
妻が「iPhoneをこんな風にして」と言ったので
妻が「iPhoneこんな風にして」と唐突にスマホを見せてきた。
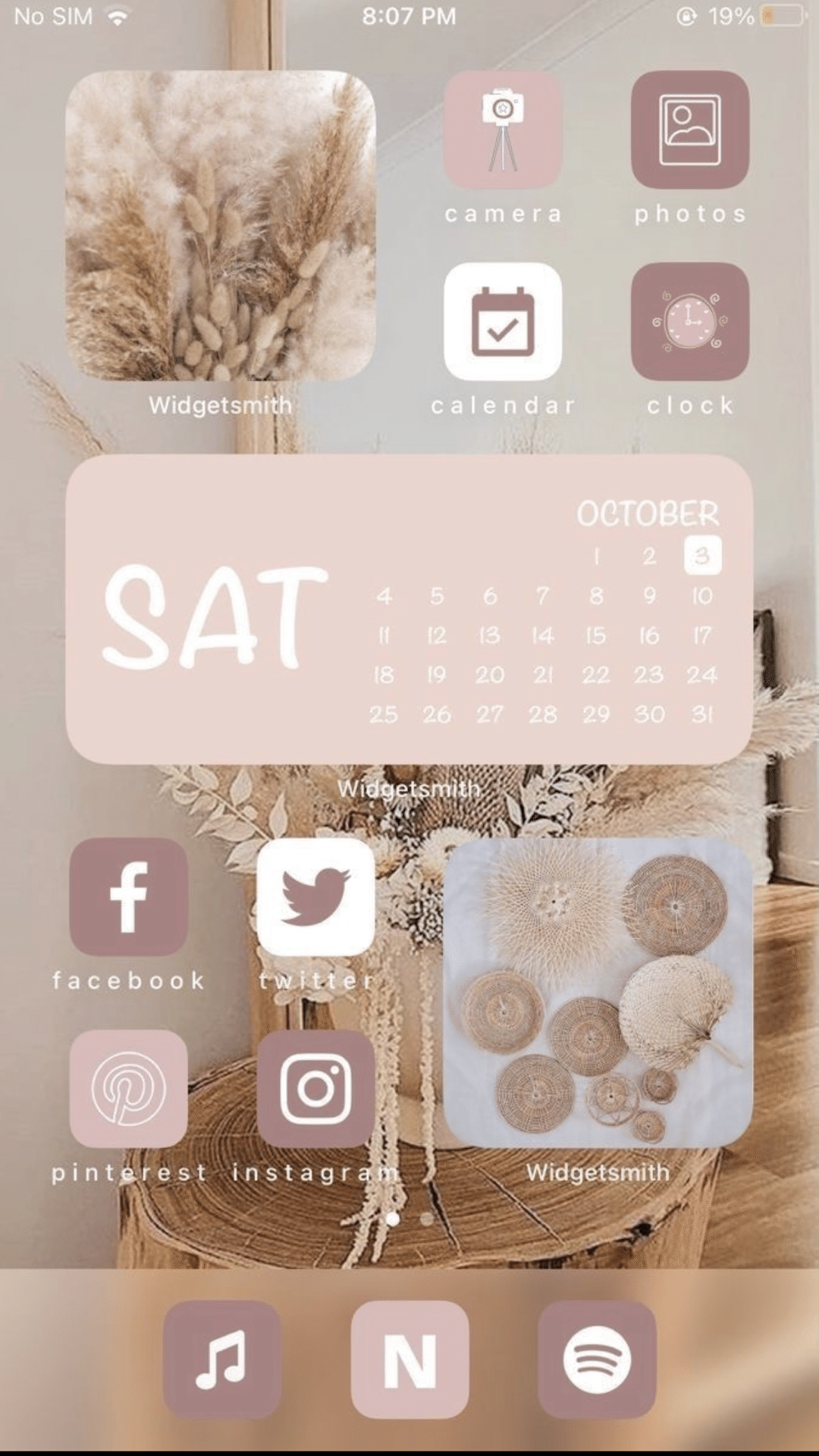
Pinterestで見つけたのであろう、おしゃれな海外のスマホ画面。
その画像がこれ。

「こんな感じでって、散髪屋かよ」
というと、「散髪屋やって(笑)美容院でしょ」
と妻。笑うのはそこじゃない。
しかも「できないの?」と挑発してくる。
いいじゃないか、やってやろう。
(もし機嫌をとれれば、iPhone14の交渉が進むかもしれない)という期待も込めた。
