
AR開発者に伝えたい! Conektonの魅力と導入方法
はじめに
MESON WAVE LIVE#1 エンジニアセッション(登壇者 : @edom18さん)にて発表されたConektonが、2020年7月21日に公開されました。
これまでMESONがxRコンテンツを制作する上で度々おこなってきた複数デバイス対応、マルチユーザーを手軽に行えるように設計された、Unity向けのOSS(オープンソースソフトウェア)です。
このたび公開した"mirr"のVRパートは、Conektonを基盤として開発しました。プロジェクトを通してConektonの利便性を感じ、「全てのAR開発者に試してほしい!」と思いました。
本記事では、Conektonの
1.魅力
2. 導入方法
3. 使用上のポイント
を解説いたします。
1. Conektonがもつ2つの魅力
Conektonの魅力を、mirrの実体験を交えて紹介いたします。
① クロスプラットフォーム
Conektonを通じて開発すれば、一つのプロジェクトで複数デバイスの開発を横断的に行えるという機能です。各種xRデバイスSDKに共通して含まれるコア機能を抽象化しており、設定次第で内部の実装を切りかえています。
これはxR関係者にはかなり嬉しい機能ですね。クロスプラットフォームであれば、「ARグラスメインの展示で、装着者以外はタブレット端末で参加する」といった企画も立てられます。

Conektonがカバーしているプラットフォーム群
mirrプロジェクトは、クロスプラットフォームの恩恵を大きく受けました。
元々NrealLight向けに開発していましたが、コロナ禍の影響をうけてOculusQuestを利用した"AR in VR"(= ARのシミュレーションをVR空間内で行う手法)に変更しました。
本来であれば切り替えに時間がかかるところ、重大なエラーが出ることはなく、30分もかからずに完了しました。さらに、コンテンツ完成後にNrealLightに戻したところ、3Dモデル配置の微調整のみで完了しました。
同じプロジェクトでも、デバイスを変えるだけでいろんな発見があって面白いです。Conektonを導入した際はぜひ試してみてください。
② マルチユーザー+アバターシステム
ConektonにはマルチプレイヤープラットフォームであるPhotonの実装が備わっており、他ユーザーの頭部 & 両手の位置共有を手軽に実現できます。
マルチユーザーはxRコンテンツではよく実装される機能です。例えば、VRChatのように他者とコミュニケーションが取れるようにしたり、他デバイスから展示のオペレーションをしたり。MESONにおいても"ARCity"や"PORTAL"など、ほとんどのプロダクトで実装されています。
しかし、いざ開発してみると、難航しがちな機能でもあります。サーバーやネットワークの知識が試される上に、デバッグに協力者が必要な点がネックです。ここを手軽にクリアできるConektonは、かなり有難いです。

