
【MMEffect事典】Brushed(起毛化エフェクト)【MMDer向け講座】
今回は、Elle/データPさんが配布してくださっているBrushed をご紹介します。(2012年1月8日配布の ver.0.13を使用)
配布先
https://ux.getuploader.com/Elle_DataPort/index/date/desc/3
Elleさんのデータポートです。3ページ目にあります。恐らく今回使っているver.0.13が最新のものかと思います。(もっと最新のバージョンをもってる!という方はご連絡ください。)
配布静画/動画
コンテンツツリー登録: sm13404874
分類:描写追加系 特殊効果
使い方
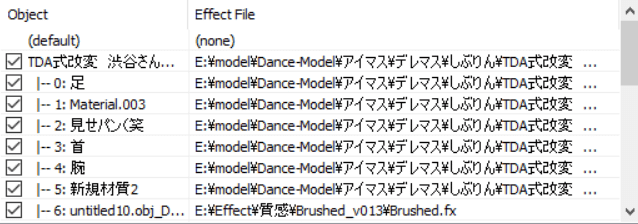
①MMEffectタブから割り当てる

~~~~~~~~~
ここからはエフェクトのカスタマイズを含みます。つまり、必須の操作ではありません。
②Brushedを複製し、適当な名前をつける(以下、このファイルをチョコレートと呼びます)

➂チョコレートをモデルに①の手順で割り当てる

※備考 こうすることで、カスタマイズがリアルタイムでMMD上に反映されるので、カスタマイズしやすくなります。
④Read meを参考にしつつ、各数値を変える(後ほど詳述)
※備考 私はNotepad++というソフトを使用していますが、メモ帳など、テキストファイルが開けて、編集できるソフトなら基本何でもできるはず。知らんけど。
相性のいいエフェクト
SvSSAO・・・そぼろ様
→影が綺麗になることで、光(毛)も映えます。(ダジャレではありません)
空気遠近・・・化身バレッタ様
→ほわっとした神秘的な雰囲気が近く、相性が良いです。
AutoAmbient・・・サンフラワーふじ様
→後述するFurcolorを変更しなくてもある程度何とかなるようになります。自然な感じにしたいけど、エフェクトの改造は自信ない…という方や、めんどくさい!という方におすすめ。
