
【備忘録】KineL式VideoPlayerにプレイリストをインポートする手順
【注】
この記事はバージョン1.1.3の解説です!
バージョン2.0より、PlayListのURLを入力することで、
直接リストを追加できるようになりました。
以下のページに公式の解説があるのでそちらをご覧ください。
【以下Ver1.1.3の情報】
どうも、メタバース趣味ダンサーのZirconiaです!
いつもはVRchatで踊ったり寝たり遊んだり寝たり初心者向けのダンス講習会開いたり寝たりしてます。あと主に寝てます。
先日VRchatの自宅ワールドにKineL式VideoPlayerを置いたはいいものの、
プレイリストの追加にかなり手間取ってしまったので、
備忘録がてら手順を記録しておこうと思います。
ただ手探りでやった記録なので、かなり力技で解決してる部分も多いです。
プログラムつよつよ民の人たちは省略できる所を省略してくださいな。
※ 注
私の環境ではプレイリスト追加ツールがうまく動かなかったので、
今回解説するのはひとつひとつ手順を追っての追加方法です。
ツールが使えるならそれが一番なので活用しよう。
[VRChat] KineL式VideoPlayer用プレイリスト登録システム
https://booth.pm/ja/items/3271864
KanelPlayerを入れる
この辺はSDK3.0のワールド作成解説に載ってるので割愛。
1.SDK3.0のインポート
2.UdonSharpのインポート
3.ワールドを作るなりインポートするなりして用意する
3b.VRC_Worldを置いてセットアップしたり。
4.KineLVideoPlayerインポート
5.KinelVideoPlayerとKinelPlaylist_tabをワールドに設置
ここまでは済んでいることにして、次に進みましょう。
プレイリストのエクスポート
まずは、プレイリストを書き込むための元ファイルが必要です。
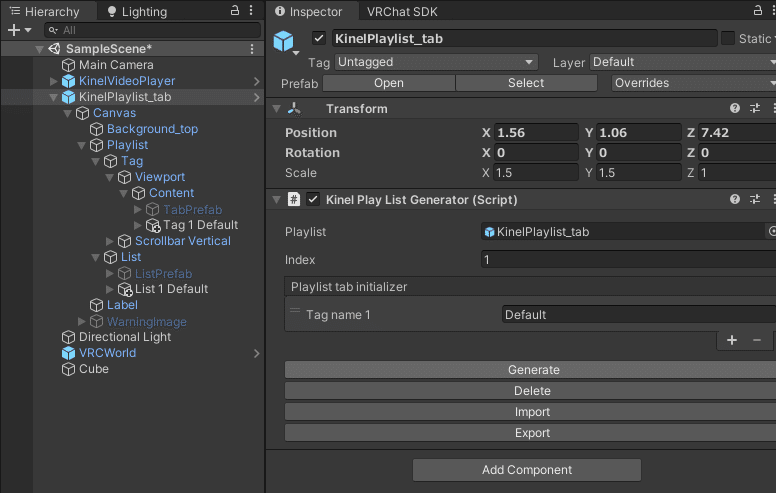
ヒエラルキーからKinelPlaylist_tabを開き、Playlist tub initializerの項目を[+]で増やし、適当な名前を入れてGenerateします。
Tag 1 ○○ と List 1 ○○ が作成されます。

List 1 ○○ を開き、下部のUdon Bahaviourの、VideoPlayerの所にKineLVideoPlayerをアタッチしておきます。
(スクショ画像の青い枠と黄色い枠を参考にしてください)
同じ作業をひとつ上のListPrefabでも行いましょう。
そしてVideoPlaylistの項目を[+]で増やし、なんか適当な動画を入れます。
3つくらい入れて置いた方が編集時にわかりやすいです。
同じ作業をひとつ上のListPrefabでも行いましょう。

エクスポートします。
KinelPlaylist_tabを開き(二つ上の写真)、Exportボタンを押します。
適当なフォルダを選択。jsonファイルが作成されれば成功です。
json形式を開く環境がない人はこちら。
【サクラエディタ】サクラエディタでJSONを整形する方法【簡単】
https://katblog.manadream.net/index.php/2019/01/27/sakura-editer-json-beautify/
プレイリストの文字列を用意
さて、ちょい面倒な所にきましたよ。
基本はこちらのページを参考にさせていただきました。
【YouTube】プレイリストから個別URLとタイトルを一括抽出する
https://koshishirai.com/youtube-playlist-url-title/
まず、Chrome拡張「GetTabInfo」を導入します。
https://chrome.google.com/webstore/detail/gettabinfo/iadhcoaabobddcebhmheikmbcjcigjhc?hl=ja
Chorme画面右上の拡張アイコンをクリックして、設定を開きます。
「Template」の欄に「 %%TITLE%%□%%URL%%■ 」をコピペしましょう。

