
Japan Accessibility Conference digital information vol.2
2019/07/20参加
C-1 Room C / 13:20 - 14:00
チームで取り組む!サイボウズのモバイルアクセシビリティ
小林大輔/サイボウズ株式会社 開発本部 アクセシビリティエキスパート

サイボウズのクラウドサービス「kintone」のモバイルビュー改善事例を通じて、次の2点を中心に紹介します:
開発チームが当たり前のようにアクセシビリティに取り組むプロセス
実装を中心にアクセシビリティで気をつけるポイント
kintone…案件管理、日報、タスク管理etc.を一手に行えるアプリ
▼チームで取り組むアクセシビリティ
・マインド
なぜアクセシビリティに取り組まなければいけないのか言語化してチームに浸透させる。
アクセシビリティを確保することは「チームに参加したい」というユーザの願いを尊重すること
1. グループウェアで啓発する
アクセシビリティに配慮したHTML・CSSとは
スクリーンリーダーの使い方
ガイドラインの整備 など
2. 勉強会を開く
輪講形式で章ごとに発表
マインドを説明する
・プロセス
サイボウズはスクラム開発。プランニング→実装→レビューを繰り返す
各工程でそれぞれがアクセシビリティについて考えられるように
1.要件定義
ガイドライン作成
・アクセシビリティの品質要件をチームで合意できる
・ガイドラインを守る方法や効果について、知見を深められる
・誰がどんな項目を守るべきが議論できる
シンプルにして、チームメンバーと一緒に作って運用する
ex. デザインガイドライン(見出し、キーボード操作、画像と代替テキストなど、)
2.プランニング・実装
モブデザイン・モブプログラミング
一つの画面を見ながら複数人で議論し、アクセシビリティを考える習慣づけをする
3. レビュー
アクセシビリティ検証会
チームメンバー自身に検証してもらう
▼kintoneの改修でやったこと
1.情報設計
問題:
・kintoneの情報構造をイメージしづらい。
・デスクトップ版とモバイル版で操作が異なる
・操作のコツを覚える必要がある
リニューアルの指針:
・誰かに特化しない
・構造のルールを作る
・デスクトップ版とモバイル版で操作を揃える、覚えることを減らす
情報構造の改善
・タブバーを廃止、バーガーメニューに
・操作のエリアを統一
より良い情報設計はすべての人にとって重要
・視覚障害ユーザ
音声で読み上げても情報構造が理解できる、画面拡大してもOK
・認知、記憶障害のユーザ
操作を覚える必要がない、タスクを忘れてもすぐ復帰できる
2.デザイン
問題:
・トーンにメリハリがなく重要な箇所が分かりづらい
・コントラスト比を基に画面設計する
・色を有効に使う(色を増やしすぎない)
・テキストをちゃんと使う(文字でもわかるように)
・開発者の用語を使わない
・動きのある要素に注意(ダイアログが表示されているときに裏側を読み上げないようにする、ダイアログが開いたらダイアログにフォーカスされるように、とか)
・実機でこまめにチェック!!!(voice overやらsafariのバグががが)
3.ユーザーテスト
エンドユーザー、プロジェクトリーダー、全盲の人など
よりわかりやすく、より使いやすくを目指した結果、アクセシビリティの向上につながった。
普段のデザイン・実装とアクセシビリティ対応は地続き!
