
0→1のフェーズで複数のユーザー体験をつなぐUIデザインを考える
はじめに
こんにちは。プレイドでデザイナーをしている木村です。
今回は立ち上げから2年以上関わってきたプロダクトである「KARTE Blocks」のUIデザインをどう検討し変化してきたのかを紹介します。
全くキレイな話ではないですし記事化のために省略している部分も多々ありますが、プロダクトの立ち上げフェーズでユーザー体験と価値を検証しながらUIデザインをされる方のなにか参考になれば幸いです。
また、この記事は「KARTE Blocksリリースの裏側」という連載シリーズの8日目の記事です。
ぜひ他の記事も@KARTE_Blocksからチェックしてみてください!
ではまずはKARTE Blocksの概要を紹介します。
KARTE Blocksについて
KARTE Blocksは、Webサイトに1行のタグを入れるだけでエンジニアリングの知識無しにサイトのあらゆるコンテンツやインターフェースを更新・評価・改善が行えることを目指したWebプロダクトです。
詳しくは以下の動画とプロダクト紹介ページをご覧ください。
今年の9月から企業の方なら無料で利用できるようになったのでぜひ使ってみてください!
2つの課題と2つの体験
KARTE Blocksでは、大枠として次の2つのユーザー層を想定しています。
一つは更新管理に課題があるユーザー層、もう一つはサイト改善に課題があるユーザー層です。

1 ) 更新管理を目的とするユーザー
更新管理を目的とするユーザは、Webサイトのコンテンツを日常的に更新・管理をすることに課題を抱えています。
例えば、ECサイトの運用担当者でキャンペーンごとのバナーや文言、リンクなどの更新や管理をしていて「どのコンテンツをいつどこに(だれに)出すか」という部分に課題があります。
2 ) サイト改善を目的とするユーザー
サイト改善を目的とするユーザーは、Webサイトのコンテンツをテストやパーソナライズなどで改善・最適化に課題を抱えています。
例えば、自社商品サイトのCVRを上げるための改善を行っている担当者でサイトの分析をして訴求文言やボタン、事例コンテンツなどのABテストやユーザー毎の出し分けを定期的に行っていて、「どのコンテンツの効果が良くてどのコンテンツが悪いのか」という部分に課題があります。
企業の規模、目標、役職などによって、このどちらかの特徴をもったユーザーもいれば、両方の特徴をもっているユーザーもいると考えています。
KARTE Blocksは、この2つのユーザー層が抱える課題を解決する体験を提供することを目的にしています。
更新管理を目的とするユーザーの体験
更新管理を目的とするユーザーは、日常的にサイトのコンテンツを更新・管理をしています。
このようなユーザーにとっては、エンドユーザーにどんなコンテンツをどう届けるかにフォーカスした体験が重要になります。
例えば、出したいコンテンツが多くなってくるとコンテンツ同士の優先度や公開スケジュールといった整理できる機能が必要となります。

現状把握・要件整理
・どんなコンテンツがどんな条件でWebサイトに表示されているのかを把握・整理
コンテンツ用意・計画
・新しいコンテンツを用意(各担当者と調整)
・コンテンツの優先度やスケジュールを検討
反映
・コンテンツをWebサイトに反映
効果検証
・出したコンテンツがどれだけ効果を出したかをレポーティング
サイト改善を目的とするユーザーの体験
サイト改善を目的とするユーザーは、テストやパーソナライズなどでサイトの改善・最適化をしています。
このようなユーザーにとっては、ABテストツールなどでするような、Webサイトの効果の最大化・エンドユーザーの体験の最適化をしていくためにコンテンツをどう改善していくかにフォーカスした体験が重要となります。
例えば、仮説を元にコンテンツのABテストやパーソナライズを実施して素早く仮説検証のサイクルを回していける仕組みが必要になります。

