
Webデザイナーが考える「4」という数字|ユニークな404ページ
今日は2024年12月4日ですね。
今回は、4という数字について少し考えてみます。
一般的に「4」は不吉な数字とされています。死と発音が似ていることから、日本では病院の部屋番号や駐車場番号で避けることが多いです。
みなさんもおそらく「4」はあんまり良い数字ではないかと思いますが、実は私にとってはむしろ特別な数字です。今住んでいる部屋も404号室。これまで住んできた部屋も不思議と4号室が多く、何かの縁を感じています。
ちなみに私は、株式会社caroa(カロア)というデザイン会社をやっているハグリと言います。
カロアでは、Web制作というアプローチをよくとっているのですが、Web制作に携わる人にとって、「4」という数字は身近な意味を持っています。

それは、「404ページです」別名でNot Foundページと呼ばれていて、存在しないページにアクセスしたときに表示されるページです。
「エラー」を「機会」に変える発想
404ページは、本来ならユーザーにとって望ましくない体験です。しかし、発想次第ではこれを独創的な体験の機会に変えることができちゃいます。

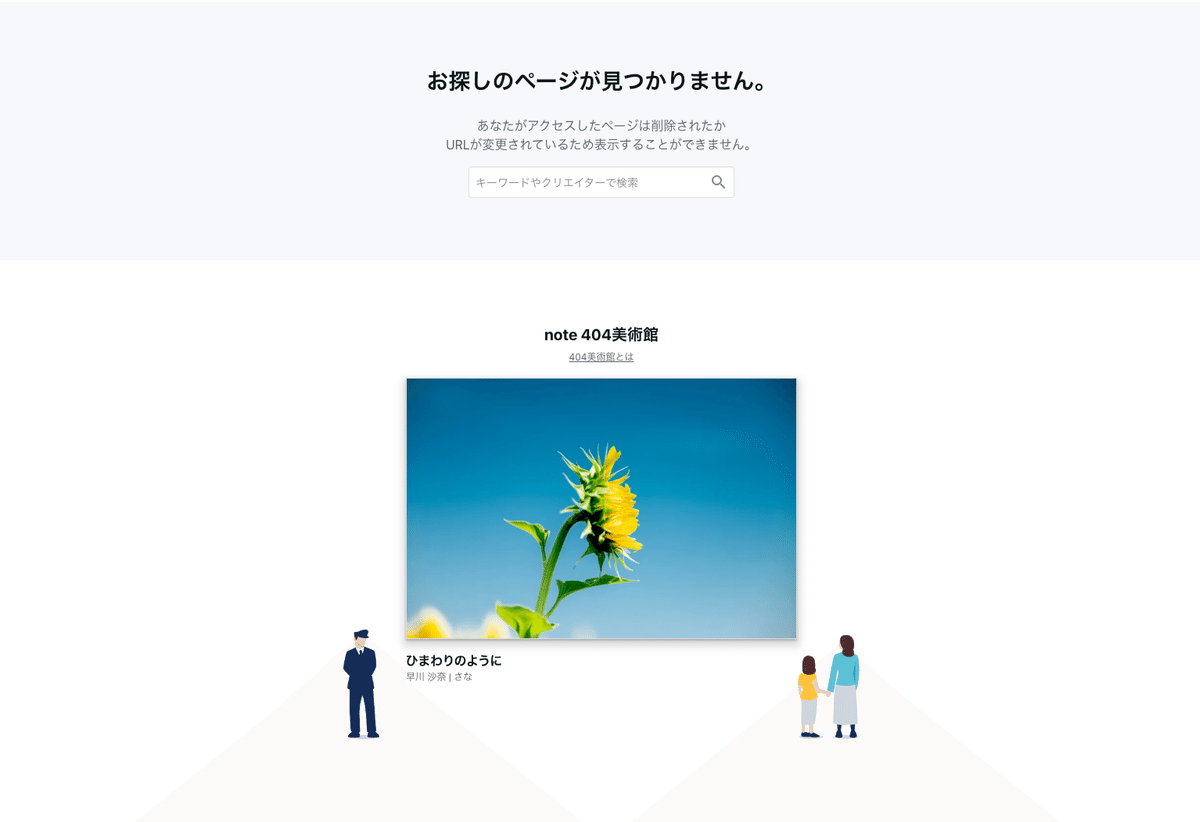
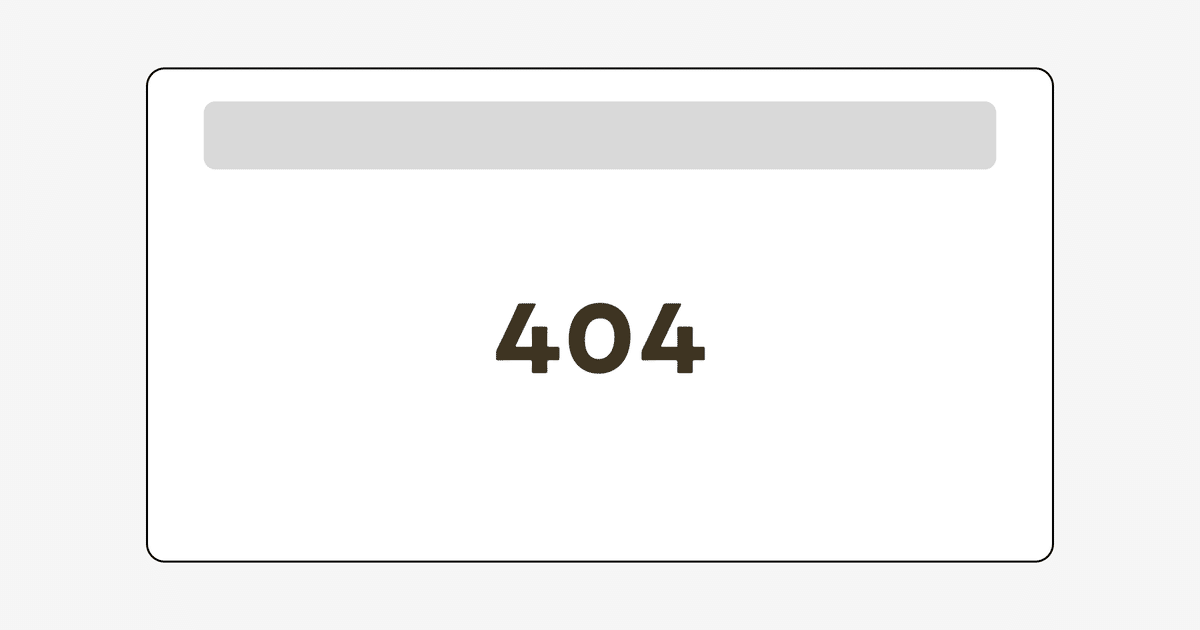
例えば、今記事をみているnoteというサービスの404ページは上記の画面です。404美術館として、普段は素通りしてしまう空間も、noteのクリエイターの作品で足を止めてもらうような演出をしています。
デザイナーに求められているのは、「当たり前」を疑う視点です。
「エラーページだから味気ないものでよい」という思い込みを捨て、むしろそこに「ブランドの個性を表現する機会」「次の行動を生み出す機会」を見出すことができます。
そこで今回は、一見ネガティブに見える要素である404ページを、工夫してデザインすることでポジティブに変換している事例を紹介します。
個人的に印象に残っているサイトです!
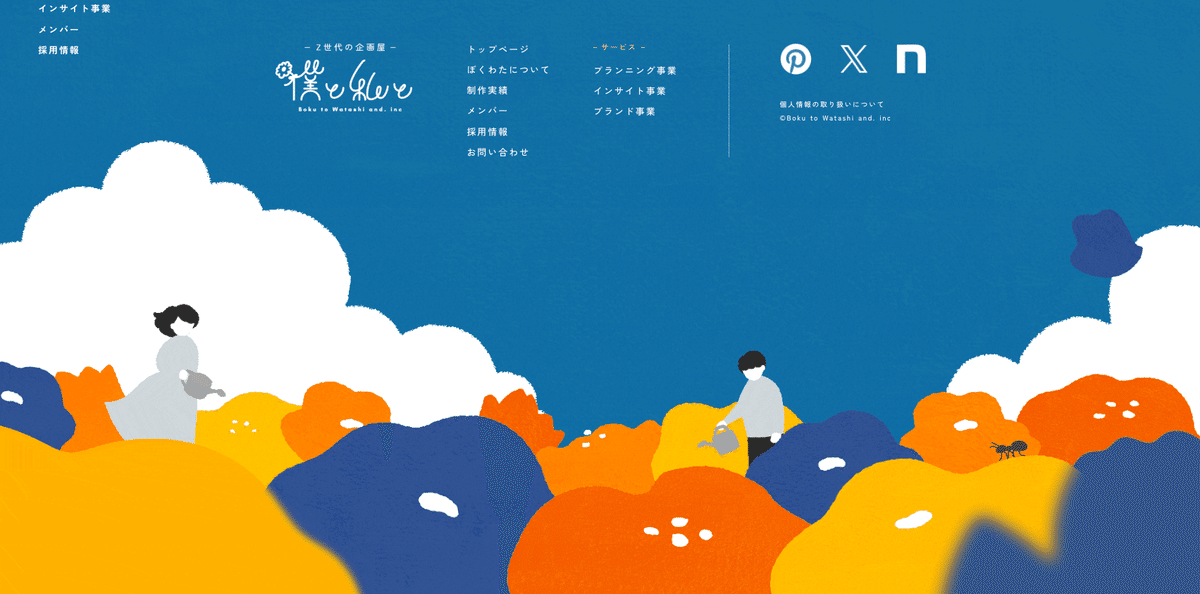
事例01:僕と私と株式会社

