
そこの医療従事者の方!今年はNotion始めてみませんか!?
「Notion使ってみたい!便利そうだけど、そういうの苦手なんだよね」
そういう医療従事者向けのお話です
もうすでにメモアプリという枠組みを超えて、どの分野に入れていいかわからない最強情報管理アプリNotion!
聞いたことあるけども!って人は多いのではないでしょうか?
「とりあえずどうはじめたらいいの?」
「入れてはみたけど、1ページ目で何言ってるかわからないから挫折」
「ITの知識どころか、いきなりタスクがとか言われても知らんわ!」

と挫折した方もいるのではないでしょうか?
医療従事者はITの知識なし、働き方も情報共有もIT企業とは用語が全然違うので、Notionの最初のページはめっちゃ相性悪いんですよね。
Notionは自由でなんでもできてしまうせいで、逆に損してるところがあります。
👩「今日夜ご飯どうする?」
👨「なんでもいい」
👩「なんでもいいじゃねぇよ!〇〇系くらいで絞ってくれないと選べねえぇえええ!」
ってやつです。選択肢多いのは、最初の一歩には逆にハードルになります。
(僕も始めてみようと思ってから、実際にいじるまで時間と労力がかかりました・・・)
今回は、導入から、とりあえず1P作るまでを解説します。
この記事の目標は
「Notion苦手わけわからん、やーめたっ」
から
「とりあえずNotionにメモっとこ」

までできるようになります!ちょっとだけ頑張りましょう!
まずはNotionに登録と初期選択
とりあえずNotionまだ入れてない人はこちらから!

ポチッと押すとこうなります

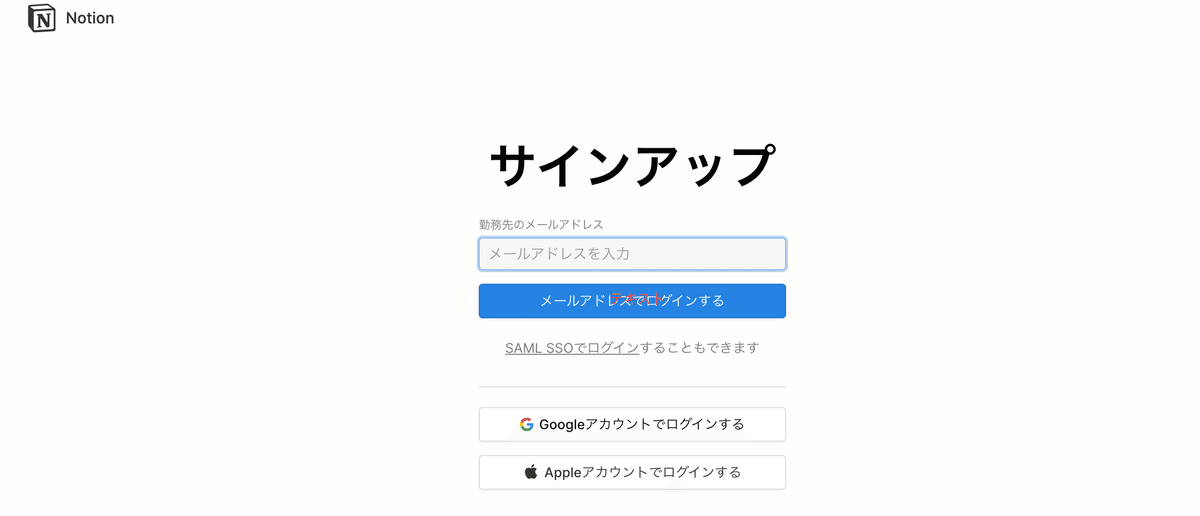
メアド入れましょう
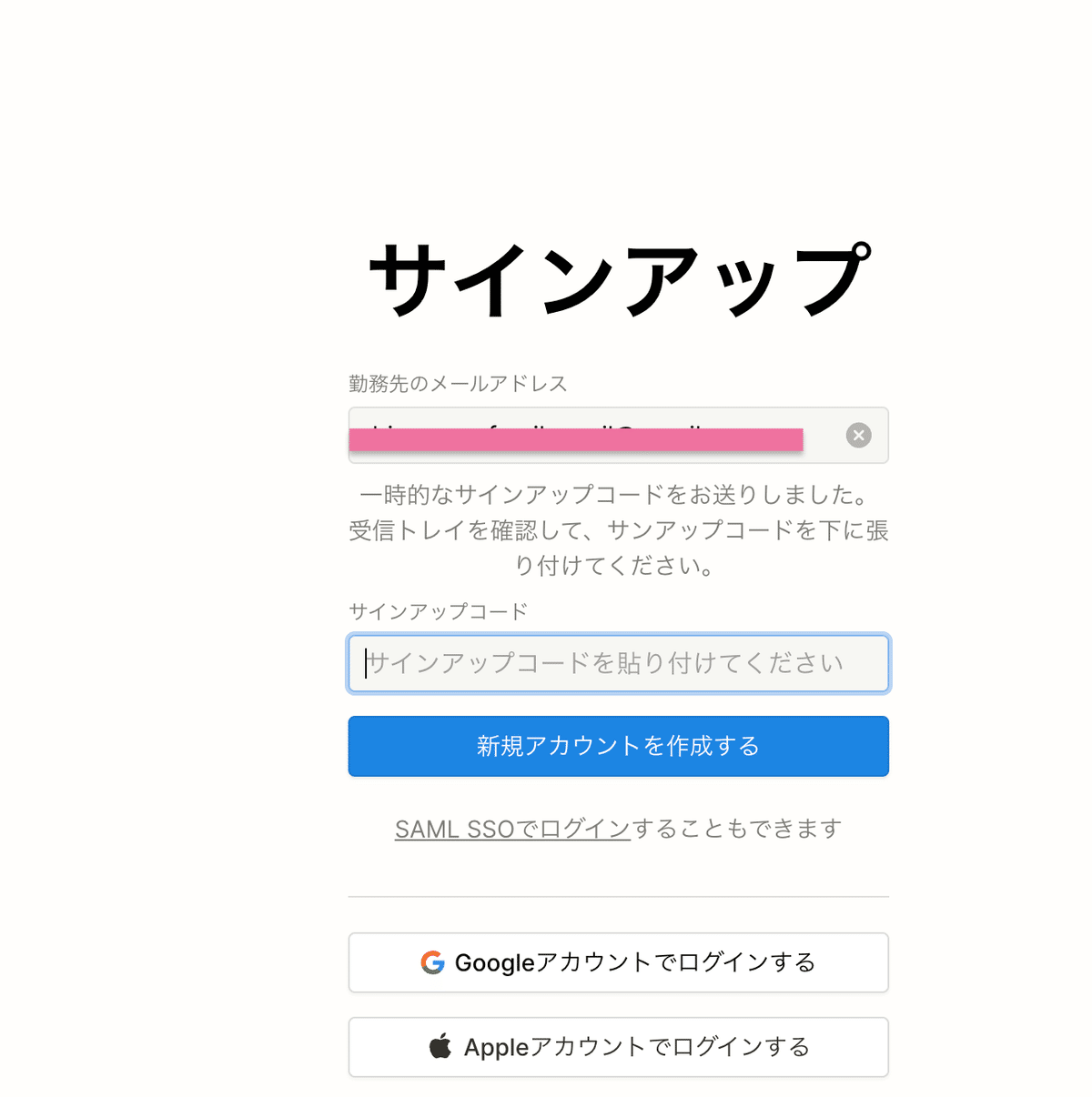
登録したメアドにメールでサインアップ
コードが送られてきます

