
3名のプロダクトデザイナーが語る「制作プロセスと越境」
この記事は PLAID Design Advent Calendar 2024 8日目の記事です。
こんにちは。プレイドのデザイナーの西山 将平(nissy)です。
今回は、渡部 恵美さん、鳥越 良子さん、石垣 純一さんの3名のプロダクトデザイナーに「プロダクトデザインの制作プロセス、多様な領域を越境する考え方、情報収集や学習」についてお話を聞きました。
この記事のサマリー
プロジェクト序盤は、背景理解と目的設定を丁寧に確認することが重要
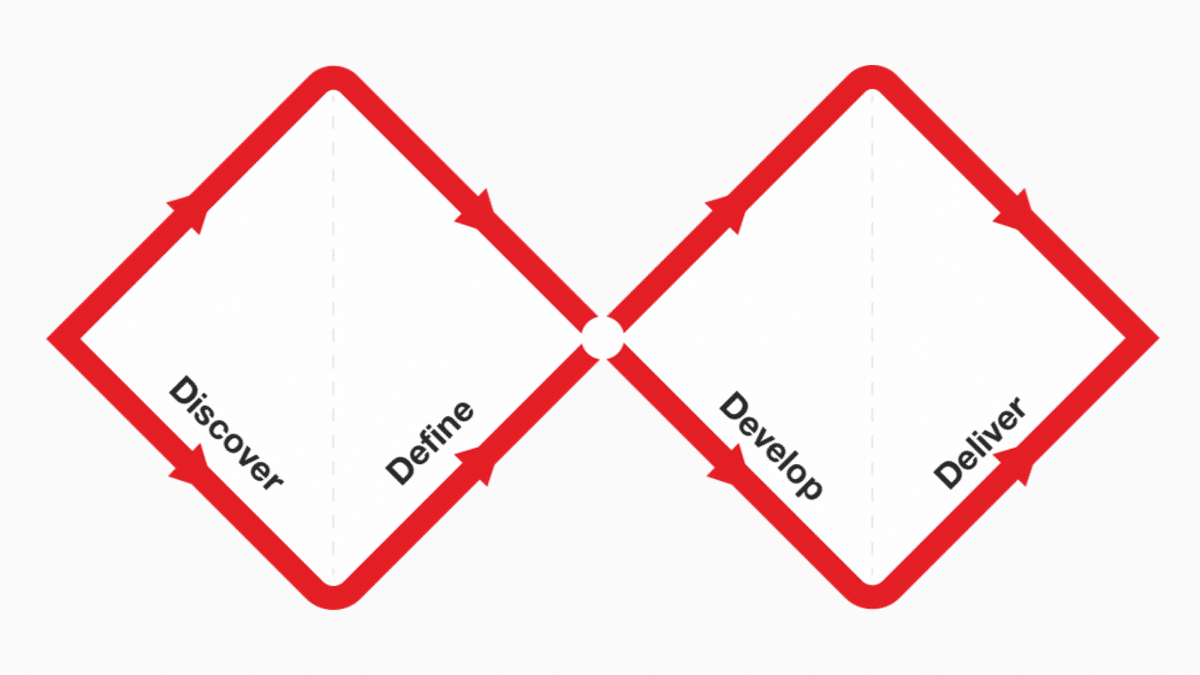
デザイン作業時以外でもダブルダイヤモンドを意識して、「一度発散して収束する」という流れを肯定して心を軽くする
ストーリーを意識したプロダクト作りによって、アイデアが発散しても収束しやすくなる
リファレンスはデジタルならアナログのように、なるべく遠いところから持ってくることで新鮮なアイデアに出会える
品質向上の鍵は、試行錯誤で幅を広げること、自分より経験豊富なデザイナーからのレビューを重ねること
良いデザインをユーザーに届けるためには、ユーザーと同じ目線で話せることが大切で、そのために最低限の知識を身につける必要がある
具体を詰めことでしか見えない問題があるのでUIをまず作ってみる
エンジニアリングの理解が深まることで、インタラクションの設計が上手くなる
1人目のデザイナー:渡部 恵美(meg)さん
地元でサイト制作 / 構築業務とITインストラクターを兼務しながら独学でデザイン/コーディングを学ぶ。上京後、バナーやノベルティ製作、Webサイト制作、iOS/Androidアプリ開発、スタートアップのサービス開発を経験。2019年11月よりプレイドに参画。KARTE および KARTE BlocksのUIデザイナーとして所属。
https://x.com/megu_miracle
ストーリーを意識したプロダクト作り、チームで作るスタンス
──プロダクトデザインの制作過程をざっくり教えてください
渡部 恵美(以下、meg) まず、理解と状況の整理から始めます。基本的には過去の議事録やメモから情報を収集し、必要に応じて関係者にヒアリングを行います。細かい改修の場合はそのまま要件整理に進みますが、課題が大きい場合は、認識合わせと納得感を深めるためにユーザーインタビューを実施します。私自身はユーザーの立場に完全になりきれないことを自覚しているため、ユーザーと日常的に接するCustomer SuccessやBizメンバーの意見を特に重視しています。
次に設計フェーズに入ります。まず要素の洗い出しと情報設計を行い、画面全体とエリアの定義を行います。この段階で、他サービスの類似機能を参考にすることもあります。ユーザーが使い慣れている要素や、違和感のないレイアウト・挙動を調査し、それらを設計の判断基準とすることがあります。基本設計が固まったら、インターフェースをデザインしていきます。
デザインができたら、プロトタイプを作成して動きを確認します。静的な画面だけでは気付けない課題が多いため、一人で作成・確認・修正のサイクルを繰り返します。その後メンバーからフィードバックを受け、さらに改善を重ねていきます。
開発の流れは様々ありますが、デザインドリブンで進める場合は上記のような流れになります。一方、技術ドリブンで進めることもあり、その場合はエンジニアが実装したプロトタイプを基にデザインを加えていきます。
リリース後は検証を行い、課題や追加要件をissue化して優先順位をつけて改修します。実際使っていただくことで初めて見えてくる課題も多くあります。そのため初期リリース時のマスト要件となる機能は、検証のしやすさも考慮して判断するものもあります。
