
Unityだけでマテリアル用のマスク画像を作ってみよう
Unityでマスク画像を作ろう
ここでいうマスクとは、非表示範囲を指定する画像のこと。
黒く塗られた部分が非表示になります。
動作イメージとしては、黒い部分は光を通さないといった感じ。
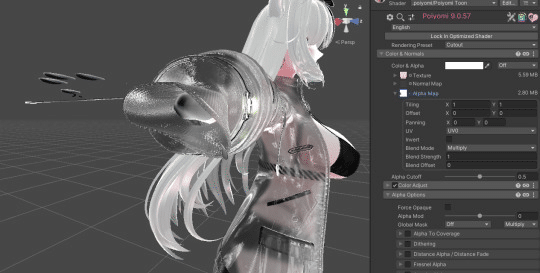
実際の動作を見て見よう。


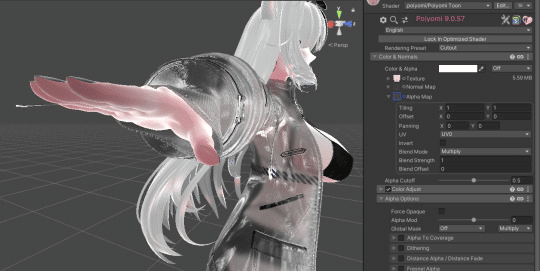
手の部分を黒く塗ったマスク画像を用意し、マテリアルのアルファマップに追加した。非表示範囲を指定したことになる。
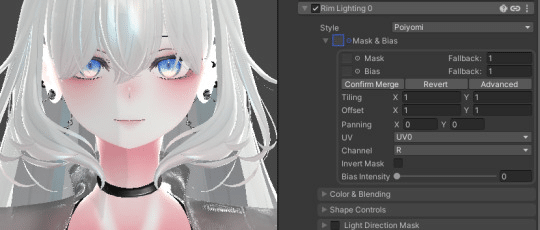
マスク画像が必要になる場面は、アバター改変を進めていくとあると思う。私が困ったのは、リムライトで耳が白くなってしまう問題だった。

これを防ぐにはマスクの画像が必要。だが作るのが面倒…。
Unity上で簡単にマスク画像が作れないだろうか?
MeshDeleterWithTextureツールでマスクを作る

unityだけでメッシュが削除できる素晴らしいツールが「MeshDeleterWithTexture」です。
このツール、編集の保存用にエクスポートされるのが黒白のPNGテクスチャ。そのままマスクに転用できてしまうものだった。

実際の作業の解説

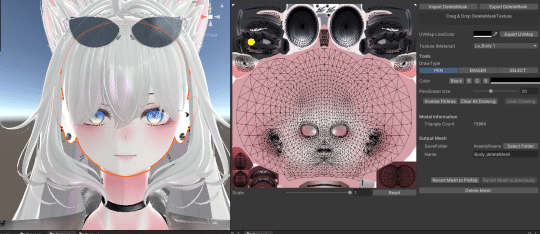
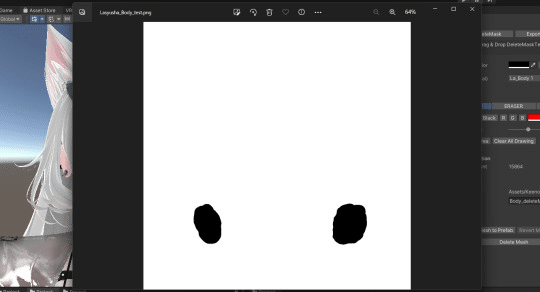
今回は消したい耳があるBodyを読み込んだ