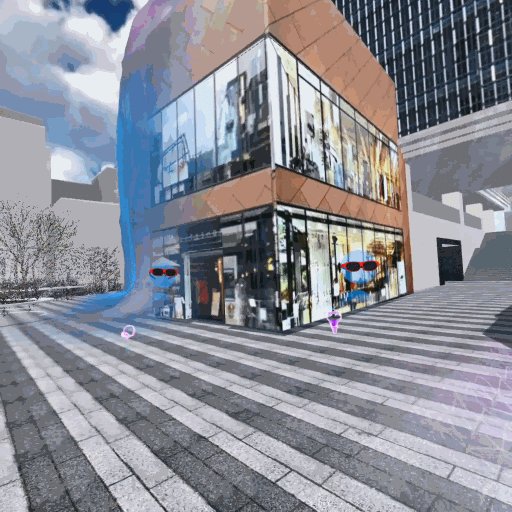
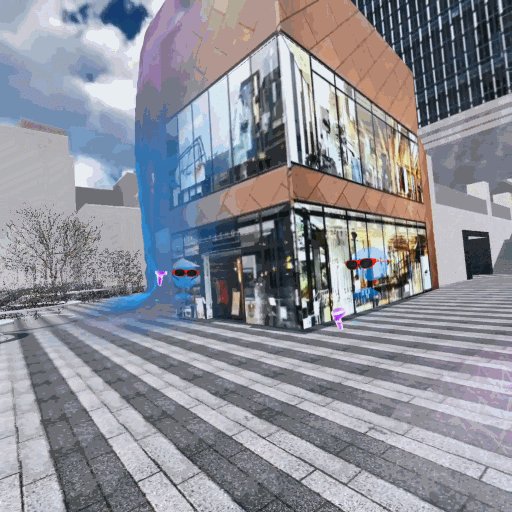
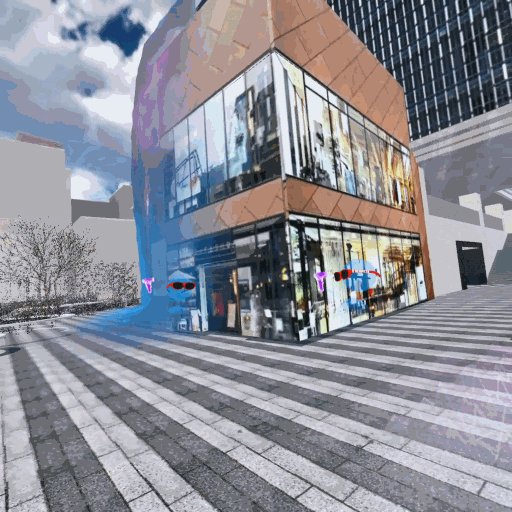
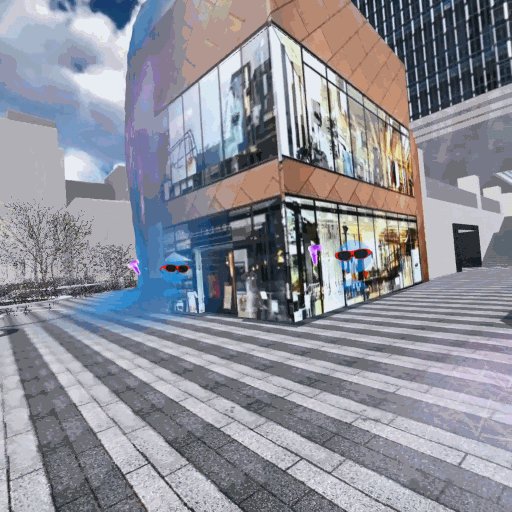
mirrにおけるマルチユーザー
mirrでは、他体験者がNrealLightをかけた青色アバターとして出現します。基本機能はノーコーディングで、とても簡単に実装することができました(次項目にて解説)。ちなみに、Photonの機能により音声も共有されています。
なお、「マルチユーザーは必要ない」という場合は、設定をしなければクロスプラットフォームだけ生かすこともできます。
誕生記
さらに詳しく、魅力や誕生の経緯を知りたい方はこちらの記事をどうぞ!
2. Conektonの導入方法
プロジェクトを作成し、デモSceneをビルドしてみましょう。公式GitHubドキュメントと一緒にご覧ください。
① Unityプロジェクト準備
GitHubからクローン、もしくは新規Unityプロジェクトを作成してUnityパッケージをインポートします。
ConektonはUnity2019.2.11f1で開発されておりますが、2019.3.9f1と2019.4.1f1でも動作を確認しました。

最初はコンソール画面にエラーが出ます。こちらはExtenjectとPhoton(PUN2)をインポートすることによって解決しますので、AssetStoreやGitHubからインポートしましょう。
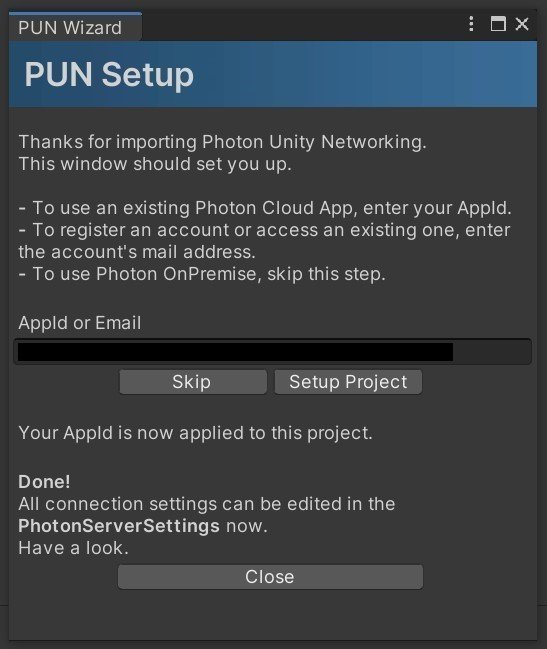
マルチユーザーを実装したい方は、以下のようなPhotonのセットアップWindowが出現するので、アカウント作成後に入力を済ませると良いでしょう。