どのプロジェクトでも、プロダクトの将来的な開発方針と現在のフェーズを理解することが重要です。ミッション・ビジョンや全体のロードマップは、チーム全員で共有し、いつでも確認できる場所に置いています。また、普段のコミュニケーションが少しでもしやすくなるようにチーミングも大事にしています。
──業務でベースにしている考え方や、脳内で意識していることはありますか?
meg デザインプロセスやフレームワークはみんなの認識を揃えたり、ヒントを与えるものとして局所的に使うことはありますが、デザインのベースとしてる感覚はないです。
頭の中にいつでもあるのは「ダブルダイヤモンド」です。だけど、心理的安全性を担保するために使っている感覚。デザイン作業時以外の場面、例えば文章を書くときや議論をするときも「一度発散して収束する」という流れは自然と生まれます。それを肯定することは何より、心を軽くする。私にとってこれが一番大事なことだと思っています。

meg KARTE Blocksのデザイナーになってからは、「ストーリーを意識してプロダクトを作る」ことの面白さを感じています。デザインやプロトタイプを作る上でも、KARTE Blocksのストーリーを軸として体験を考えることで、デザインが作りやすく、アイデアが発散しても収束しやすくなります。
具体的にいうと、PdM(プロダクトマネージャー)が定義した価値仮説や、みんなで考えたミッション・ビジョンです。これらを軸にしてロードマップを描き、デザインし、開発し、検証するーーこのプロセスを通じて徐々にプロダクトが形になり未来へつながっていっています。
また、KARTEやKARTE Blocksは「一定の複雑性がある」ということを常に意識するようにしています。あまりにもシンプルにしすぎるとユーザーが迷ってしまうかもしれない。「シンプルにすることが良いこと」だと過信しすぎないようにしています。
──コンセプトデザインを行う過程は、実務ではどのように行なってますか?
meg KARTE BlocksはKARTEシリーズの中でも新規事業に位置するプロダクトで、ビジネスと開発の両軸で検証を進めています。ビジョンの共有はできても、具体的なイメージを揃えるのは難しいため、デザインの力を使って視覚的な認識合わせを行いました。それも一度では難しいので、各フェーズに合わせて適切な完成度のデザインを作ってきました。
特に参画して1ヶ月後に作った未来のプロダクト像は、解像度の低さも相まってとても粗い完成度でしたが、議論を始めるために用意したものでした。(「デザインの第1稿」と呼んでいました。)丁寧な準備や整理はとても大切ですが、まずは手を動かすことが必要な場面もあると実感しています。
一方で、コンセプトの理解を広めていくことも重要です。その手段として、ウェブサイト、LP、広告、パンフレット、展示ブースのクリエイティブ、スタンドバナーなどの制作を行いました。nissyと分担してたくさん作りましたね!私にとっては、この過程で文章を書いた経験が、コンセプトへの想いやユーザーの実情への理解をより深めることにつながりました。
事業に向き合い、必要なものを適切なタイミングで用意していくのは自然な流れでした。検証段階のプロダクトにおいては、職種で領域を限定せず、PdMやエンジニア、CS、Salesのメンバー双方で協力しながら進めていくことが、必然と感じています。

以下のmegさんのアドベントカレンダーの記事では、KARTE Blocksのデザイナーとしてどのように事業に関わっていったのかについて、さらに詳しい内容が公開されております。ぜひ読んでみてください!