Youtubeのプレイリストを開きます。
そして動画を新しいタブで開いていきます。
一度に開くタブの数はPCと相談して加減しよう。

GetTabInfo画面の一番下、
文字列がもっさり書かれているPreview欄右の「Copy」をクリックします。
リストがクリップボードにコピーされます。
さて、Googleスプレッドシートを起動しましょう。
スプレッドシートはGoogle検索ページの右上から開けるぞっ。
新規シートを作成して、A1にペーストしてください。
続けてA2に「 =SPLIT(A1,"■", FALSE) 」と入力。
このようにページごとに切り分けられます。

ここからはほんと、参考ページと同じ事しか書けないので
画面写真がほしい人は参考ページの方を見てね!
3. 2列目を全選択して、A2を選択を外し(A2をCtrl + 左クリック)、コピーします。
4. A4を選択。特殊貼り付け→転置して貼り付け をします。
5. タイトル→URLの順番に並びました。画像をよく見てください。□(四角)のおかげで分かりやすい目印になっています。
さて、ここから先は手順がちょっと変わります。
列ではなく、A行のセルを選択します。
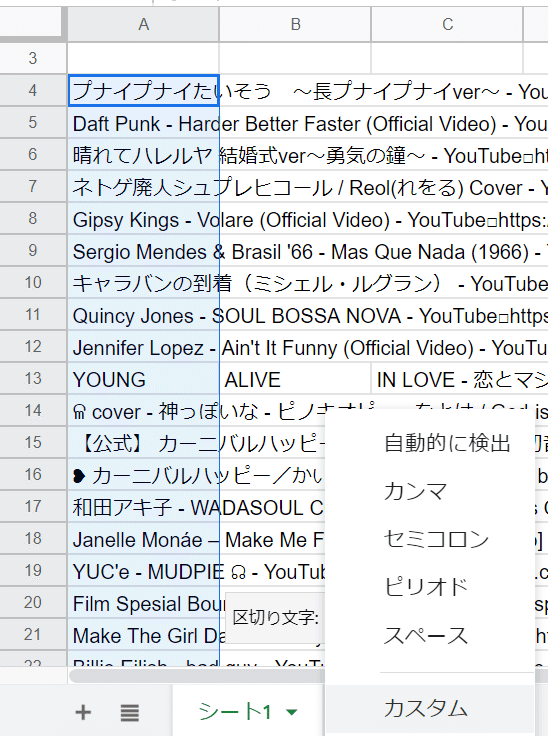
データ→テキストを列に分割→出現した「区切り文字」をクリックし、「カスタム」を選択します。入力欄が現われるので「□」と入力しましょう。

タイトルに□が使われている場合は変な所で区切られるので、
正しい位置で区切られているか一応確認してくださいね。
さて、参考ページではここで終わりですが、もう一手間かけます。
B行のURLを再度選択し、同じ手順で「&」で区切りましょう。
これで生のURLが手に入りました。C、D行は消してかまいません。
さて、このURLとタイトルを、なんとかしてあのjsonファイルに
うまいことぶっこまなければなりません。
プレイリストファイルを編集
下処理です。
上記のスプレッドシートで、Ctrl + F で検索欄を開き、「,」(カンマ)で検索。
タイトルに「,」が使われていたなら、消すか書き換えてください。
同じように「"」でも検索して削除します。消さないと後で泣きます。
B欄のURL欄をコピーしましょう。
新規スプレッドシートを作成して、A1に「転置して貼り付け」します。
うまくいかない時はA3あたりに普通に貼り付けしたものを、再度コピーしてA1に転置貼付してください。
その際にはA3に一時貼り付けしたデータはちゃんと消すこと。

「ファイル」→「ダウンロード」から「カンマ区切り形式(.csv)」を選び、保存してください。
ダウンロードしたファイルを、サクラエディタ等のテキストエディタで開きます。
サクラエディタの「検索」→「置換」を開き、「,」を「","」に置換します。
改行したい方は「正規表現」にチェックを入れて、
「"\n,"」で置換してください。