② サンプルSceneの確認
"Assets/Conekton/ARUtility/Demo/Scenes/ARUtilityDemo.unity"
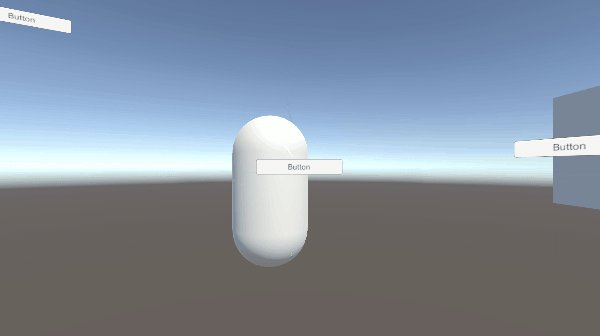
を起動してみましょう。矢印左右キーやWASDキーで白い棒(コントローラーのレイ)が移動したら、①のセットアップは成功しています。

こちらはARのコア機能(ARUtility)である
・ IPlayer : 各種SDKのカメラ機能
・ IInputController : 各種SDKの手元のコントローラー機能
に関するデモです。
Scene内の "[SYSTEM]/SceneContext" にあてはめている"PlayerInstaller"と"InputControllerInstaller"がビルド設定に合わせて必要な実装を用意してくれており、Scriptからは以下のように書くと情報にアクセスできます。
using Conekton.ARUtility.Input.Domain;
using Conekton.ARUtility.Player.Domain;
using UnityEngine;
using Zenject;
public class SampleClass: MonoBehaviour
{
[Inject] private IPlayer _player = null; // カメラ情報
[Inject] private IInputController _inputController = null; // コントローラー情報
}Conekton.ARUtilityの詳細は、ARUtilityに関する詳細ドキュメントをご覧ください。他にもARAnchorなどの機能がありますが、別記事にて追々まとめさせていただきます。
③ ビルド
ここからは、対象のデバイスによって設定が異なります。長くなりますが、自身の対象デバイス項目を参考にしてください。
―――――――――――
● ARFoundation(iOS、Android)の場合
1. PackageManagerにおいて関連Packageがインポートされているか確認

・AR Foundation
・ARCore XR Plugin
・ARKit XR Plugin
※ 上記パッケージに関するエラーが出た場合、上記3つのアップデートや再インストールを施行
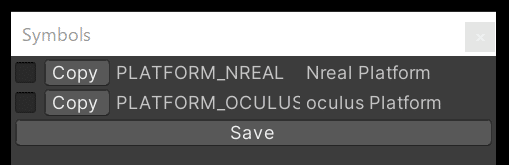
2. Toolsバーの"ARUtility/Symbols"を開き、OculusとNrealの設定にチェックが付いていないことを確認