GodRay・・・ビームマンP
→ベストオブカップル。青春の香りがします。
その他情報提供お待ちしています。
このエフェクトと組み合わせたらカッコよかったよ!など、コメント欄で教えてください!
相性の悪いエフェクト
PostRimLighting・・・ミーフォ茜様
→同じような効果なのでケンカしてしまいます。
dMassLight・・・ドゥドゥ様
→こちらも適用すると、陰影のメリハリがなくなることがあります。
そのほか、情報提供をお待ちしています。
内容
※照明の位置、色は初期値で固定
※カーディガンにのみ適用
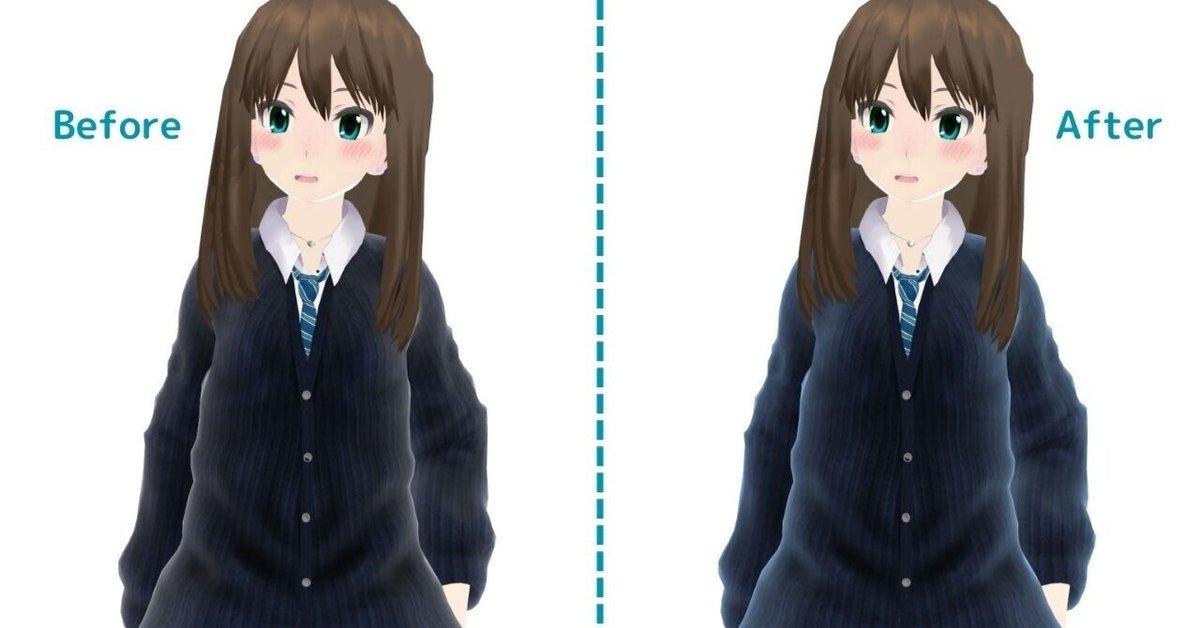
ノンエフェクト

デフォルト

デフォルトだとこんな感じ。ご本人も述べられているように、起毛化エフェクトといってもモフモフになるわけではありません。
個人的には、毛の表現というよりは、ちょっとゴージャスなリムライト的な捉え方をするのがいいのかなと思っています。リムライト表現だけでなく、画像のように凹凸も強調されます。
(これ以降はそういう考え方のもと書いています。)
~~~~~~~
以下、エフェクトの各種改変可能について見ていきます。(私はエフェクトの知識がほぼゼロなので、Read me【カスタマイズ】の項に書かれている内容に従って行います。それ以外の項目については一切分かりません。)
※私はNotepad++というソフトを使用していますが、メモ帳など、テキストファイルが開けて、編集できるソフトなら基本何でもできるはず。
※「使い方」の時に作ったチョコレートを編集してください!
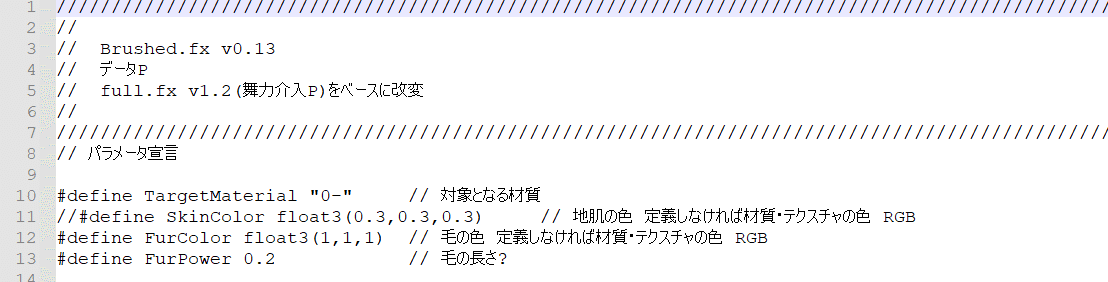
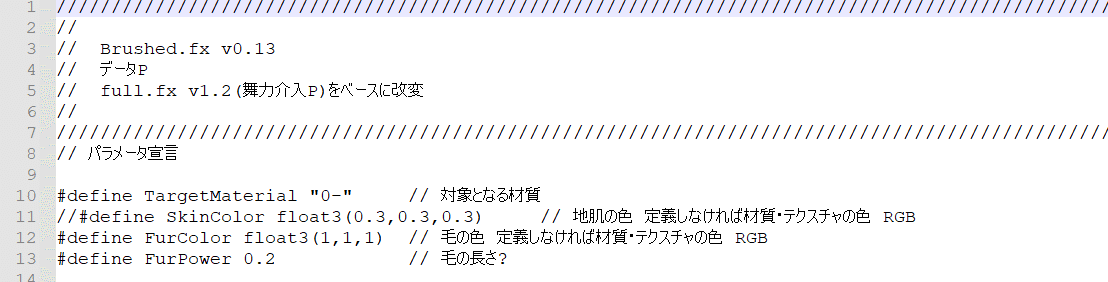
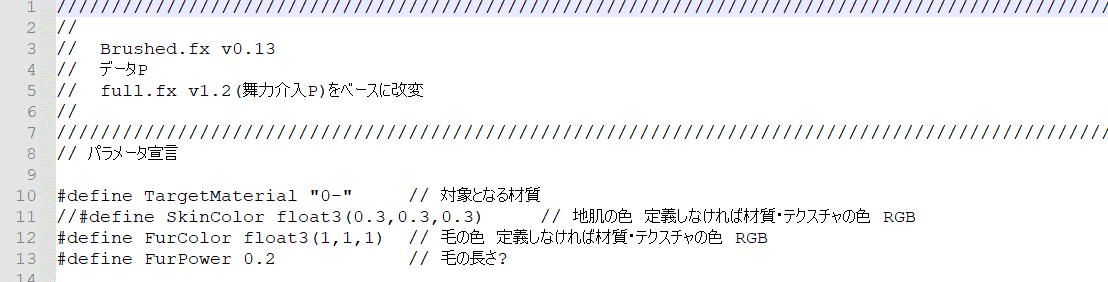
TargetMaterial(対象となる材質/10行目)
デフォルト "0-"