サインアップコードを入力
別に勤務先じゃなくていいです。

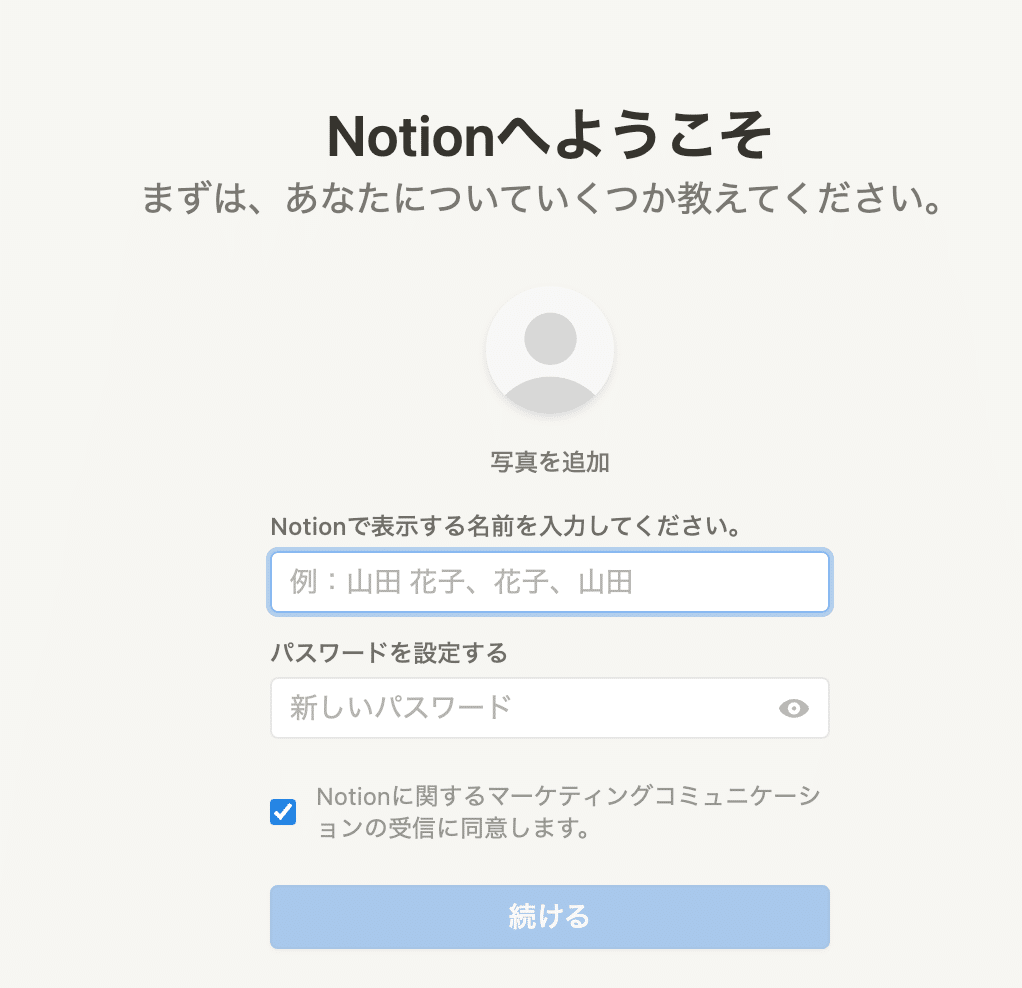
自分のNotionに名前をつけて(後で変更もできます)
パスワード設定:覚えられるものがいいですが、その後入れることはほとんどない。。。。