「MeshDeleterWithTexture」の細かい操作方法は他サイトにまかせるとして、今回はマスクとして使う方法に重点を置いて備忘録していきます。

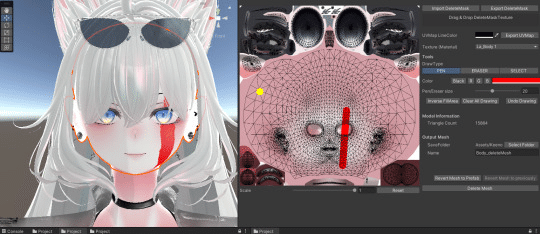
赤いペンでテクスチャの顔を塗ってみると、3Dビューポート上でも赤く塗られて表示される。これがMeshDeleterWithTextureの便利なポイント。
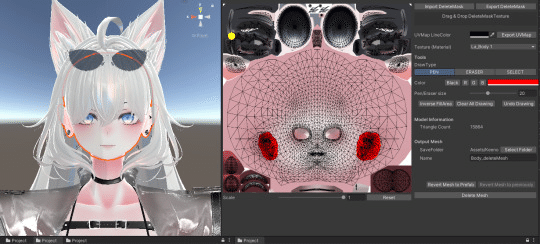
色を塗った箇所がマスクの部分となる。今回は耳だけマスクしたいので、耳だけ塗っていく。


たったこれだけでマスクが完成した。
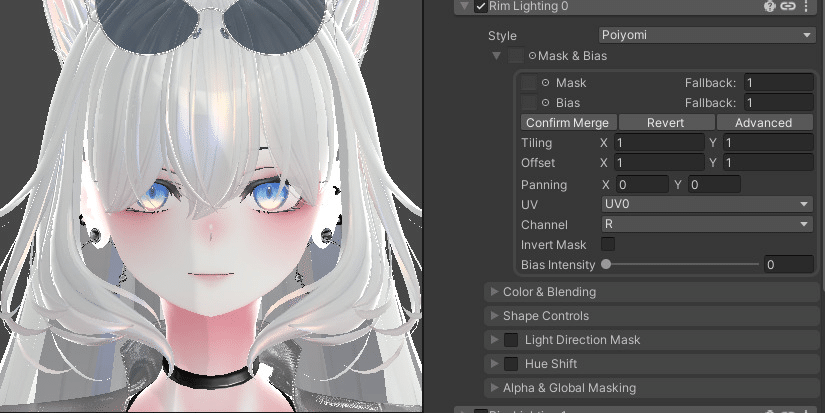
早速、マテリアルにマスク画像を追加してみよう。
作業が終わったらMeshDeleterWithTextureのウィンドウを閉じよう。理由は当該マテリアルが「_preview」となって編集不可状態だからだ。
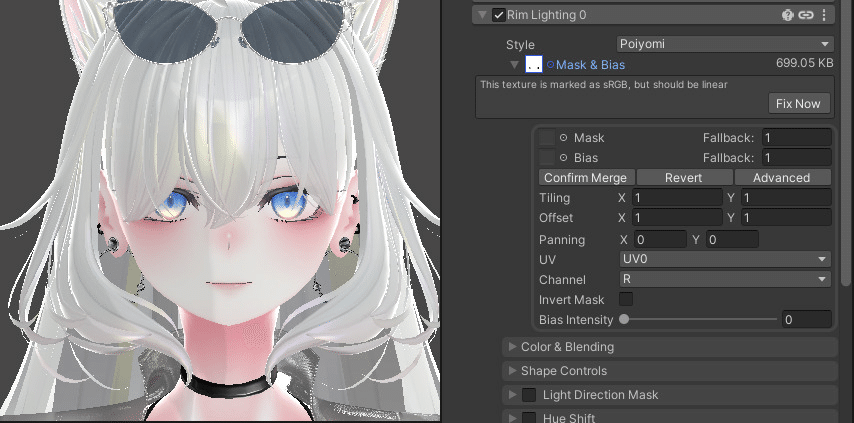
ウィンドウを閉じたら、マスク画像をマテリアルに追加していく。


無事に耳部分の白飛びが消えた。マスク画像がちゃんと機能している。
この方法を覚えておけば、マテリアル関係のマスクで詰まることがなくなる。改変で覚えておきたいテクニックだと思う。
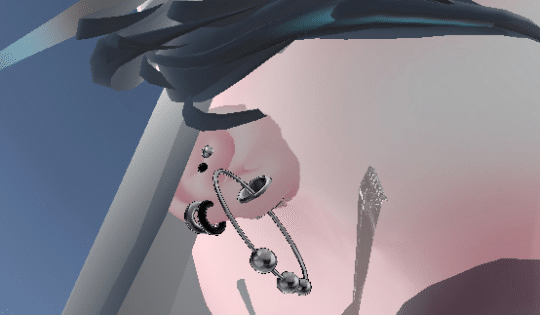
【応用】マスク画像をさらに綺麗にするために境界をぼかす方法

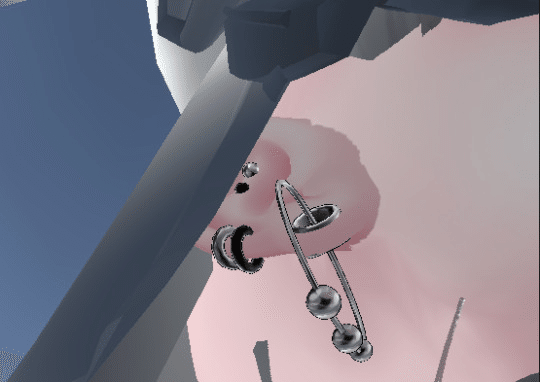
上の画像の耳周りの境界線が見えてしまっているのがわかるだろうか?