目標設定
・Webサイトでどんな成果をどの程度あげるかを設定
現状把握・問題発見
・効果を上げている・効果を上げていないコンテンツを調査
・問題の原因を分析
仮説・解決案作成
・仮説を立てて、解決案を検討・作成
実施
・ABテストやパーソナライズなどを実施
効果検証
・コンテンツの変更によってどう効果が変わったのかを比較検討
最適化
・効果が高い状態にコンテンツを最適化する
2つの体験をシームレスにつなげる
このように、KARTE Blocksはサイトのコンテンツを日常的に更新・管理するユーザーとサイトのコンテンツを改善・最適化するユーザーのサポートを主な目的としています。
この2種類の体験をシームレスにつなげ、素早く行えるようにしているのが、KARTE Blocksの大きな特徴の1つと言えます。

KARTE Blocksでの体験のフロー
先ほどの2つの体験を実現するために、KARTE Blocksでは次のような流れでWebサイトのページをブロック化し更新します。
・Webサイトの「ページ」を登録する
・ページ内で効果計測や変更したい領域を「ブロック(※1)」として登録する
・ブロックを変更する条件「配信条件(※2)」を作成する
・「ブロックの変更(※3)」を設定する
図にすると次のような流れとなります。

※1 ) ブロック
Webサイトのコンテンツの中でクリックやコンバージョンなどの効果計測をしたり内容を編集するために登録した領域。または、その内容を編集して入れ替えたりするためのコンテンツのパーツのこと。
元々Webサイトのページにあったコンテンツを明示的に他と分けるために「オリジナルブロック」と表記することもある。
※2 ) 配信条件
ブロックを変更する際の条件で、いつ(スケジュール)誰に(対象ユーザー)どれくらいの割合で(出し分けパターン)公開するか(公開/非公開)の設定情報を含んでいる。
一つの配信条件に複数のブロックの変更を紐付けることが可能で、変更したブロック群の総合的なページの体験をパターンごとに設定し効果を比較することができる。
※3 ) ブロックの変更
登録したブロックをどのように変更するかの設定で、大きく3つから選ぶ。
・ブロックを別のブロック(編集したブロック)に変更する
・ブロックを非表示にする
・ブロックの前または後に新しくブロックを追加する
「ブロックの変更」を配信することで、サイトのコンテンツを更新できます。
また、「ブロックの変更」ごとに「配信条件」を設定できるため、条件同士の効果(クリック率など)を比較検証することで、最適な「ブロック」となるようにサイトの改善もできます。
(配信の技術的な仕組みは「セカンドパーティコンテンツをもつサードパーティスクリプトの作り方」を参照してください)
このようなKARTE Blocksの体験フローを、実際にどのようにUIデザインで画面に落とし込んでいったのか、これまで検討したデザインの変遷を4つの特徴的な部分に分けてご紹介します。
また、最後には今後検討していくステップについてもv4として簡単に紹介させていただきます。
・v0 - ブロック毎にコンテンツを整理・変更
・v1 - 配信条件の視点を強化
・v2 - ブロック毎の視点と配信条件の視点を分離
・v3 - ブロック毎の視点をアップデート
・v4 - [WIP] 配信条件毎にコンテンツを捉える視点をアップデート
※ これ以降のUIの画像はデザインデータのため実装された画面と差分がありますがご了承ください。
v0 - ブロック毎にコンテンツを整理・変更
まずは一番最初のデザインを紹介します。

この画面は約2年前に突然CPOからコンセプトとなるアイデアをホワイトボードでざっくり共有してもらい、それをベースに画面に落とし込んでみたものです。
最初はコンテンツの管理・更新の体験をメインに考えており、日々Webサイトのコンテンツを運用する人がブロック毎に手軽にコンテンツを変更できるというアイデアでした。
※ 当時は「ブロック」という言葉は使っていませんでした
少し分かりづらいですが、画面はグリッド状になっており、一番左の列が「元のコンテンツ」が並んでいて、その右に連なる列は「変更後のコンテンツ」がそれぞれの元のコンテンツの行に対応して並んでいます。
これは翻訳ツールのUIを参考にしていて、「このコンテンツがこの条件でこう変わる」ということをシンプルに伝えられないかと検討していました。