C-2 Room C / 14:20 - 15:00
Accessibility testing for modern web application
桝田 草一/サイバーエージェント フロントエンドエンジニア / デベロッパーエキスパート(アクセシビリティ)

公営競技投票サービス WinTicket はシングルページアプリケーションとして開発されたモダンなウェブアプリケーションです。WinTicket リリース後、WCAG A の試験などのアクセシビリティの試験を行いました。その結果と結果から学んだことをお話します。
▼開発プロセスにおけるアクセシビリティテストの方法
デザインレビュー:
・コントラスト比
・色のみで情報を伝えている箇所のチェック
・UIのラベリング
・自動再生に対する一時停止機能の有無
Lint:
実装したコードがコード規約に則っているかのチェック
既存か新規かでチェックするルールの範囲を決める
スナップショットテスティング:
・出力するHTMLをスナップショット
不可視属性のリグレッションテストが可能
コードしかテストできない
・ブラウザ上でレンダリング
storybook-addon-a11yを用いたユニットテスト
コードレビュー:
これまでのテストを通過した前提で、実際のコードをレビュー
各部署ごとにガイドラインは異なる
ユーザーテスト:
障害当事者に協力いただき実施
コストが高いのがちょっと…
定点観測:
リリース時やパフォーマンス計測時にページ単位でLighthouseのスコア計測
文化なきところにプロセスは根付かない
▼WinTicket(公営競技投票サービス)
開発側の方針
・デザインレビューする
・マシンリーダブルにマークアップ
・キーボードで操作できるように
・わかりやすいラベルを付ける
試験の実施で大変だったこと
・本番サービスをページ単位で試験
開発者アカウントを作れないので、本番でやったり開発サイトでやったり
・パターンがアホほどあるので全部網羅できない…!
・ABテスト・グロース
試験中に刻々と変わっていくページ…👼
・WCAG2.0Aの理解と解釈。改めて読むと解釈が違ったり
テストでなにを担保するかを考えることが大事。クリアすることが目的ではない。
B-3 Room B / 15:20 - 16:00
サービス運営しながら小さくコツコツ始めるアクセシビリティ改善〜Backlogの事例
藤田 正訓/株式会社ヌーラボ、中川 裕二/株式会社ヌーラボ

弊社が提供しているサービスBacklogでは、とあるスクリーンリーダーを利用しているユーザーさんの声がきっかけで去年からアクセシビリティの改善に取り組んでいます。このプロジェクトは、限られた開発リソースで実行可能な範囲にスコープを限定し、すぐにできることからコツコツやる方針で進めています。多大なコストをかけない改善でもそれによって助かる人がいるという事例を、Backlogでの具体的な実装も交えてご紹介します。
・ディスプレイによってコントラストがぜんぜん違う
古いディスプレイを片っ端から集めて確認
・スクリーンリーダーで使えない
視覚障害者の方がどのように使っているか、実際の使用場面を確認
>>最初からWCAGレベルA準拠とかを目指すのは苦しい<<
1.対象範囲を決める
→まずはBacklogのメイン機能。課題の追加・編集・一覧・詳細画面のみ
2.適合レベル・対応度を決める
→とりあえずスクリーンリーダーで使えたらOK
>>詳しい人に入ってもらった!<<
▼詳しい人に入ってもらうメリット
・なにをどうしたらよいか分からない
→既存の問題点を指摘してくれる
・これで本当に対応できているのかわからない
→レビューしてもらえるので安心!
・できてるはずなのにうまく読み上げられない
→詳しい検証してもらえる
▼アクセシビリティ実践編(実際やったこと、やっていること)
問題点:
・なんの入力項目かわからない
・ファイルアップロードができない
・大量にボイドレイと読み上げられる
・担当者とかを設定できない
・スタイルシートを無効化して課題登録している(👼
やったこと:
・入力フォームとラベルはforで紐づけておく
・type="file"型の扱い…display:noneではなく、飛ばしてマスクする(=実態はある)ようにしておく
・テキストコンテンツを追加したり、ボタンは基本button type="button"にする
・セレクトボックスをjsプラグインで作っちゃってたので、WAI-ARIAでroleやaria属性を追加!