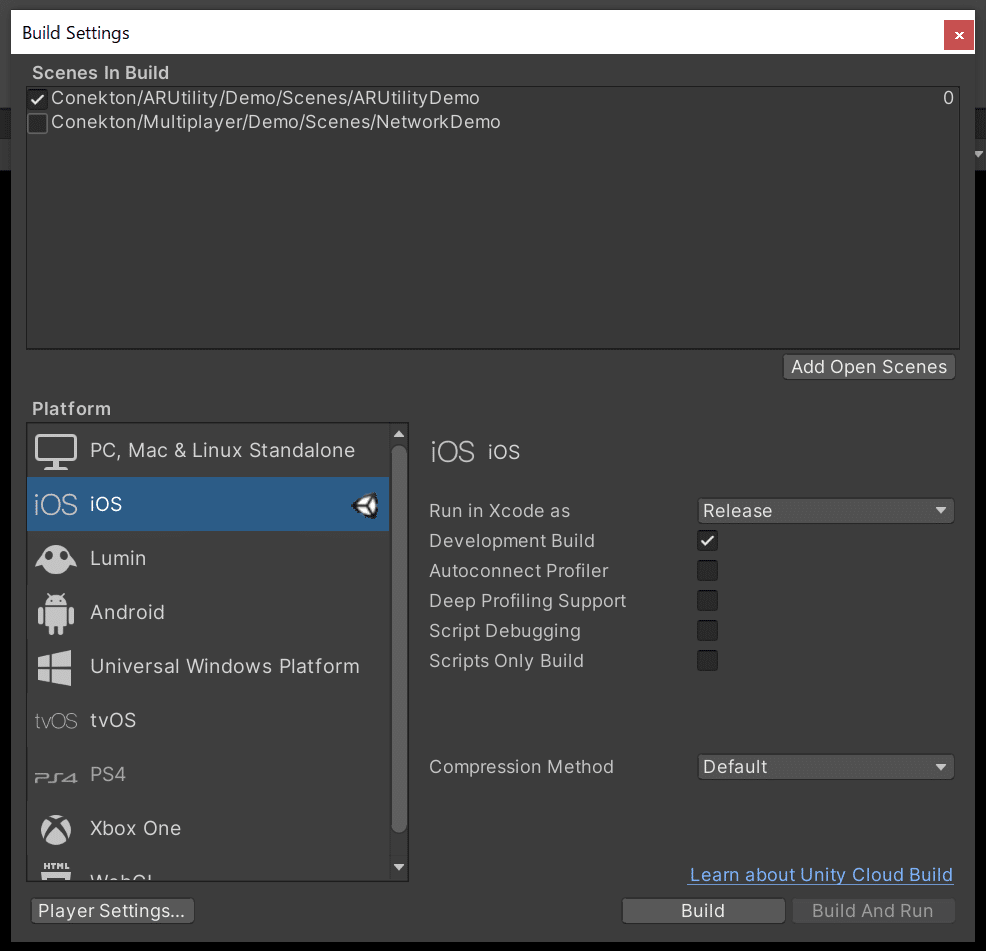
3. BuildSettingをiOSまたはAndroidに切り替える

4. ProjectSettingsを各種デバイスに合わせて設定

Oculusの場合はXR Plug-in Managementにチェック
5. ビルド & インストール
一般的なiOS/Android開発と同様に、iOSはXCode経由、Androidはadbコマンドなどでインストール
● Oculus、Nrealの場合
1. 該当プラットフォームのSDKをインポートする
NrealLight : NRSDK
Oculus: OculusIntegration(AssetStore)
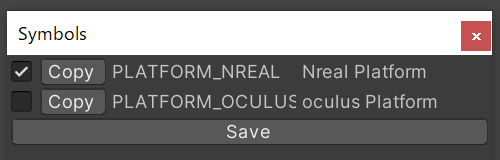
2. Toolsバーの"ARUtility/Symbols"を開き、対象のプラットフォームにチェック

3. BuildSettingをAndroidに切り替える

4. ProjectSettingsを各種デバイスに合わせて設定

Oculusの場合はXR Plug-in Managementにチェック
5. ビルド&インストール
NrealLight、Oculus共に一般的なAndroid端末と同様に、adbコマンドなどでインストール
● MagicLeapの場合
1. MagicLeapのSDKをインポート
MagicLeapのSDKであるTheLabからunitypackageを取得してインポート
2. Toolsバーの"ARUtility/Symbols"を開き、OculusとNrealの設定にチェックが付いていないことを確認

3. 公式ドキュメントを参考にセットアップ&ビルド
MagicLeapは他デバイスと比べると設定項目が多め。公式の導入ドキュメントがわかりやすい。
[Tips] ビルド対象を切り替える手順
別のデバイスに切り替える場合には、以下の手順を行う
1. Assets以下に現在のビルド対象のSDKがあったら削除
または、Assets以下のフォルダ名の最後に "~" や 最初に "." をつけて、Unityに無視してもらう
例 ) Assets/~Oculus、Assets/.NRSDK
2. 上記に則って切り替え対象の設定に変更
―――――――――――