不安なら人を巻き込んでやってみる
──やったことのない領域に挑戦するときに、どのようなことを意識していますか?全く知識がないときはどうしていますか?
meg 私は最近、書き仕事が多いです。あまりやったことがない作業でしたが、1回やってみるか、と腹を括ってやっています。
昔キャリアについて考えたときに、やった事がないことに対する不安で悩んだ期間がありましたが、漠然と不安感があったのは、それがやったことがないからだ、というアドバイスをもらった事がありました。
それ以来、「不安ならやってみると良いかも」という気持ちはより持つようになりました。そもそも書き仕事も今の作業の延長と考えれば、挑戦できそうな気がしてきます。ただし、あまり自信がない作業に新たに挑戦するときは特に、絶対にフィードバックを貰うこと、タイトなスケジュールではやらないこと、相談先を作っておくことを意識しています。
──挑戦しても価値を発揮できなかったことはありますか?どう乗り越えましたか?
meg これまで、価値が出ないかもなと思って臨んだ挑戦はないかもしれないです。新しいことを担う場面があったとしても、チーム内で認識を揃えているはずなので、メンバーと一緒に相談しながら進められます。いつでも人を巻き込めるから、挑戦という感覚自体が強くないのかもしれないです。
「過去を未来で変えられる」という心持ちやスタンスを大事にしているので、もしダメでも、何かは得られるし、未来で軌道修正できる、と思っています。行ったり来たりを肯定したり、判断を先送りにするなどして、その時点のストレスを軽減しておくのもテクニックですね。
学び続けたキャリア
──デザインはどのように学んでいますか?業務もある中でいつ時間を作っていますか?
meg 新しいツールを学ぶときは、例えば、日曜日の夜22時から24時までをカレンダーで押さえて、その時間を勉強時間に充てています。ずっと続けると疲れちゃうので、何もしない期間もありますが。
あとは、RSSやnoteで記事を読んだり、運転しながら車内でpodcastを聴いたり。たまに新しいプロダクトを触る時間を作ってますが、各プロダクトのオンボーディングの体験は動画で記録したりしています。忘れちゃうので。
プレイドに入社する前はデザイナーが私一人という環境だったので、他社のデザイナーの経験を知るために、積極的にイベントや講習会に参加したり、デザイナーのコミュニティに属するように頑張っていた時期がありました。当時はデザインに関して相談できない環境でしたが、プレイドに入社してからは優秀なデザイナーがすぐそばにいて、いつでも相談できるので、とても恵まれているな〜と感じています。
プロダクト開発については独学だったので、経験が浅かった頃は本に書かれていることを、絶対的な正解だと思い込む時期もありました。でも実際は、本で読むだけでは学べないことも多く、必ずしもフレームワークに従う必要はないんだなと気づきました。失敗も成功も、何年も経って改めて違う角度から理解できたり、思わぬところで活きてきたりするので、とにかくまずは実践することが大切だなと思います。
2人目のデザイナー:鳥越 良子(tori)さん
大学卒業後、ファウンダーとしてデザインコンサルティング会社に参画。創業以来UIUXデザイン事業、及びデジタルサービス事業を拡大。デザインチームのマネージメント&デザイナー育成を長年に渡り実施。 クリエティブディレクターとしてデジタル領域のプロダクトデザインに約15年携わる。主にUX戦略、UXコンセプトの作成から情報設計、フロントエンド(UI/GUI)のデザインを手がける。