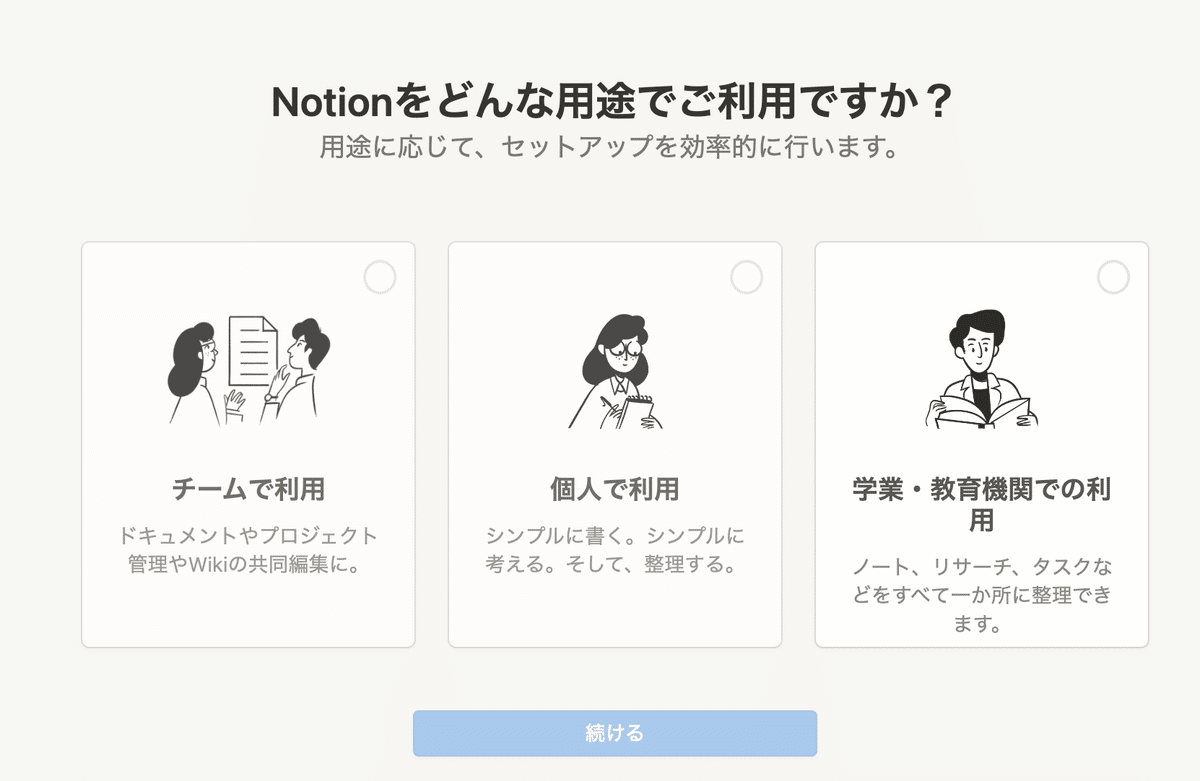
チームで使うことはとりあえず想定してないんで、個人で利用を選びましょう(学業、教育機関でもあまり変わりありません)
最初の挫折ポイント
ここまではどのアプリを始めるのにも同じなんで、サクサク進むと思います。
さぁ、最初の挫折ポイント
ここを乗り越えれば、あとはもうそこにあるのは自由です。
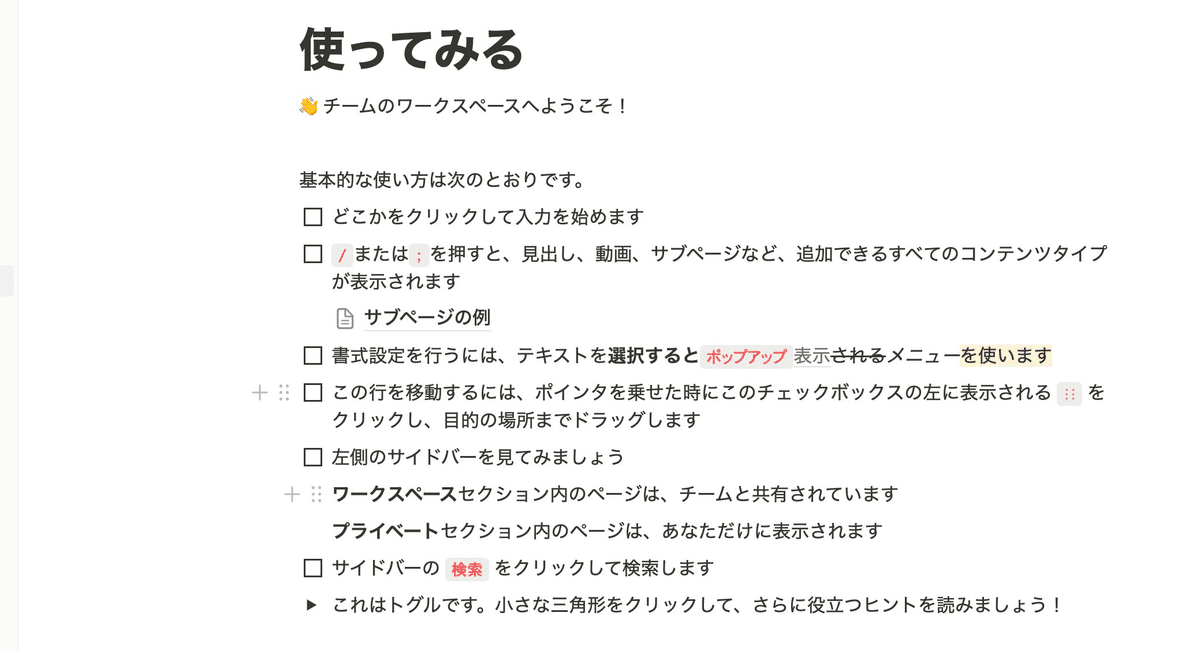
初めてのNotionを始めた時に見るこの1ページ目これ、初期マニュアルになってて、簡単な使い方を教えてくれます。