マスクは機能しているが、境界ももう少しぼかしたい時があるかもしれない。その場合は、ペイントソフトのぼかし機能で綺麗できる。
実際に作業をしていこう。

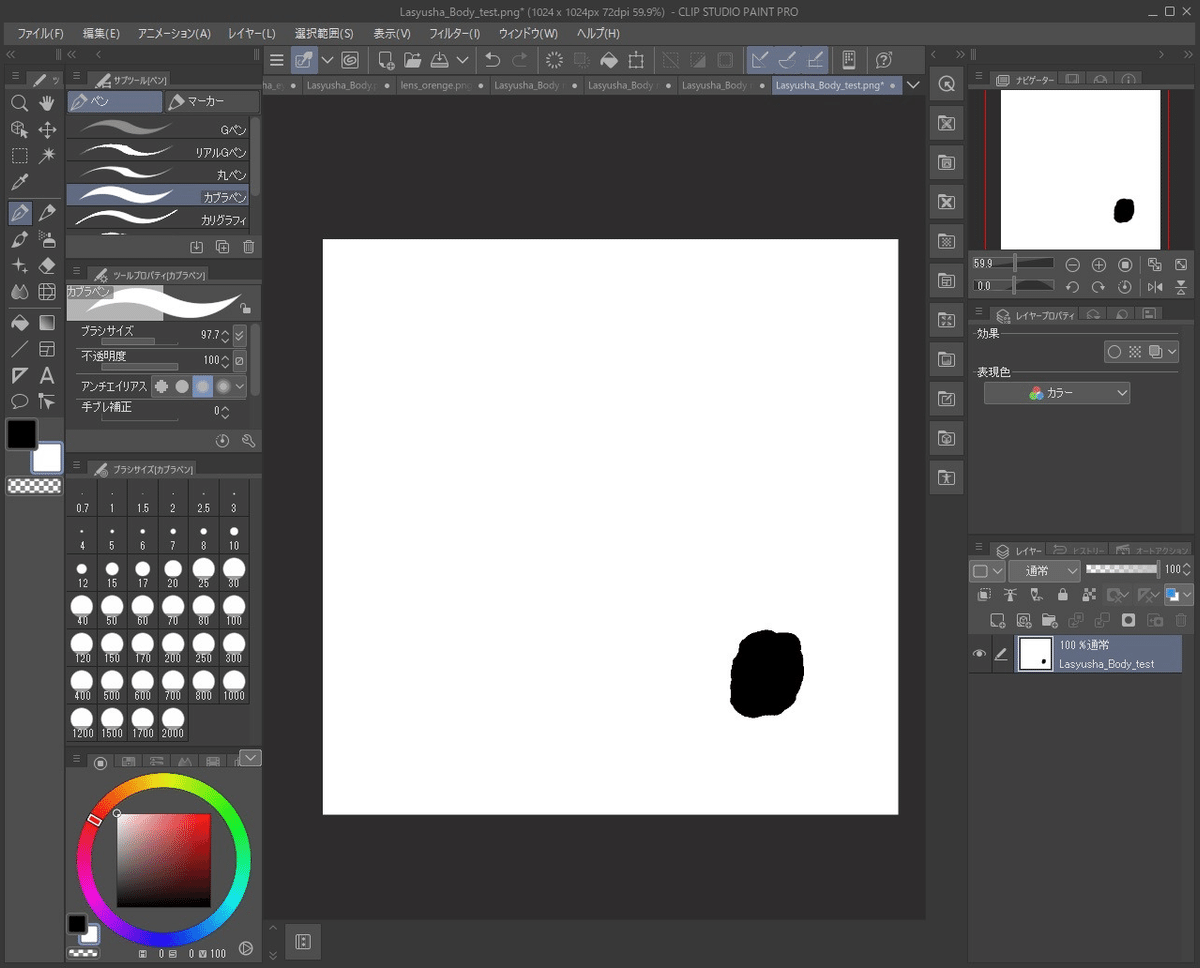