普通にエフェクトを使用する場合は設定する必要はありませんが、この部分をカスタマイズすることで、モデルを読み込むだけで自動的に割り当てたい箇所にエフェクトを割り当てることが出来るようになります。
やり方
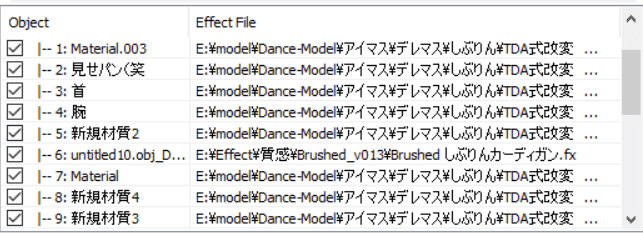
""内の数字を、材質の番号と同じものに変更する

今回使用している渋谷凛モデルの場合、カーディガンの材質は6番目(untitled~)にあります。そのため、"0-"を"6"に変更します。
複数の材質を設定する場合は、
1~3 など、連続した材質に割り当てたい "1-3"のようにハイフンで挟む
1と5と7など、数字が連続しない場合は、 "1,5,7"のようにコンマで挟む
※全て半角
※Read meにも例が載っているので、そちらもご参照ください。
define SkinColor (地肌の色/11行目)
デフォルト 行頭に//(材質色をそのまま使用) (0.3,0.3,0.3)

こちらも、普通にエフェクトを使用する場合は変える必要はありません。
適用した材質の色を変更することができる項目です。
Read meでは、白い材質に少し暗めの色を適用することをおすすめしています。実際にやってみるとこんな感じです。

材質色を変更する場合は、まず行頭の//を両方とも消します。


こうすることで、元の材質のテクスチャをそのまま使うのではなく、()内で指定した色を適用することができるようになります。
()内は、(R(赤),G(緑),B(青))の順で指定します。
1に近いほど白、0に近いほど黒に近づきます。

実際にやってみると、こんな感じです。
かなり軽いエフェクトなので、簡易色替えエフェクトとしてpmx editorなどが使えない場合などにいいかも。
※注意点

元のテクスチャを無視して色を変更するため、上の画像のようにテクスチャにある模様は消えてしまいます。もし模様などを残して色を変えたい場合は、元のテクスチャを変更しなければなりません。
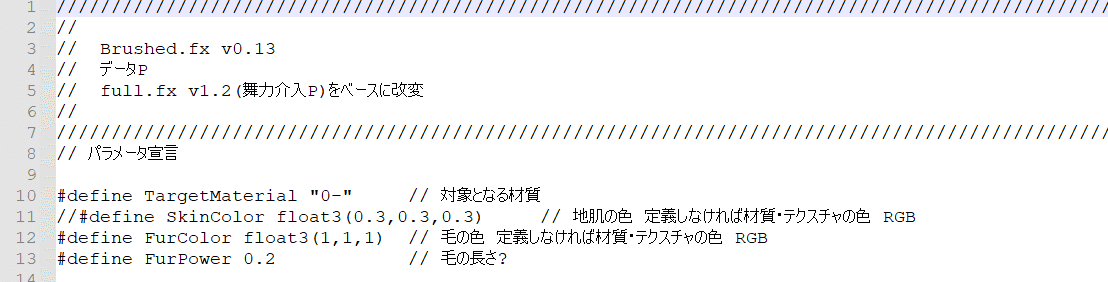
define FurColor (毛の色/12行目)
デフォルト 行頭に//なし、(1,1,1)

