
Unity1Week 「Re」 数球クエスト! 開発記録
2022/12/12~18のunityroom 1週間ゲームジャム(unity1week、お題:「Re」)に参加した四次元ベクトルです。
ゲームはこちらからプレイできます。
前回の制作記録はこちら
前回の振り返り記事はこちら
「数球クエスト!」について
このゲームは、ツムツムのようにボールをなぞって消すことができます。
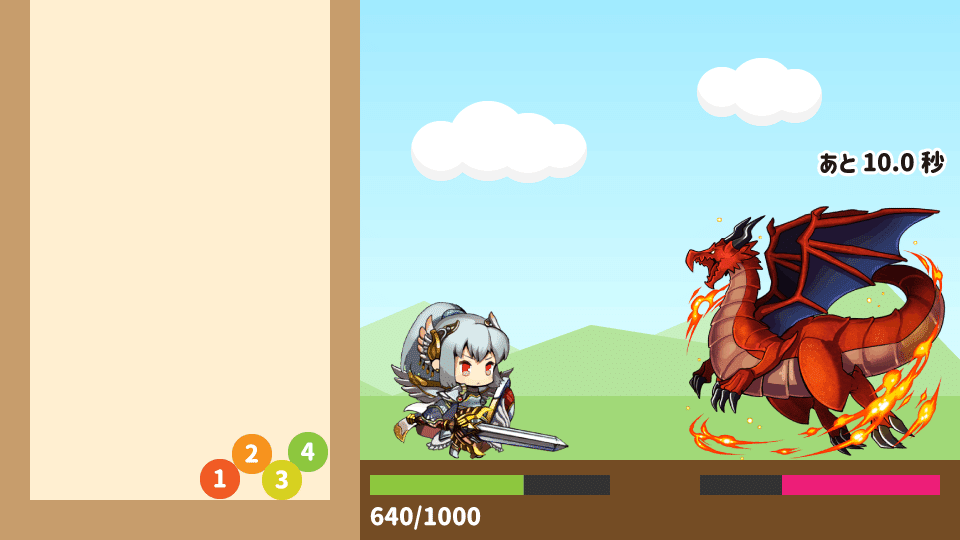
ボールを消すことで戦闘をします。
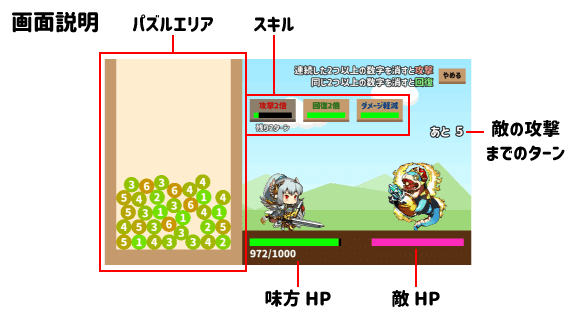
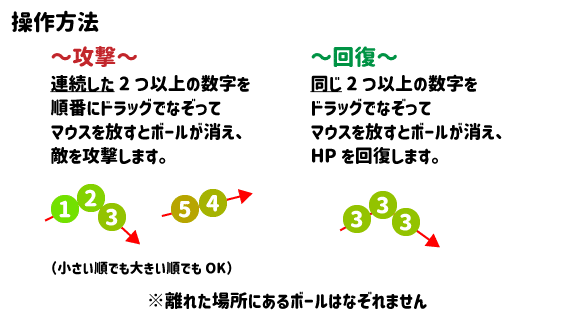
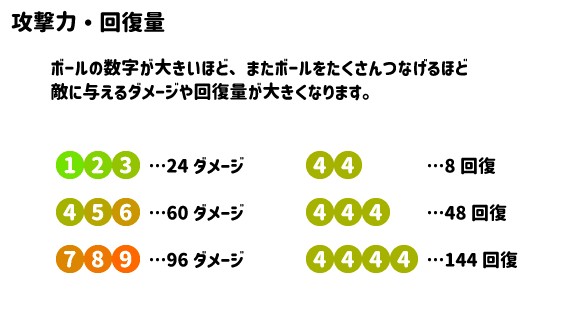
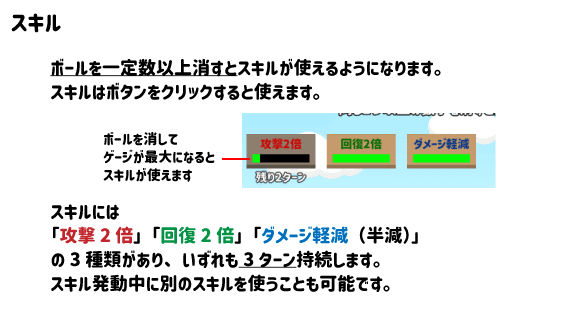
以下の画像は、ゲーム内の遊び方説明で使用したものです。

