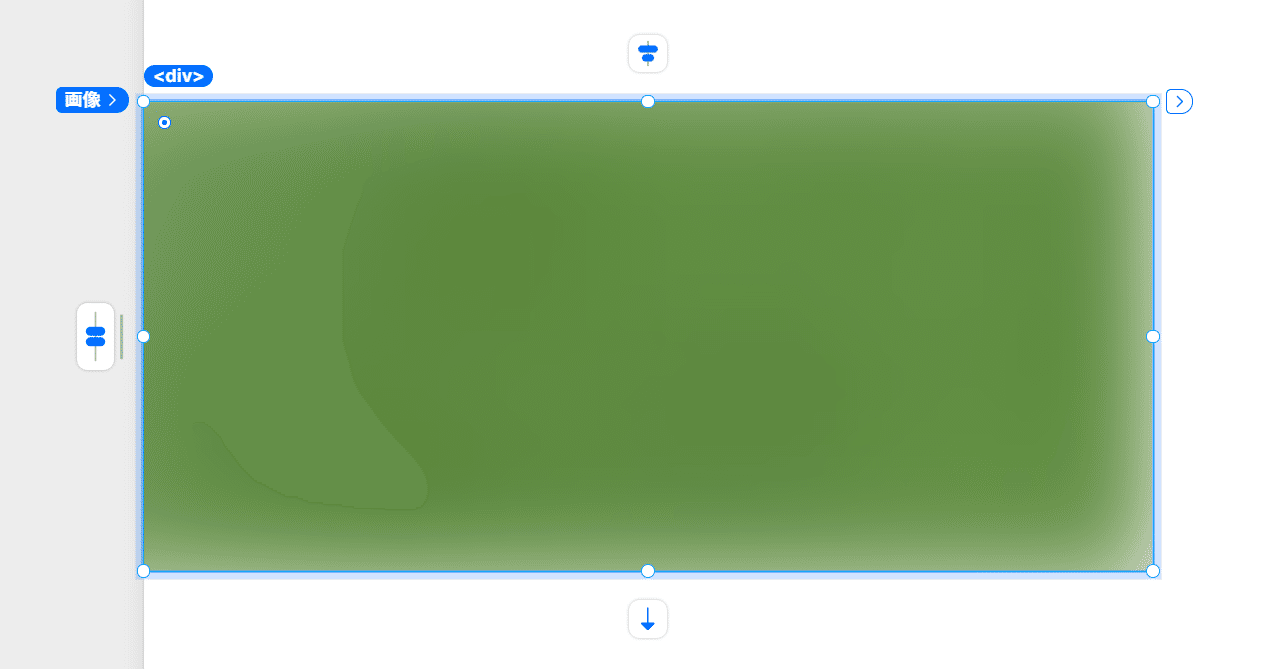
ぼかしちゃんの色を透明にして、背面ぼかしフィルターを設定します。
この作業を覚醒と呼びます、もしくは才能開花。
覚醒レベルは30~50pxほどで十分です。

ぼかしちゃんの親を巨大化させます。
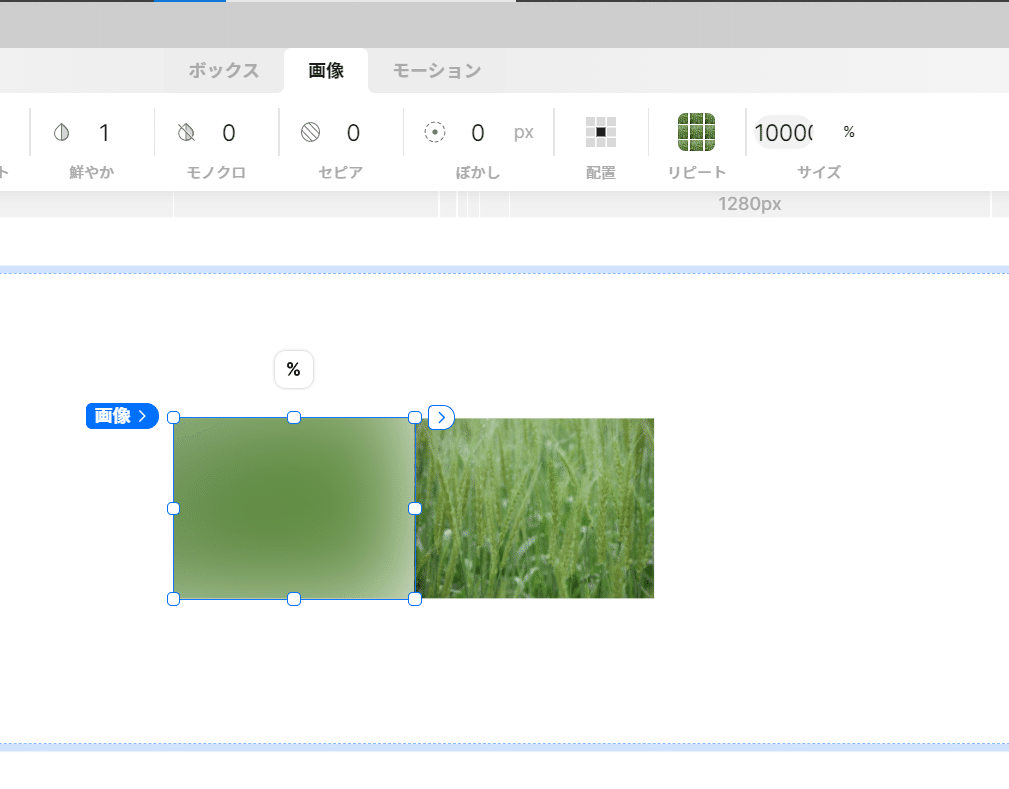