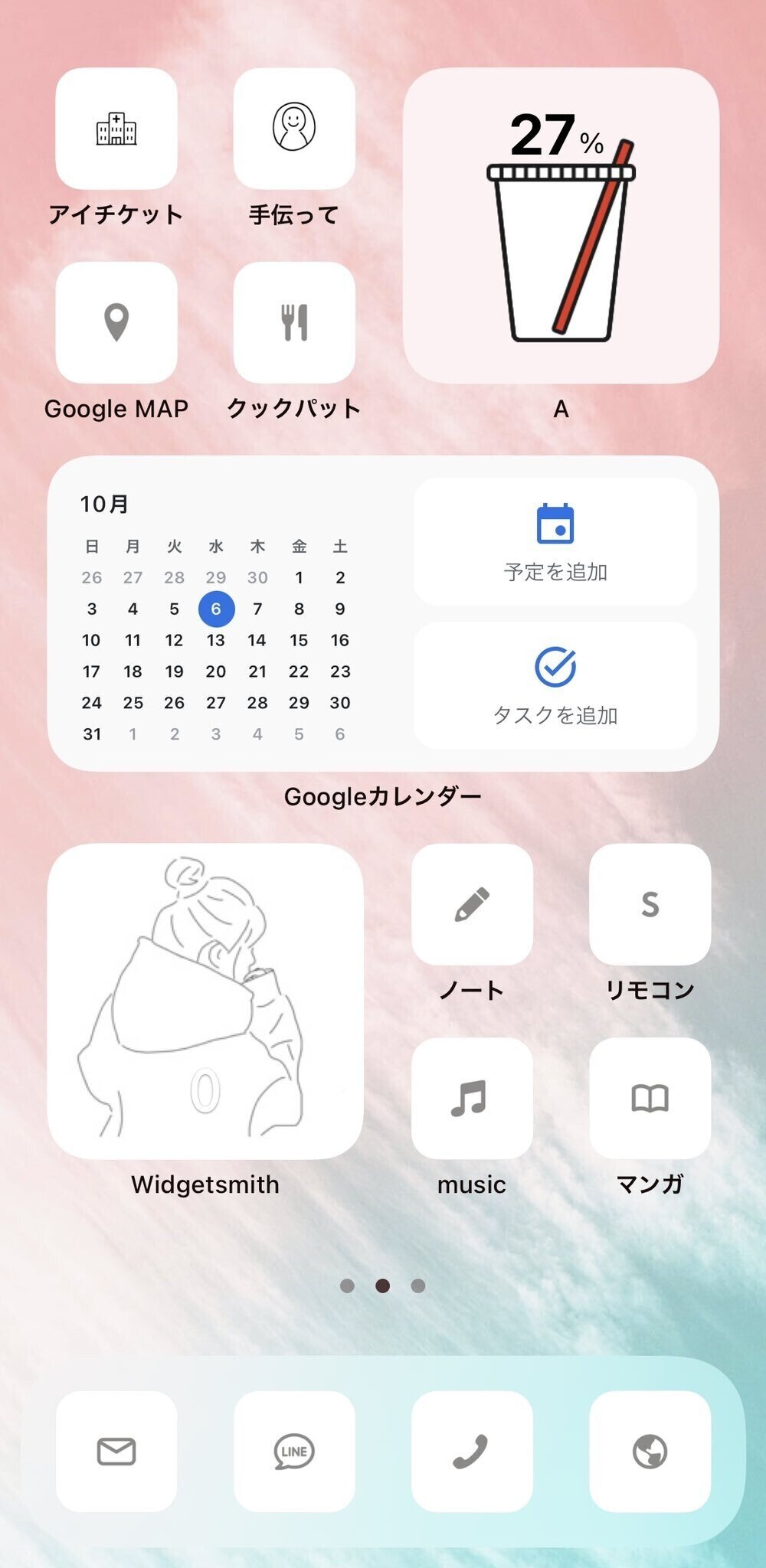
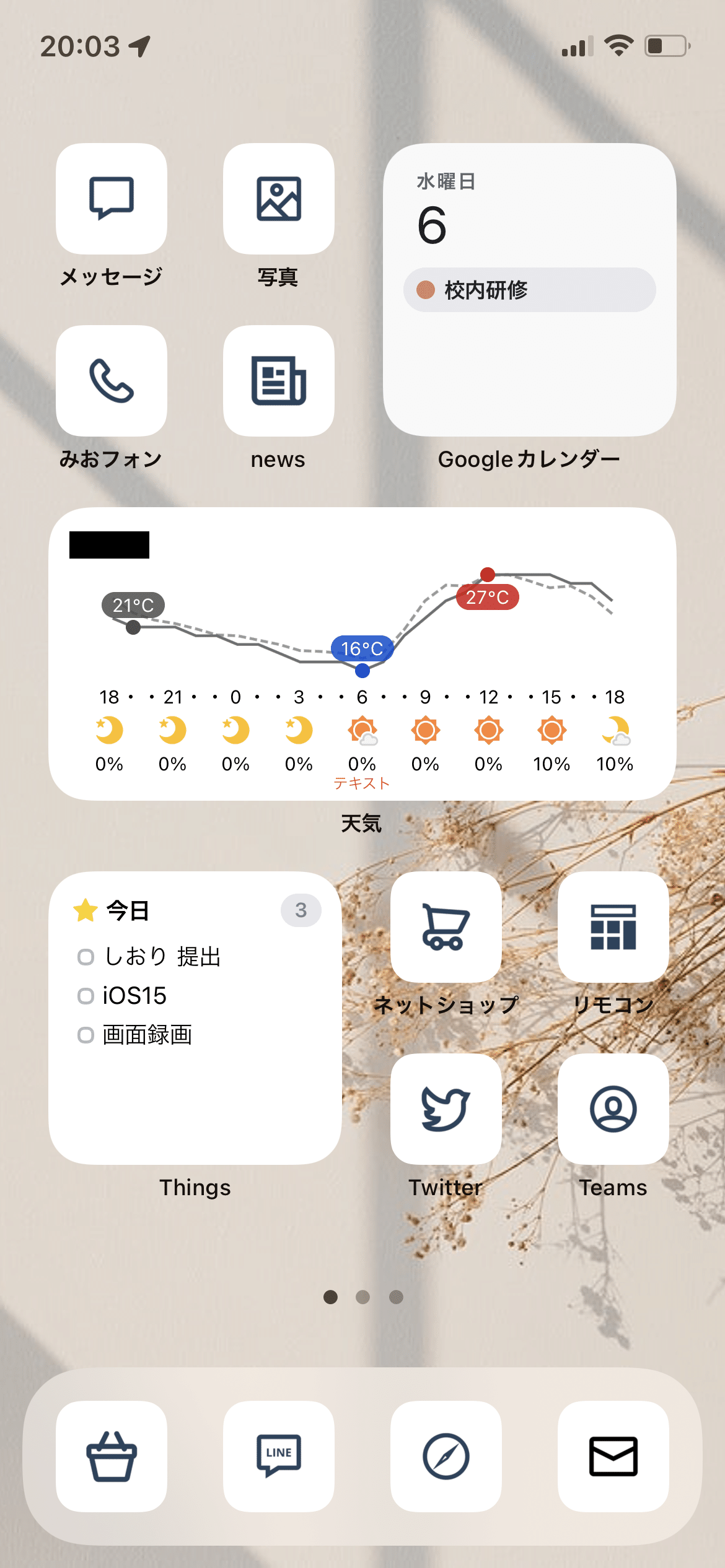
そして、1日がかりでやってた結果がこれ。

海外のおしゃれさんには遠く及ばない。
やはり、センスが違う、、、。
しかし、妻はけっこう満足してくれた。
おしゃれさだけでなく、使いやすさも考慮したのも評価してくれたようだ。(ただiPhone14は交渉すらさせてくれなかったけど、、)