連続した2つ以上の数字のボールを消すと攻撃
同じ2つ以上の数字のボールを消すと回復

ボールの数字が大きいほど、またボールをたくさんつなげるほど攻撃力や回復量が大きくなります。

たくさんボールを消すと、「攻撃2倍」「回復2倍」「ダメージ軽減(半減)」といったスキルを使うことができるようになります。

今回のゲームは、次の日程で開発しました。
開発記録
1日目(12/12 月)
今回のお題は「Re」ということで、Reで始まる単語をたくさん考えました。
Retry: やり直す
Replay: リプレイ
Real: 現実
Remove: 取り除く
Reaction: 反応
Reverse: 裏
Repeat: 繰り返す
Recover: 回復する
Reflection: 反射 ……など
私はパズルゲームを作り慣れているので、今回もいくつかパズルゲームを考えました。
デジタル数字やさめがめ(同じブロックの塊を消す)で敵とバトルするものを考えましたが、あまり面白くなかったり、既存のゲームと似た感じになったりしそうだということで、却下しました。
最終的には、ツムツムと数字とバトルを掛け合わせたパズルゲームに決定しました。ツムツム風のゲームは私が以前作ったことがあります。
上の太字で示された単語(Remove, Recover)を採用しました。
当初案の仕様は以下の通りです。
連続した3つ以上の数字を消すと攻撃
同じ3つ以上の数字を消すと回復
一定時間間隔で敵が行動
敵を撃破するごとに数字の種類が増える
味方の最大HPは固定
今回はゲーム画面のデザインを先に考えました。