毛の色(何色に光っているように見えるか)を変更できます。デフォルトの設定で適用してみて、見えづらかったら変更する、くらいでいいと思います。
Read meではSkinColor、もしくはこのFurColorを変更するよう推奨していますが、前述の通りSkinColorを変更してしまうとテクスチャが適用されなくなるので、個人的にはこちらのFurColorを変更することをオススメします。
設定の方法は先程とほぼ同じです。なのでコピペします。
材質色を変更する場合は、まず行頭の//を両方とも消します。


こうすることで、元の材質のテクスチャをそのまま使うのではなく、()内で指定した色を適用することができるようになります。
()内は、(R(赤),G(緑),B(青))の順で指定します。
1に近いほど白、0に近いほど黒に近づきます。
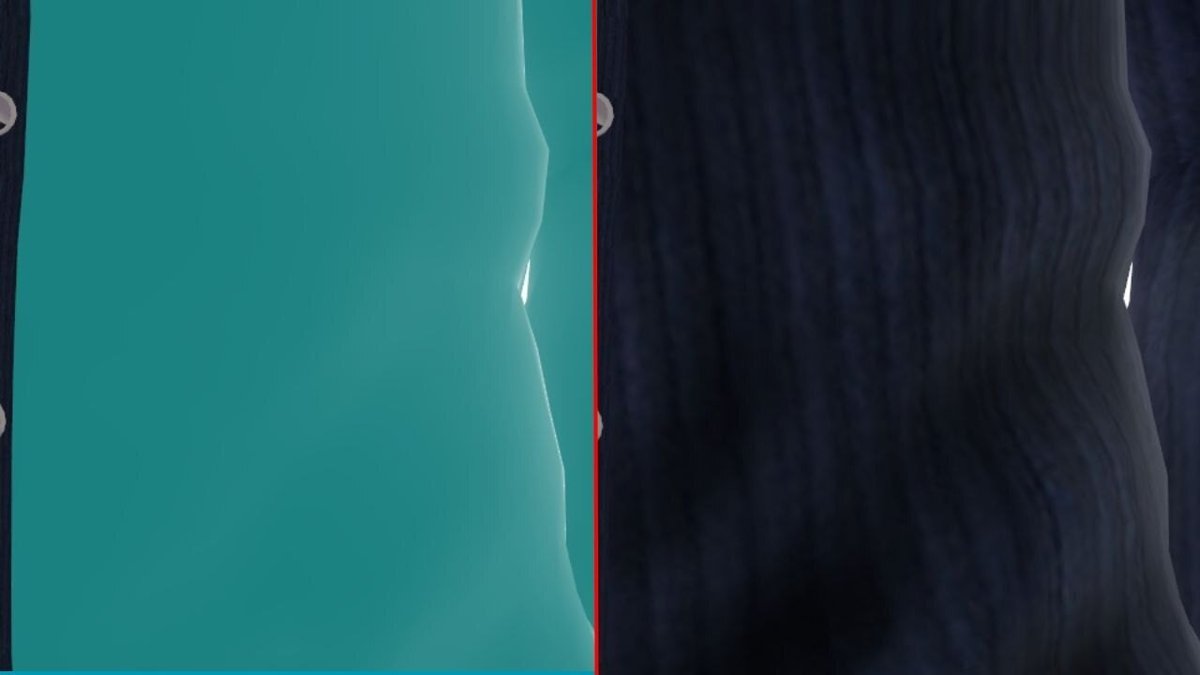
実際にやってみた

