
アイビス ②シルエット加工
さて、前回の記事でまずは画像を開くところまで説明しました。
今回は、「立ち絵のシルエット加工」について説明していきます。
前回説明した方法で、まずは立ち絵のデータを開きます。

立ち絵が表示されました。
今、この画面で【1】となっている右下から2番目の四角いアイコンをタップしてみてください。
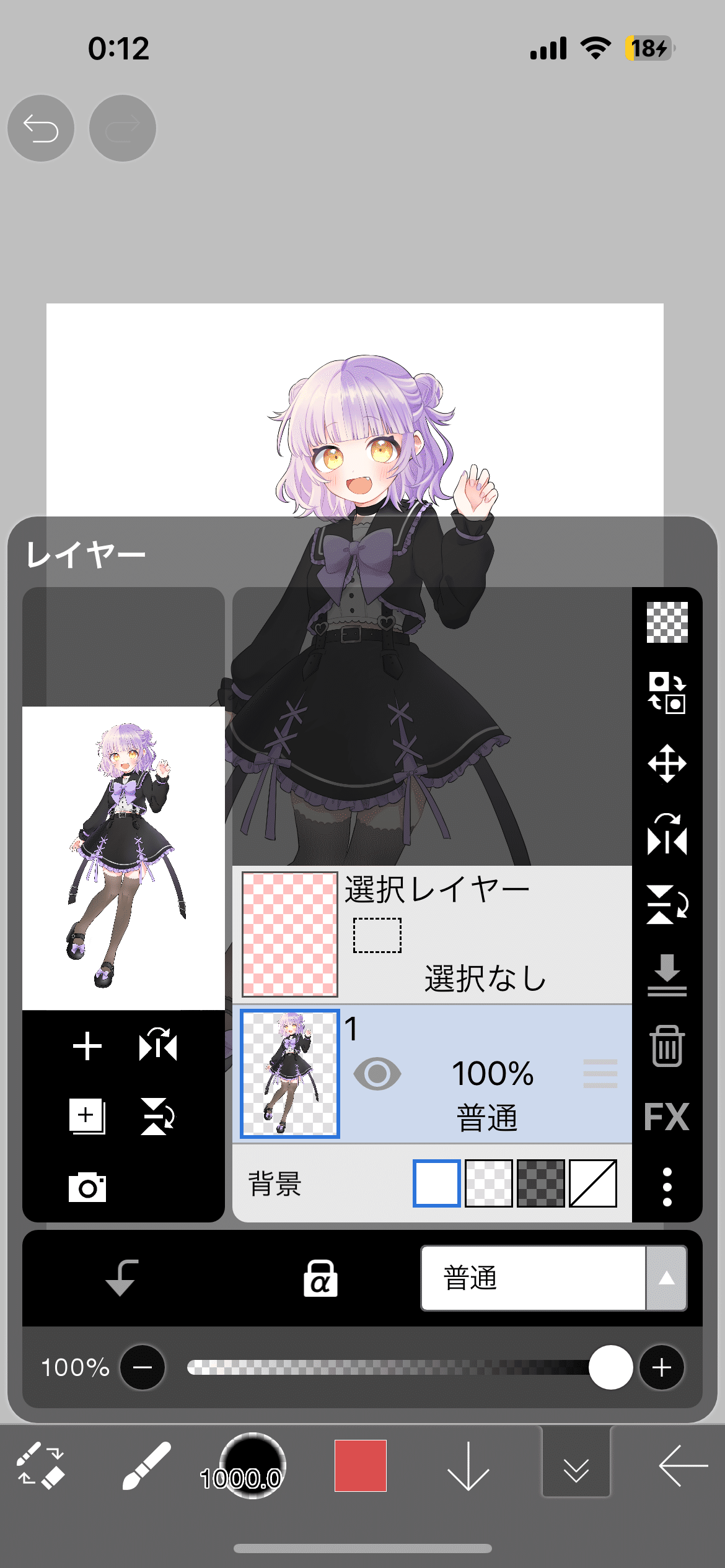
すると、以下のような画面になります。

「レイヤー」という機能が使える画面になります。
「レイヤー」とは「層」を意味するものです。
透明なシートをイメージしていただき、例えばそこに円を線で描きます。
同じシートに色を塗ってしまうと、先に描いた線は塗った色で見えなくなるし、はみ出した色を消すと一緒に線も消えてしまいます。
でも線の下にもう1枚透明なシート「レイヤー」を入れて、それに色を塗ったら?
レイヤーが分かれているので、どっちを消したり描いたりしてもそれぞれに干渉しません。
…という感じで、結構この説明は難しいんですが、すごく便利かつ基本的な機能です。
この「レイヤー」機能を使って、今回は立ち絵をシルエットにしていきます。
前置きが長くなりすぎましたね。
■シルエット加工
さて、先程の画面からの続きです。

