
【デザイン】自社ホームページのバナーを制作してみた / 無料デザインソフト紹介
1.初めに
これはブログを開始する当初のお話です。
※ソフトの紹介は「2.無料デザインソフト紹介」から!
ブログを始めていく中で、自社のホームページにバナーを配置してみようと意見がでました。
すごく難しいデザインでなくてもいいとのことで挑戦するも、デジタルでデザイン……初めての経験でした。
どうすれば良いかわからず、とりあえずGoogleスライドにPNGファイルを貼り付けました。サイズの調整も上手くいかず、自身が考えているのと違うものが完成しました。
でも、調べてみたら無料のデザインソフトがあるんですよ!
もっと早く調べてみればよかったという後悔もありますし、無料なのに使える機能が多いソフトに感動しました。
私のようにどうすればよいか迷っている方に是非見ていただきたい!
2.無料デザインソフト紹介
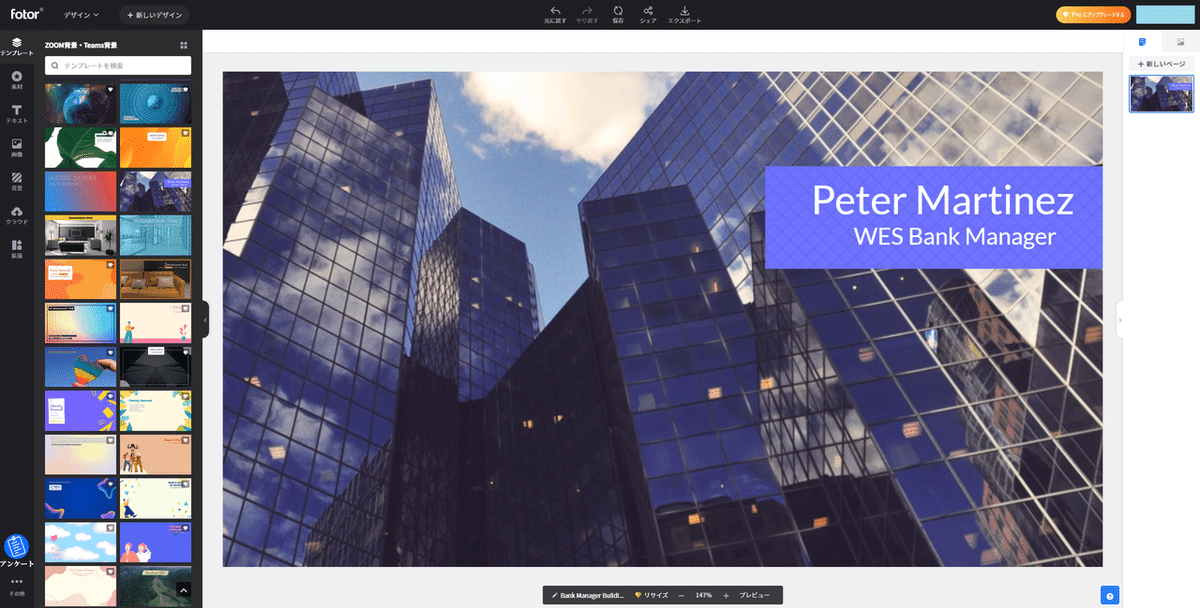
Fotor:https://www.fotor.com/jp/
Facebook、Google、Appleアカウントでログイン可能
写真編集・デザイン作成・コラージュ作成に対応
テンプレートの種類が豊富でプライベートにもオフィスにも使える!