https://x.com/ryoko_torigoe
北極星を目指して進んでいく
──プロダクトデザインの制作過程をざっくり教えてください
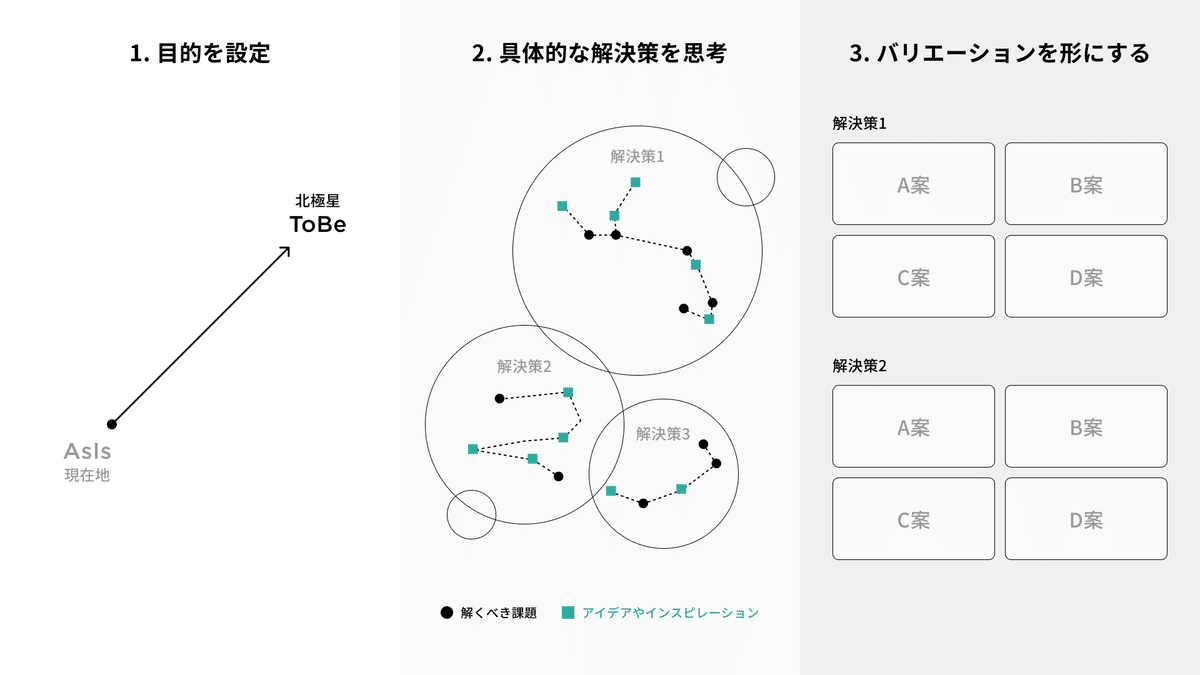
鳥越 良子(以下、tori) まずは目的をしっかり設定することが大事だと思っています。特に「AsIs」と「ToBe」を意識していて、ToBe(理想の姿)がぶれないように丁寧に依頼者に確認してからデザインをスタートします。
AsIs(現在地):今の状態と抱える課題は何か?
ToBe(北極星):もし制約がなかったらどういう状態を目指したいか?理想像
この大枠の課題感をつかんだら、次は競合のリサーチをします。いきなりリサーチ作業に飛び込むんじゃなくて、まず課題設定をしっかりするのがポイントですね。同じような課題を解決している事例が、意外と競合にあったりするので。
さらに競合リサーチでは、ただ調べるだけじゃなくて、良いアイデアやインスピレーションを探すことも大事にしています。以前、上司から「参考にするものはなるべく遠いところから探すのがコツだよ」ってアドバイスをもらったことがあって、それを今でも意識しています。
デジタルプロダクトだけを参考にすると、どうしてもアイデアに新鮮さに欠けてしまうんです。だから、デジタルならアナログから、アナログならまた別のジャンルから、なるべく遠いところに目を向けて「これ、応用できるかも?」と思えるものを探しています。共通項を見つけられるかどうかも意外と面白いところです。
こうしていろいろな参照元からインスピレーションが湧いてきたら、星座を結ぶみたいに解くべき課題とインスピレーションやアイデアをつなぎ合わせて、具体的な解決策を考えていくんです。
次は、その思い浮かんだ解決策に対していくつかのバリエーションで形にしてみます。バリエーションを作るのは必須ではないんですが、みんなで「考えて決めるベース」を作るためにはとても役立ちます。もし解決策としてA案だけを提示すると、「なんでA案なんだろう?」と提案された側は不安になりやすいですよね。
バリエーションがあれば、作り手じゃなくても「こういう解決方法もあるのか」「ターゲットと照らし合わせるとこっちが良さそうだね」と選択する余白を持つことができます。創造的なオプションを提示することはデザイナーの役割の中でもとても大切です。提案された側も納得感を持って進むことができます。
こうして意見を集めて意思決定を一緒に繰り返しながら整理していくと、方向性がどんどん明確になってきます。一緒に過程を踏むことでデザイナー以外の人も一緒に意思決定に参加できるようになり、進むべき方向を共有できるんです。

──解決策に対していくつかのバリエーションを作った後は、何をしていますか?
tori 解決策が定まってきたら、初期仮説(AsIs/ToBe)の検証へと移ります。可能な限りコストをかけずに簡単な方法でプロトタイピングで検証に進みます。このステップは「仮説を具体的にしてみんなで試してみる」感覚に近いですね。
「今こんな問題があって、こういう状態を目指したい」という話は、提供者側だけでもできるんですが、その目指したい状態がユーザーに受け入れられるかどうかは、実際にユーザーに聞いてみないと分からないんです。だから、初期仮説に対して検証できるアウトプットを作って、ユーザーに確認しながら進めていきます。
検証は大規模にやる必要はなくて、最初は3人くらいのユーザーに聞いてみるだけでも、かなり手応えが分かります。これをチームに提案して進める形ですね。

──UIはどのようにブラッシュアップしていますか?