・ライブラリやプラグインを採用する際は、アクセシビリティ対応しているかを選定基準にしておく
★コスト少なめでできること:
・見出しをちゃんとマークアップする
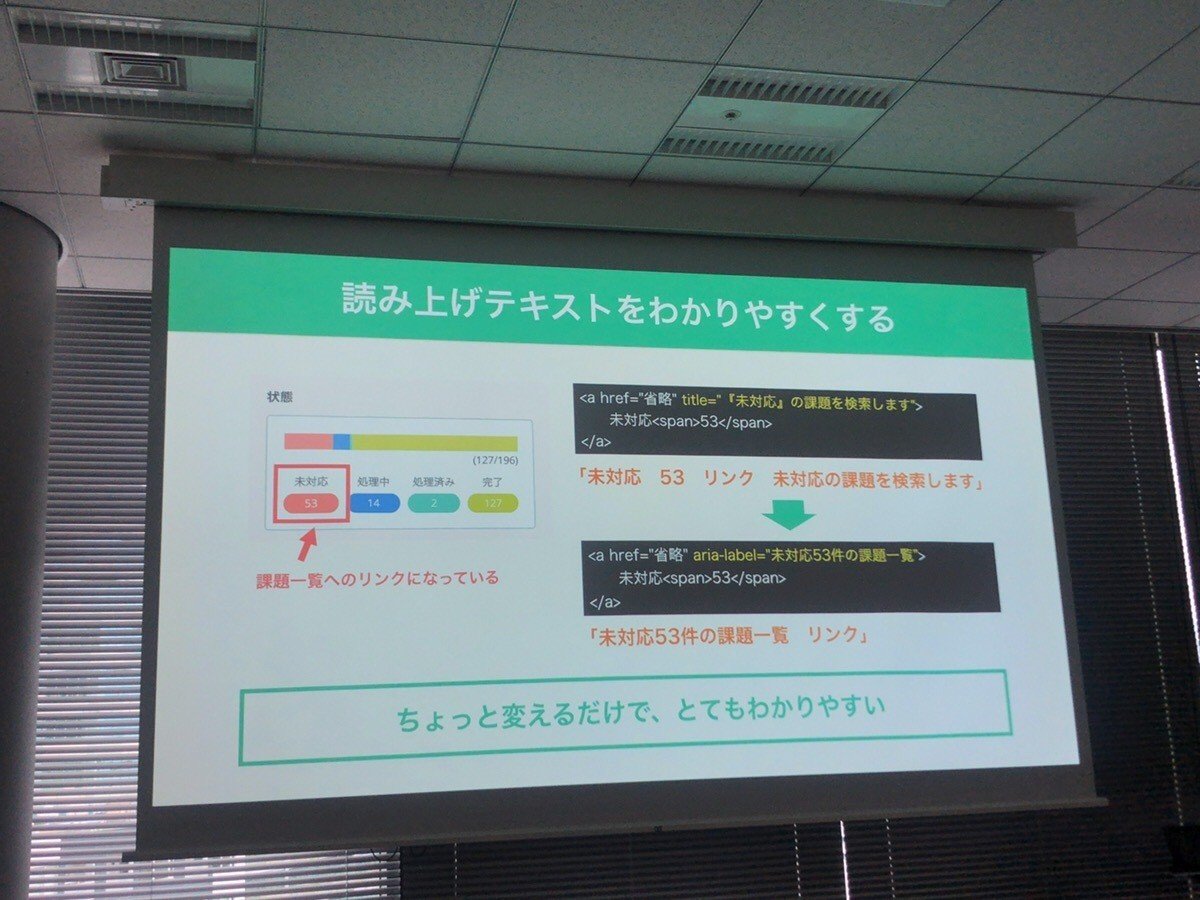
・リンクテキストは飛び先がわかるようにする(aria-label属性を使うと、スペース的に厳しくても表示されないしだいじょうぶ!)