そもそもこのアイデアの肝はWebサイトのコンテンツをブロック毎に登録しておき、それぞれを個別に変更できるところにあります。
日々の運用の中で編集したい領域(ブロック)さえ先に決めてしまえば、編集する度にわざわざページのすべての情報にアクセスしなくても、ブロック単位で簡単に変更できるのです。
Webサイトのページを1つのコンテンツとして捉えるだけではなく、コンテンツのブロックが集合してページになっているという視点をエンジニアリングの知識のないユーザーにも持ってもらうことで、よりWebサイトのコンテンツを捉えやすく、扱いやすくすると考えています。
そして、それは今のBlocksの「Webサイトをブロックに分解する」というコンセプトにも繋がっています。
v1 - 配信条件の視点を強化
最初のモックアップからさらに詳細な要件や使い勝手を考慮してブラッシュアップを行ったデザインがこちらです。

ユーザーリサーチなどを進めながら要件を整理していく中で、コンテンツの改善の体験もWebサイトの運用においては切っても切れないものであることが見えてきました。
その観点ではコンテンツの良し悪しを評価できることが重要であり、コンテンツをブロック個別の視点で捉えるだけではなく、同じ条件でどんなコンテンツが表示されているかという"面の文脈"をさらに考慮する必要があります。
そのため、編集していない状態の画面として配信条件(当時は「出し分け」や「施策」と表示)一覧画面を用意し、条件毎にコンテンツがどう見えるかを設定・確認し、それらの効果を比較して見れるように設計しました。
またそれに伴って、編集画面でもグリッドの縦軸と横軸を交換し、配信条件を縦に並ぶように変更しています。
こうすることで、配信条件毎にコンテンツを見る視点(=コンテンツを面で捉える視点)を少し強化しつつ、Webサイトに訪れたエンドユーザーが同時に複数の配信条件にマッチした際の優先的にどのブロックが表示されるのかをレイヤー的に見ることができるようにしました。

ただし、ユーザーにプロトタイプを触っていただきながらヒアリングをした結果、v1のデザインの編集画面に以下のような問題があることがわかってきました。
・配信条件毎の整理とブロック毎の整理を一画面でやっているため、画面の見方がむずかしい
・配信条件とブロック、ブロックの変更のすべてを編集するのでUI操作が複雑化している
・ブロックの変更設定してない空のセルが無駄な領域として多く、まとめて情報を見づらい
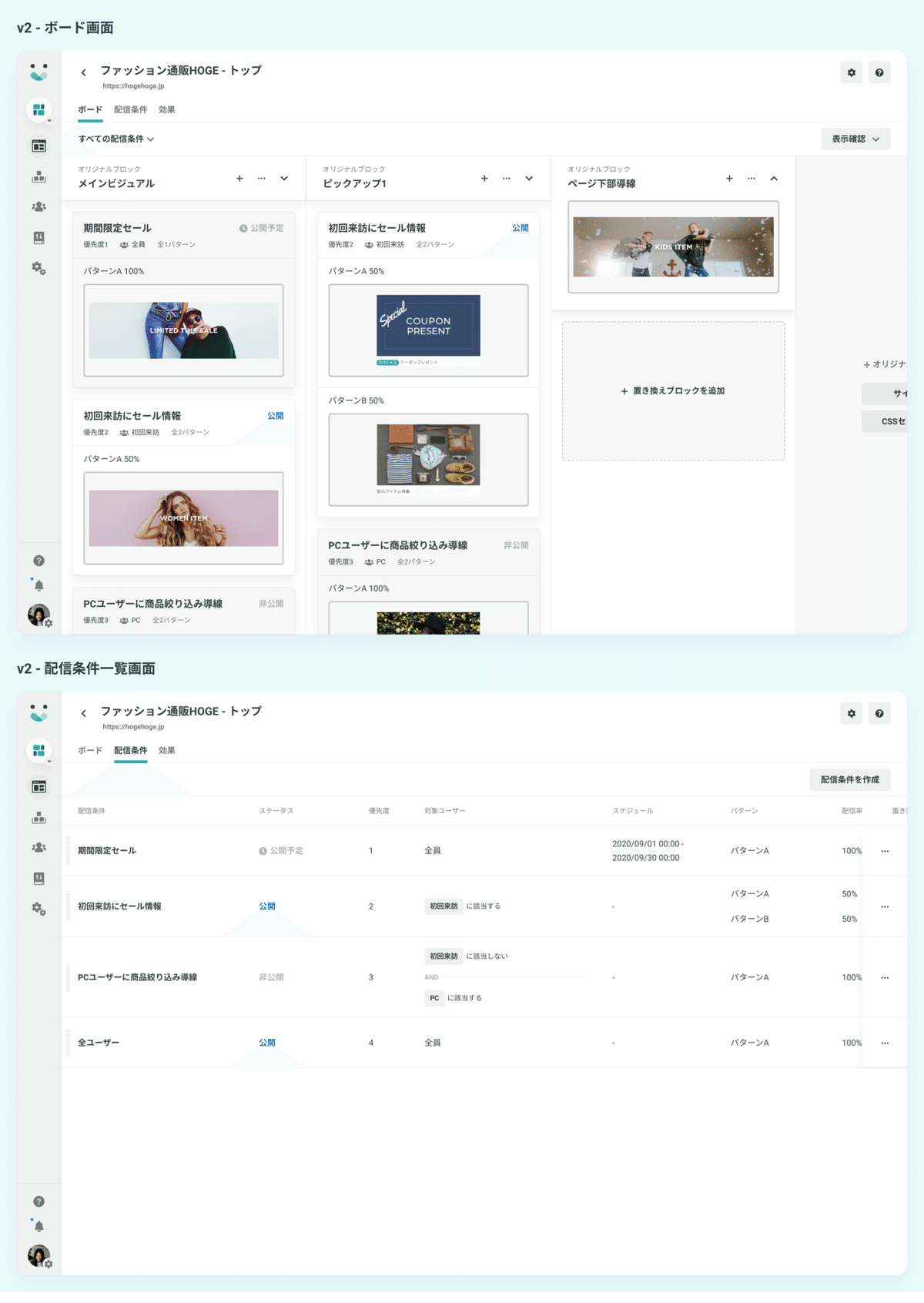
v2 - ブロック毎の視点と配信条件の視点を分離
v1の問題を解消すべく、編集画面を中心に大きく修正を行いました。