tori 最近はあまりできていないんですが、本来は段階をしっかり踏むことが大事だと思っています。suさん(プレイドのChief Design Officer 鈴木 健一さん)も「幅を出すことが大切」とおっしゃっていて、私も同じ考えです。
品質って、結局は試行錯誤の量が土台になっているんですよね。だから、たくさんのアイデアや選択肢を出してみないと、良いクオリティにはたどり着けないんです。幅をどれだけ出せるか、それが品質を図るKPIみたいなものだと思っています。そのうえで、しっかりレビューを重ねることが大切なんです。
レビューのときには、同じ職種の人から真剣に意見をもらうことがポイントです。PdMからのレビューは、デザインそのものというより、デザイン以外の要素を指摘してもらうほうが効果的だと思っています。
品質って小さなことの積み重ねで生まれる技術だと思っていて、それは同職種じゃないと気づけない部分も多いんです。だから、自分より経験のある人に何度もレビューをお願いして、たくさんフィードバックをもらうのが、一番早く品質を上げられる方法かなと思っています。
未知の領域への挑戦と、知識の扱い方
──プレイドのデザイナーとして、どのように領域を越境したり価値を発揮していますか?
tori 私は「事業に興味を持ちながらデザインすること」がとても大事だと思っています。何のためにそのプロダクトを開発しているのか?UIUXデザインは、事業計画から最終的な品質までを見届ける仕事だと思うんです。
これまでの経験でも、FigmaやAdobeのツールだけを触って完結するような仕事はほとんどありませんでした。むしろ、会議体の設計やワークショップの企画、チームづくり(チーミング)など、良いデザインをするための基盤づくりに関わることが多いです。これって、もしかしたら「領域を越境する」ということに近いのかもしれませんね。
私の最終目標は、良いデザインをユーザーに届けることです。そのためには、PdMと同じ目線で話せることが大切です。もし目線が合わなければ、指示を受けるだけの立場になってしまい、本当に良いデザインは実現できません。
だからこそ、PdMと対等に話せるように、事業計画やビジネスに意識を向けるようにしています。同じ目線で意見を交わし合い、新しいアイデアを一緒に生み出せるように、最低限の知識を身につけることを意識しています。
──やったことのない領域に挑戦するときに、どのようなことを意識していますか?全く知識がないときはどうしていますか?
tori 例えばデータ分析だけならまだしも、Webアナリティクスとして特殊な部分が多い「KARTE」は、まさに未経験の領域でした。まずは本で基礎的な知識を身につけたり、KARTE Academy(KARTEの総合学習プラットフォーム)を活用したりして基礎知識を吸収しました。その上で、それを抽象化して扱えるように工夫していきましたね。
抽象化する力は、ディレクター時代に鍛えられた部分でもあります。当時、1日に何件もデザインレビューをしていました。でも、時間的な制約もありデザインの細かい部分全てを見ることは難しい。そこで、構造を抽象化して設計の捩れに早く気付けるようにしたり、「第三者的にみて分かりやすいかどうか」を素直にFBするようにしていました。
もちろん、基礎的な知識は必要ですが、それを掘り下げ続けるだけでなく、自分なりに抽象化して扱いやすくするようにする、適切にモデル化することを意識しています。