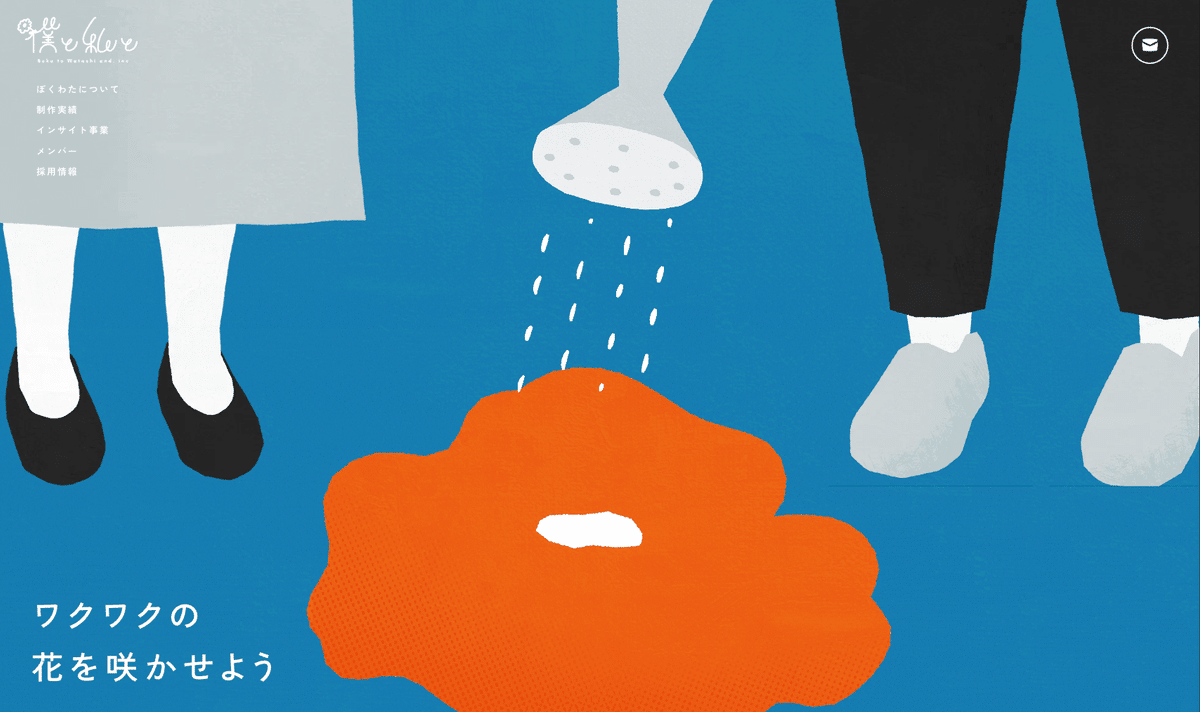
最初に紹介するのは、Z世代に特化した企画・マーケティング会社の僕と私と株式会社の404ページです。

