
毎朝フォントトレースをしたら、デザイナーとして大事なことを学べた話。
UI/UXデザイナーのぞんです!
デザイナーとして内定をいただき、働き始めてから2ヶ月が経ちました!!🥳🙌
今回は【フォントトレース】を続けてみて、学んだことについてまとめていきたいと思います!!
フォントトレースとは?
フォントのアウトラインを、illustrator上でベジェ曲線を使ってなぞる作業のことです。
これをすることによって、ベジェ曲線を描く練習になったり、フォントの視覚調整を発見することができます!
ちなみに自分は今回、一日一文字ずつ、10分程度でトレースするというルールを設定して取り組みました。
フォントは視覚調整がいっぱい👀
①Helvetica
まずは欧文フォントのHelveticaです!
アルファベットの26文字を全てトレースしてみました。
その中でも特徴的なものを上げていきます!

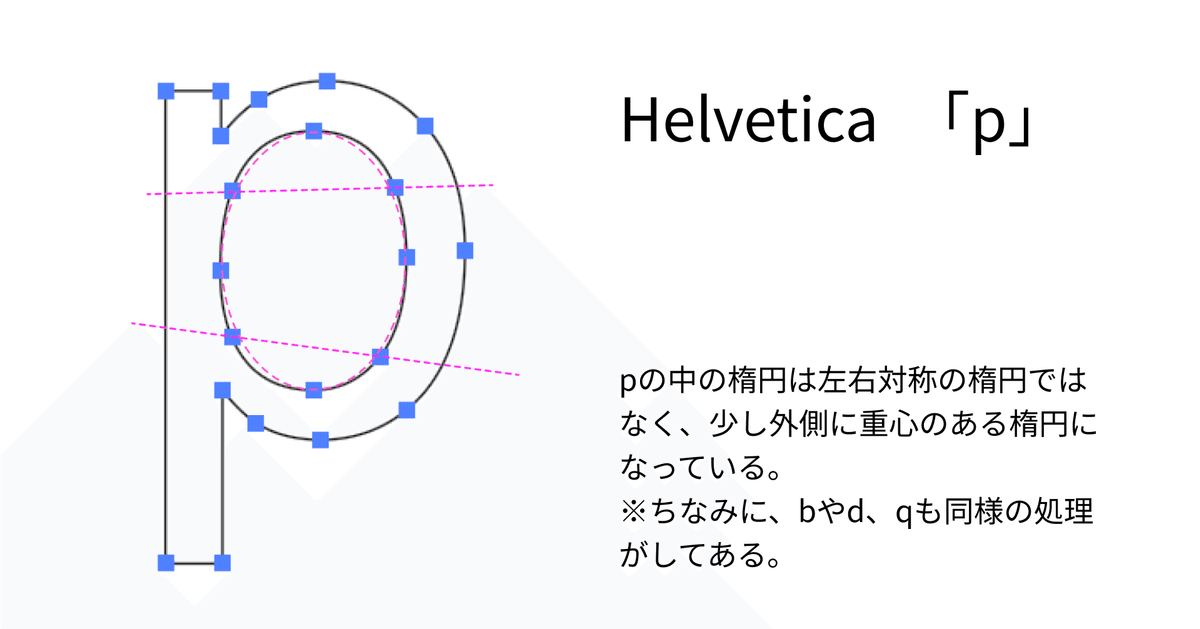
カウンター部分が、左右対称の楕円なのだとおもってトレースしたら、左右非対称の楕円でした。
右側(縦線がない方)に重心があるような楕円になっています。

内側の線と並行の補助線を外側にもひいてみると、、、
内側の線と外側の線は並行ではなく、交わる点に向かって少しずつ内側にむかっていることが分かりました。
超王道なサンセリフフォントのHelveticaですが、
左右対称の図形を組み合わせて作られていると思いきや、、、
全くそんなことはなかった!
フォント全体を通して、線が交わる部分は、コントラストも高くなって重くなりがちな印象を与えるため、他の部分より少し線の太さを補足する処理がされているのでは、、、?という気づきがありました。🤔💡
②たづがね角ゴシック
続いては、和文フォントのたづがね角ゴシックです!

音引き(いわゆる、伸ばし棒)が、ただの直線ではなく、端に向かってラッパ状に広がっている処理がされていました。
端が小さくみえてしまうから、遠くからみても均等にみえるようにするための視覚処理なのかな、、?と思いました。

つづいて「ヴ」の濁点の部分。
下側の濁点をトレースして、そのまま上側の濁点に重ねてみたところ、、、
下側の濁点と比較すると、やや上側の濁点の方が小さくなっていることが分かりました。
こちらも、遠くからみたときに全体の文字バランスを考えて、小さくする処理をいれているのでは、、?と思いました。
以上!フォントを自分なりに考察してみました。!
「正確さ」ではなく「美しさ」を追求する
今回のフォントトレースを通して学んだことは、
文字の形状や線の太さなど、数値としての「正確さ」だけではなく、
人間の感覚としての「美しさ」を追求する姿勢です。
今回のフォントに限った話ではなく、ロゴの調整をするときや、ユーザーが使用する画面を作るときにも通じる話だと思いました。
フォント、ロゴ、UIにおいても、数値上は整っていたとしても、
人間の目が見たときに、
「なんとなく歪んで見える、、」
「なんとなくバランスが悪いな、、」
といった「なんとなく=感覚」の違和感に気づき、以下に「美しさ」を追求できるか?がデザイナーに求められる姿勢なのかな~と思いました。
昨今AIが普及し、デザイナーとしての立場も危ぶまれていますが、こういった感覚的な美しさを追求する姿勢はまだまだ人間が優位なのではないかと個人的には思っています。
だからこそ、自分もこれからは数値的な正しさだけに囚われず、感覚的な美しさの感性を磨いていきたいと思います!🔥
お付き合いいただき、ありがとうございました~!🏵️