──デザインはどのように学んでいますか?
tori 私はアートの展示会に積極的に行くようにしています。これは、先ほど話した「インスピレーションを遠いところから持ってくる」という考えに近いですね。デジタルプロダクトのスクリーンショットを眺めているだけでは、どうしても限界を感じてしまいます。プロダクトデザインは2Dで完結することが多いですが、美術館ではさまざまな手法で作られた作品を見ることができるんですよね。それがとても刺激的なんです。
アートは、コンセプトと表現のバランスがシビアに求められる領域だと感じます。作品をその場で見て「すごいなあ」で終わらせるのではなく、家に帰ってから作者についてリサーチしたりしています。「なぜこういう表現にたどり着いたんだろう?」と背景を調べてみると、新しい視点や発見が得られます。
そうすることで、ただ作品を見て消費するだけではなく、しっかり理由まで考え、振り返りにつなげられるんです。コンセプト(思考)と表現(アウトプット)を行き来することがとても楽しいですね。
3人目のデザイナー:石垣 純一(gaki)さん
千葉大学大学院デザイン科学コース修了。大手メーカーデザイン部門で産業IoTや医療IT製品のUI/UXデザインを担当したのち、2022年からプレイドに参画。分析機能をはじめとしたKARTE Webのプロダクト開発に従事。最近はDIYにはまっています。
https://x.com/Junichishigaki
新機能開発の制作過程
──プロダクトデザインの制作過程をざっくり教えてください
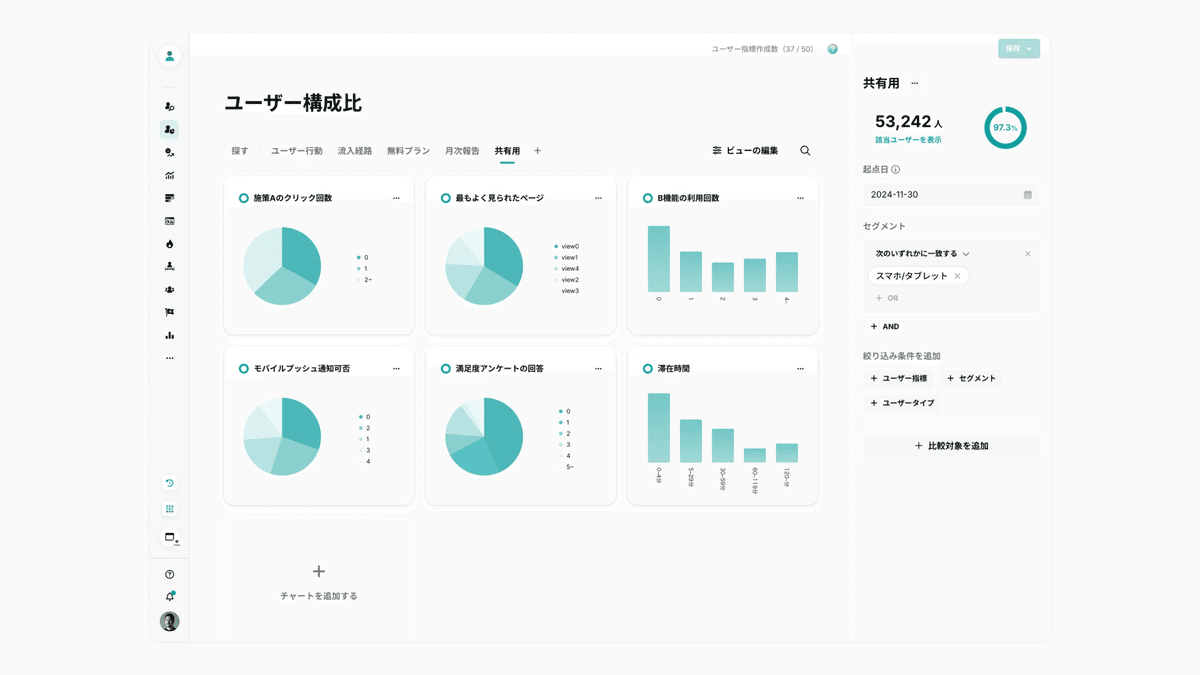
石垣 純一(以下、gaki) KARTE Webのユーザー構成比という新機能開発のことを思い出しながら話すと、PdMがワイヤーフレームを用意してくれていたので、ある程度イメージが共有された状態からスタートし、「データの見方、機能の価値や内容、技術」などについてヒアリングを行いました。
調査段階では、前機能である「ユーザーダッシュボード」の置き換えを目指していたので、まずはKARTEのサポートサイトを活用して機能の概要を把握した後に、利用状況の確認も行いました。また、実際に10社ほどのユーザーにヒアリングを行い、ダッシュボードの利用目的や価値と課題を明らかにする準備を進めましたね。
新機能がどこまでカバーできるのかを把握するための比較表を作成し、やるべきこととやらないことの要件整理も行いました。同時に、現在の状況や他のプロダクトの類似機能についても調査していました。
その後、デザインの詳細化を徐々に進めていきました。条件を触りながら変えていく画面なので、条件設定や指標の作成などの右カラムの検討に時間をかけていきました。デザインを見せるだけのテストではなく、実装したものをPublic Betaで提供を行い、ユーザーの反応を見てからデザインをブラッシュアップする形を取っていました。
チャートについては、一般的にマルチカラーを使うことが多いと思いますが、「緑1色でいく」ことを大事にしています。BIツール的なダッシュボードではなく、全体の何割の構成比を見せるだけの機能なので、色んなことが分かるチャートを表示する場所ではないという議論を経て、あえて緑1色にしています。

リアリティのあるUIで議論
──業務でベースにしている考え方や、脳内で意識していることはありますか?
