
【Archicad】グループ化を使ってみよう② / 自動グループ化、操作、レイヤー
↓ 前回の記事 ↓
前回はグループ化の基本操作を紹介しましたが、今回は少し掘り下げてみたいと思います!
1.自動グループ化
前回までは選択した要素を手動でグループ化していましたが、実は自動でグループ化することもできます!
自動でグループ化する方法は以下になります。
「編集」>「グループ化」>「自動グループ化」コマンドを使用
ショートカット「Alt」+「G」を使用
「配置を調整」ツールバーから「自動グループ化」コマンドを使用
自動グループ化はON/OFFを切り替えて適応させます。
壁や梁ツール等の図形作成法の矩形や連続で入力すると、自動でグループ化されます。

私自身、手動でグループ化することの方が多いのですが、自動グループ化はこんな時に使うと役立つよってことあれば是非教えてください~
2.グループ化した要素の操作
今までは数々のグループ化について紹介しましたが、グループ化した要素を操作するとどうなるのでしょうか?
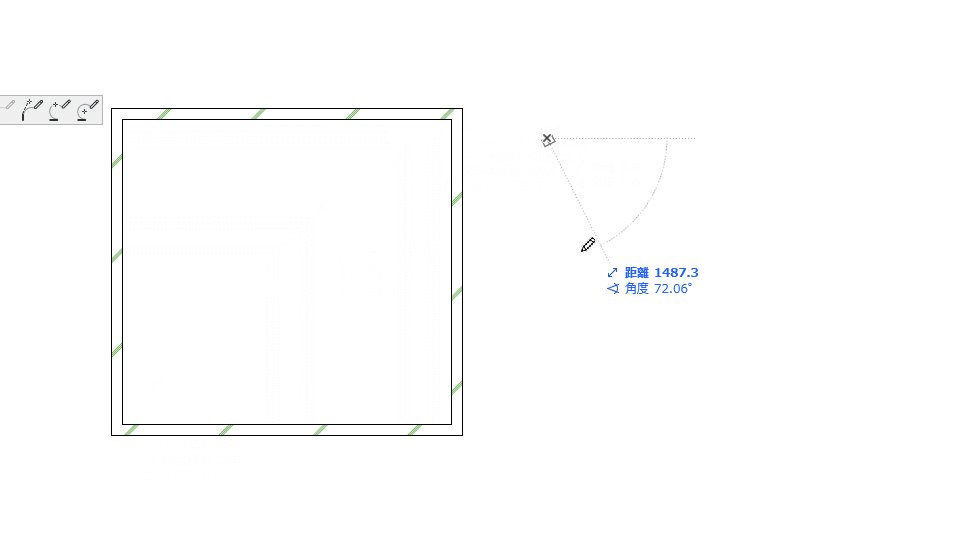
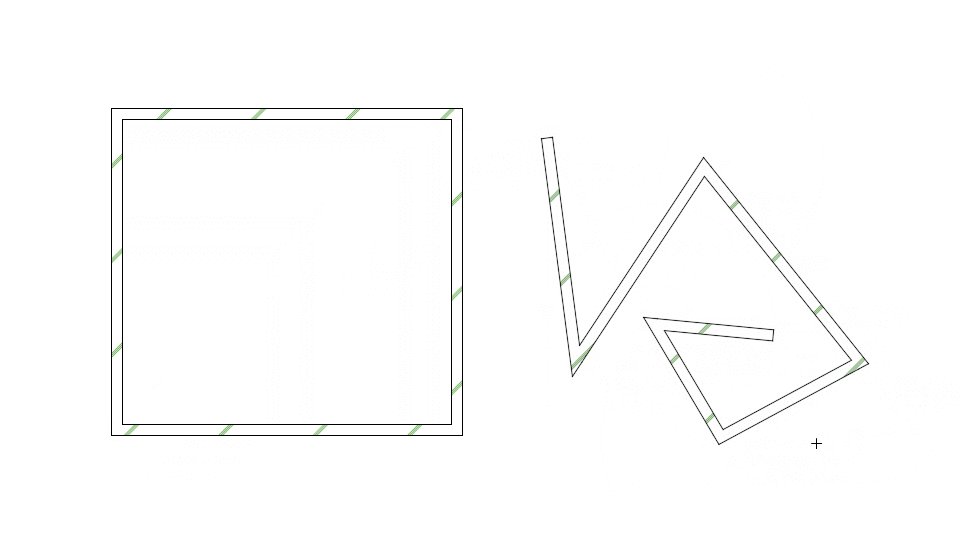
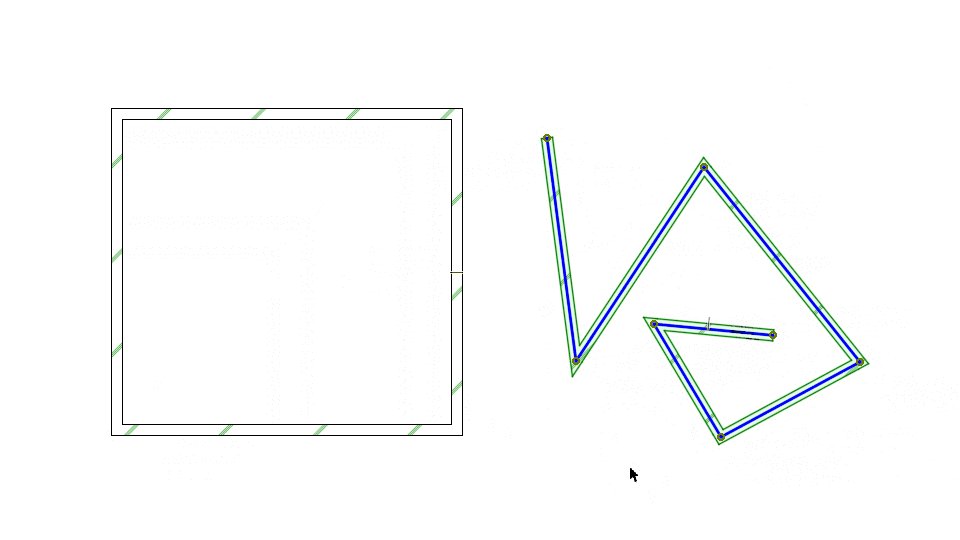