・フォーカススタイルをちゃんと出す。弱視の人のことを考えると、そもそもoutline:none;にしないほうがいい
・一旦tabindex="0"でHTMLの構造と同じ順序にフォーカスするのがよろし
・読み上げテキストをわかりやすく
★コストかかるけどやったほうがいいこと:
・モーダルダイアログの中にフォーカス
モーダルにフォーカス移動+さらにモーダル内を周回+モーダル閉じたらもともとのボタンにフォーカス戻ると120点
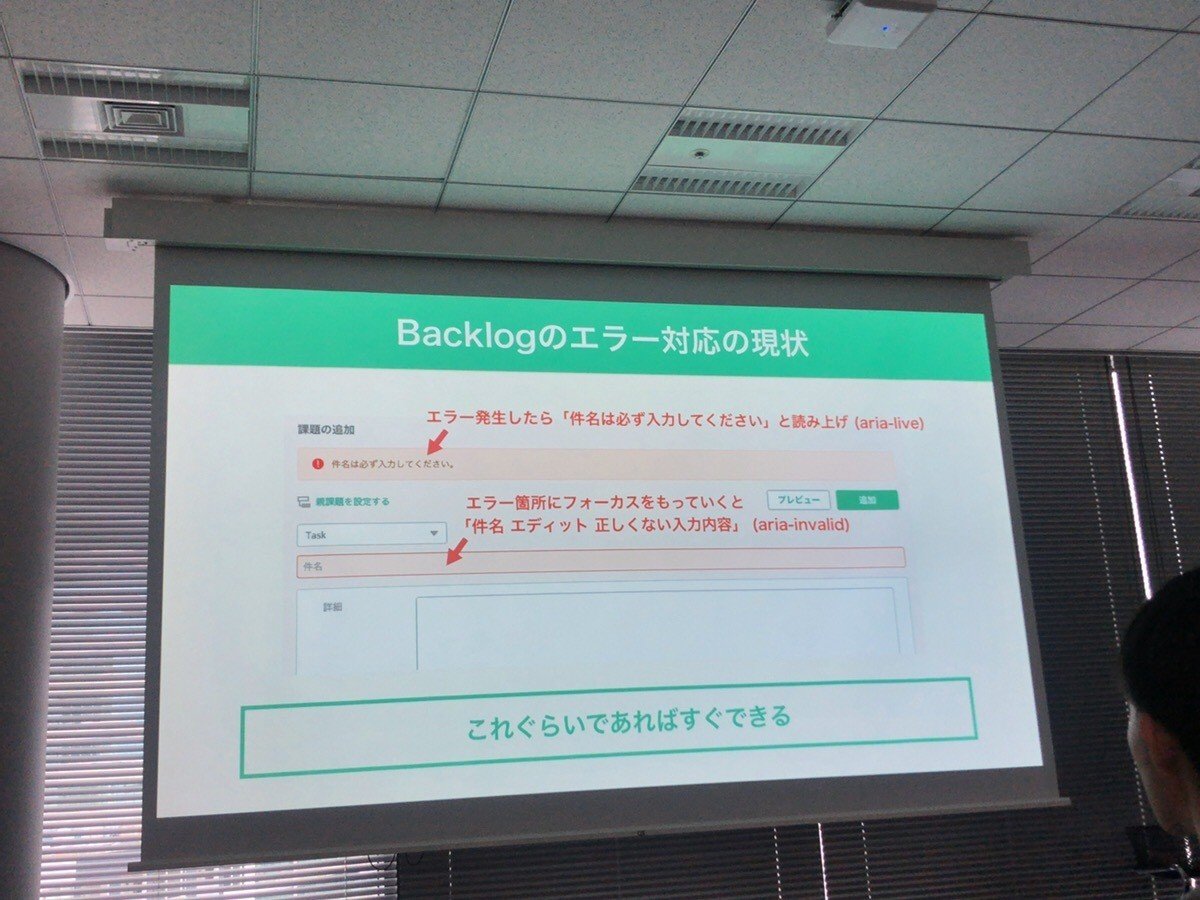
・エラーメッセージをわかりやすく
・JSがっつり部分をアクセシブルにする
ラベルやボタンとの関連付け、状態の明示(開閉/選択/エラー)etc.
まとめ:
・対応のハードルをいきなり上げない
・ガイドラインはあくまでガイドライン
WAI-ARIA対応はやってる風が一番危ない。ちゃんと試してみて!


▼WAI-ARIAをうまく使っている海外サイト
Q.なんでアクセシビリティにフルコミットできたの?
A.ユーザからの声というよりかは、ミッションステートメントが大きい
Q.読み上げツールは?