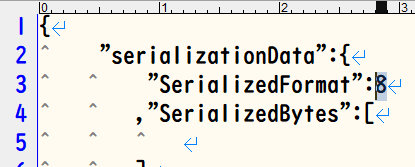
さて、jsonファイルを開いて、サクラエディタならマクロを実行して見やすいようにしましょう。
ちなみに別に見やすくしないままやっても、なんとかなります。
"urlString":の欄を見つけて、先ほどのデータを貼り付けます。
最初と最後のURLの前後には「"」が抜けているので気をつけてくださいね。

さっきのスプレッドシートから、
もう一度csvファイルをダウンロードします。
(編集前にコピーでも保存せず終了して開き直すでもやり方はご自由に)
今度は「,」を「"},{"url":"」、または「"}\n,{"url":"」に置換します。
そしてjsonファイルの"urls":の欄に貼り付けましょう。


タイトルも同じように貼り付けましょう。
スプレッドシートでA行のタイトル一覧をコピーして
作業用シートに転地して貼り付けてcsvで出力して……
「,」を「","」、または「"\n,"」で置換します。
んでもって"titles":にコピペします。

一番上の曲数を示す"SerializedFormat":を、
コピペしたプレイリストの曲数に修正します。

おいおい、何終わった終わったみたいな顔してんだ。
description欄の空欄(,“”)を、曲数分コピペします。

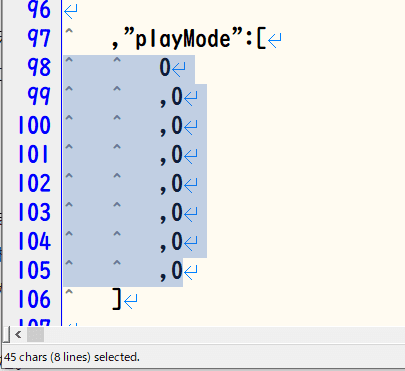
ストリームを示す"playMode":欄も曲数分作ります。
普通の動画は0、ライブ配信やストリーム配信は1です。

おい、まだだまだだ。
"dummy":欄も曲数分コピペします。
これも曲と同じ数ないと反映されんのよ。

お疲れ様でした。
フォルダに編集したListファイルを置いて、Unityヒエラルキーで
KinelPlaylist_tabを開き、「Inport」でフォルダを指定すれば
プレイリストが追加されるはずです。
リスト以外のファイルがないフォルダを用意したほうが良いでしょう。
Importが通らない時は「"」が「""」になってたり、「,」が消えていないかチェックしましょう。動画のタイトルに「"」が入ってたというミスはあるあるです。
KinelVideoPlayerの設定
まだ終わってないよ?
この状態でテストしてもTabは真っ白です。なんてこった。
この先は「KinelVideoPlayerに同梱されているドキュメントを見よう!」で終わらせてもいいんですが、
……私のように確認せずに数時間悩むお馬鹿さんもいらっしゃいますでございましょうから解説いたしまするよ!!
まずは「Tag 1 ○○」の下にあるここ。(画面右下青枠)
おそらくListPrefabになっているので、「List 1 ○○」をアタッチします。

List 1 ○○。
最初に説明したのと同じように、下部のUdon Bahaviourの、VideoPlayerの所にKineLVideoPlayerをアタッチしておきます。
Object Referenceを開き、ひとつ上にあるListPrefabと同じように設定します。
設定済の写真はこちら。

はい、上の写真の真ん中でアタッチしたVideoPrefabを開きまーす。
ButtonのOn_Click()欄の二行目。Missingになっていると思うので、
List 1 ○○をアタッチし、「UdonBehavior.SendCustomEvent(string)」を選択します。右下のPlayVideoByNumberは勝手に出てくるのでOK。

Build&Testでビデオプレーヤーが正常に動けばOKです。

お疲れ様でした
これで何十曲でもプレイリストに追加できるよ!やったね!!
細かいところまで解説したので長ったらしくなっちゃったけど、
わかってしまえば数分で終わる作業だよ!
みんなもプレイリストを充実させて、快適な自宅ライフを過ごそうね!!
「後で見る」リストを丸々突っ込んでだらだら消化するのもオススメω

あなたにも素敵な自宅ライフが訪れますように!