やってみると、いろいろ楽しかったので、今回はiPhoneやiPadのアイコンをオシャレにする方法を紹介する。
アイコンの変更方法は2つある。
①アイコン着せ替えアプリを使う
②ショートカットを使ってアイコンを作る
着せ替えアプリは手軽だが、おすすめはしない。アプリを開くときに、URLを経由するので動作が遅くなるから。
それよりもショートカットを活用したアイコン作りなら特別なアプリも不要で誰でも簡単にできる。
今回はそっちを紹介する。
それでは、さっそく。
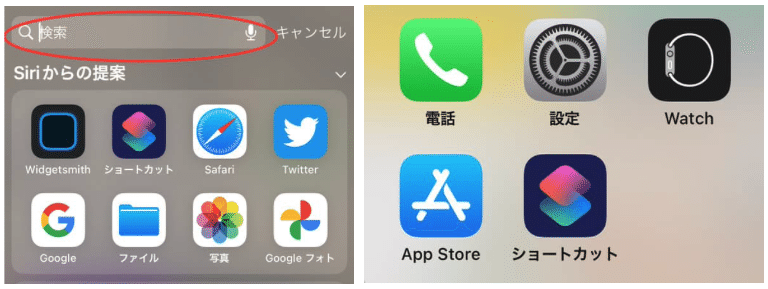
