
2.いろいろなトリガーを使おう
前回の記事では主にonUpdateトリガーを例にCluster Javascriptの簡単な使い方を説明した. 今回はonUpdate以外の様々なトリガーに触れてみよう
onUse (Use Item Trigger)

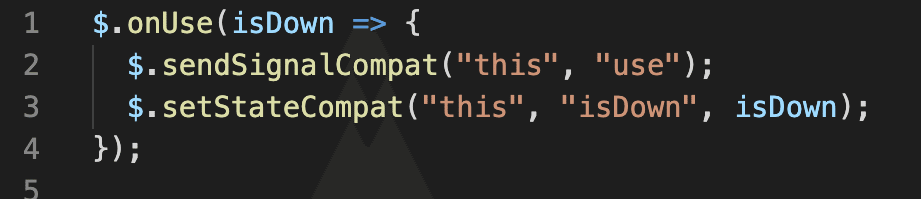
$.onUse(isDown => {
$.sendSignalCompat("this", "use");
$.setStateCompat("this", "isDown", isDown);
});onUseトリガーを動作させるにはアイテムをGrabbableItemにする必要がある.
UseItemTriggerは加えると逆に動作しなくなるので注意しよう.
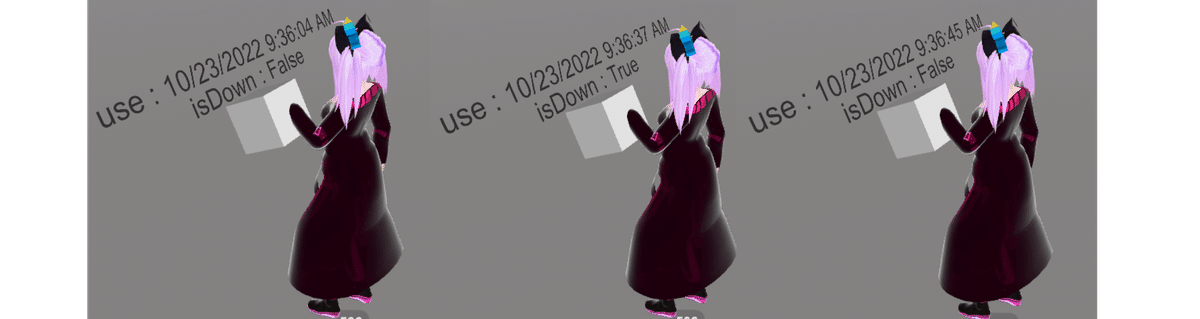
※変数isDownはonUseトリガーに内蔵された, ボタンを押すとtrue, 放すととfalseとなるBoolである.

見ての通り, onUseトリガー内の処理は, ボタンを押したときだけでなく, 放したときにも実行される.
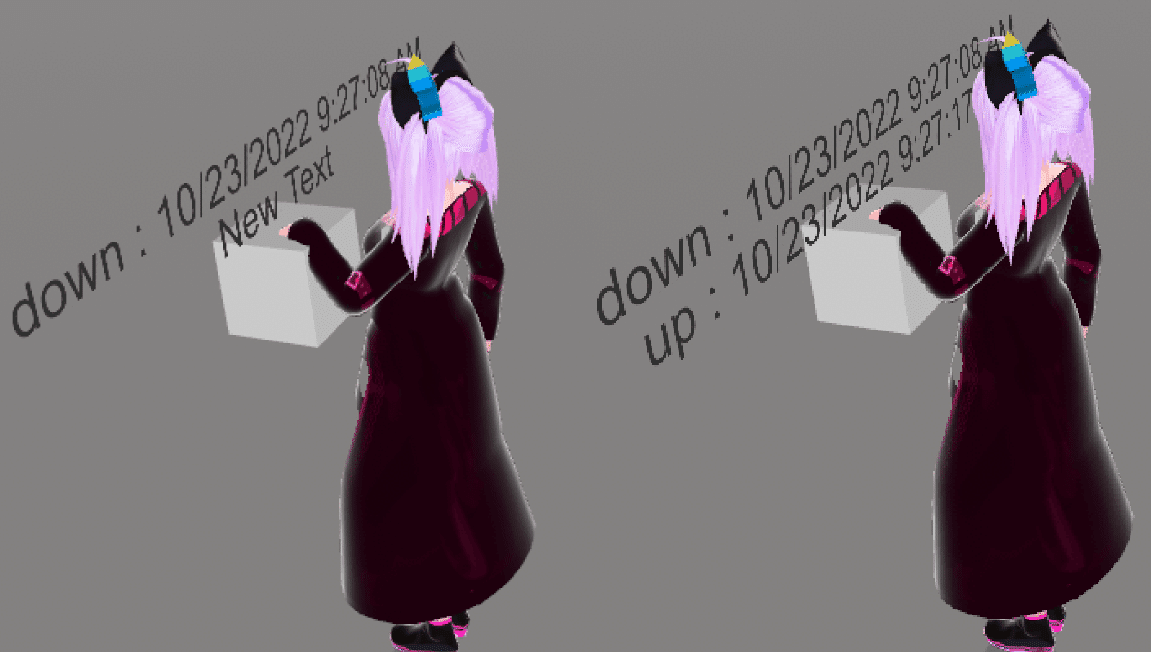
押したとき or 放したときにだけ実行したい場合はif文を使って条件付けしよう.