gaki ダブルダイヤモンドですね。大学のときからずっとこういう考えをしていて、最初の発散はヒアリング内容からプロダクトを調べて色んな考えが出てくるので、良さそうなところでデザインを詰めていくと、それに対して話が広がっていきます。実装が進んで検証した結果、別の観点での発散が必要になることもあるので、ダブルどころかトリプル、クアトロダイアモンドかもしれない。それでも徐々に発散の幅を狭めていきながら収束させていく感覚で作っています。
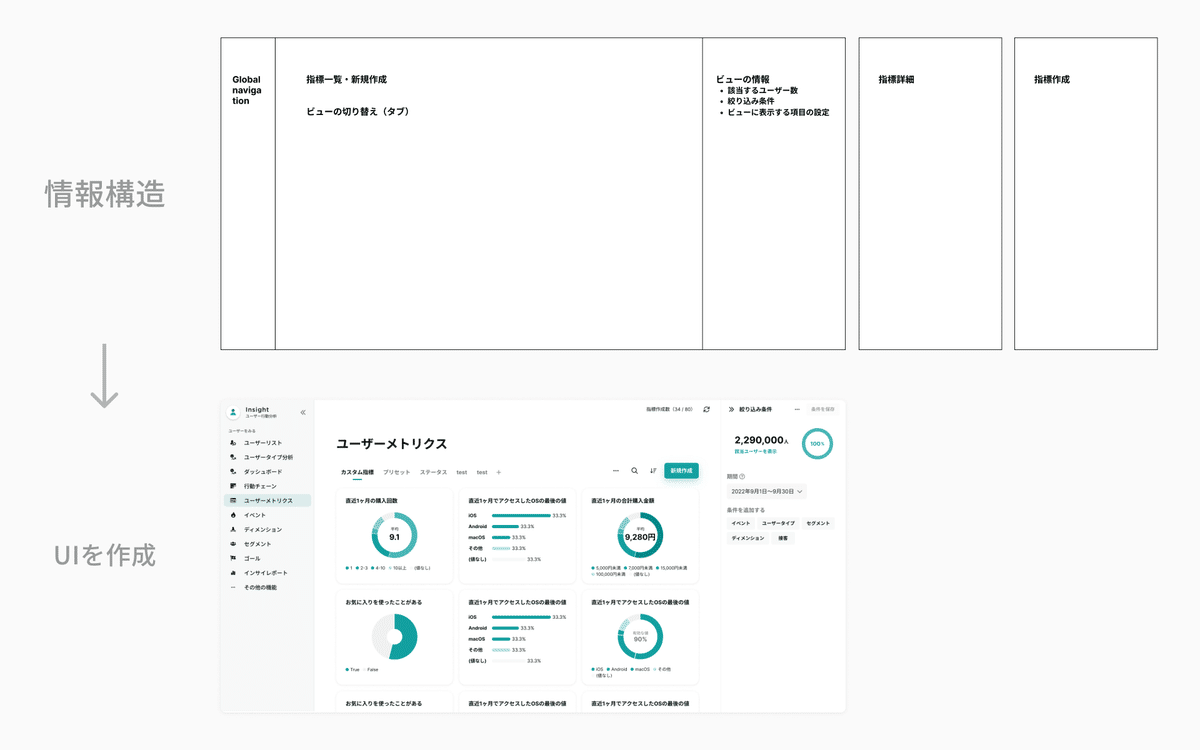
ワイヤーはあまり書かなくて、すぐにデザインシステムのコンポーネントを利用してUIを作っています。具体を詰めていくことでしか見えない問題があるので、全体を作りながら同時に仕様の理解を深めていくことが多いですね。
文字を置いたり線を書くレベルで頭の中を整理することもありますが、ワイヤーの状態での議論から得られる気づきは少ないと思っています。特に分析系の機能だと要素多くなるので、リアルなコンポーネントを配置して情報密度バランスを探っています。

──新しい体験や機能をUIに落とし込む時、どういうことを考えてますか?
gaki ユーザーが何(Object)をどうしたいのか/操作したいのかをクリアにして、そのあと類似する体験を思い浮かべながら市場の製品調査をしていますね。
あとは、「よく見る」UIにすることを心がけています。新しい価値を提供することや、新しい機能性であっても、BtoBのSaaSとしてはユーザーの学習が少なくて済むUIであることが大事なのではと思っています。
プレイドに入社当初はtoriさんに「特殊なUIを作るね」と言われたことありました。前職で医師向けツールを作っていたときには、UIのインタラクションや意匠で特許を取ることもあり、他社の特許を避けながら「斬新なUI」を作ることもありました。そういった経緯もあり最初は上手くできなかったのですが、常に「よく見る」UIを作ることを意識しています。
──UIはどのようにブラッシュアップしていますか?