皆さん真面目だから、ゆっくりマニュアル読みますよね。
はい。全部見なかったことにしようか。
削除してもいいですが、もしかしたら見るかもしれないので、見なかったことにして次のステップへ!
まずは空白の「無題」ページを作ることから。

プライベートの右側にカーソルを合わせると、「➕」出てきますので、それをポチッとすると「無題」のページができます。
今回はそこに最低限のページを作ってみましょう。
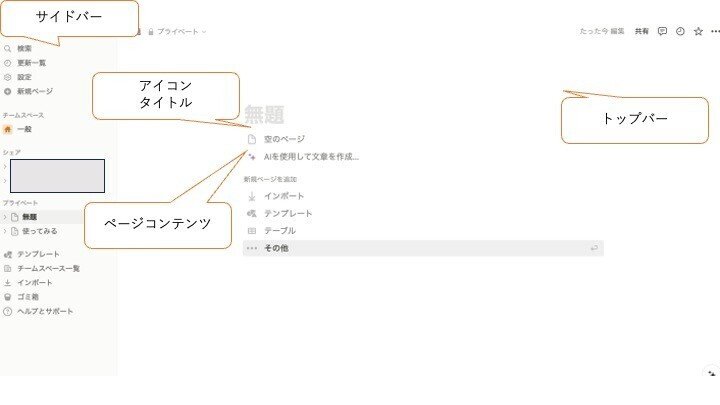
一応全体像と各場所の名前