STUDIOでは、画像box内に設定している画像サイズを変更することができます。ぼかしちゃんの親を選択し、画像サイズを10000%くらいにします。

ぼかしちゃんの親を背景画像にする
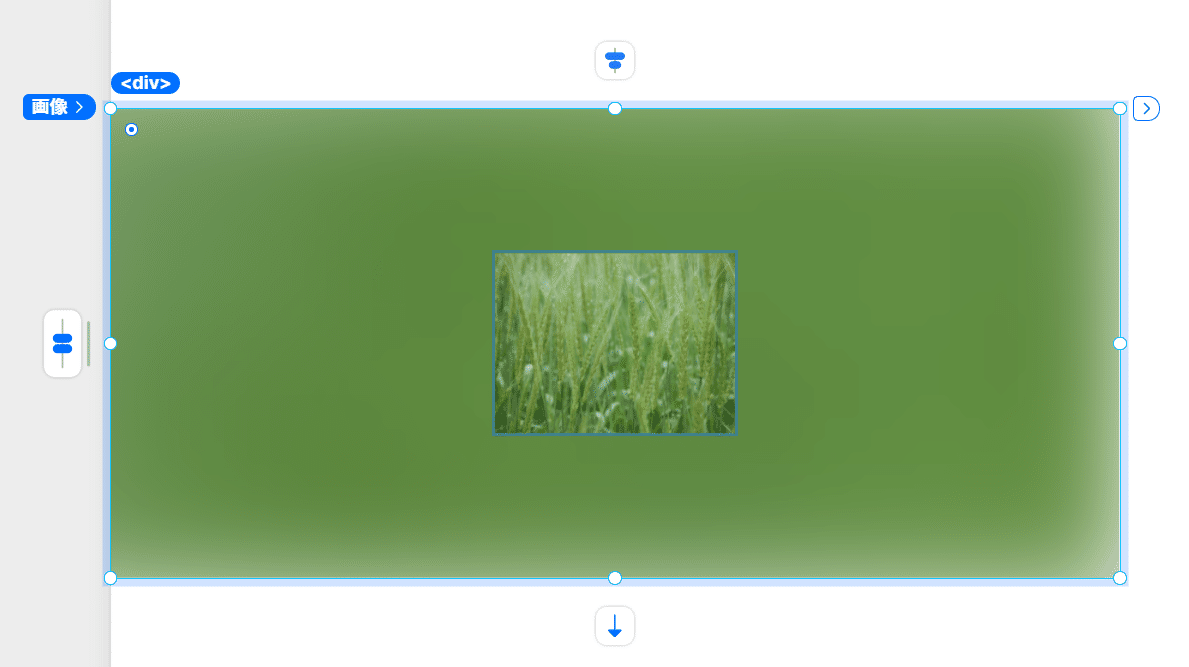
ぼかしちゃんの親を背景にもっていきたいので配置方法を絶対配置に、サイズを横100% 縦100%に設定します。