$.onUse(isDown => {
$.setStateCompat("this", "isDown", isDown);
if(isDown == true){
$.sendSignalCompat("this", "down");
}else{
$.sendSignalCompat("this", "up");
}
});
onGrab (On Grab/Release Item Trigger)

$.onGrab(isGrab => {
let a = 1;
$.setStateCompat("this", "a", a);
$.setStateCompat("this", "isGrab", isGrab);
});onGrabトリガーを動作させるときにもアイテムをGrabbableItemにする必要がある.

onInteract (Interact Item Trigger)

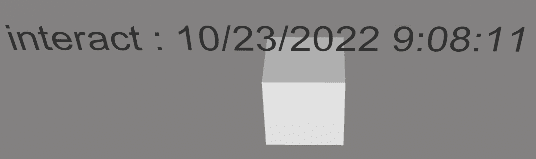
$.onInteract(() => {
$.sendSignalCompat("this", "interact");
});
onRide (On Get On / Off Item Trigger)

$.onRide(isGetOn => {
$.sendSignalCompat("this", "geton");
$.setStateCompat("this", "isGetOn", isGetOn);
});onRideトリガーを動作させるには, アイテムをRidableItemにする必要がある.

参照
次回へ
さて, 前回と今回の記事で Cluster Javascript の基本的なトリガーの使い方と簡単な文法を学んだ.
次はいよいよトリガーとロジックを組み合わせたギミック制作に移りたい
…ところだが, Cluster Javascriptで変数の値を変化させたり, トリガーを組み合わせたりするには, あと一歩踏み込んだ話が必要となる.
こちらだ
余談 スクリプト専用エディタを使おう
ところで, 準備編でコードを書く場所を別途用意することをおすすめした. コードを書く場所と言っても色々あるが, コピペしたコードをちょいちょいいじるだけならメモ帳でも事足りる.
しかし次回あたりを読むと, そろそろコピペ改変だけでなく, 思い描くギミックのために自分でコードを組み上げられるようになってくる.
それは良いのだが, そうなってくると組み上げ方を考える以外の部分で色々と面倒なことが生まれてくる.
誤字, 括弧の入力忘れ とかだ.
みなさんもCCKを触る中で, なんか思ったように動作しないと思ってロジックやトリガーの組み方を見直していたら, ただの変数やSignalの名前の打ち間違いだった, なんて経験はあるんじゃないだろうか.
自分でコードを書くとなると, 入力する部分が増えるため, 凡ミスでギミックがバグるリスクが大きくなる. しかもアップロードしないと動作確認ができないから時間のロスも大きいのだ.
そこでおすすめするのがスクリプト用エディタを使うことだ.
この記事でちょいちょい貼られているコードの画像が, 関数や変数, if文とかがなんか良い感じに色分けされていて気になった人もいるだろう.
これは私がVisual Studio Codeという, プログラミングソフト上に入力しているからだ.
こういったエディタの何が良いかと言うと,
・見やすい
なんか良い感じに色分けしてくれる
・文法上明らかにおかしいところがあると指摘してくれる
例えばif文のところに貼ったサンプルスクリプトから, if文の括弧を1つ抜くとこう
なる.