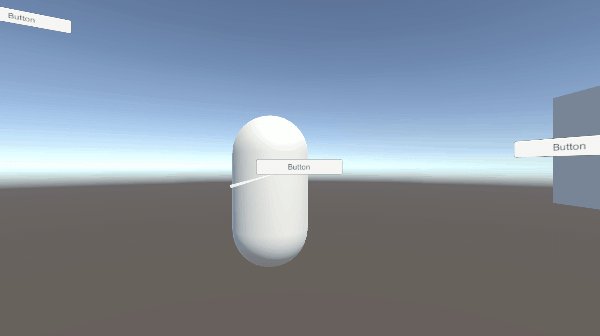
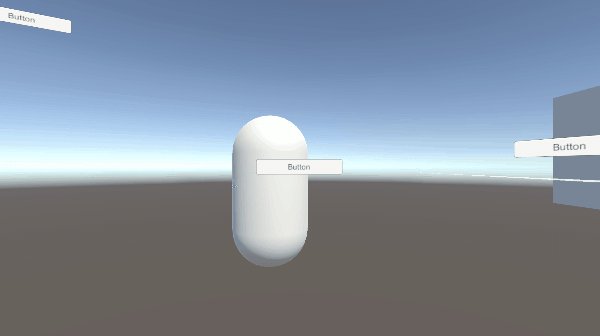
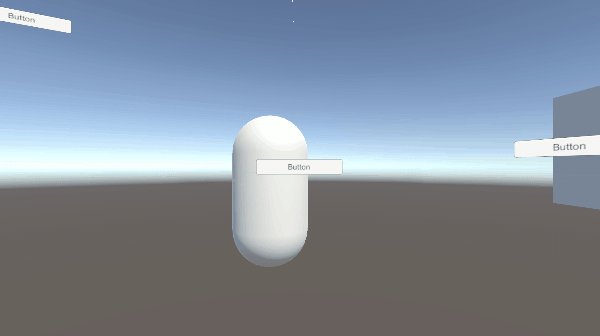
NrealLightでビルドした様子
コントローラーからレイが飛んでいて、オブジェクトに当てたりクリックすると色が変化するアプリケーションが書き出されます。
④ マルチユーザー実装
マルチユーザーに関するドキュメントを参考に、実装してみましょう。
1. Photonの初期設定

アカウント作成後、WindowタブのPhotonUnityNetworkingからログインをおこなってください。①の時点で既に行っていたらスルーでOKです。
2. マルチユーザーに関するPrefabをSceneContextに適用

"NetworkMultiPlayerInstaller.prefab"と"AvaterInstaller.prefab"を、上図のようにScene内の"[SYSTEM]/SceneContext"に追加してください。
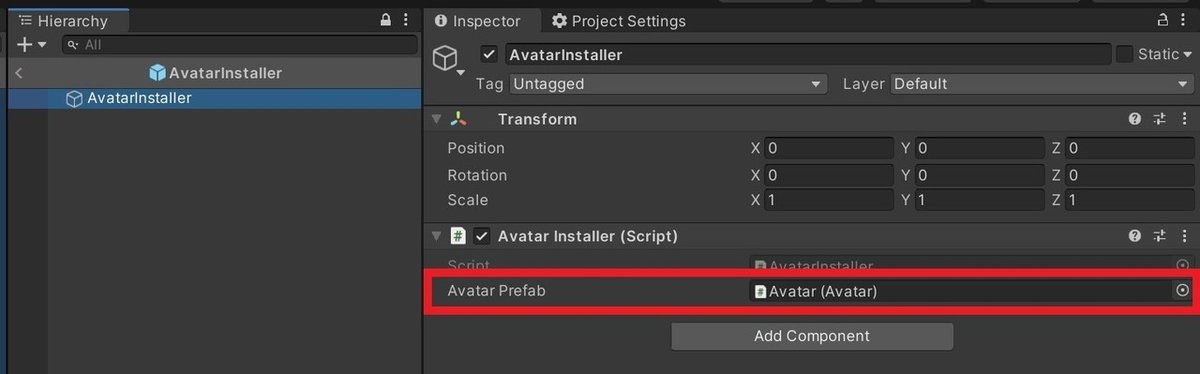
3.アバターPrefabのデザインを変更する