A.https://www.nvda.jp/とかvoice overとか
C-4 Room C / 16:20 - 17:00
企業が真剣にアクセシビリティに取り組む今とその可能性 ーソニーグループの取り組みを通してー
須磨 智子/ソニーグローバルソリューションズ株式会社 Strategy部門 Strategy-JP部 グループウェブサイトマネジメント課 グローバルウェブ戦略スペシャリスト

企業では法規制への対応はもとより、加速する高齢化、CSR/ブランディング観点から積極的にアクセシビリティの取り組みをはじめています。ソニーグループにおけるアクセシビリティ推進活動、チェック体制や教育についてご紹介するとともに、企業でウェブアクセシビリティを推進する立場から見えてくる課題や企業が今ビジネスとしてこの業界への期待や可能性についてもお話ししたいと思います。
1.ソニーグループにおけるアクセシビリティの取り組み
行動規範の中に、アクセシビリティに十分配慮する、という一文がある。
・株主総会の招集通知を読み上げソフト対応
・製品情報を音声で提供「聞くカタログ」
ソニーのサイトはWCAG2.0”A”準拠(コストとユーザを天秤にかけた結果)
2.企業とアクセシビリティ
企業がアクセシビリティに取り組まない理由はない
・コンプライアンス(海外では法規制に含まれている場合がある)
・公共調達(公共機関の調達条件になる可能性)
>>ビジネス機会の損失<<
"多くの人を楽しませたいからアクセシビリティが再優先事項になるのは当然のこと"
理想は全部やることだけど、コストと時間、優先度…いろいろ決めないと
3.アクセシビリティのチェックプロセス
→サイトの要件定義にアクセシビリティ項目を追加(社内WEB担当者)
→フレーム段階でのチェック(外部専門業者)
→ツールチェック(チェックツールのID貸出)、セルフチェック(制作者(会社))
→マニュアルチェック
ツールではチェックできない部分を目視でチェック
株式会社ミツエーリンクスに依頼
4.企業担当者と制作会社の役割と課題
課題:
・必要性がわからない
→社内向け動画作成
・ルール(WCAG)が理解できない
・制作会社に任せきり。公開前チェックが通過できずはじめて問題に気づく
・予算確保(上司の理解)
・制作会社の選定(できる人がいなくなっちゃった、対応方法わからないなど)
→トレーニング(制作会社も参加)
→制作会社の一括管理、品質チェック体制の確認(選定ガイド)
→チェックプロセス変更(企画フェーズから!)
※アクセシビリティだけを対応することがなく、だいたいリプレースに合わせてアクセシビリティ対応したりするので、対応したことによって定量的にどのぐらい効果があったかは計ったことがないとのこと
制作会社に期待するアプローチ
・アクセシビリティのスキルアップ
確実に対応可能なことは強み!外からもわかるようにアピールを!
・個人スキルに依存せず、会社にアクセシビリティチェックをする体制があり、品質の一基準として担保してもらえると安心
・アクセシビリティ対応するとサイトがかっこ悪くなるという思いこみを払拭するような提案
・ウェブだけに限らず、アクセシビリティに関する新しい提案も大歓迎
>>アクセシビリティはビジネスとしても大きな可能性がある<<
▼チェックツール(sli.doで聞いてよかった…!)
・Deque SystemsのWorldSpace
・UsableNetのAQA(アクア)
D-5 Room D / 17:30 - 18:10
Webアクセシビリティのスキルがビジネスへと繋がる時代
中村 精親/株式会社ミツエーリンクス アクセシビリティ部 マネージャー
秋山 豊志/株式会社コンセント インクルーシブデザインチーム所属 アクセシビリティエンジニア
アクセシビリティが重要だ、とわかっていても、所属している企業や組織ではなかなかビジネスには繋がらない、という声を聞くことが多くなってきました。このセッションではそのような声をあげているみなさんがどうすればその想いやスキルを活かしていくことができるのか、アクセシビリティを意識している人を必要とする立場の側から議論をしていきたいと思います。
1.ミツエーリンクスの取り組み
アクセシビリティ対応は競合優位性の一つだと考え、専門部門を作り、webアクセシビリティに特化したサービスをリリースしたり、ブランド強化のためのブログやセミナーなどの情報発信をした。
・自分が所属している会社をアクセシビリティに対応できる会社にしていく
・アクセシビリティに対応できる人材を必要としているところに行く
2.コンセントの取り組み
WEBアクセシビリティはデザインに含まれるもの
・企業の姿勢や方針を決めていく姿勢
・ガイドライン、マニュアル、テンプレート
・海外展開
アクセシビリティを活かすためにはビジネススキルも必要。
・会社の方向性、売りたいものを知る
・制作以外の人とのコミュニケーション
3.両者の共通項と相違点、よくある例との比較
>>知る・組む・言う・つかむ<<
・一人ではなく、いろんなロールの人と組む
・経営陣を巻き込む
・できる案件をつかむ