まぁ、場所の名前なんてどうでもいいんです。
一番最初に悩むのはサイドバーの扱いです。
新しいページは、とりあえずプライベートのなかに入れておいてください。
チームスペースとシェアは個人で使う分には無視でOK
「プライベートの中にページを作る」
そこから始めましょう。
まず、書いてみようか
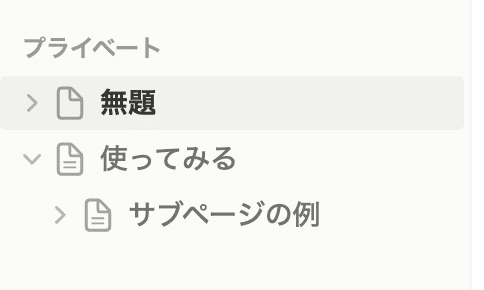
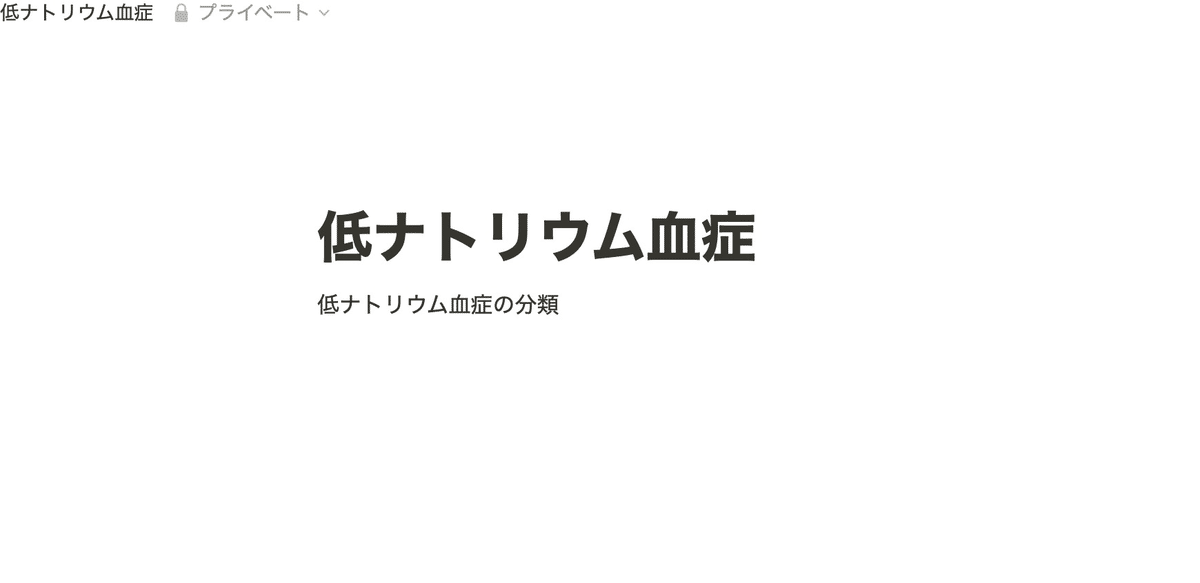
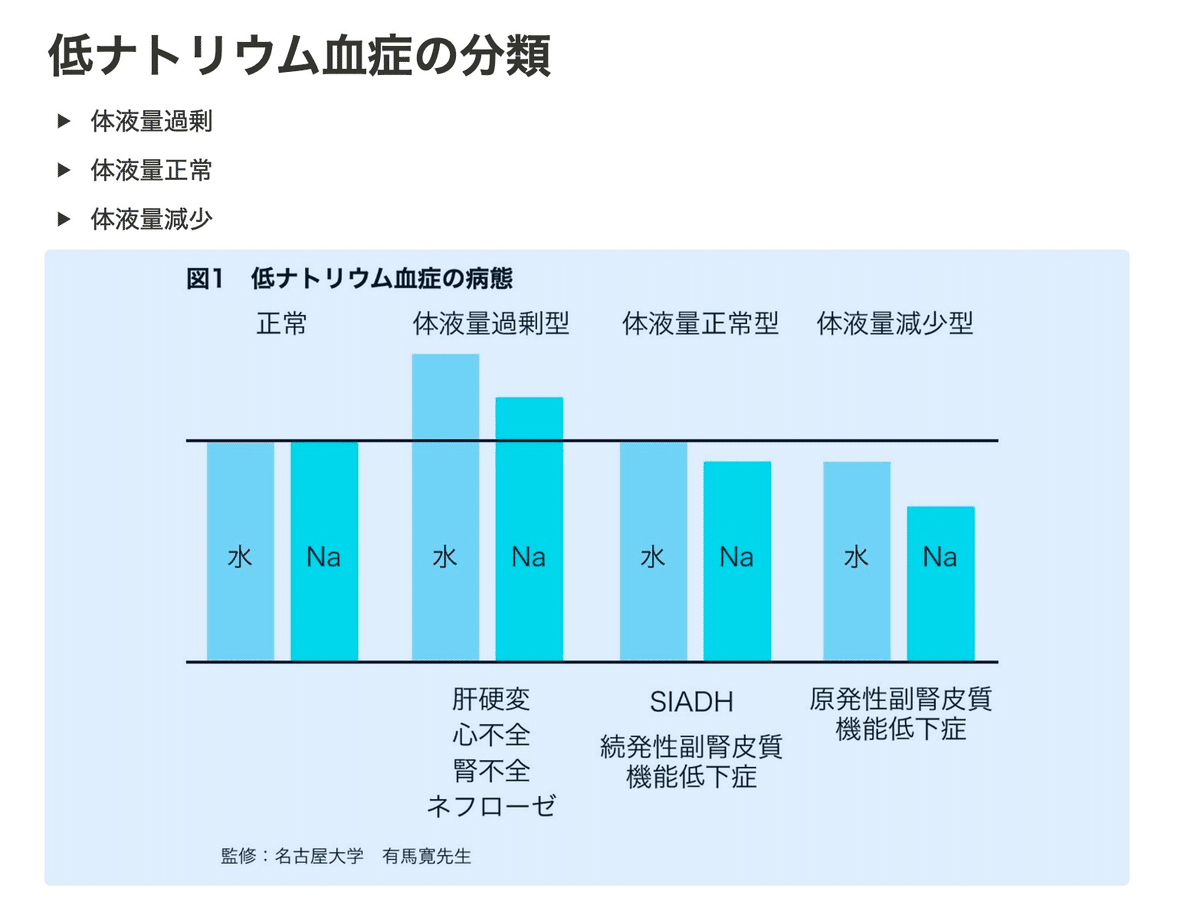
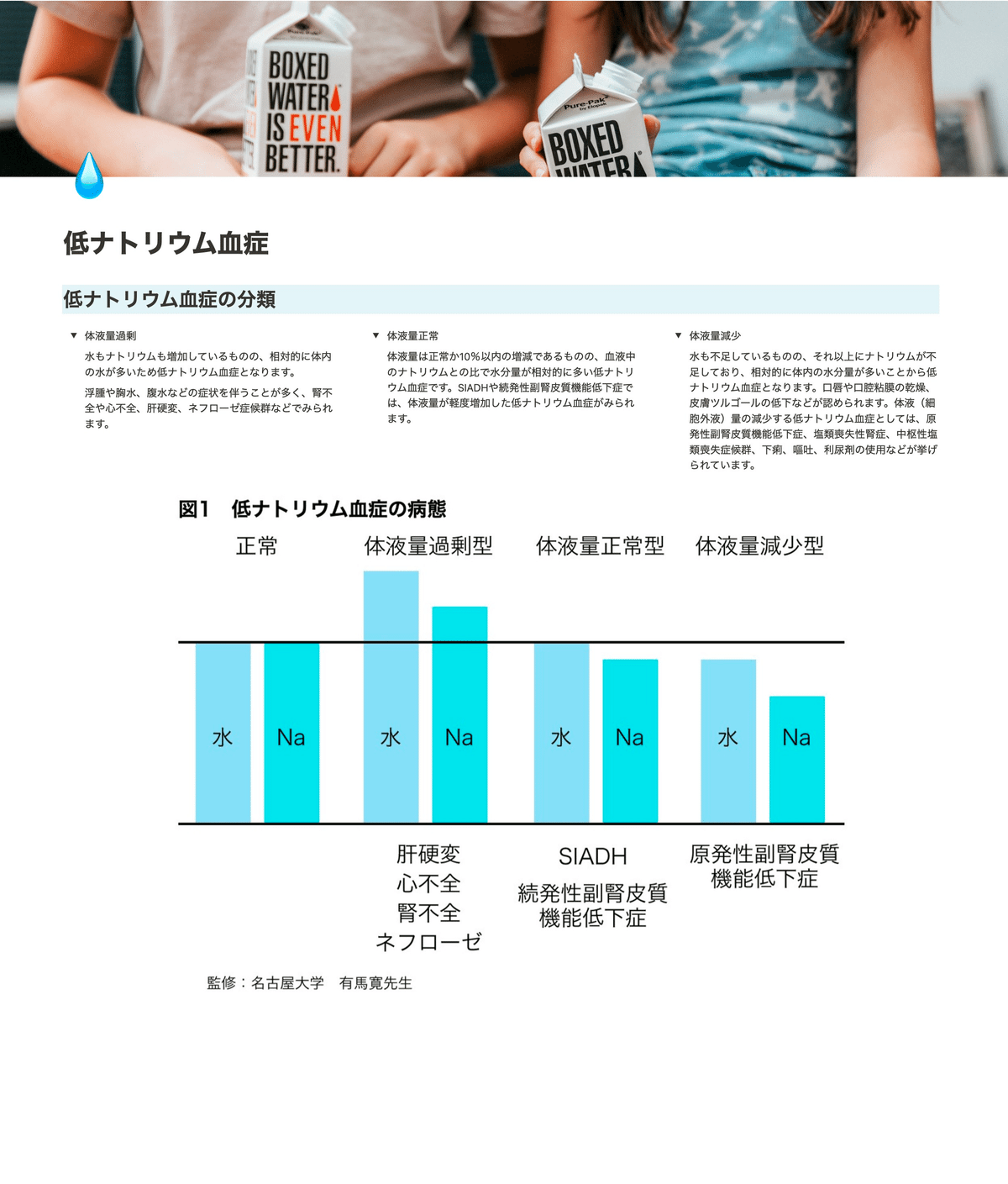
「無題」タイトルを入れましょう。今回は低ナトリウム血症とでもしておきましょうか(別に勉強じゃなくても、なんのメモでもいいです)。