今回はクリスタを使っていく。もちろんツールはなんでも良いから、ネット上で編集するツールでも構わない。
今回はMeshDeleterWithTextureで片方だけ塗りました。
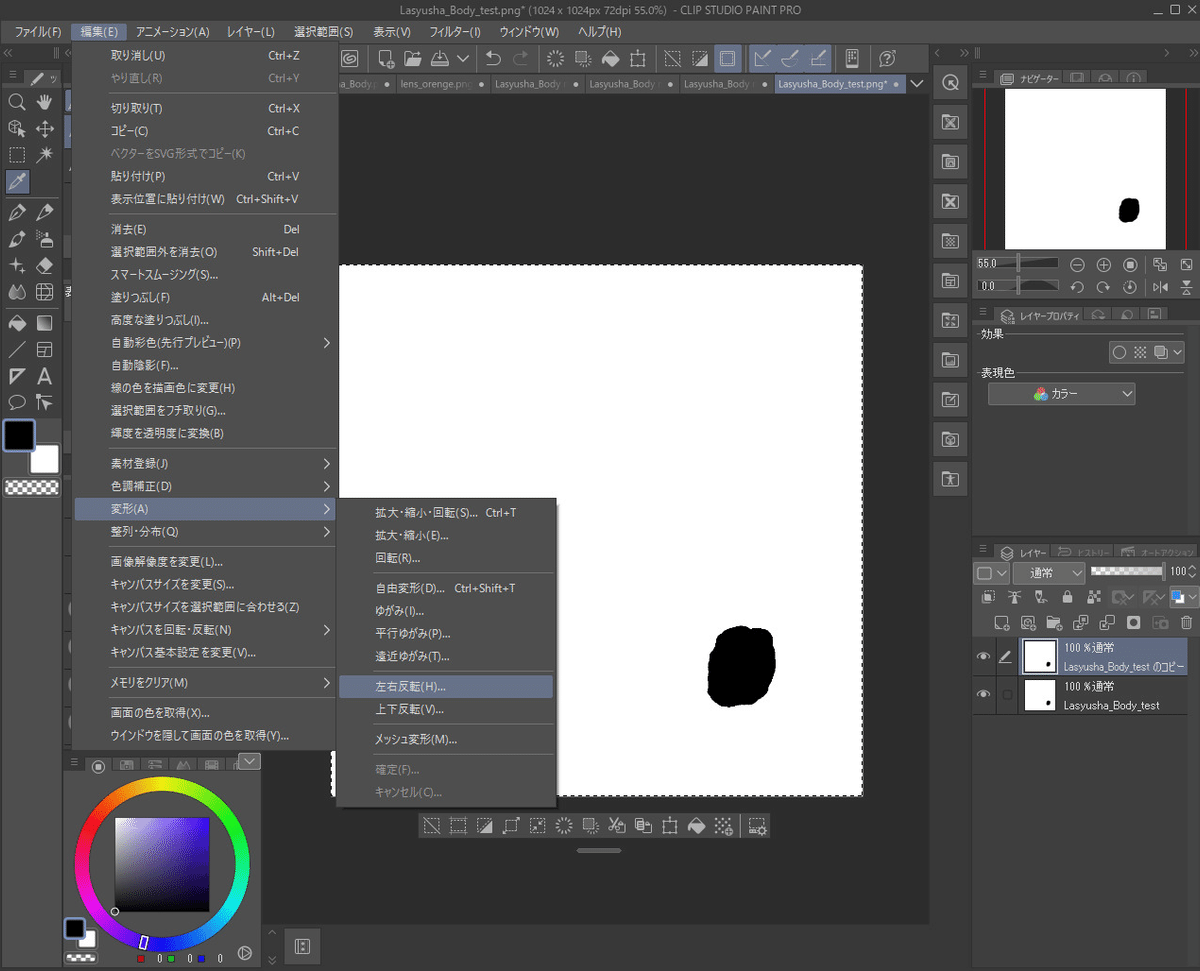
画像編集ツールを使うなら、あとで反転すれば良いからです。
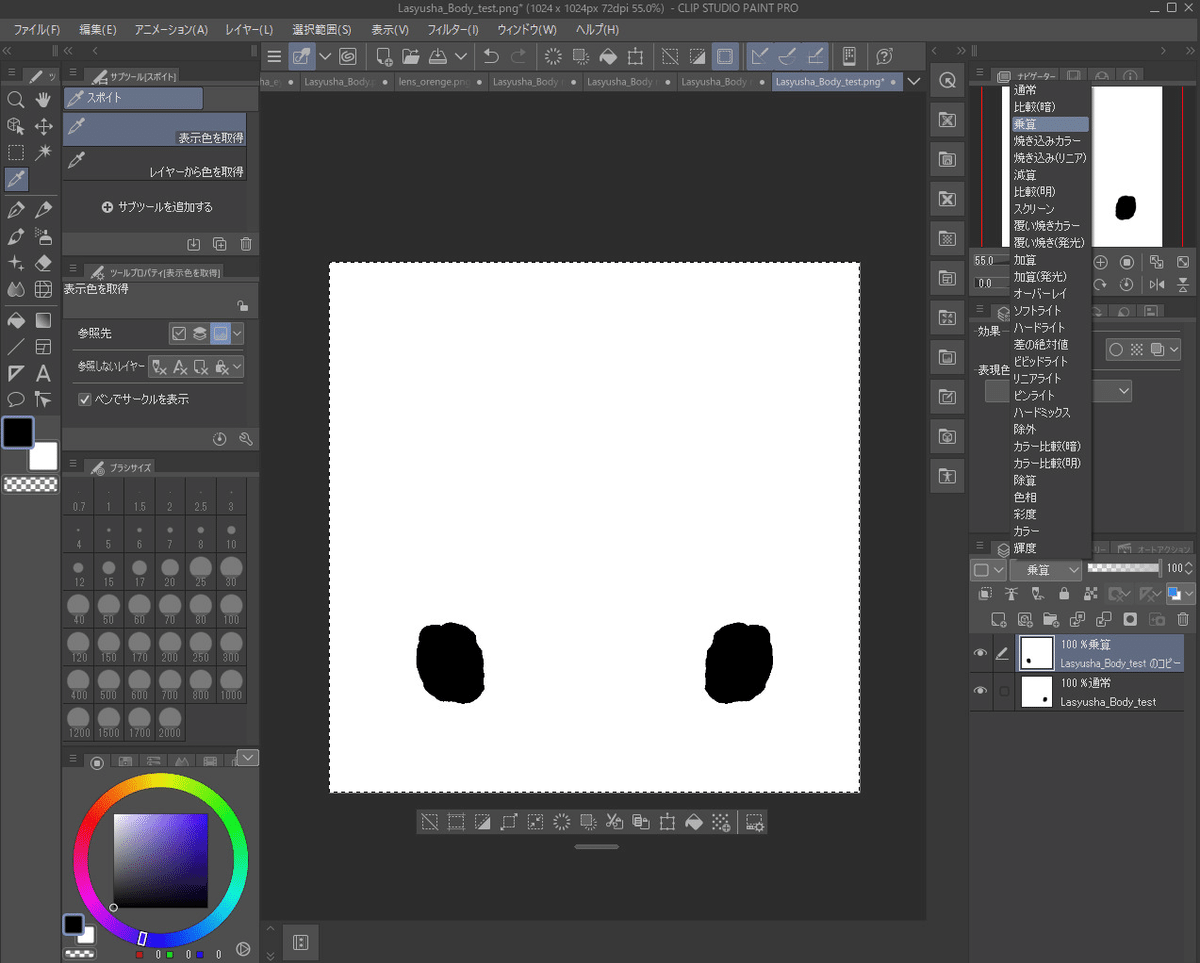
本題のぼかしの前に、画像を反転する作業から始めます。