gaki 情報設計のディティールや一般的なコンポーネントの利用ケースを調べるのに、saasinterface.com を参考にしてします。一度デザインしたら、置いておいて次の日見たり、toriさんと話すようにしています。得意な領域は違うが同じデザイナー目線で話せる人からFBをもらうことで、良い方向に向かえる感覚があります。
最近いいなと思っている方法は、あるポイントでは作り込みすぎず、実装を見て決めることです。エンジニアに「これ以上はデザインしても分かりません」と伝えて、動くものを作ってもらい、そこからデザインの改善点を見つけるようにしています。前はごりごりFigmaのプロトタイプ作っていたのですが、限界を感じていて、実装と一緒に進めるほうが速くて良いケースも多いなと思っています。
ChatGPTを活用した学習と、実装から得られる刺激
──やったことのない領域に挑戦するときに、どのようなことを意識していますか?全く知識がないときはどうしていますか?
gaki 新しいことを始めることに抵抗は無くて、むしろ好きです。例えば、担当している機能の利用状況ダッシュボードを構築したのですが、必要性はあるが当時やれる人がチームにいなくて、自分のやりたいが合致したので、SQLを学習しながら一人で作っていました。
過去に、FigmaやBlenderなどのデザインツールを学習するときは、YouTubeのチュートリアル動画を「ながら見」することで、知らない画面の使い方や、ツールの新しい呼び出し方を発見していましたね。
今はChatGPTに聞いたり、社内のSlackを調べて過去にやってる人の作業ファイルを見たりしています。AzureやGCPといったサービスの操作がわからないときは、まずChatGPTに聞いています。最初はざっくりとしたプロンプトで聞いてみて、上手く伝わらなかったときはだんだん細かく書くことで欲しい回答を得られるようにしています。
──どこからインプットしていますか?インプットした後はどうしていますか?
gaki Google Discoverや、#times_design(プレイドのデザイン雑談チャンネル)を見ています。良さそうなのは使ってみて、#times_designに共有しています。
最近の刺激は、Webアプリのプロトタイプを実装する中で(バックエンドからデータを取ってくるレベルの実装)、「システムってこうやって動いているんだ」と理解が深まったり、自分で作ってみることで過去にエンジニアに言われたことが腑に落ちる瞬間があったことですね。フロント側とバックエンド側でそれぞれ更新時間に差があることや、裏の仕組みがわかることで、UIデザインの質を上げることにも繋がっています。
また、実装の理解がエンジニアとのコミュニケーションを円滑化にするだけではなく、デザインのアウトプットにも影響があると感じているので、言語化して記事にまとめたいと思っています。
以下のgakiさんのアドベントカレンダーの記事では、デザイナーが越境することによって得られたことについて、さらに詳しい内容が公開されております。ぜひ読んでみてください!
──実装をするようになって変わったことはありますか?
gaki インタラクションの設計が上手くなったことと、スタイリング部分へかける時間が減ったという変化がありました。
実装しているときは、「まずボタンとして動く状態にしてみる」「そこから本当にボタンが必要かを考える」「自動化してボタンを押さなくても良い方法で作ってみる」「自動化によって何が起きているか分かりづらくなる」といった形で試行錯誤しています。そうやってデータの入出力を体感しながら作っていると、インタラクションがどんどん磨かれていく感覚があります。
一方でスタイリングの工程は、画面に表示する要素が決まった後に取り掛かるため、相対的にコミットの量は減りました。自分が実装するとデザインは他の人に任せたくなる気持ちになったことも、新しい発見でした。
デザイナーが「ここにボタンは必要なの?」と問い直すことで、エンジニアが「確かに無くせるかも」と思う場面もあると思っていて、デザイナーとしてエンジニアとどんなコミュニケーションができると、良いプロダクトが作れるかを考える機会にもなっています。
まとめ
今回、3名のプロダクトデザイナーに「プロダクトデザインの制作プロセス、多様な領域を越境する考え方、情報収集や学習」というテーマでインタビューを行いました。それぞれ異なる視点でお話しいただきましたが、内容を抽象化すると共通点が見えてきたり、すぐに実践できるヒントが多く含まれており、日々の業務にも活かしていきたいと感じました。
特に、megさんはチーム全体、toriさんはPdMやビジネス、gakiさんは実装に意識を向けながら制作している姿勢を知り、自分はまだまだ狭義のデザインにばかり意識を向けていたことに気づかされました。
これからは、「ビジネスやエンジニアリング」といったデザインの周辺領域にも目を向け、最低限の知識を身につけながら、ユーザーに良い体験を届けるためにデザイナーとして何ができるのかを考え、行動を続けていきたいと思います。その結果として、エンジニアやPdM、チームとのコミュニケーションがより良く変化することも楽しみにしています。
以前書いたnoteでも、インタビュー後に録画を見返して文字起こしを行い、何度も文章を読み直すことで、多くの学びを得ることができました。今後も、自分が尊敬しているデザイナーさんに話を伺い、それを記事にしていきたいと思います。
最後に、PLAID Design Advent Calendar 2024 9日目は、miggyさん(@mgtyj)による、「スタートアップに9年在籍してるデザイナーの処生術」です。