メッセージとして「ワクワクの花をを咲かせよう」を掲げていて、サイト全体でお花をモチーフにしています。


実はサイトをよくみると所々にアリが隠れています。404ページではそのアリがせっせと4の数字を運んでいるようです。働き者のアリで可愛い🐜
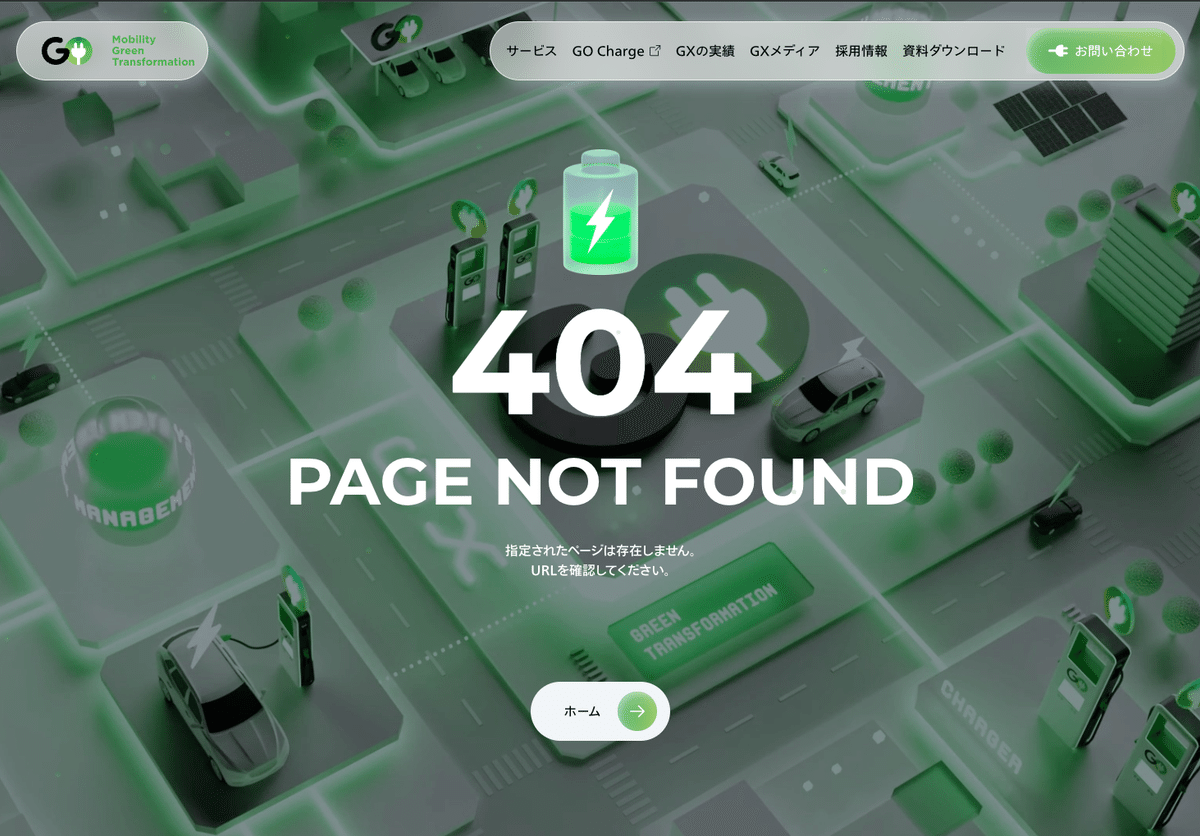
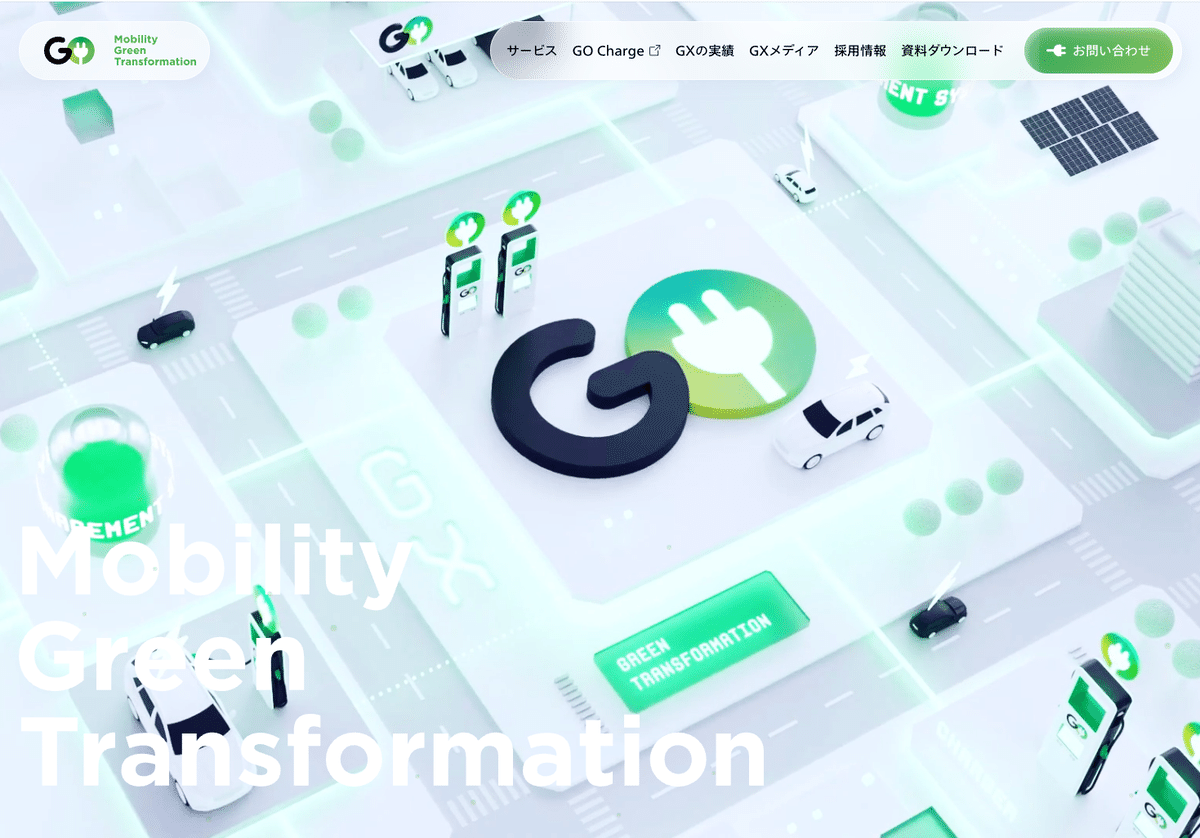
事例02:GO株式会社の脱炭素サービスGX