サイドバーも名前が変わりましたね。
ここにページ(メモ帳の1ページ目)ができて、
サイドバーというところに目次ができた。
そういうふうに考えておいてください。
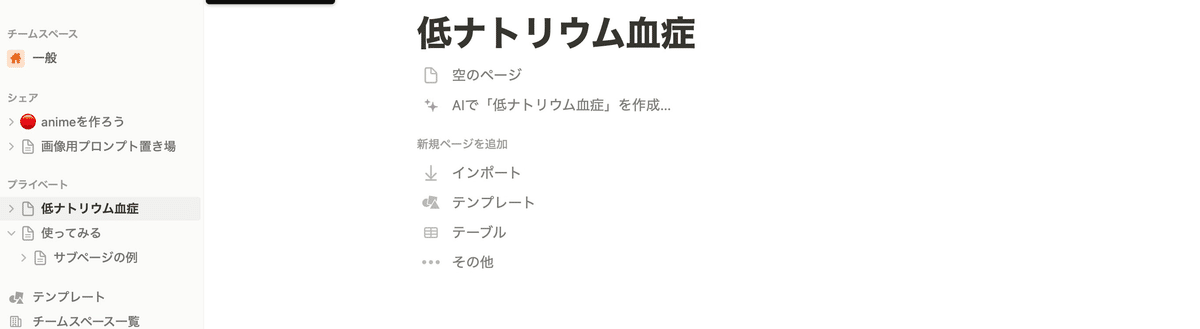
「低ナトリウム血症」の下に、色々並んでいますが、
「これも全部無視しましょう」
「📄空のページ」に内容を入れましょう

こんな感じ。
こうなりゃこっちのもんですね。
よく見るWordと同じ形になりましたね。ここからは好きに書いていけますね!
Notionはブロックでできてる(考え方だけ知っておいてください)
Notionはそれぞれのテキスト、画像、データベースがそれぞれブロックになってます。正式名称は別にありますが、とりあえず「てんむつ」と呼びますw
このマークが、ブロック一塊を示しています。

それぞれのブロック塊を掴んで動かすことができます。
カット+ペーストじゃなくて、マウスで掴んで持ち運んで、ブロックを積み替える。そういうイメージです。
Notionでは、全ての要素がブロックになっています。
Word文書のように、全部ひと繋がりの文字列ではないところは、少し慣れるのに時間がかかるかもしれません、これはこれで感覚的に動かせて便利です。
ここから、よく使うブロックと簡単な機能を少しだけ紹介します。
見出しブロック
Notionで文字を大きくするには、「見出し」にするしかありません。