編集画面は「ボード」と名付け、今までのグリッド状のレイアウトから配信条件の横軸を取り払い、ブロック毎にカラムで整理しています。
ブロック毎の変更に使用している配信条件はボード画面でカード型で表示していますが、ページに設定されているすべての配信条件の管理や設定は完全に別の画面(配信条件一覧画面)に分けました。
なぜそのようにしたかというと、やはりKARTE Blocksの利用体験はベースとして日々のコンテンツの更新・管理があり、基本的にはブロック毎に変更を整理する方が使いやすいということが見えてきたためです。
このような構造にすることで、通常のコンテンツ運用の際は配信条件の視点をそこまで気にすることなくボード画面でブロック毎に設定でき、いざテストやパーソナライズを行いたいときに配信条件を別画面で作成して配信条件毎にコンテンツを作成・確認することができるようになります。
ただし、v2のデザインにも問題がありました。
・オリジナルブロック(元のコンテンツのブロック)が増えるとボード画面で横スクロールがひたすら長くなる
・一般的なWebサイトのブロックが縦方向に配置されているのに対して、ボード画面内では横に並んでいるため、直感的に理解しづらい
・ブロック毎の表示やクリックなどの効果がボード画面とは別の画面にあるため、改善の体験に繋がりづらい
・初見では「何をどんな条件でどう変更したか」という、オリジナルブロック、配信条件、ブロックの変更の関係性が理解しづらい
特に4つ目はユーザーがセルフサーブで利用開始した際に、初回のセットアップの躓きポイントになるため大きな課題となりました。
v3 - ブロック毎の視点をアップデート
v2の問題を解決するためにボード画面を新しくリニューアルしたのがこちらのブロック一覧画面です。