タクシーでお馴染みの「GO」が推進する脱炭素サービスGXの404ページです。

通常のサイトの場合は電気自動車が街中を走っていて明るい印象のサイトなのですが、404ページは夜の雰囲気になっています。
充電中のイラストもあるので、夜にそっと充電しているような世界観になっていてエラーページだけど、落ち着く印象です。
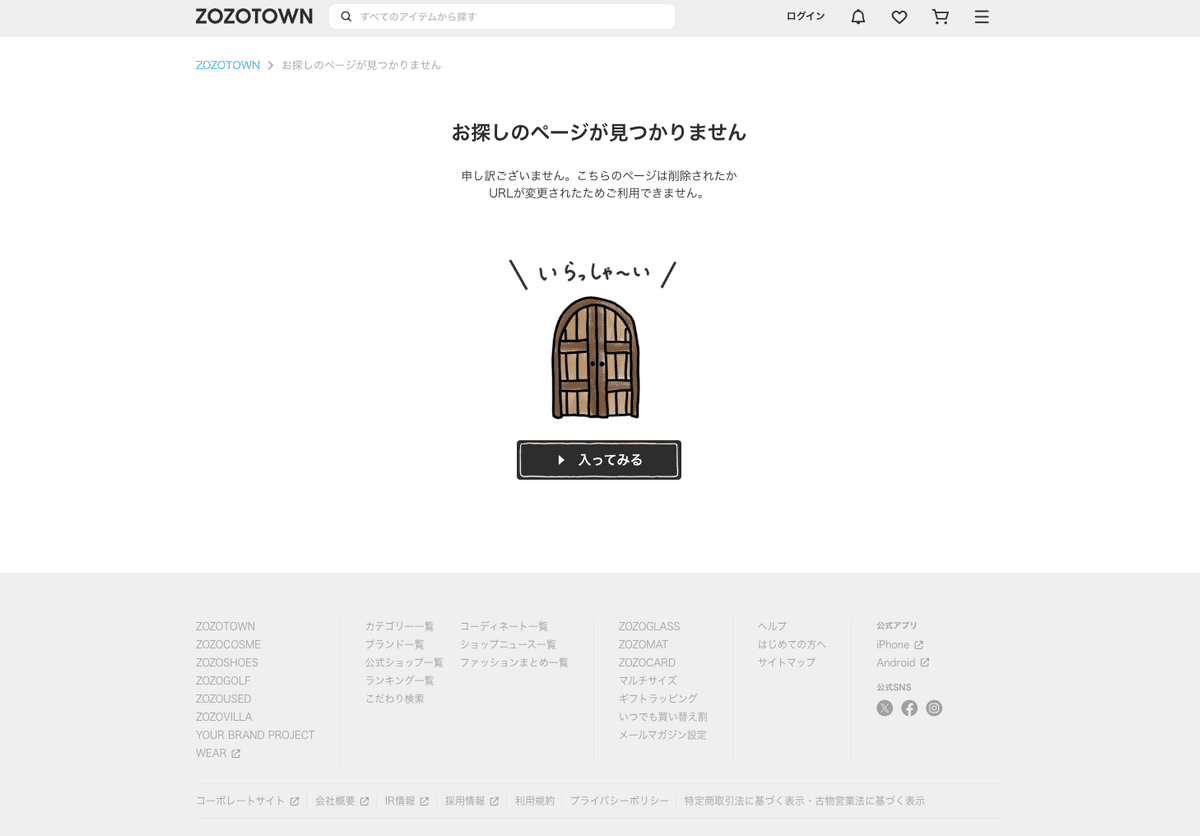
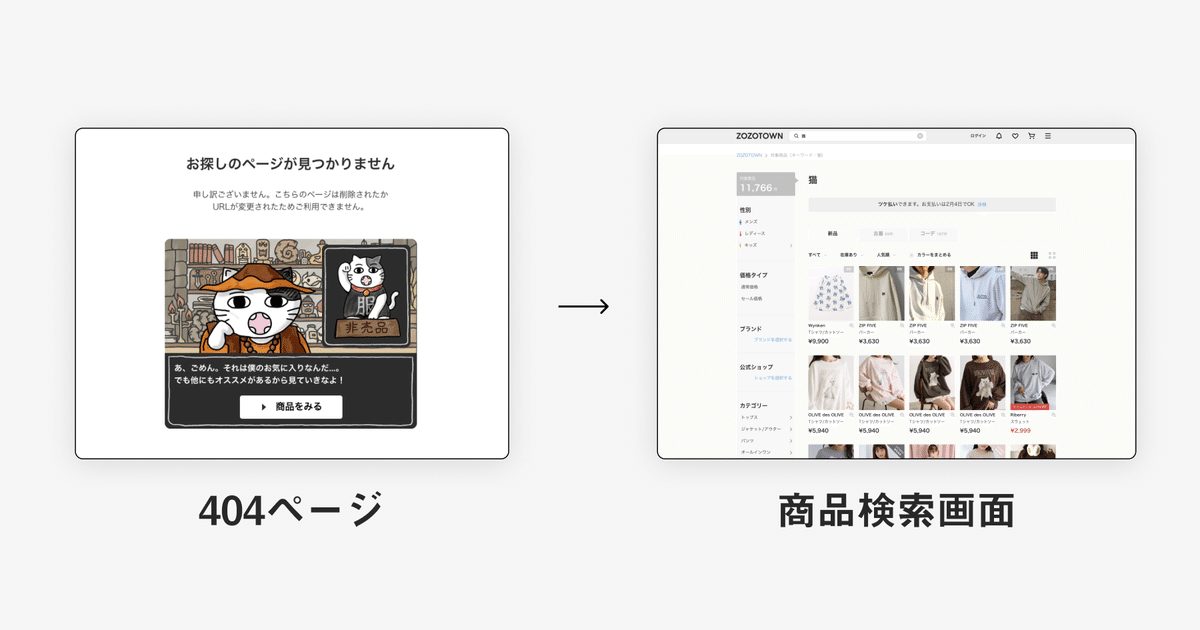
事例03:ZOZOTOWN

