【VRChat】2分でわかる!エモートを追加する方法! ギミック無料配布! アバター改変
Noteだけでなく、Youtubeでも解説動画を上げているのでよかったらそちらも確認してみてください!
購入したものや自作したエモートをアバターに適用させるには、少し手間がかかりますよね。。。
そんな手間を省くことができるギミックを組んだので、今回のNoteでは導入方法を解説しようと思います!
2分でできるので、ぜひ参考にしてみてください!
1.用意するもの
エモートを簡単に導入できるように、私が組んだギミックをBoothからダウンロードしてください!無料です!
2.ダウンロードしたギミックをインポート
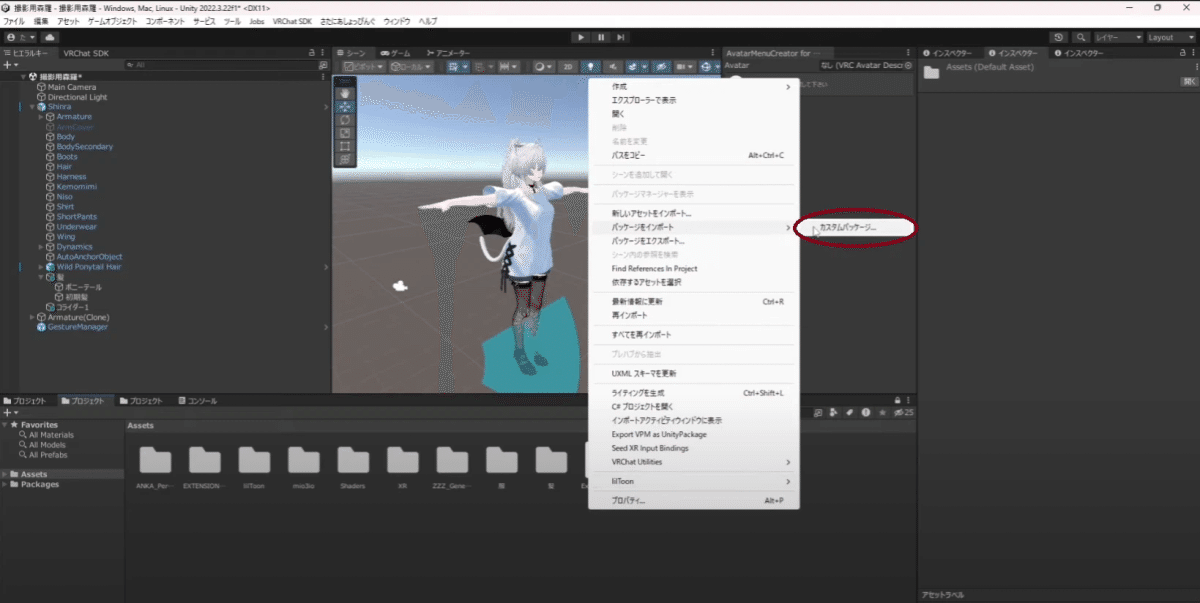
プロジェクト内で右クリック→パッケージをインポート→カスタムパッケージをクリック