今回はキャラクター画像にフリー素材を用い、それ以外の背景やUIは自作のシンプルなフラットデザインにしました。
この日はアイデア出しに時間がかかったので、ゲーム本体の制作は、ボールを生成し容器に入れることくらいしかできませんでした。
2日目(12/13 火)
この日から4日間、ゲーム制作のため午後に有給休暇をもらいました。
当初の案を以下の通り一部見直しました。
ランダムな1~9の数字のボール数十個を容器に満たすと、当初の案(連続した、または同じ数字のボール3個以上でボールが消える)ではボールをあまり消せない
→ボール2個で消せるように変更
また、時間経過で敵が行動する仕様だと、ボールをなぞることで精一杯となりバトル画面を見る暇がない
→ターン数(ボールを消した回数)で敵が行動する仕様に変更
※敵を撃破するごとに数字の種類が増えることや、味方の最大HP固定は変更なし
ボールは同じまたは連続した数字をなぞれるようにし、最後に選択したボールから離れたものは選択できないようにしました。
また、マウスのドラッグの軌跡を逆にたどることで、ボールの選択を解除することができるようにもしました。
なぞったボールの数字や個数に応じて攻撃や回復の量を計算し、それに応じて味方が敵を攻撃したり味方のHPを回復したりすることもできるようになりました。
3日目(12/14 水)
敵のターン数による攻撃(味方にダメージ)を実装し、バトルの基本システムができました。
また、敵のデータをScriptable Objectで作成しそれを読み込み、敵を倒すと次の敵が出るようにしました。
この仕組みは、以前私が作った以下のゲームを参考にしました。
攻撃や回復のアニメーションやゲーム開始前のカウントダウンといった演出も追加し、タイトルロゴも作成しました。
押そうとすると下がるボタンも作成しました。それに関するスクリプト側の変更(ボタン内の文字などが下がる処理の実装)が大変でした。
#unity1week 3日目
— 四次元ベクトル (@4DVector) December 14, 2022
ツムツム×数字×バトルのゲームを制作中。
ボールを消して(Remove)、敵に攻撃したり自分のHPを回復(Recover)したりできる。 pic.twitter.com/LQCbjAzEDq
4日目(12/15 木)
単にボールを消して攻撃・回復するだけでは面白くないので、攻撃・回復上昇、ダメージ軽減といったスキルも実装しました。
音楽や効果音も追加し、バトルが進むと背景が切り替わるようにしました。背景の切り替えは、Shader Graphで滑らかに画像が変化するようにしましたが、Shader Graphを使用せずに2枚の画像を用意して透明度を変えるほうが簡単だったかもしれません。
このゲームは敵の行動が時間ではなくターン制になったので、前日に実装したゲーム開始前のカウントダウンは廃止しました。
撃破した敵の数のランキング機能も付けました。これでゲームとしての機能は完成しました。
#unity1week 4日目
— 四次元ベクトル (@4DVector) December 15, 2022
タイトルを「数球クエスト!」に決定。
ゲームの基本システムが完成し、BGM、効果音も付けた。
あとはステージや敵の構成と、遊び方説明だ。 pic.twitter.com/gYsVSfVCZl
5日目(12/16 金)
ゲーム内の遊び方説明は、これまでのゲームの文章形式ではなく、複数枚の画像の切り替えにしました。
敵のステータスを設定して、プレイしてまた調整といった作業を行いました。何度もプレイしてどうしても倒せない敵のステータス(HP、攻撃力など)を少しずつ下げるのは地道で大変でした。最終的に、運が良ければ最後までクリアできるようになりました。
#unity1week 5日目
— 四次元ベクトル (@4DVector) December 16, 2022
ボスまでの全体の流れが完成。ゲーム全体の9割以上ができた。
ここで、クリアには運要素が強いことに気づく。 pic.twitter.com/XeqERYM8Tq
6日目(12/17 土)
ゲームクリア・ゲームオーバー時の画像付きツイートも実装し、ゲームが完成しました。
1日以上余して、WebGLビルドとunityroomへのアップロードも行いました。
7日目(12/18 日)
ゲームは完成しましたが、最終的な微調整を行い、unityroom側の更新を行いました。
制作中の気づき
ボールの落下速度が大きいと容器の底を貫通してしまう
→容器の底のコライダーを厚くし、ボールの落下速度を小さくすると解決
Scriptable Objectからシーン内オブジェクトは参照できない?(スクリプトから設定するときも)
負の数に剰余演算子%を使うと負の数が返ってくる
例:(-7)%5=-2(3を得たいなら、割る数5を足す)
TextMesh Proに対して、DOTween ProのTween(文字全体)とDOTweenTMPAnimator(個別の文字)は同時に使えない
最後に
今回で8連続無遅刻参加できました。
今回の無遅刻参加は、有給休暇をうまく利用できたのが大きかったと思います。また、今回は前回より短い、長くても1日6時間ほどの制作時間でした。以前のゲームからの流用が、作業時間短縮につながったと思います。
今回はUIや背景のデザインを先に考え、キャラクター素材を使うという、私としては少し珍しいことを行いました。これで絵作りや雰囲気が上がることを期待します。
反省として、ツムツム形式(マス目なし)より、六角マスのほうがパズル性が上がると感じました。また、数字の並びに運要素が強いので、その点のカバーも課題です。
スマホ対応もできればしておきたかったと思います。
unityroomでのプレイ・評価よろしくお願いします!
