デザイン初心者のPhotoshop修行3週目(基本操作続き)
今週は平日も仕事終わりに時間を決めて取り組めました。
3週目に前進したこと
■画像の加工色々
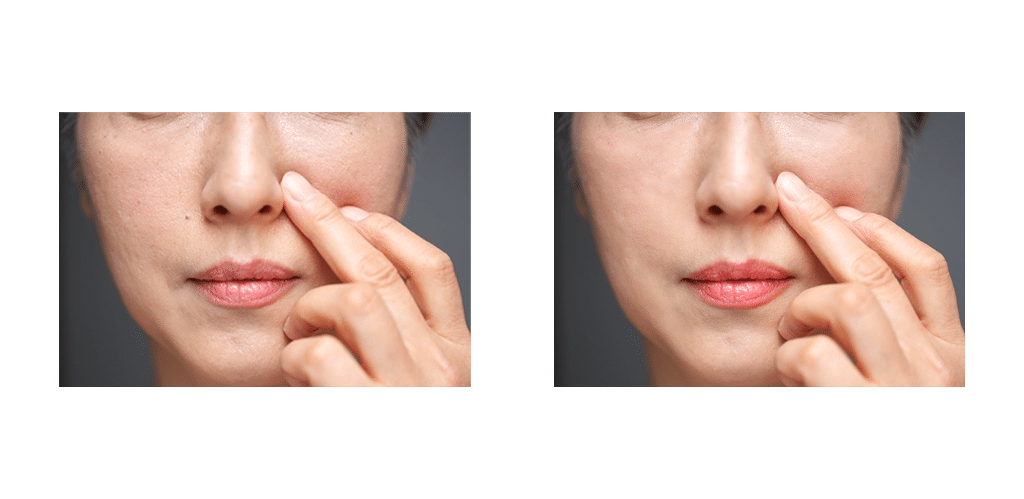
肌補正してみた。
スポット修復ブラシで荒れてる部分をきれいにしたのと、すこしだけぼかした同じ画像をレイヤーマスクでぼかしてる画像を違和感の内容に見せていく(=ファンデーション塗ってる感じ)手法。全体的に血色も良くして、きれいにすることができました。

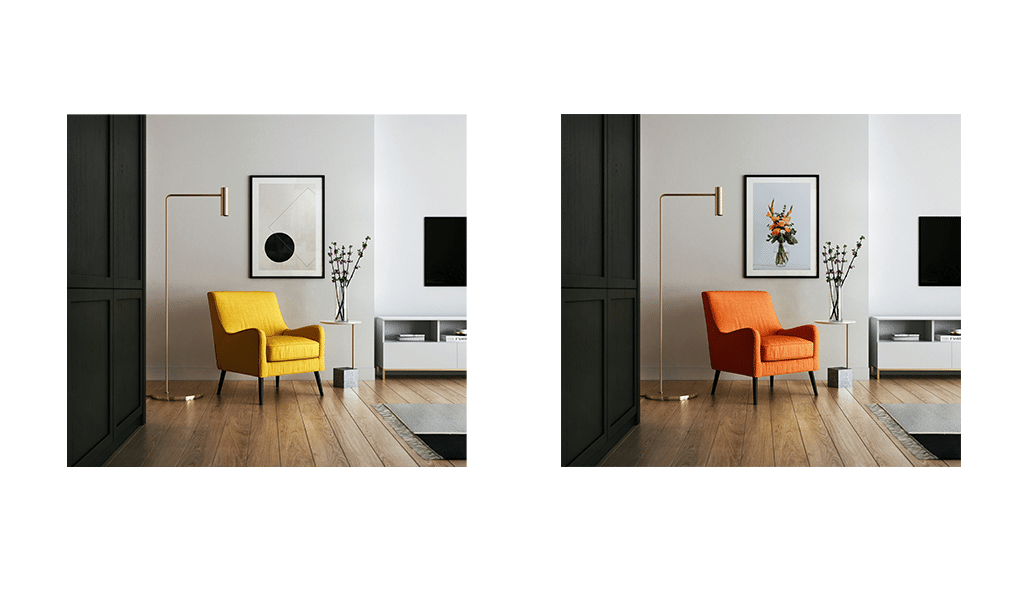
■色の変更と画像の入れ込み
クイック選択ツールで椅子を選択→色相・彩度で色変更。
壁の絵もお花に変えてみました。(絵の部分を選択して切り取り、後ろに画像を当てはめてます)
自分の好きなように画像を変更できる楽しさがだんだんわかってきた。