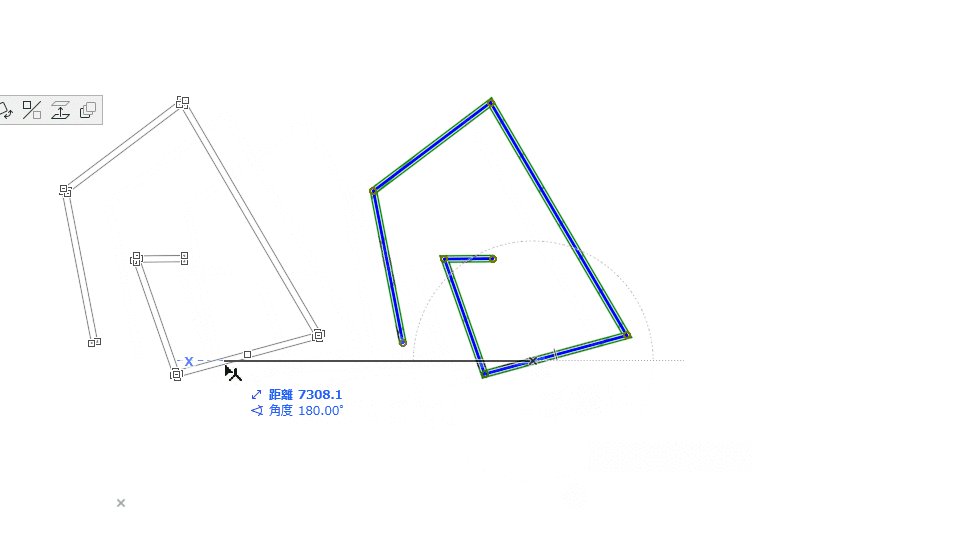
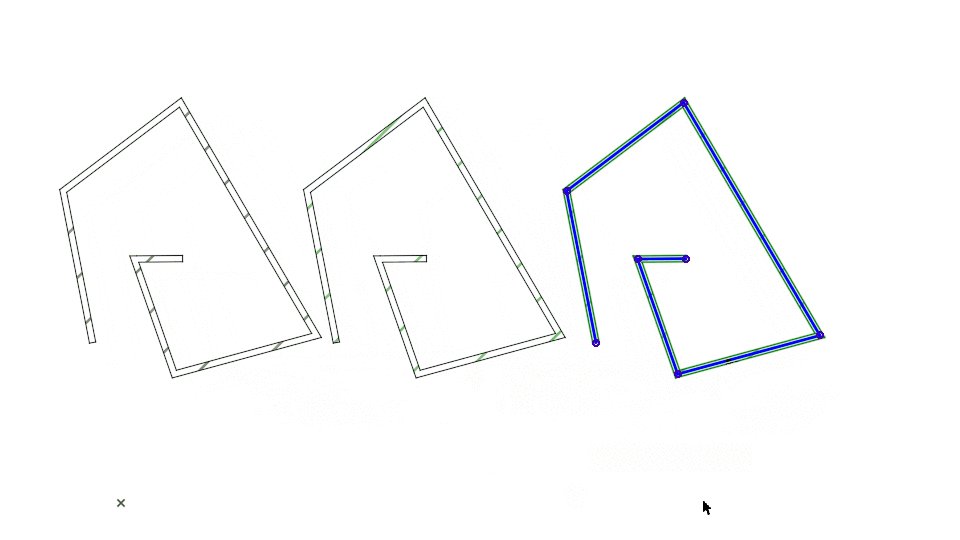
まず基本的な「選択」はもちろん、「移動」「回転」「ミラー」「連続コピー」などの編集をすることも可能です。

ただ特定の要素に対して行う操作である「交差」や「面取り」などはグループ化した要素には行えないようです。
もしグループ内でそのような操作を行う場合は一時解除しましょう!
3.グループとレイヤー
最後にレイヤーについてですが、グループ化した場合はどのようになるのでしょうか?
まず要素をグループ化しても属性の割り当ては変わらず、要素はそれぞれ独自のレイヤーに残ります。

グループ内の要素のレイヤーを非表示にすると、該当する要素のみが非表示になります。

特定のレイヤーを非表示にした状態で「移動」「コピー」などの操作を行っても、表示されていないだけでグループ化した状態から崩れることはありません。

グループ化は要素同士の位置関係が固まっていて、まとめて操作する時に使用することが多いです。またグループ化したものをコピーして扱うこともできるのでとても便利です。
ただグループを構成する要素に今後変更が加わって、コピーした全てに影響がでるのであれば、ホットリンクの方が適している場合もあるので状況に応じて利用していきましょう!