ぼかしちゃんの親の重ね順を -1 に変更します。
すると神隠しにあっていた画像ちゃんが見えるようになります。

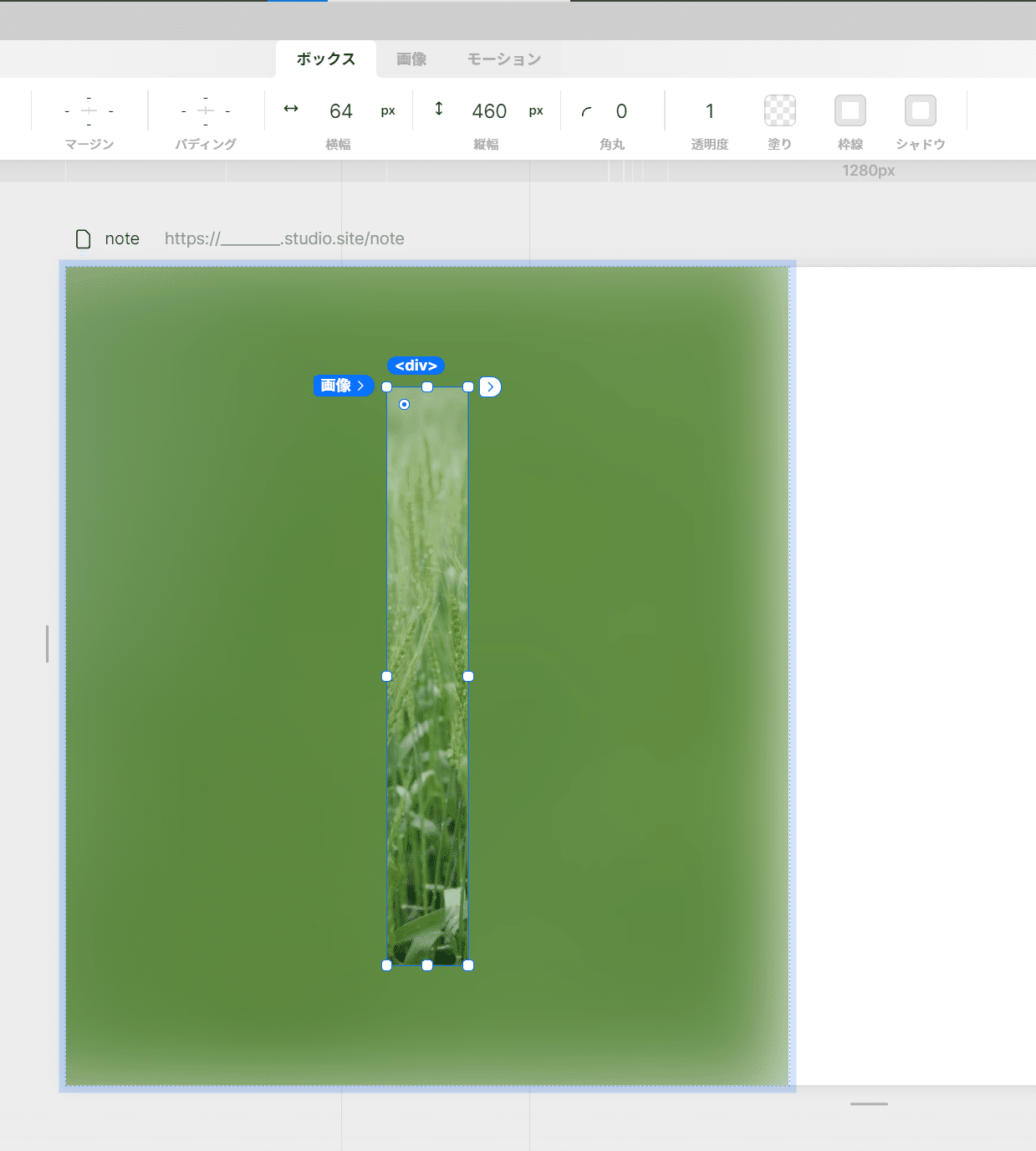
画像ちゃんの体格を調整する
カッコよく見える大きさに調整します。
ここでは横64px 縦460pxを選択しました、特に意味はないです。