ZOZOTOWNの404ページはストーリー性と実用性があって参考になると思います。

扉を開けると、実は裏のお店に行くことができます。

さらに選択肢を進んでいって、「商品を見る」をタップすると、実際の商品検索画面に遷移します。ちなみに遷移先としては「猫」とフィルターがかかっている状態で、実際の商品です。
遊び心がありつつ、実際の商品購買にも繋げるための動線があって、非常に実用的です。これがどれだけ効果あったかは知らないのですが、個人的には猫好きなので、気になります。
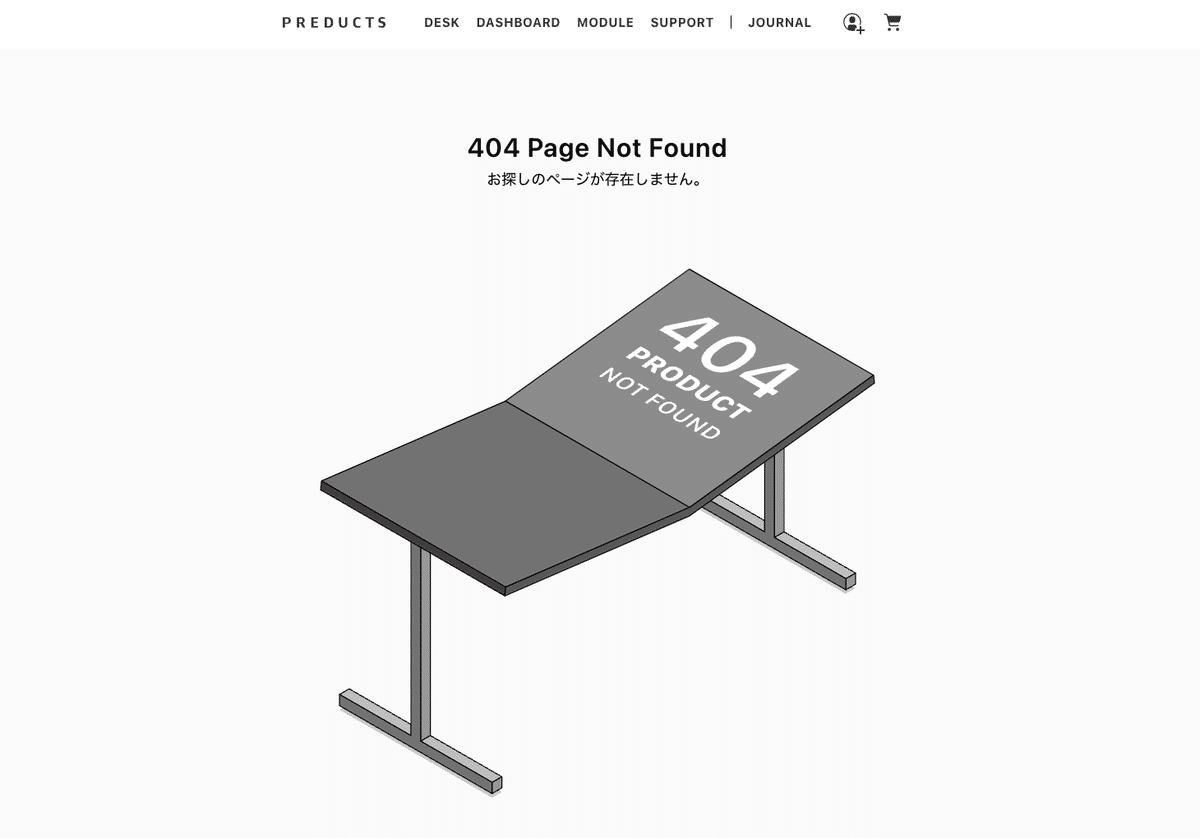
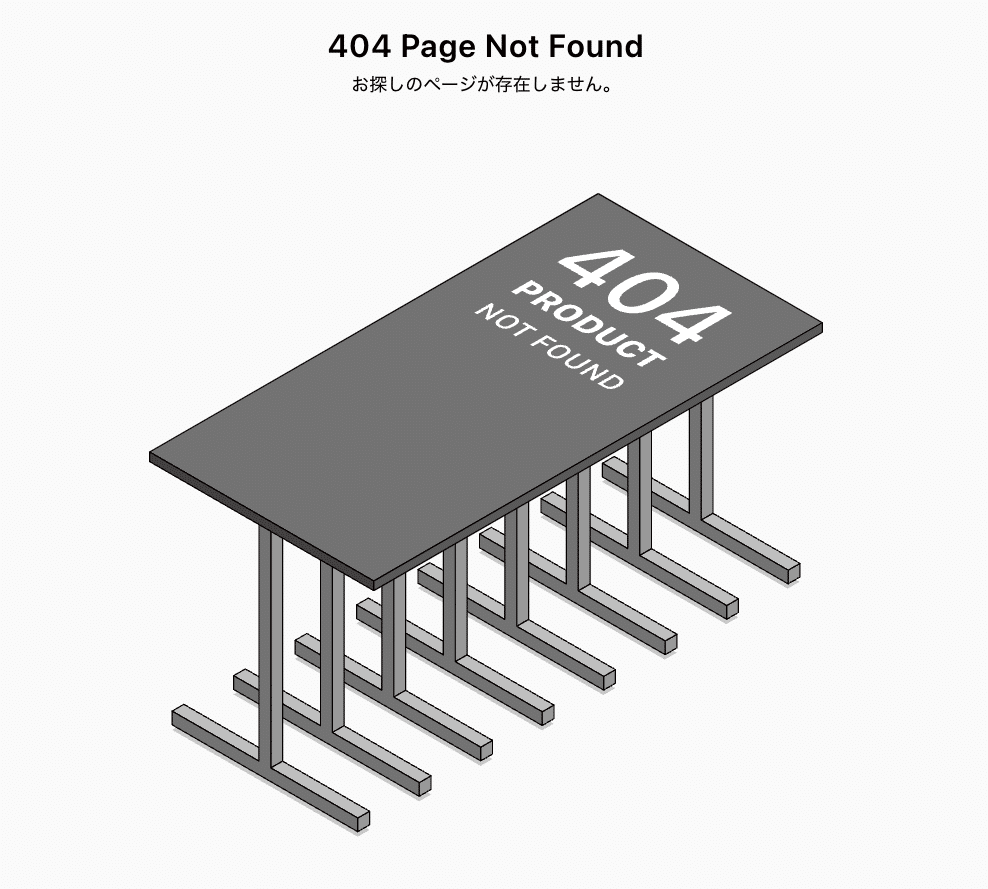
事例04:PREDUCTS