このように、白ではなく水色っぽく光るようになります。
おすすめの使い方
このエフェクトの弱点として、照明の色に関係なく毛の色が変わらないというところがあります。
そこで、スポットライトやMMDの照明の色に合わせてこのFurColorを変えることで、自然に見せることが出来ます。
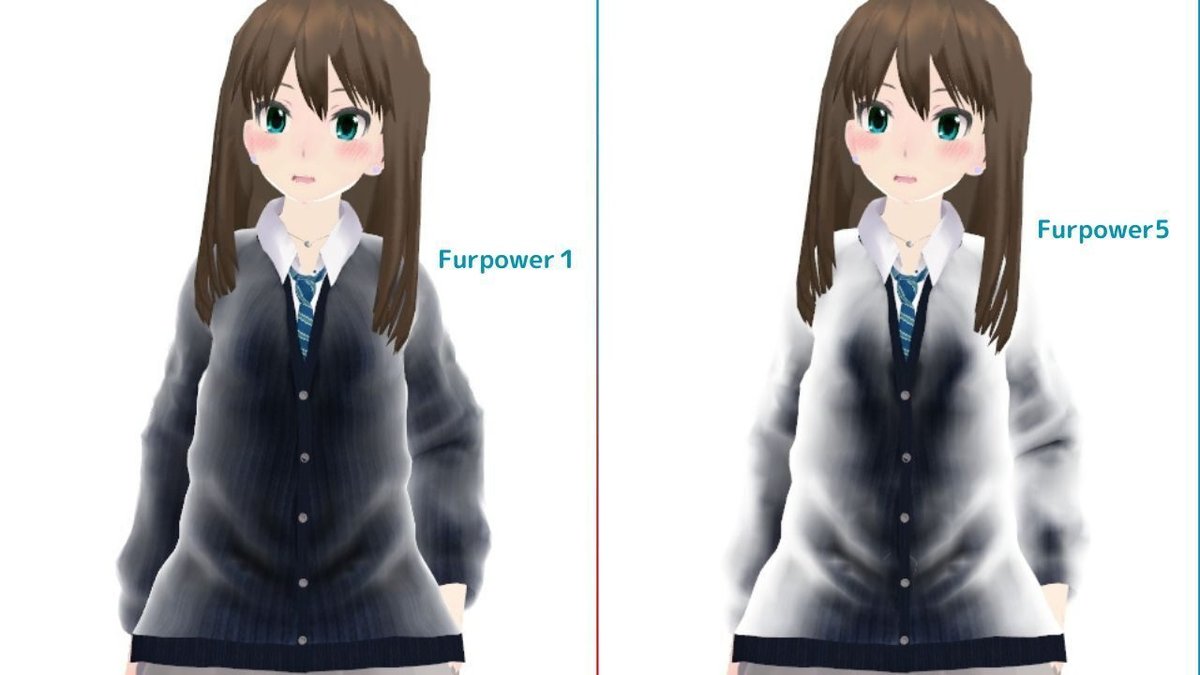
define FurPower (毛の長さ?/13行目)
デフォルト 0.2

光る範囲を変えることができます。(数値が大きければ大きいほど範囲も大きくなります)
この項目のみ、最大値は1ではなく、1以上の値を入力しても反映されます。

上の画像では、左に1,右に5を設定しています。5の方が、白く見える範囲が広がっていますね。
数値はお好みで、一番モデルが美しく見えるものにしましょう。
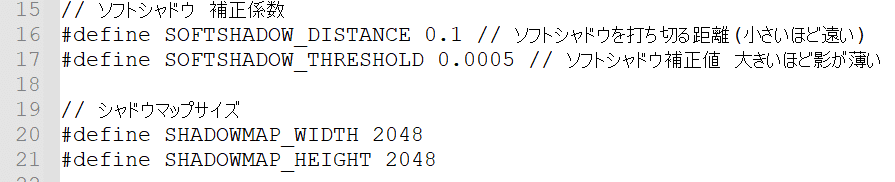
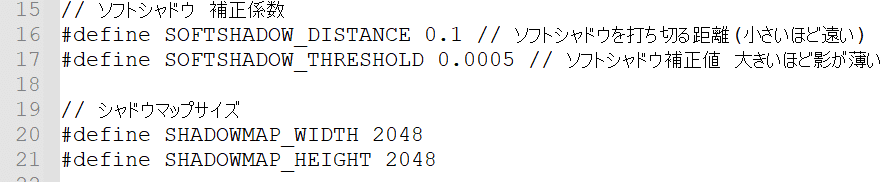
ソフトシャドウ 補正係数(16,17行目)
デフォルト Dis0.1 Thr0.0005