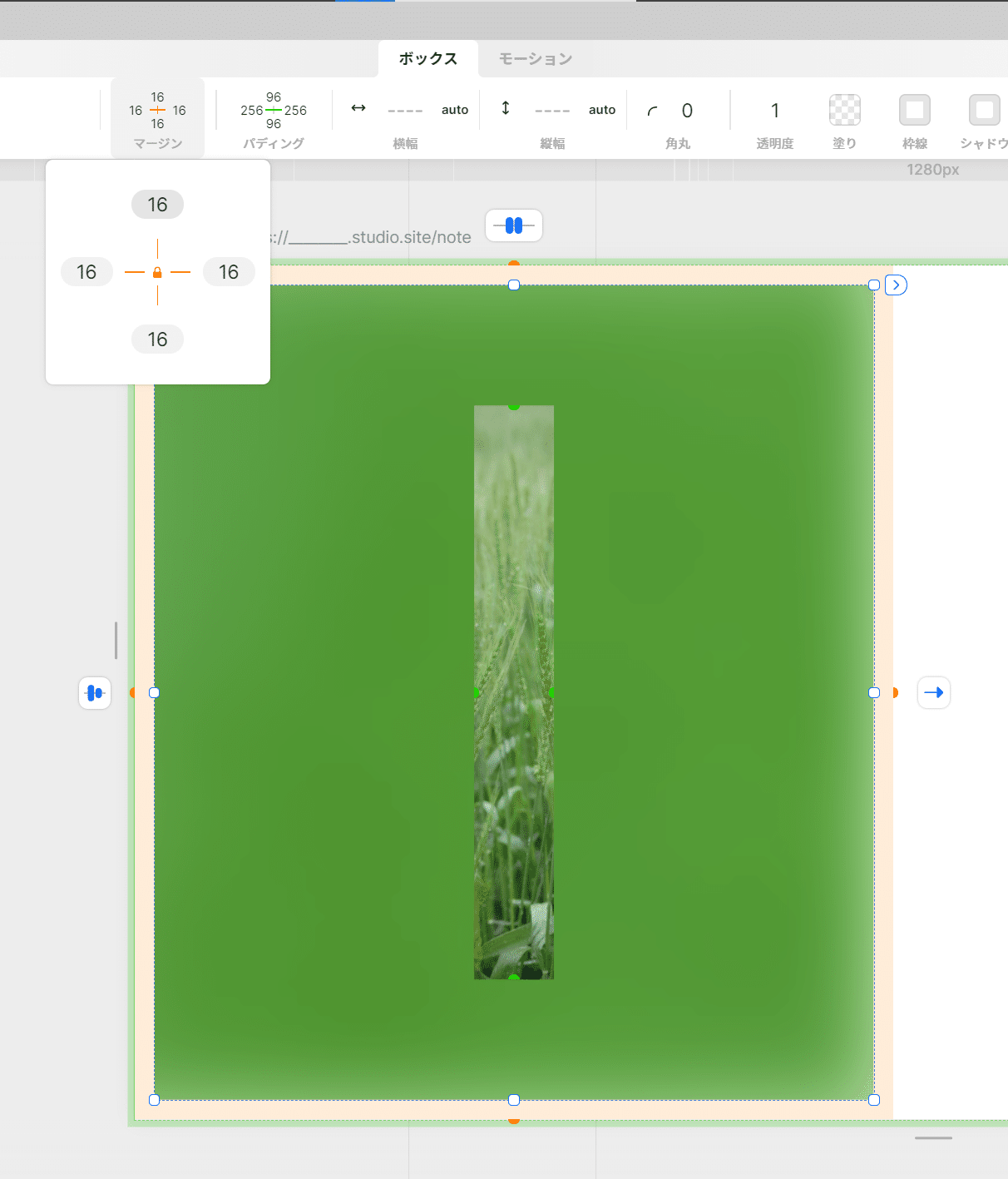
アイテムグループにmarginを設定する
このままだと複数のボックスを並べた際、隙間がなく窮屈そうなのでmarginを設定します。値は四方16px。

done
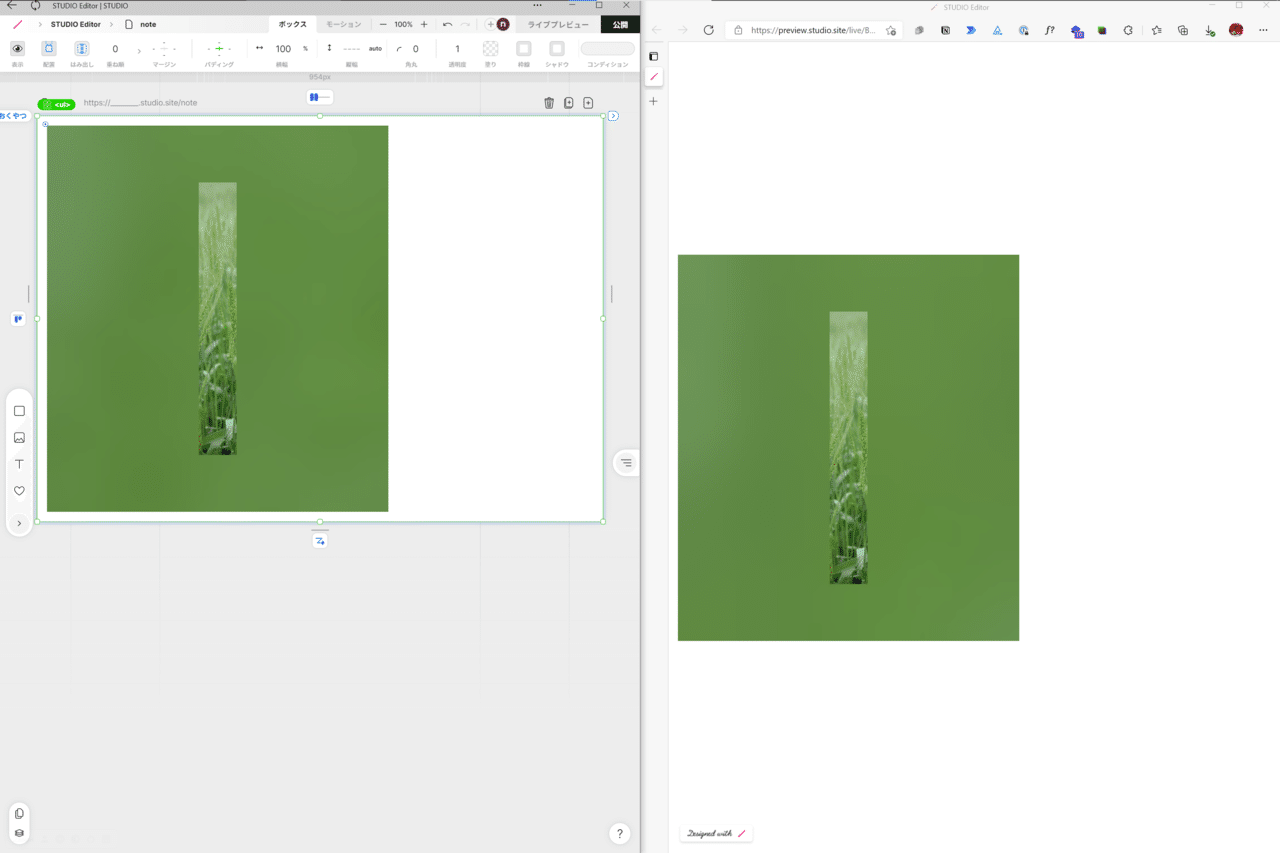
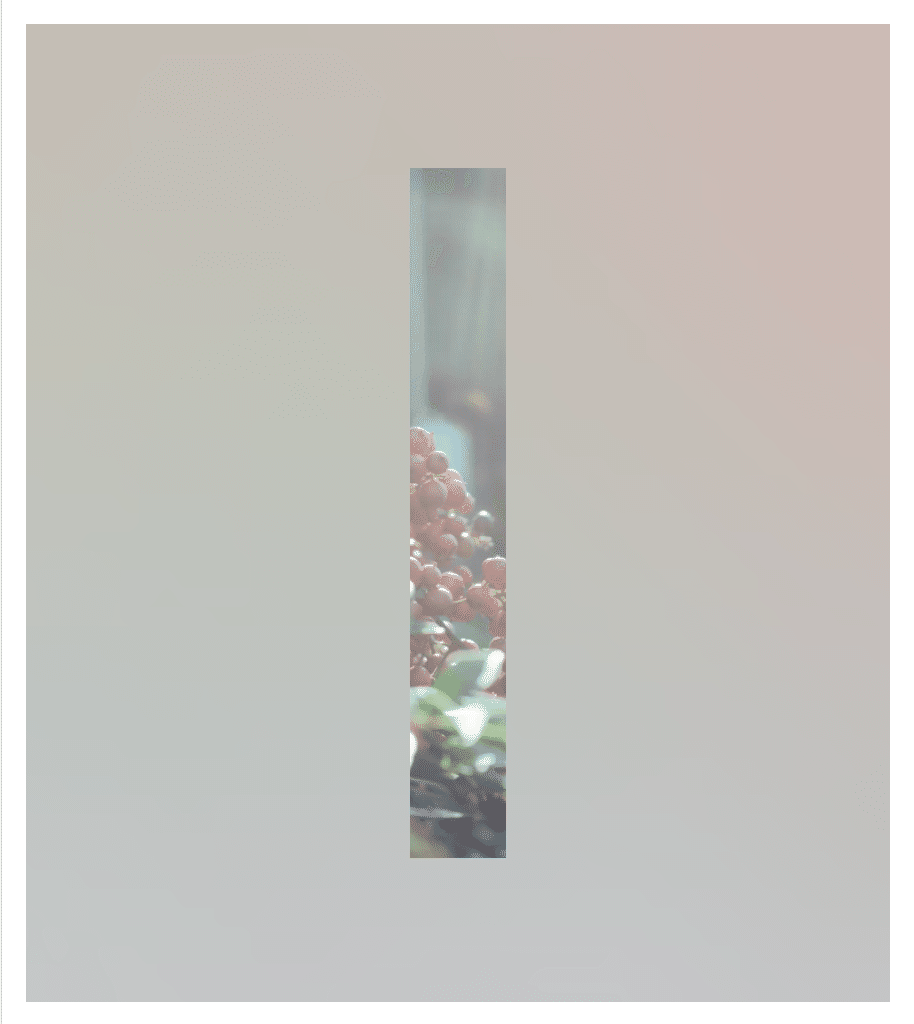