机の配線嫌いの@goandoさんがやられている、『いい仕事』を生み出す道具のメーカー PREDUCTSさんのサイトです。

通常はめちゃくちゃかっこいい机を出されているメーカーなのですが、404ページでは、実在しなさそうな商品をランダムで表示しています。


もしかしたらありそうな机も中にはありますが、自社製品に関連することで遊ぶのはおもしろいです!
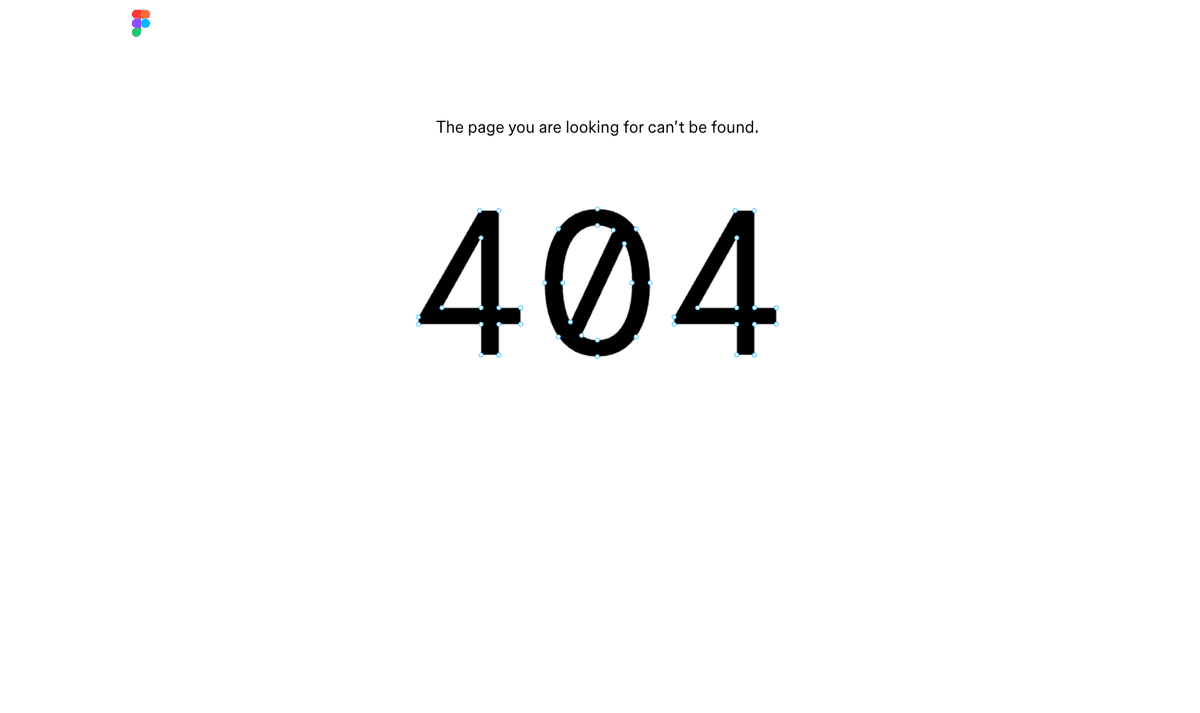
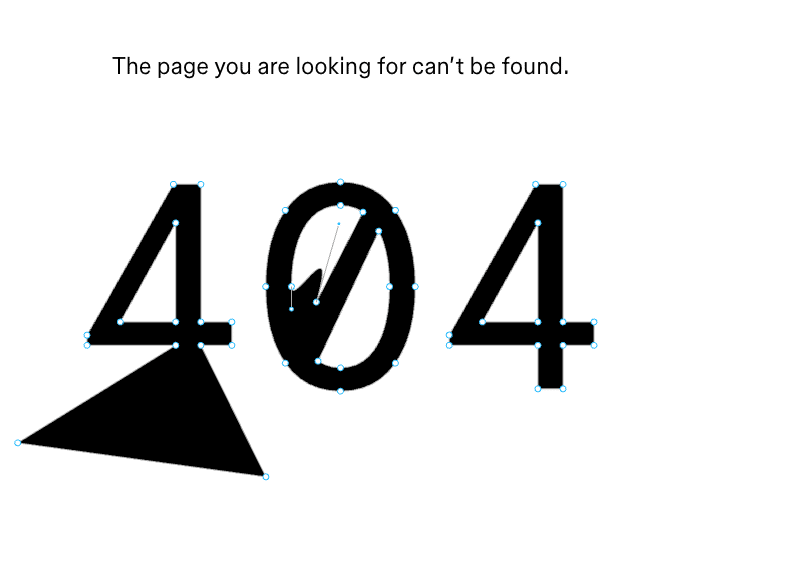
事例05:Figma