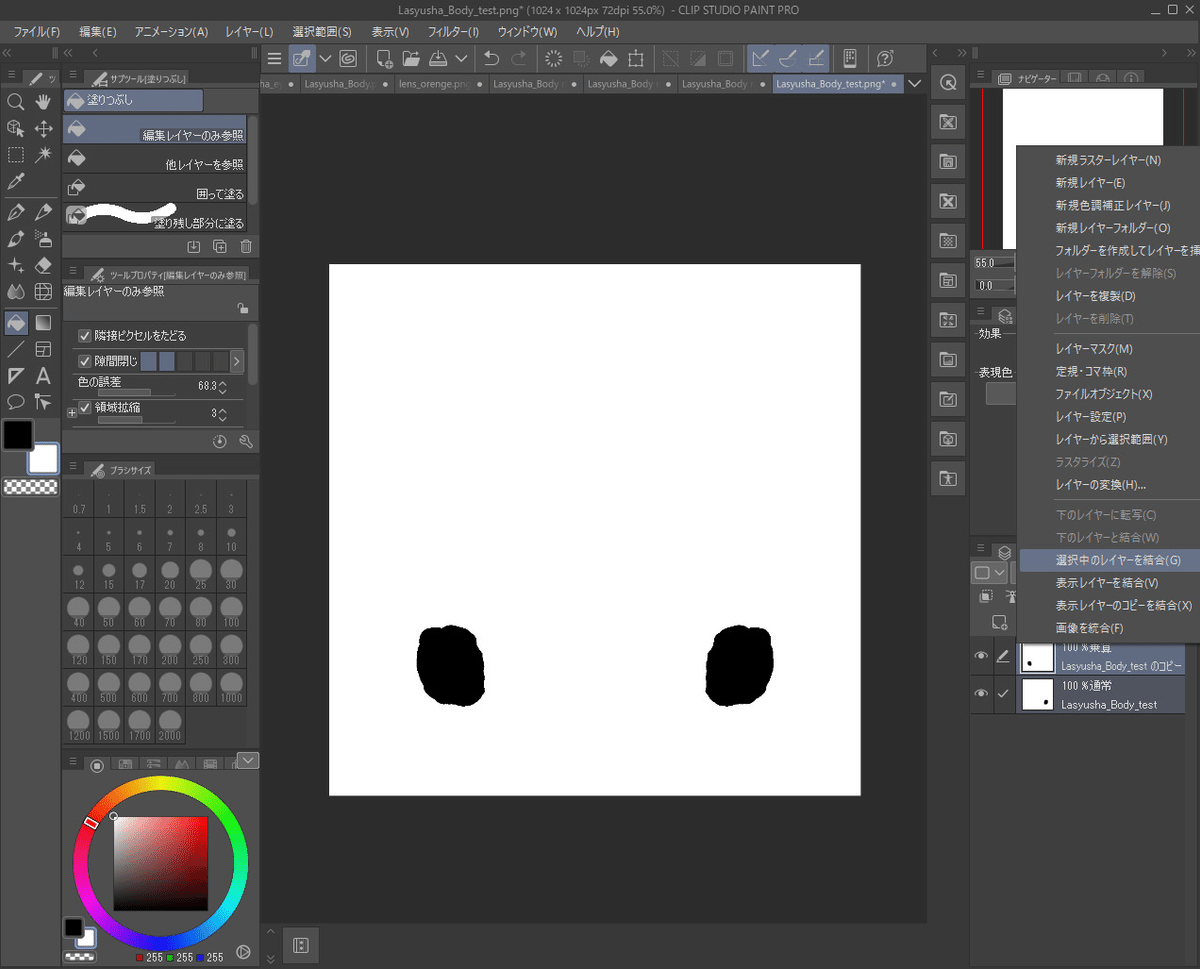
これで反転が適用されたマスク画像1枚になった。
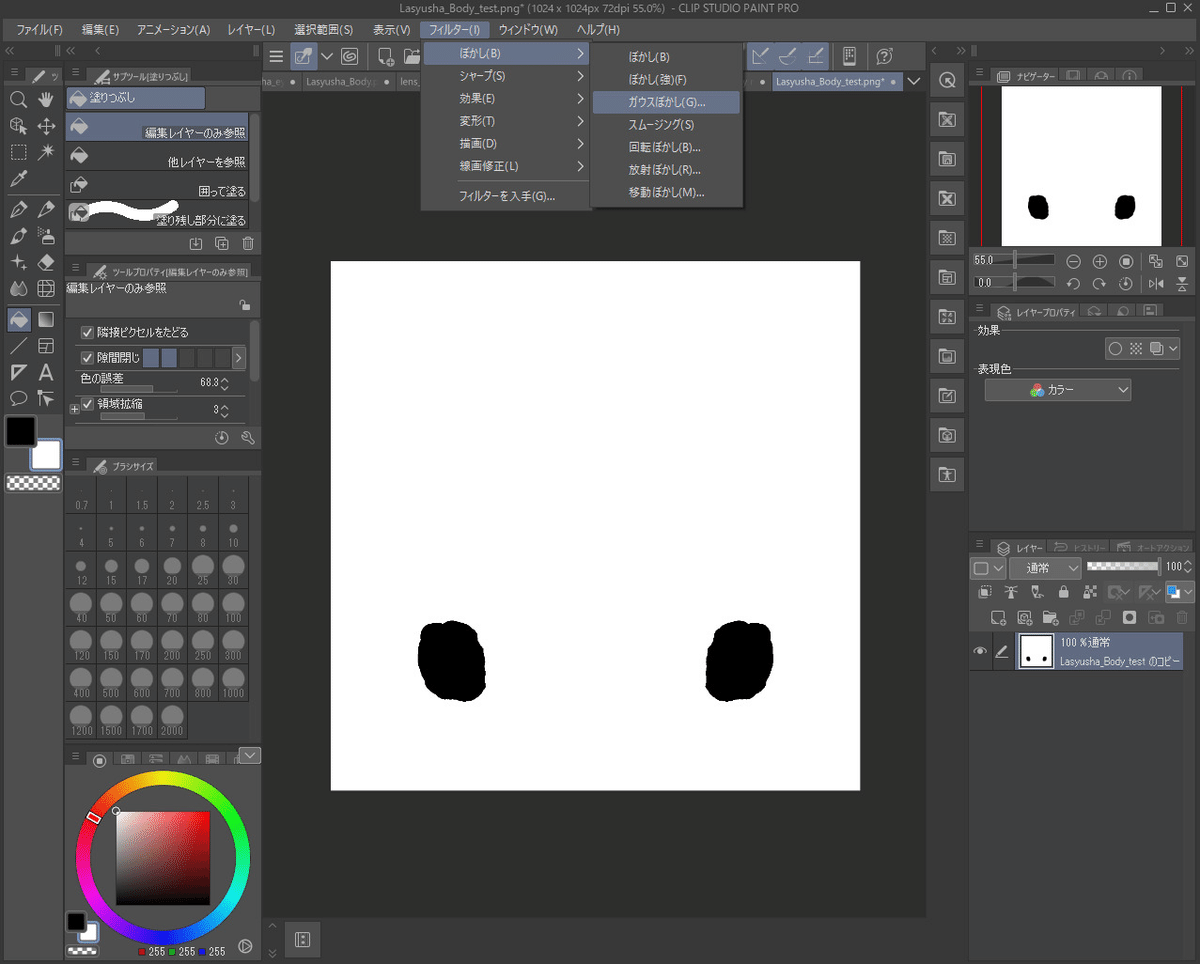