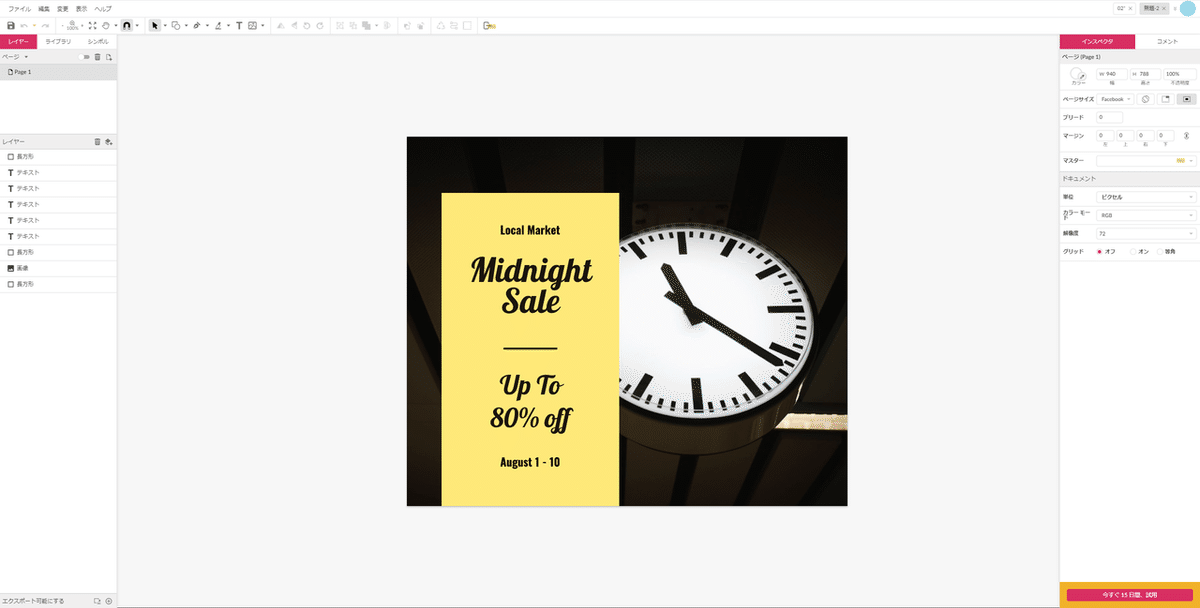
Gravit Designer:https://designer.gravit.io/
Facebook、Googleアカウントでログイン可能
デザイン作成に対応
スッキリとしたUIで機能がわかりやすく、レイヤーが一覧で表示できる!

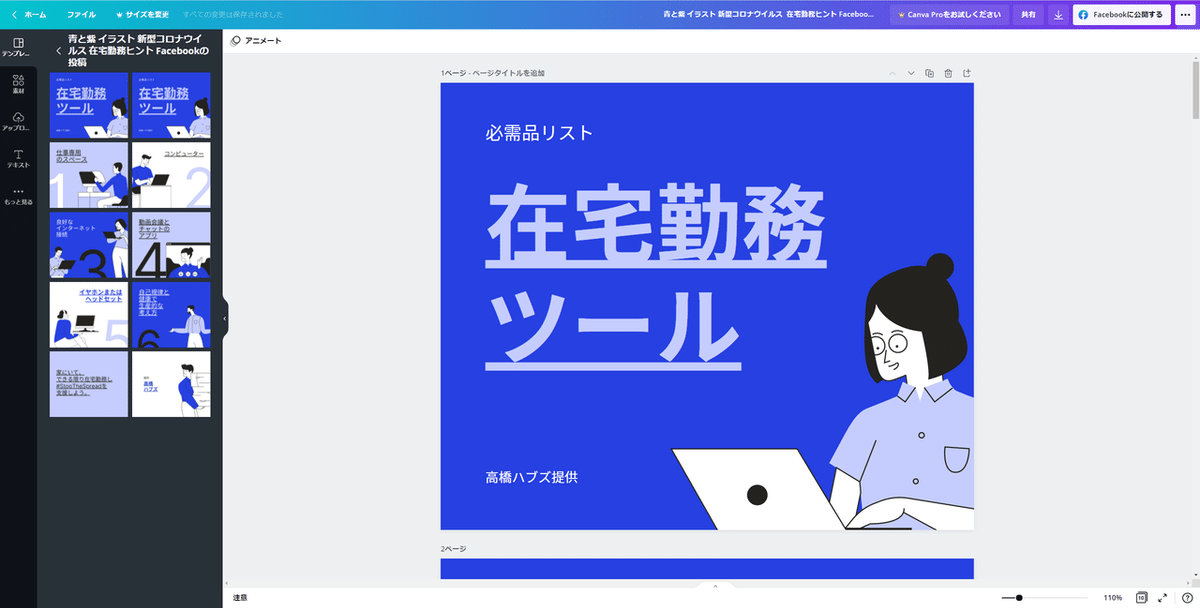
Canva:https://www.canva.com/
Facebook、Google、Appleアカウントでログイン可能
テンプレートが豊富で、デザインについて学ぶこともできる
PowerPointのようなアニメーションをつけることができる

ここでは主に3つ紹介しましたが、他にも無料ソフトがあります。
URLだけの紹介になりますが、これもまた3つ程紹介します。
PIXLR:https://pixlr.com/jp/
Vectr:https://vectr.com/#
Adobe Photoshop Express:https://photoshop.adobe.com/
3.最後に
紹介してきたソフトはどうですか?
今回紹介した無料デザインソフトですが、購入やサブスクリプションで少し機能を開放したりテンプレートの種類を増やすこともできます。
各ソフトはそれぞれ得意とする機能が違っていたりするので、
使い分けて使用してみるのもいいですね。
以上、無料デザインソフトの紹介でした!

