
§2-5. 写真を加工する 2(スタイルの適用)
1で加工のための機能一覧を書き出してみましたが、説明もないのでなにがなんだかわからなかったと思います。自分にとっては機能の一覧の把握という意味ではとても理解を深められたんですが。
しかしその前にスタイルの適用を説明していきます。
§2-5-1. スタイルを使ってみる
スタイルとは簡単に言うとインスタグラムでいるフィルターのようなものだと思えばいいと思います。いい感じで機能をセットでまとめてくれて誰でも簡単に写真をかっこよくしてくれるものです。一方でインスタグラムの調整ツールがdarktableのモジュール(僕が機能と言っているもの)になると思います。インスタをやっている方はわかると思いますが、darktableがいかに機能が多いことか・・・。

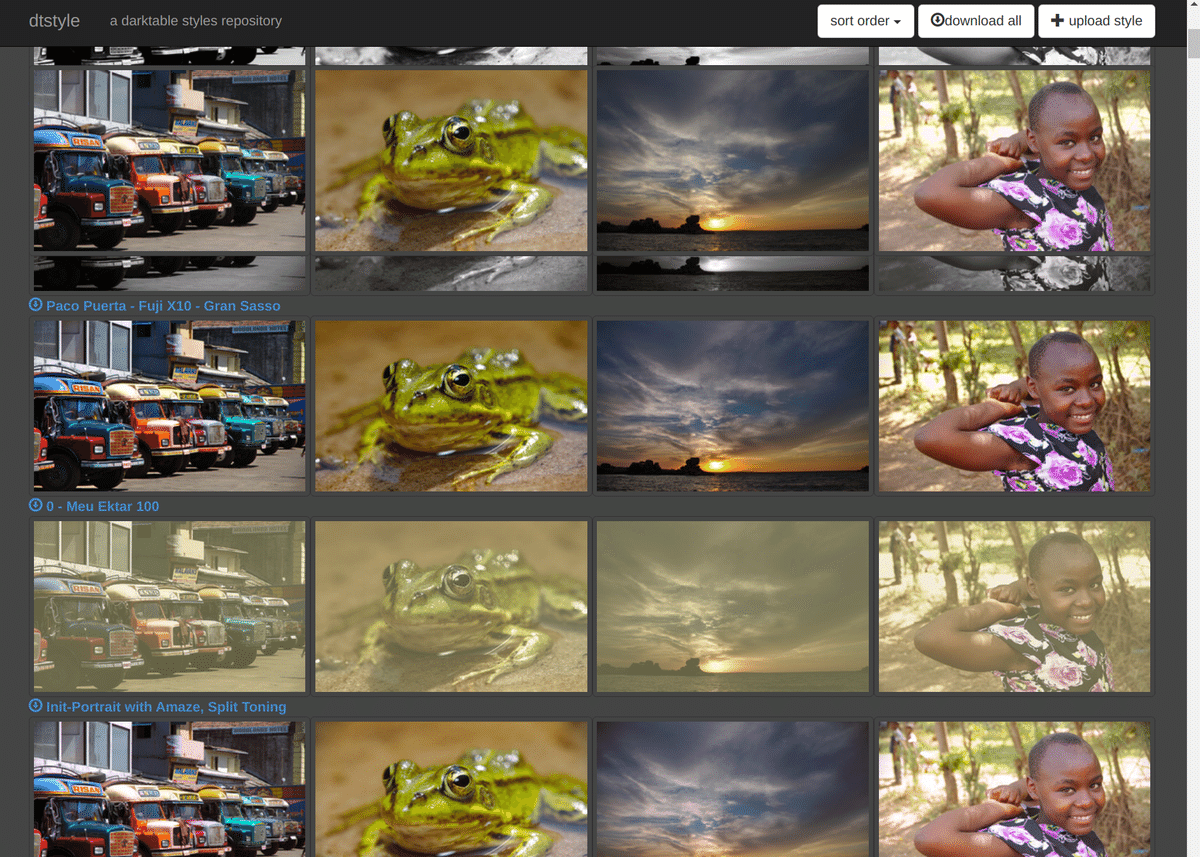
darktableにもインスタグラムのようなフィルターのような機能としてスタイルというのがあります。darktable導入直後はstyleはなにも入っていませんが、自分で作ることもできますし、他人が作ったスタイルを取り込むこともできます。以下にdarktableのスタイルが公開されているURLをリンクしますので確認してみてください。2022年1月1日時点で359のスタイルが存在してます。機能より多いとなると選ぶのも一苦労。数が多いのはこのサイトは誰でもアップできるのが原因だと思いますが、オリジナルの画像と各スタイルを適用したあとの画像が比較できるので、イメージはしやすいかもしれません。