■反射
高級感出せた。香水を選択して反転させて、変形→垂直方向へ回転、レイヤーマスクのグラデーションツールですこしずつぼかす感じ。グラデーションツールの扱いが難しい。

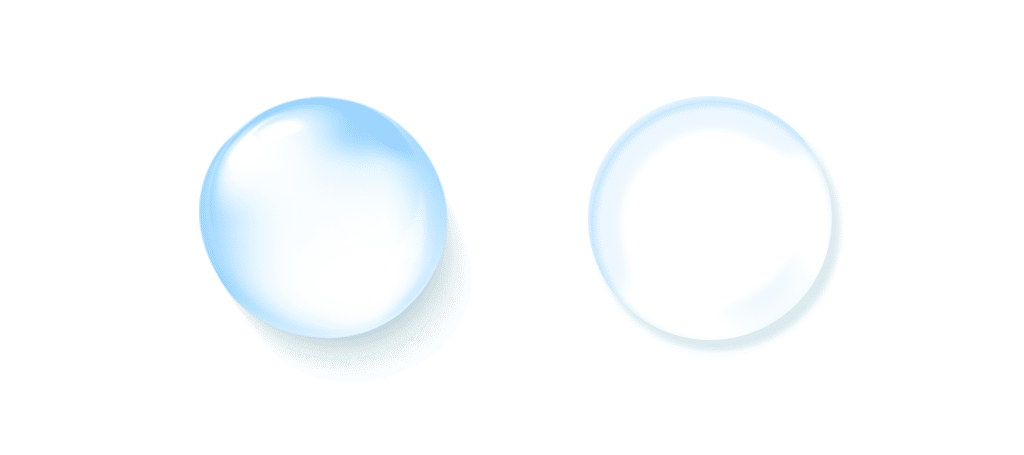
■水滴づくり
素材にいいのがあればそれがベストということがよくわかりました。「ベベルとエンボス」「シャドウ(内側)」「ドロップシャドウ」を駆使して、簡易的に水滴っぽいものを作れるようになりました。

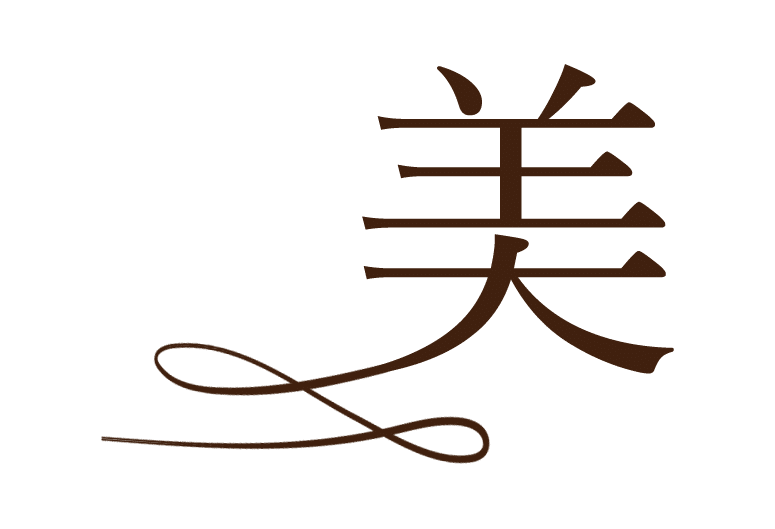
■カリグラフィー
文字と素材を組み合わせてカリグラフィー作成。これもしっくりくる素材を見つけてうまくやりたい。