透明の新規レイヤーを増やすには、画面左側にある「➕」をタップします。

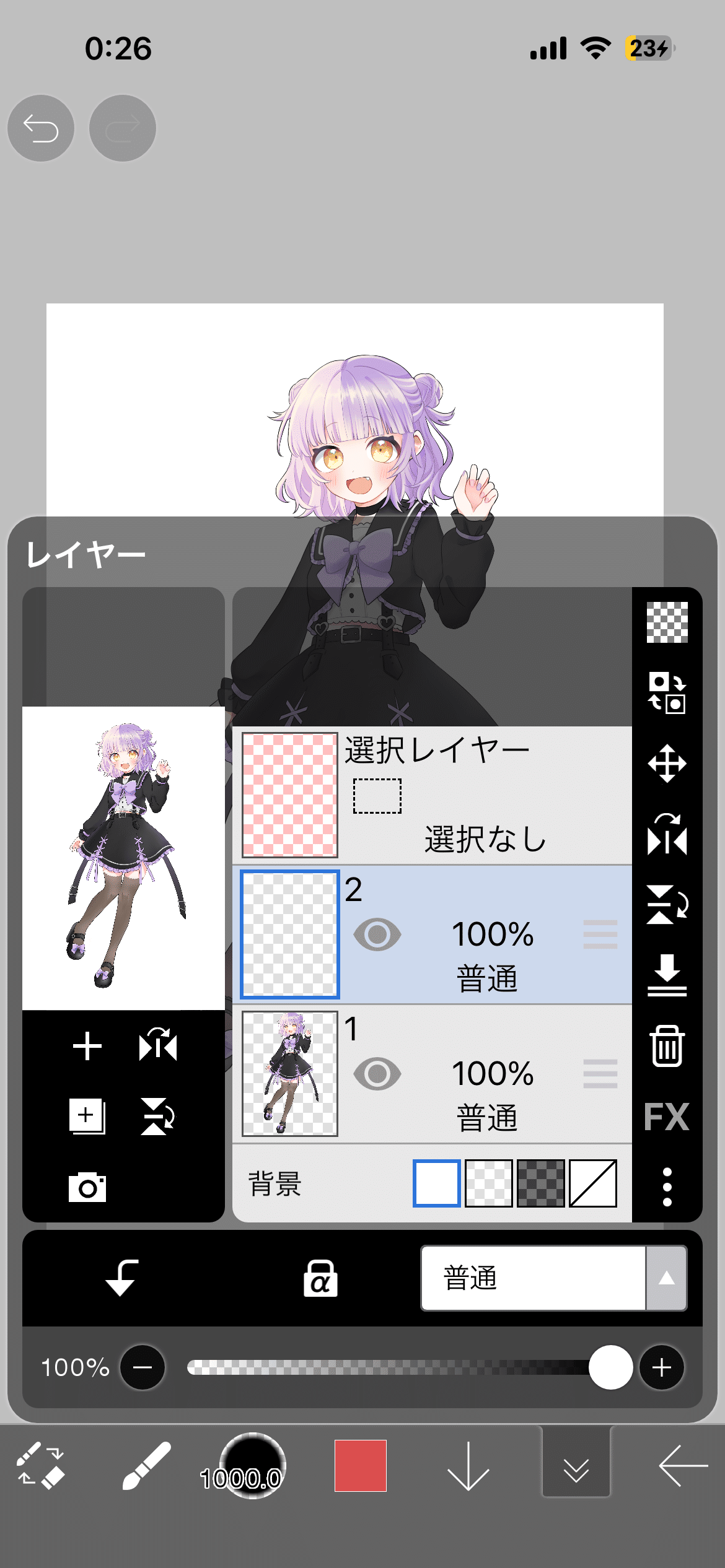
レイヤーが新規作成されました。
さて、シルエットにするには「クリッピング」という機能がとてもとても便利です。
⤹ こんな矢印マークがあると思うので、レイヤー2を選択した状態でこれを押します。

押した矢印が青くなって、立ち絵にクリッピングされた状態になりました。
まだこの段階では何も変化が無いように見えますが、次の段階で多分「うおすげー!」ってなります。わかんないけど僕は最初なりました。
選択したレイヤー2に、試しに線を引いてみてください。さっき押したレイヤーアイコンと同じところをタップすると元のキャンバス画面に戻ります。

画面をスーッとなぞると線が引けます。
(ペンの太さは➖➕ってなってる青とグレーのバーで変更できます。)
(ペンの種類によって太さなどが違うので、左下から3番目のアイコンをタップして「ペン」にするのがおすすめです。)
上の画像のようになっていれば成功です!
これで全体を塗りつぶしていけば、シルエットが完成するということです。

シルエットができました!
先に言えばよかったんですがペンの色は下の真ん中のところから変更出来るので、好きな色で塗ってくださいね。
さて、保存していきましょう。

右下の「←」を押すとこのような表示になります。
下から2番目の「画像を保存」をタップします。

シルエットだけで背景は透明のいわゆる「背景透過」で保存したい場合は、上のような設定でOKボタンを押せばカメラロールに保存ができます。
さて、以上がシルエットの作成方法でした。
説明が難しいので分かりにくいところがあればご質問など受け付けておりますので、なんでもお尋ねください。