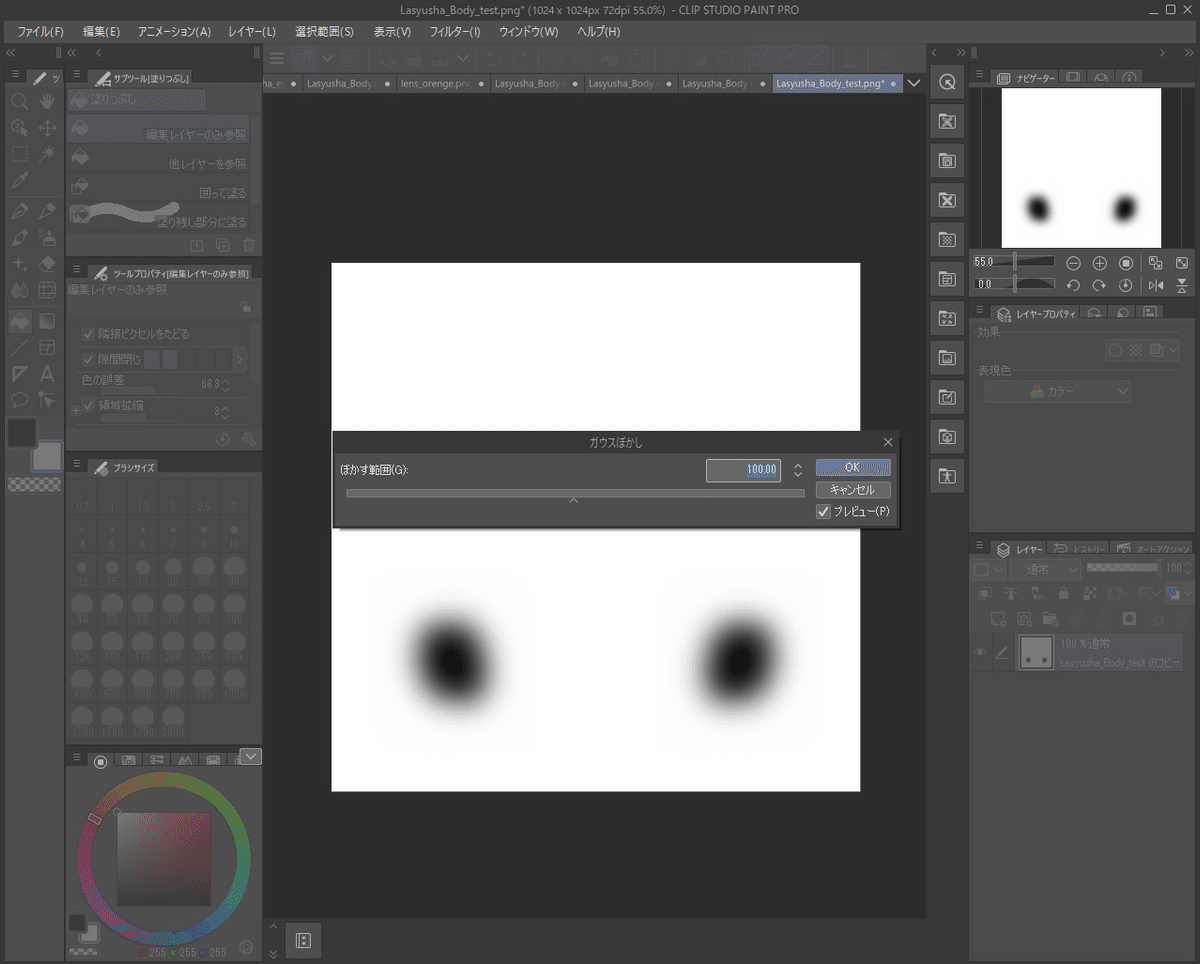
続けて本題のぼかし作業を行っていく。ぼかし作業はとても簡単です。


これだけでキレイなマスク画像の完成!
実体にUnityで結果を見て見よう。


耳回りの光のギザギザがなくなり、シームレスに仕上がっていることが確認できる。
もしこの記事が役に立ったらいいねボタンで反応してくれると嬉しいです。(Noteに未登録でもできるらしいです。)