■影
下とか横とかの影の付け方。ぼかしガウスとカラーオーバーレイで同じ形の影を作成。


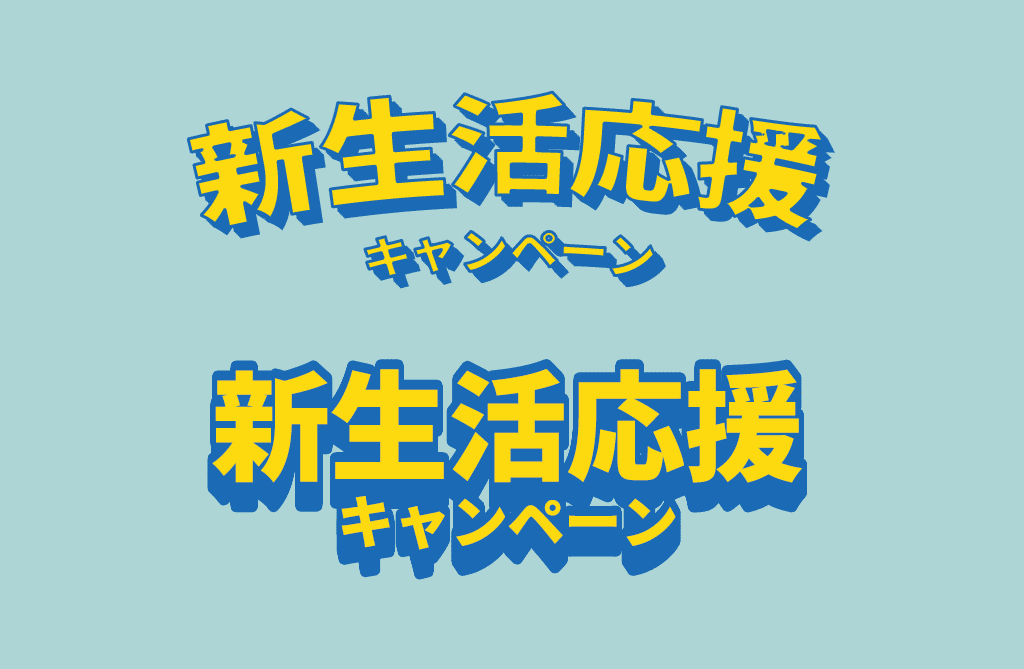
■立体文字
①同じテキストを複製して1pxずつずらしたものを影にして斜めに立体的にするやり方
②縁取ったもので新規レイヤー作成→べた塗で塗りつぶして正面から見た感じの立体感を作るやり方
どちらも手順が多いのでやりながら習得していきたい。書式のワープテキストも初めて触りました。(上段の円弧の感じ)

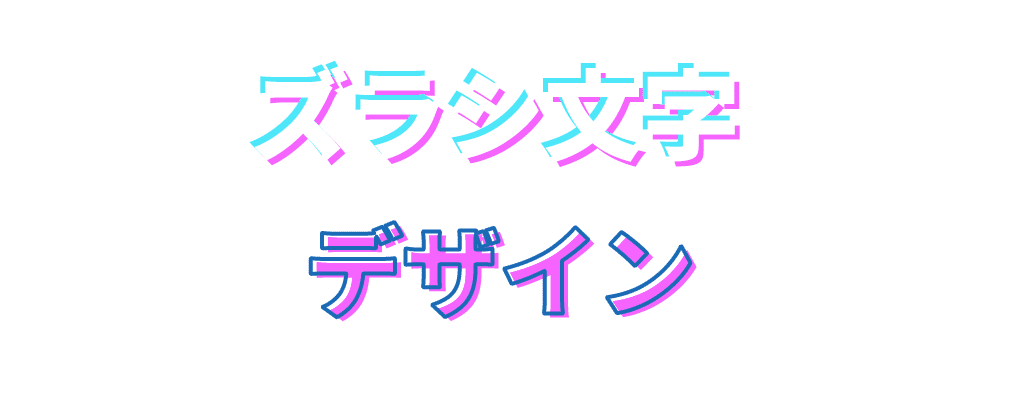
■ズラシ文字
同じ文字を複製してずらしたり、塗をゼロにしてドロップシャドウと境界線で塗部分だけずれてるように見せたり、これも色んな文字のアレンジができて奥深い。