開き括弧と閉じ括弧の数を数えて, 括弧なんかおかしくね?
と教えてくれているのだ.
・ショートカットが使える
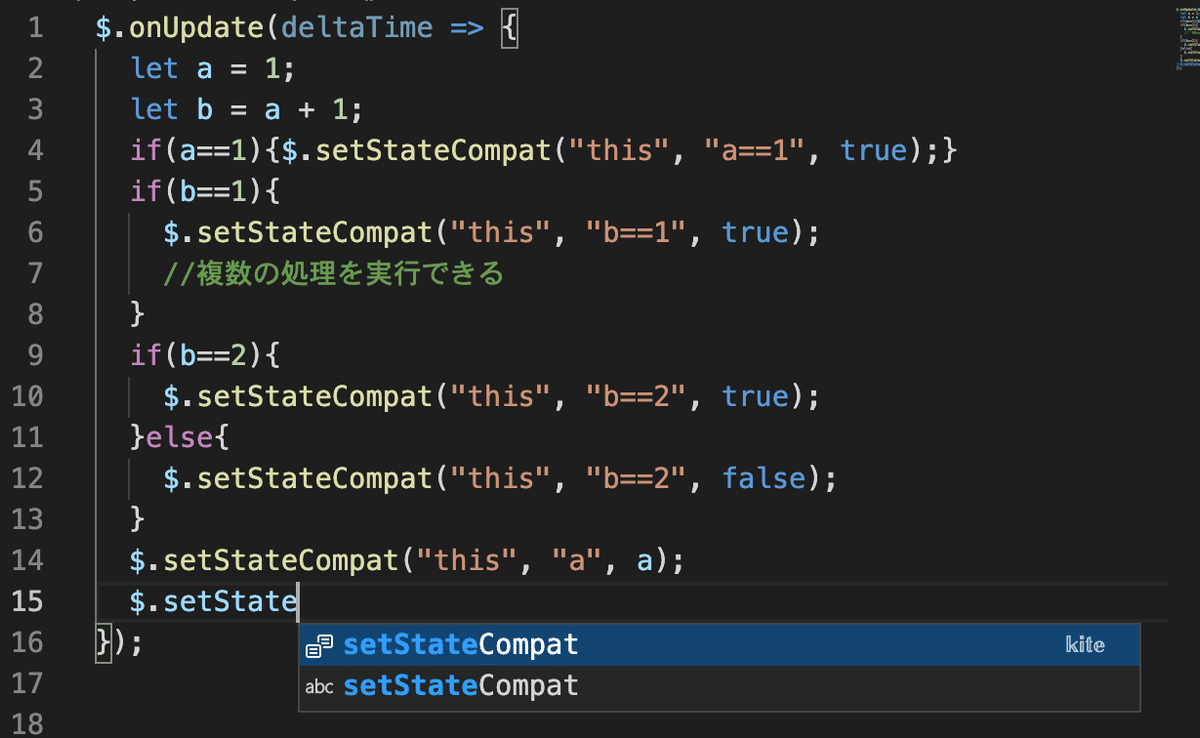
またまた先ほどのスクリプトを例に挙げる.

setStateCompat関数を入力していると, 途中で続きを予測提案してくれるのだ.
手早いだけでなく誤字のリスクも下げることができる.
こういったソフトをインストールして使うのが手間なら, ブラウザ上でサクッと使えるスクリプトエディタ使っても良いだろう. 別に実行環境としての性能とか必要ないし.
ちなみにこのサイトで一番最初にお勧めされるPlaycodeは, Googleアカウントで簡単にサインアップできて, 見た目も入力補助も申し分ないんだけど, 無料版だと8行しかコードが書けないという制約があるから微妙かも
paiza.IOとか良かったかも.