プレビューを見るとおおむねいい感じに表示できました。

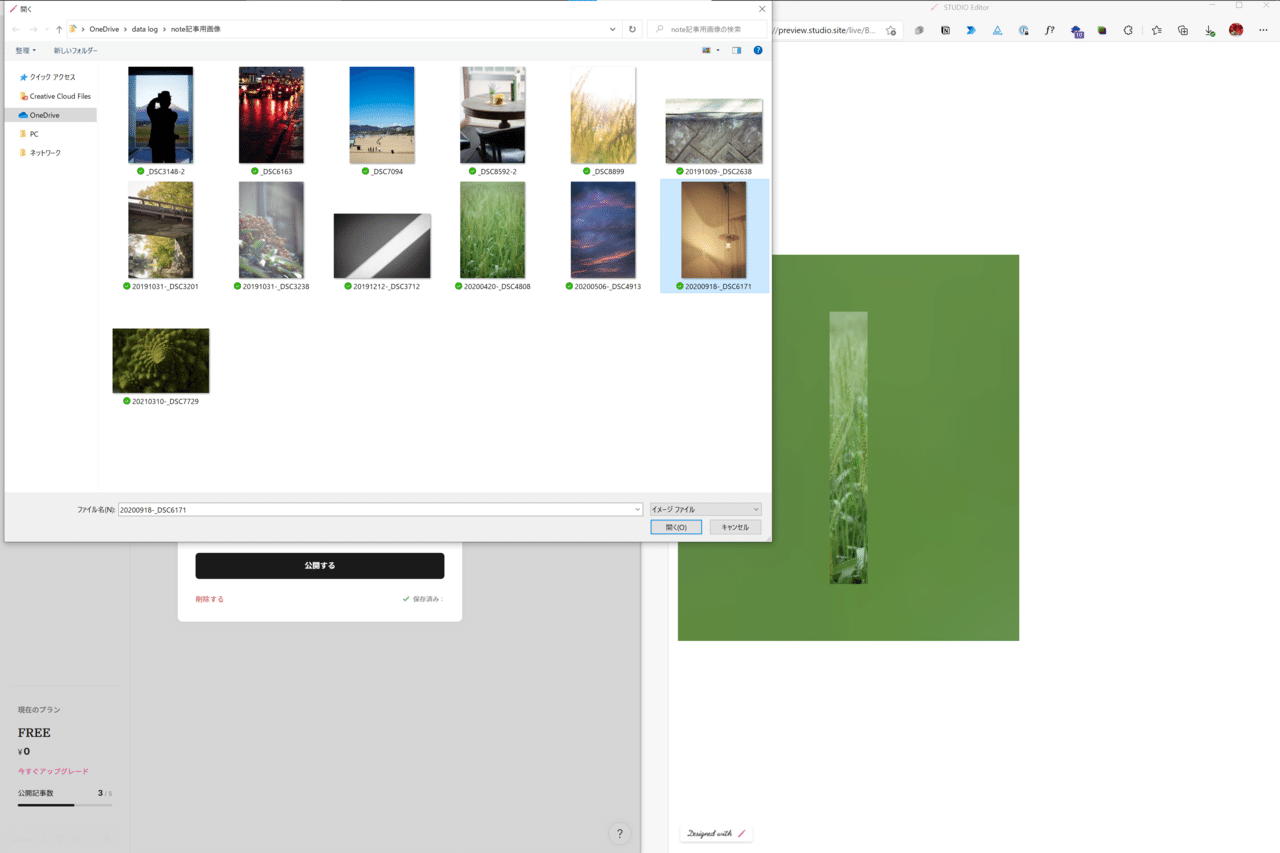
ダッシュボードに画像を追加する
アイテムが一つでは寂しそうなので、画像を追加します。
\\ ポンッ //

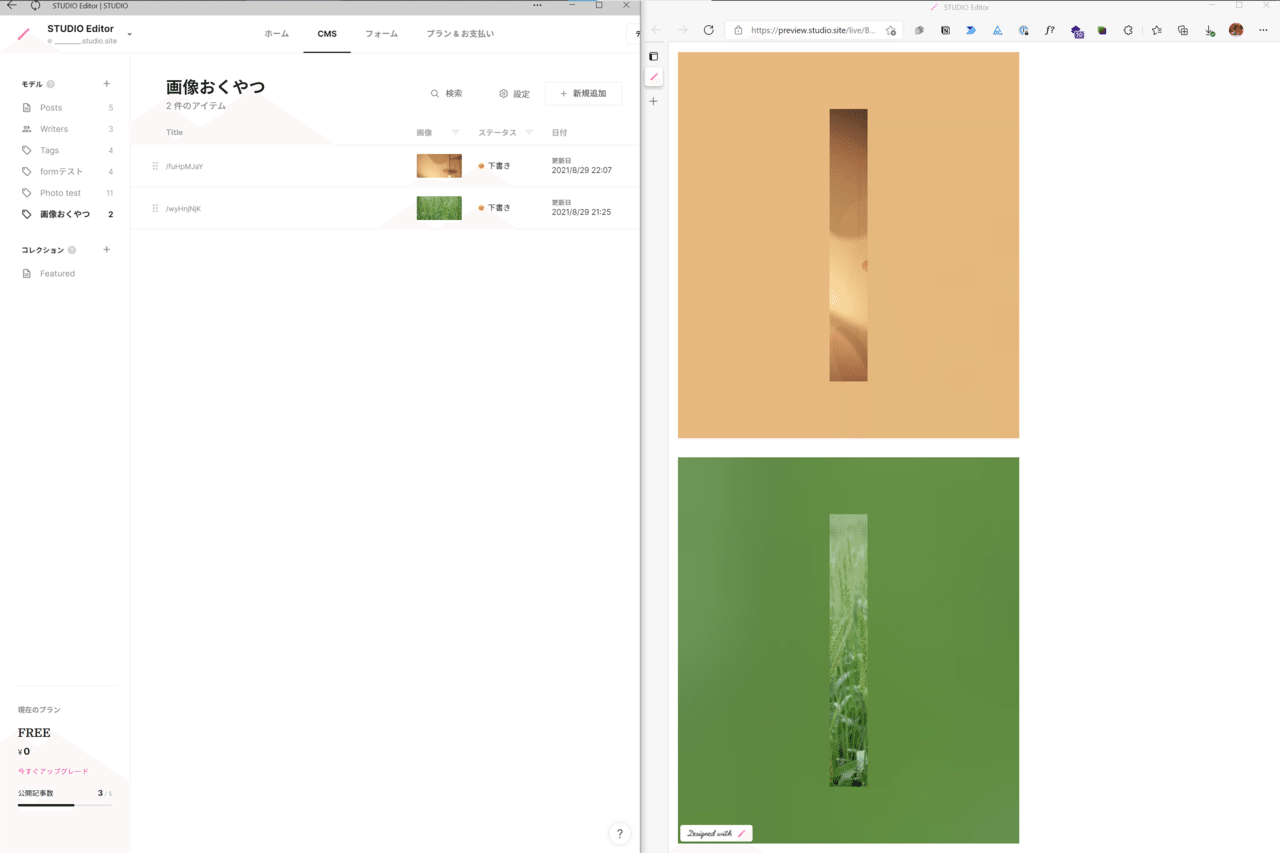
いい感じに追加されました、余は満足じゃ。