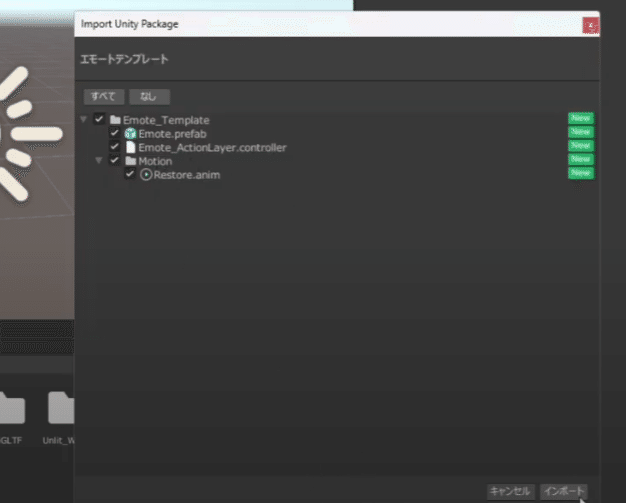
先ほどダウンロードした「エモートテンプレート」をインポートしてください。

3.インポートした「エモートテンプレート」をアバターに適用する
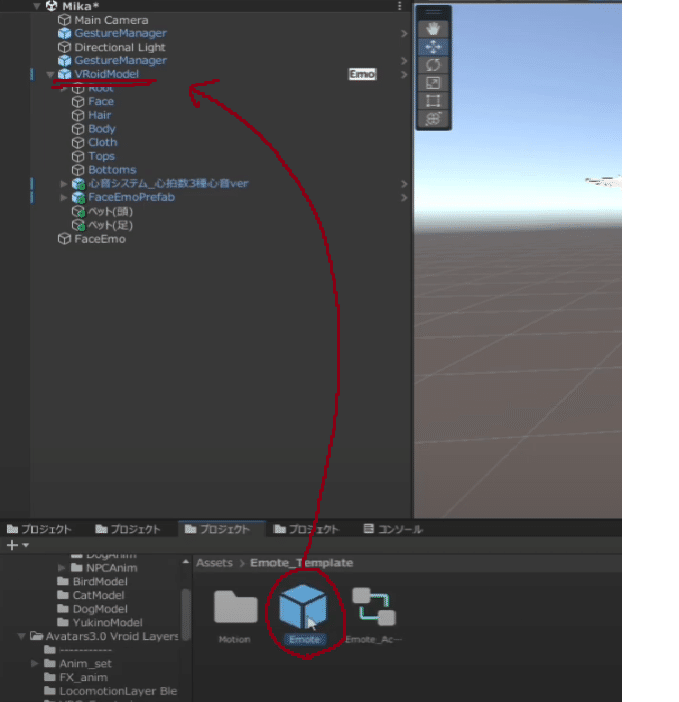
インポートができるとプロジェクト内に「Emote_Template」ができると思います。
そのフォルダを開き、「Emote.prefab」をアバターのところまでドラッグアンドドロップしてください。

4.ActionLayerにエモートを配置する
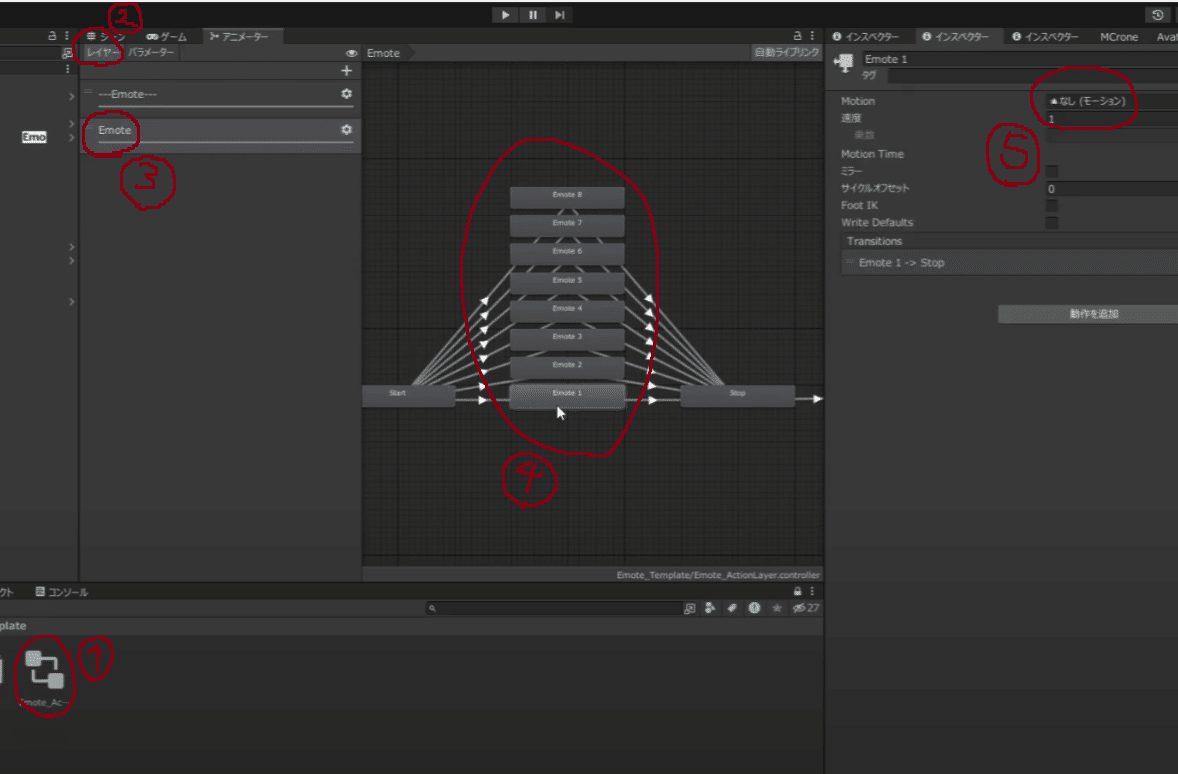
3.ができたら、「Emote_Template」内の「Emote_ActionLayer.Controller」をダブルクリックしてください。
ダブルクリックをすると、アニメーターの画面が表示されます。
レイヤーからEmoteを選択し、「Emote1~8」のどれかを選択してください。
インスペクターの「Motion」の項目に自分の設定したいエモートを入れてください。

ここまで出来たら、エモートの設定は完了です!
Exメニューからエモートを使用することができます!
5.最後に!
最後まで見ていただきありがとうございます!
もっと詳しく設定方法を知りたい場合は、Youtubeに解説動画をアップロードしていますので、参考にしてみてください!