デザインツールである「Figma」の404ページです。デザインツールという特徴を活かして、パスを自由にいじれるようになっています。

デザイナーにしたらこのポインターが出ると、触って調整したくなると思うのでぜひ遊んでみてください。
404でもデザインの目的とターゲットを見極める

404ページのデザインを考える際も、「誰に向けて」「何を伝えたいのか」という視点が大切です。
一般消費者向けのECサイトなら、商品検索へ誘導する機会として活用
クリエイティブ企業のサイトなら、遊び心のある表現でブランドの個性を表現
ビジネス向けサービスなら、簡潔で効率的な導線を提供
同じ404ページでも、ターゲットによって最適な解決策は異なってきますので、事前に自社のサイトの特徴を考えてみることをお勧めします。
ちなみに良い404ページとしては以下のような特徴を持っているんじゃないかなと思っています。
ユーザーの感情に配慮している
ブランドの個性を表現している
次のアクションへの明確な導線を提供している
404ページに力を入れるべきか
実際のプロジェクトをしていると、そもそも404ページにどれだけ力を入れるか問題にもなります。特にクライアントワークの場合は。
本来、404ページというのはコンテンツがない状態なので辿り着いてしまうことを防ぐ必要があります。その上でリンク切れやミスなので、辿り着いてしまったユーザーに対するページになります。
そんな状況の所に、予算や時間をかけれない気持ちもありますが、実際に中長期で運用すると、どうしてもページのリンクの変更でリダイレクトができていなかったり、意図しない行動をするユーザーが発生します。
これは多少自己満の領域になる可能性があるので、自社サービスの会社さんがユニークなサイトを作る傾向があります。クライアントワークであったとしても関係性がある場合は、ぜひデザイナーの「余白」を活かすと面白いんじゃないかなと思います!
カロアという選択肢

最後に宣伝です、一番大事なので読み飛ばさないでくださいね🤫
今回の記事内にカロアが関わらせていただいたサイトは載せていませんが、404ページだけでなく、通常のWebサイトも色々と制作をしております!
アイデア出しの企画や、戦略設計から、デザイン・実装、運用まで一貫してデザインパートナーとしてご一緒しますので、少しでも気になってくれたらぜひ、ご相談ください👇
カロアをインタビューから知る
カロアの関わり方はぜひプロジェクトメンバーとの対話の記事から確認できますので、読んでみてください!
この記事はカロアのアドベントカレンダーの4日目の記事です。アドベントカレンダーとは12月1日から25日まで毎日記事を投稿する企画です。
見ての通り1人アドベントカレンダーに挑戦中です笑
明日もきっと18時ごろに投稿されると思うので、私のX(@thisis8911)をフォローして待っていてください!
冒頭の「4」の話から頑張ってWeb関係に繋げて記事を書いてみました。
ちなみにカロアは2020年創業なので、今年で4周年です。記念すべき「4」です。一般的には切りよくないですが、個人的にはラッキーナンバーだと思っているので、ちょっとした記念企画をやります!ぜひ見守っていただけたら嬉しいです👀