見出しで大きくなります
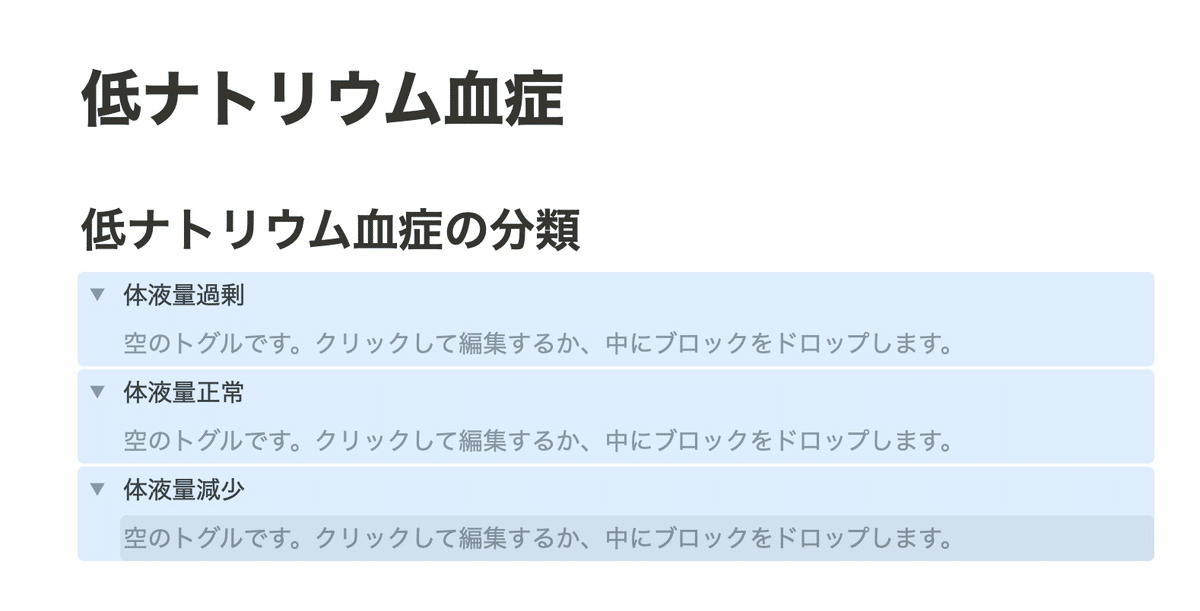
トグルブロック
トグルブロックは、テキストや画像の羅列が多くなって、ページが見づらくなった時に便利なブロックです

下向きの三角形の下側にブロックを入れると、収納されます

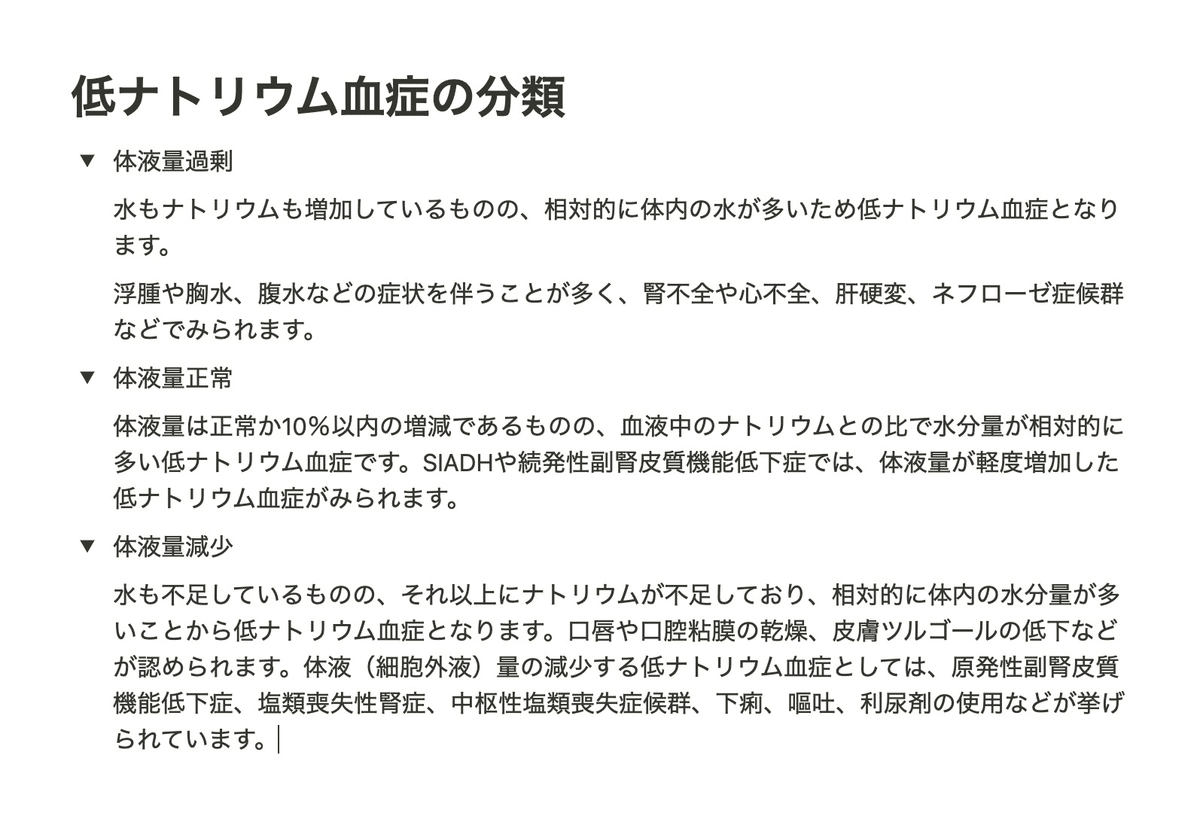
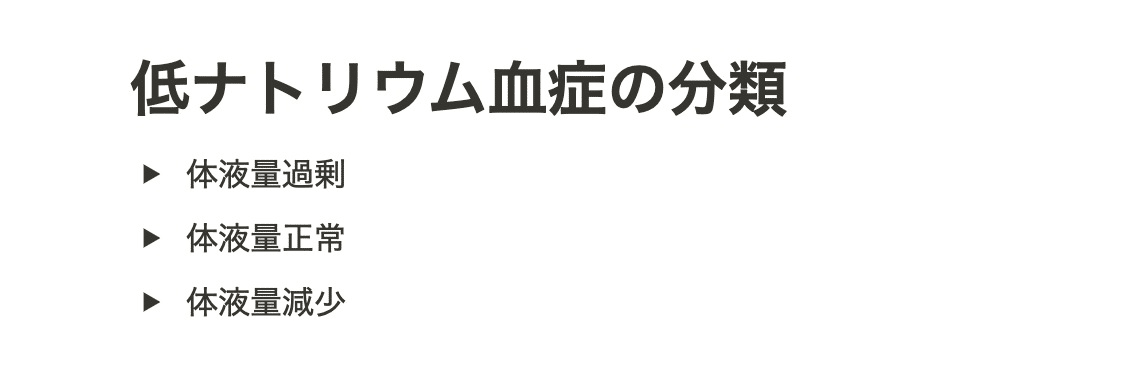
三角形をポチポチっとすると