ブロック一覧画面では、ブロック毎の整理が主軸という点ではボード画面と変わりませんが、「何のブロックをどんな条件でどう変更するか」という関係性をわかりやすく見せること、改善の体験に繋がりやすくするためにブロックの効果を見やすくすることを目指しました。
オリジナルブロックを登録すれば一覧に表示され、そこにブロックの変更を追加することで、どの配信条件でどう変更するかも一覧で確認できるようになります。
そして、それぞれのブロックやその変更の効果も右側に表示され、効果が悪いものなどを発見しやすくしました。
このv3デザインは今現在リリースされている最新のもので、良くなってきているのですが、このデザインにもまだ改善の余地があると考えています。
・初回のブロックを変更する体験ではサイトのどこをどう変更しているかをイメージしながら設定することがまだ難しい
・ページ内の複数のブロックを同時に編集するようなコンテンツを面として捉えた編集はしづらい
このような問題を解決するため、再度配信条件毎にコンテンツを見る視点(=コンテツを面で捉え扱う視点)を強化していく必要があると考えています。
v4 - [WIP] 配信条件毎にコンテンツを捉える視点をアップデート
現状の課題を踏まえて、今まさに新しく追加を検討しているには「ページビュー」という画面です。
※ 以下は検討中の画面イメージです

これまでは、配信条件毎にページ全体の文脈の中でコンテンツを捉えることができるのは、プレビューでコンテンツ確認をするときなどに限られていました。
これに対し、ページビューの画面では、配信条件毎にページの文脈でコンテンツを捉えながら、ブロックの登録やブロックの変更、プレビューなどをシームレスに行えるようにすることを考えています。
まだ検討段階でどうなるかはわからないですが、乞うご期待ください!
まとめ
これまでのUI検討の変遷をステップに分けてご紹介させていただきました。
最初に説明した通り、大きく2つの体験「コンテンツの日常的な更新・管理の体験」と「コンテンツの改善の体験」をどう溶かすかということに重きを置いてUIデザインに取り組んできました。
それらの体験を実現するためには、「ユーザーがWebサイトのコンテンツをどう捉えてどう扱うべきか」ということが重要な観点であり、1つに「点として捉えて扱う=ブロック視点」、もう1つに「面として捉えて扱う=配信条件(ページ)視点」があることが見えてきました。

この見えてきた観点をもとに、それぞれのバージョンで検証しながら拡張していくようなイメージで進めてきました。
整理すると以下のようになり、徐々にカバーできる範囲が広がってきていることがわかります。

未だに解ききれない大きなテーマなので、これからも思考と試作を繰り返し、よりよいプロダクトにしていくために向き合っていければと思っています。
・・・
最後まで読んでいただきありがとうございます!
冒頭にも書きましたが、この記事は「KARTE Blocksリリースの裏側」という連載の8日目の記事です。全10回を予定しています。
これからも毎日記事を更新していくため、更新をチェックしたい方は@KARTE_BlocksのTwitterアカウントをフォローしてください!
また「この記事が面白かった」などの感想や「KARTE Blocksリリースの裏側」の連載に対する感想などを #KARTE_Blocksのハッシュタグに書き込んでいただけると嬉しいです!
【追記】「KARTE Blocksリリースの裏側」全10回記事一覧
1. KARTE Blocksを支える技術
2. インクリメンタルに新しい技術を取り入れる方法
3. セカンドパーティコンテンツをもつサードパーティスクリプトの作り方
4. AWSが落ちてもGCPに逃がすことで落ちないシステムを作る技術
5. ユーザーが自ら理解・学習するためのテックタッチなアプローチ
6. 爆速で価値あるプロダクトをリリースするためのチームビルディング
7. CSS in JSとしてVanilla-Extractを選んだ話と技術選定の記録の残し方
8. 0→1のフェーズで複数のユーザー体験をつなぐUIデザインを考える←この記事
9. リリース後に落ちないように、新規サービスで備えておいたこと
10. KARTE Blocksにおけるポジショニングの考え方とその狙い
Fin. 「KARTE Blocksリリースの裏側」の裏側 - 複数人で連載記事を書く方法
最後に、KARTE Blocks自体の開発・デザインに興味がある!というエンジニアやデザイナー(インターンも!)を募集しています!
詳しくは弊社採用ページや採用スライドをご覧ください!
いいなと思ったら応援しよう!