いろいろ設定してみたのですが、違いが良く分かりませんでした。
詳しい方教えてください。ごめんなさい。
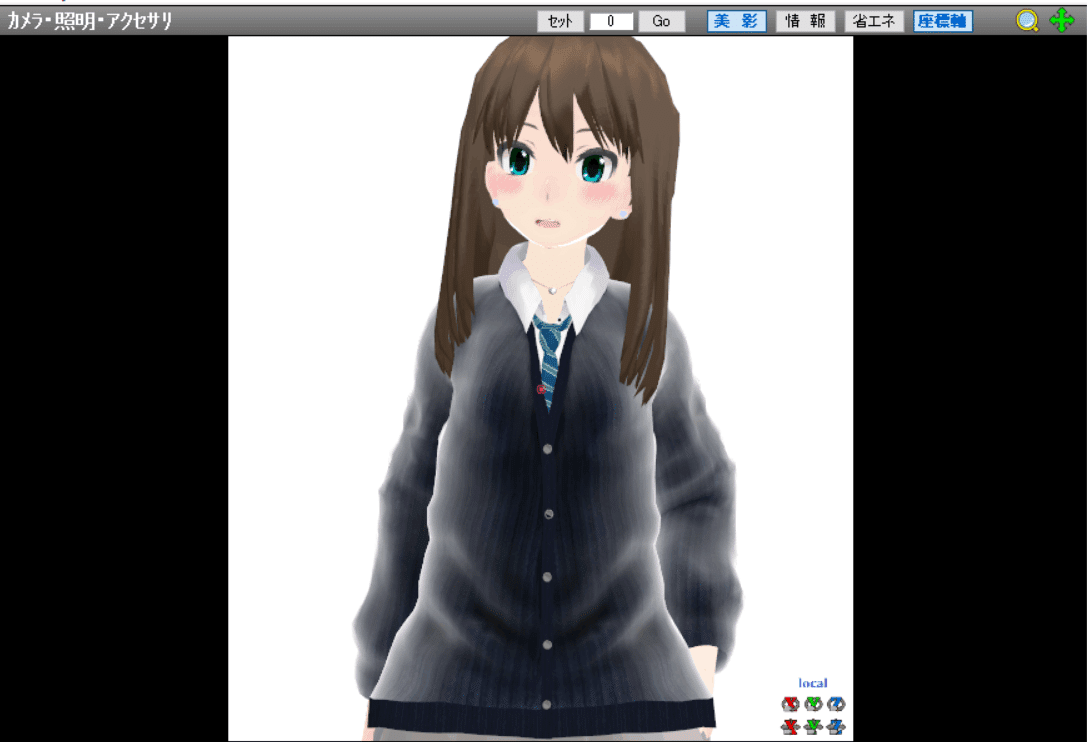
シャドウマップサイズ(20,21行目)
デフォルト Wid2048 Hei2048

高精細セルフシャドウ、つまり、右上の美影をオンにする場合は、それぞれの数値を4096にします。
・・・これも、違いはよくわかりませんでした。違いの分かる大人になりたいと思います。

まとめ
衣装をちょっとリッチに見せられる軽量エフェクト。軽くて扱いやすいので初心者さんにもおすすめです。
MMD変態になるとリムライトみたいに使いたくなります。
簡単な変更でかなり自分好みにアレンジできるので、よければ今回の記事を参考にいろいろ試してみてください!
※こちらでまとめた情報はMMD,MME好きが趣味でまとめたものです。詳しい仕様や規約は、同梱のRead meで確認してください。
お借りしたもの
Brushed・・・Elle/データP
渋谷凛・・・ねこ侍様
関連エフェクト
ない!
最後まで読んでいただきありがとうございました!
情報提供、リクエストお待ちしております!