この中から(もし)気に入ったスタイルを見つけられたら、左上のスタイルのタイトルの↓マークをクリックするとスタイルフィアルをダウンロードできます。これをlighttableのスタイルからインポートすれば、自分の写真にも適用することができます。

僕もいくつかダウンロードして使ってみました。意外と良かったのがTEST1というスタイルです。サイトに行ってブラウザーの検索機能で検索してみてください。ただスタイルをダウンロードして適用後履歴を見ることでどのようなモジュール(機能)が適用されているかわかるのでdarktableの理解を深めるためにはとても有効だと思います。
§2-5-2. スタイルを適用する
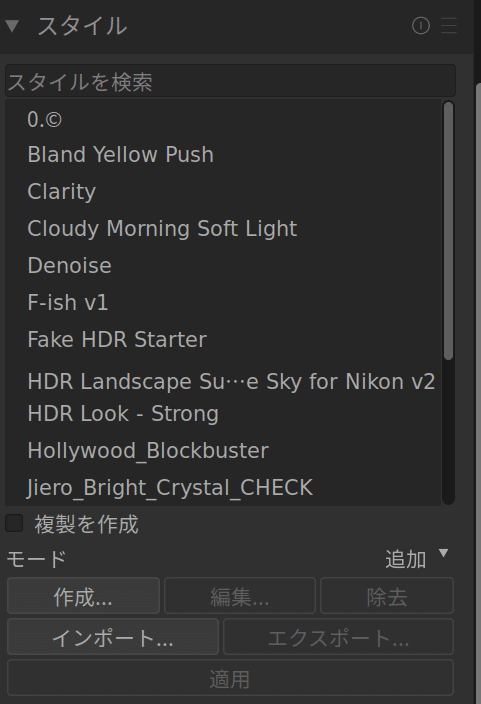
lighttable viewでスタイルを適用することができます。右パネルー>スタイルを選び、スタイルを選択して適用を押すだけです。同じようにして除去も可能です。また複数の写真に一気に適用することも可能です。
§2-5-3. 自分のスタイルを作る
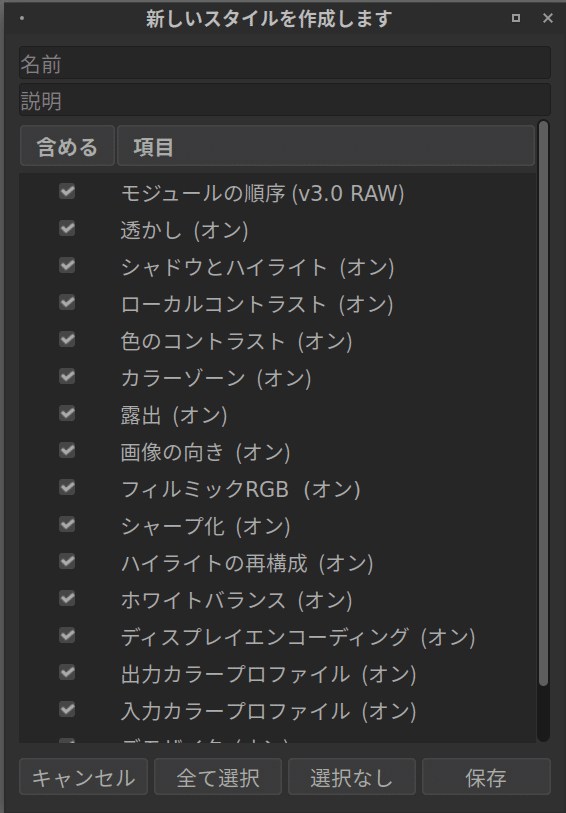
自分でスタイルを作ることもできます。図2-5.3の”0.©”はコピーライトで透かし機能を使って自分のコピーライトを登録してみました。右下のDaiが入ります。

darkroomで写真を加工する(今回は透かしを入れるだけです。次回解説したいと思います)
lighttableで加工した写真を選択し、右パネルでスタイルを開く
作成を押すスタイル名を入力
この場合スタイルはアルファベット順に並びますので、名前の最初に番号を入れて整列するようにするといいと思います。スタイルに入れたい機能を選択する(図2-5.5)
保存

これで自分のスタイルを登録することができました。
写真の加工は一枚一枚異なるので、スタイル一発楽ちんというのがあるのかわかりませんが、このような透かしの機能は先に書いた複数選択して一気に追加できるのは嬉しい機能です。