■ネオン文字
外側光彩で作るやり方とドロップシャドウで「リニアライト」で効果をつけるやり方。もうやり方が複数あるのはちょっと困るな・・・(それだけ表現の幅が広いってことですね)

■パキッと2色グラデ
90°に2色に分けてみました。ペンツールで白いシェイプも使って艶感を出せることも知りました。なんか少しトロピカルな配色に。

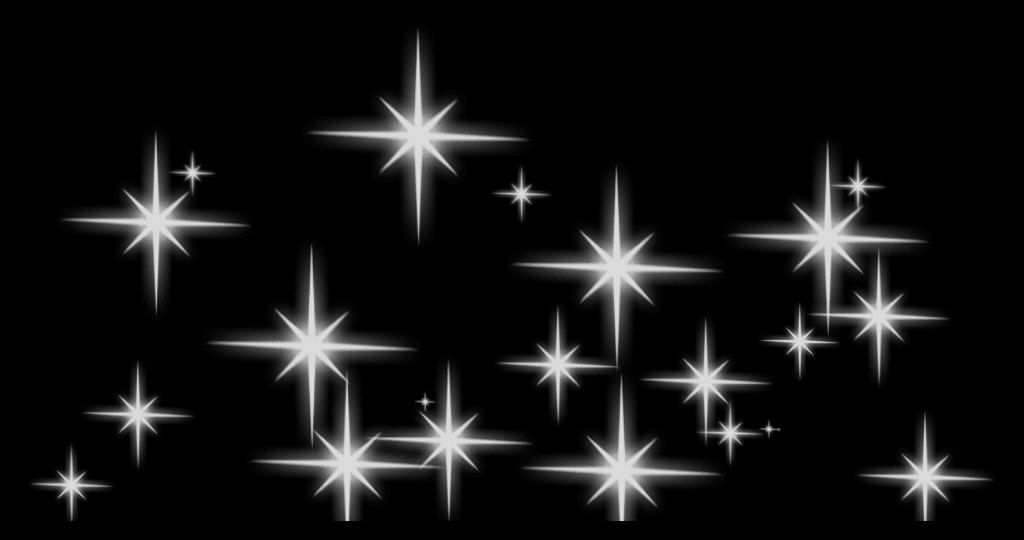
■キラキラブラシ作成
自分でこんなキラキラのブラシを作れるとは。。。多角形ツールとか光彩を駆使して作れました。ブラシの設定も色々調整できる。

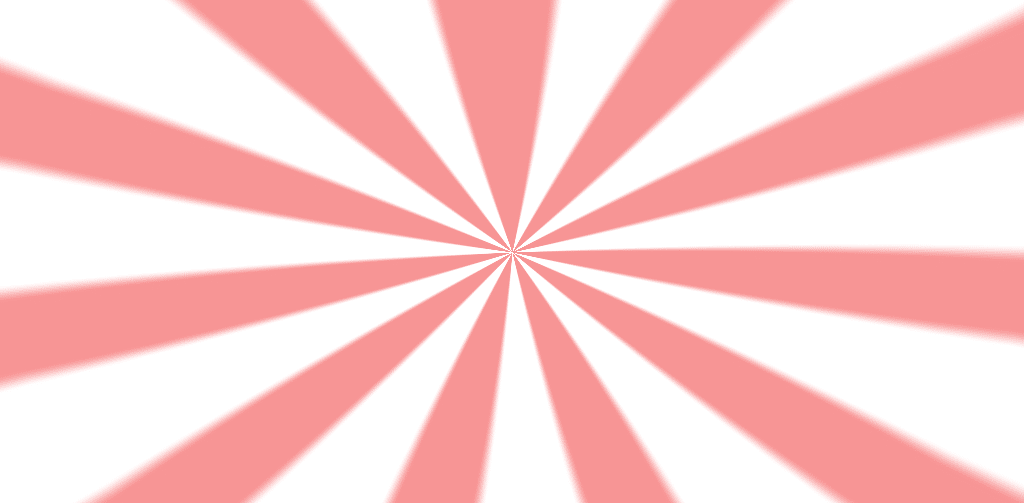
■集中線
グラデーションツールを色々変形させて作れました。これは利用するときにまた作り方見ないと忘れる・・・。