元のツイートでは「ぼかしちゃんの親」の透明度を0.7に設定したので、それに合わせるとこんな感じです。
調子にのって画像増やしすぎたのは見なかったことにしてください。
色味の変化が激しい画像だと仕組みがばれちゃうので要注意です。

とはいえ、この画像の色味の変化が情緒的で好みです。

この表現にたどり着くまでの没案
ぼかしちゃんは使わず、ぼかしちゃんの親に直接ぼかしを設定する
→boxのフチに白いボケが出て美しくないので断念。
ぼかしちゃんの親のサイズを大きくし、ぼかしちゃんを100%で配置
→サイトが重量級。
ぼかしちゃんの親はそのままに、ぼかしちゃんのサイズを小さくする
→box全域が表示されないとぼかしが適用されず、仕組みバレの危険をはらむ為断念。
まとめ
STUDIO製サイトでは見たことが無い、新しい表現を、実用性もかねて制作することができたのでは?と思います。
調子に乗って沢山の画像を設置しても、大抵うまく動きそうです。
この記事を活用して再現、発展することができたら、#STUDIOファンブログ タグをつけて投稿してもらえると、巡回に行きます。
今回はそんな感じです。
よかったらこの記事をみんなに広めてもらえると嬉しいです。
いいなと思ったら応援しよう!