"Assets/Conekton/Multiplayer/Prefabs/Avatar/Avatar.prefab"のデザインを差し替えます。

上書きしたくない方は、AvaterのPrefabを複製・編集して
`Assets/Conekton/Multiplayer/Prefabs/Installers/AvatarInstaller.prefab`
にあてはめます。
以上で前項目の動画のようなマルチユーザー実装が完了します。
さらに詳細を知りたい方は、ARAnchorやARMarkerなどの機能もはいった"Assets/Conekton/Multiplayer/Demo/Scenes/NetworkDemo.unity"もチェックしてみてください。
3. Conekton使用上のポイント
Conektonを本格的に利用する際に抑えておくべき3ポイントを紹介します。
① デバイス切り替え時にはSDKを読み込む時間がかかる
Conektonは中継地点的な役割であって、各種xRデバイスのSDKは別途インポートが必要です。
導入③に書いた通り、対象デバイス変更時にはSDKを入れ替えますが、どうしてもインポート時間がかかります。いくらエラーがでなくても、必要以上にエンジニアの手が止まることは避けたほうがいいでしょう。

(これがなかなか終わらない時がある...)
よって、Conektonを用いた場合の制作フローとしては
・ 基本的に一つのビルド対象を決定する
・ キリの良い段階で他デバイスの書き出しを施行する
ことを推奨します。
② 各デバイスで固有の機能は自前で実装が必要
クロスプラットフォームの項目にて、「Conektonは各種xRデバイスSDKに必ず含まれるコア機能を抽象化してくれている」と述べました。
一方で、各デバイスには固有の機能があります。
例えば、NrealLightのスマホを利用したコントローラーは、他デバイスにはない機能です。また、検出した平面を生成する機能も、SDKによって実装内容に差があります。これらの機能は、別途自前での実装が必要でした。
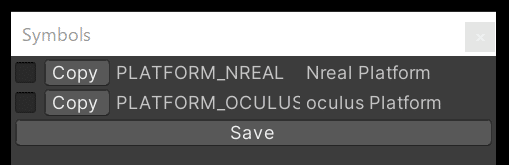
「このデバイスだけ機能を追加したい / 切りたい」といった場合には、以下のようなScriptDefineSymbolsを活用し、隔離して実装してあげましょう。
そうすると、切り替え時にエラーは出ることはありません。
public class SampleClass: MonoBehaviour
{
#if UNITY_ANDROID && PLATFORM_OCULUS
// Oculusの実装
#endif
#if UNITY_ANDROID && PLATFORM_NREAL
// Nrealの実装
#endif
#if UNITY_IOS || (UNITY_ANDROID && !(PLATFORM_NREAL || PLATFORM_OCULUS))
// ARFoundationの実装
#endif
#if UNITY_EDITOR
// Unityエディター上の実装
#endif
}③ Extenjectを理解する
既にワードがでていますが、ConektonはExtenject(Zenject)を利用しております。使用方法もExtenjectに則っているため、はじめて触れる方には違和感があるかもしれません。
深いことを考えなければ、導入②に記述した通り、
・必要な機能のInstallerPrefabをSceneContextにあてはめる
・ ”[Inject]" をつけてインターフェースを注入
という手順ではありますが、Extenject関連のエラーが出現した際や、Conektonを深く理解したい場合、知識が問われることになるでしょう。
まとめ
作成者以外で最もConektonを使用した人として、紹介記事を書かせていただきました。
特にクロスプラットフォームの魅力は世界中で他にないものであり、複数デバイスを横断的に開発する方にはぜひ試していただきたいです。
最初に紹介した通り、Conektonは一般公開されました。
様々な方にりようしてもらうべく、今後もどんどんアップデートを行っていく予定です。すでにβ版を試されてる方も、これから使用される方も、ご意見ご感想お待ちしております!
――――――――――
▼ ConektonのGitHubのリポジトリはこちら
▼ Slackの招待リンクはこちら
▼ MESON.incに興味を持った方はこちら
一緒にxR体験を作り出すメンバーを随時募集中です!
▼投稿者
xR開発関連のことをつぶやきます
https://twitter.com/a_hancho