綺麗に整理できます!
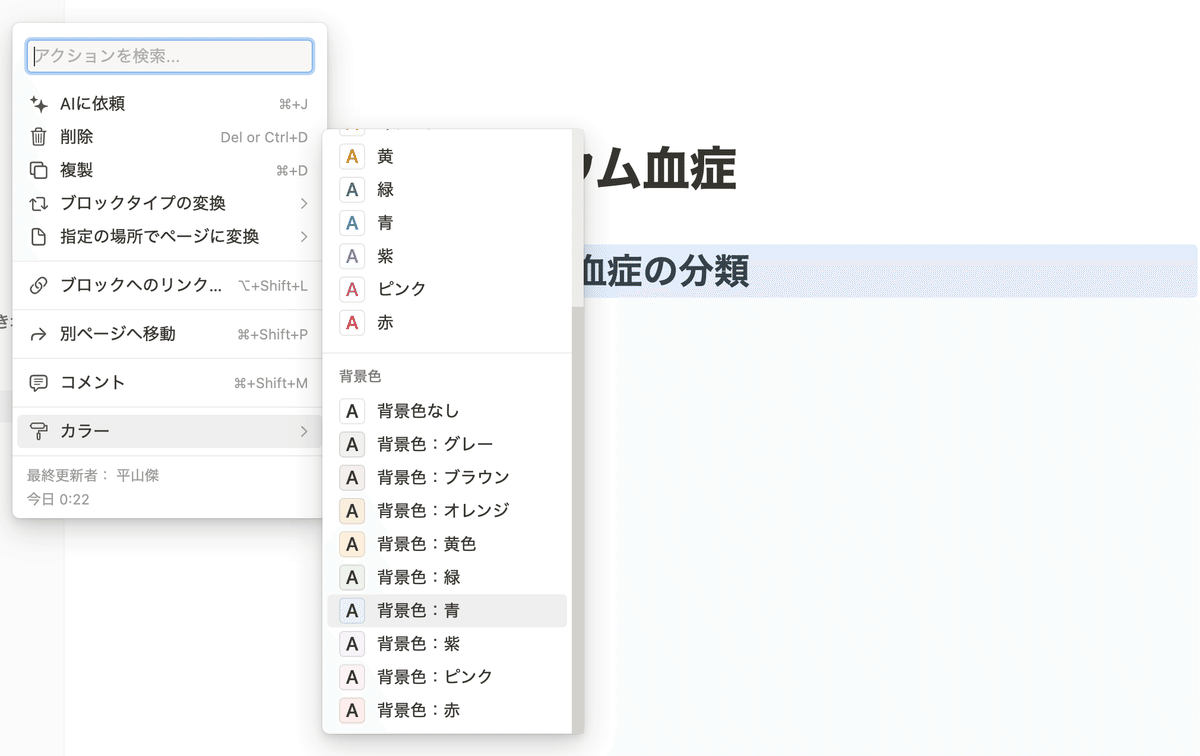
それぞれのラインに色付け
てんむつの中にはネタが隠されています。

てんむつから、「カラー」を選ぶことで、文字に色をつけたり、文字背景に色をつけたりすることで、見やすくなります。
画像やサイトを埋め込み(埋め込んだらブロックになる)

画像もJPEGならコピペですぐです。
てんむつで持てば、好きなところに移動可能です
色々埋め込んで、楽しくしよう(アイコンはかなり大事)
他にも、色々リンクを貼ったりデータベースにすることができますが、今のところはここまでです。
とりあえず、今のテクニックを駆使して少し見やすくすると、こんな感じ!

「なんかオシャレ!!」
今度説明しますが、アイコンや、カバー画像はみなさんが思っている以上に重要なので、とりあえずでいいので、入れてみてくださいね!
こういうまとめの1ページの積み重ねが、最終的にデータベースになる。
Notionなら、
そのページの積み重ねを簡単に整理できる
分類して並べることができる
種類、時間、進行状況などで分類できる
→さらにどんどん動きに合わせて更新できる
複数人で共有できる
色々できてすごいですね!まずは第一歩目を踏み出したあなた!
まずは、どんどんページを作ってみましょう!