①ショートカットアプリを開く

アプリが見つからない場合は、画面を下にスワイプして検索してみてください。
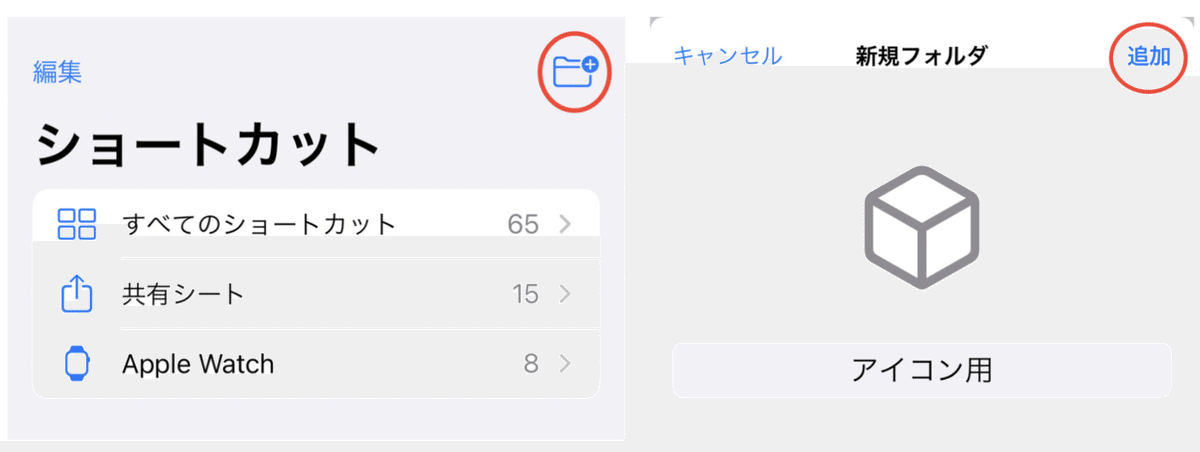
②ショートカットフォルダを作成

フォルダを作っておくと、使用目的に合わせてショートカットを使い分けられるので最初に作っておくと便利です。

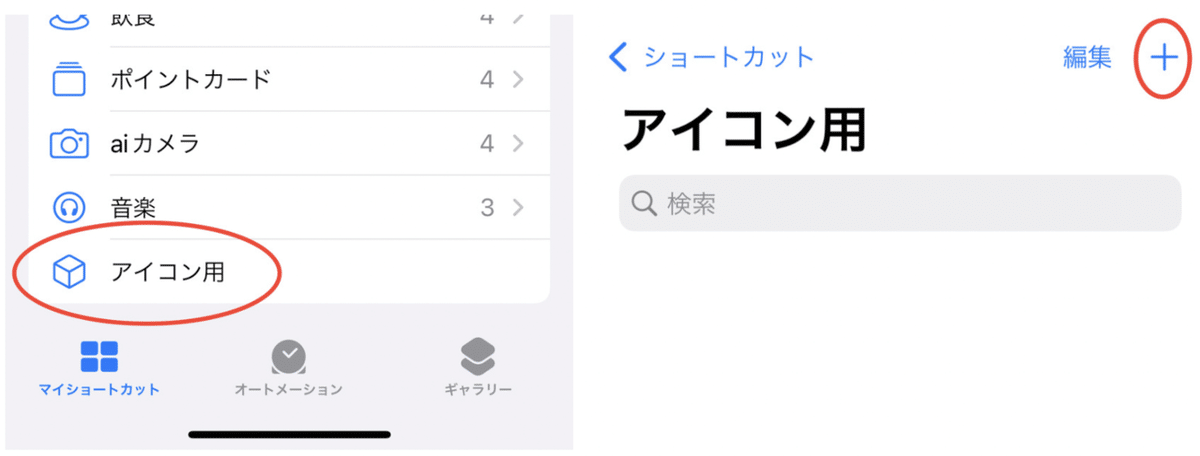
作ったフォルダを選択して、右上のプラスボタンでショートカットを作成していきます。
③ショートカットを作成

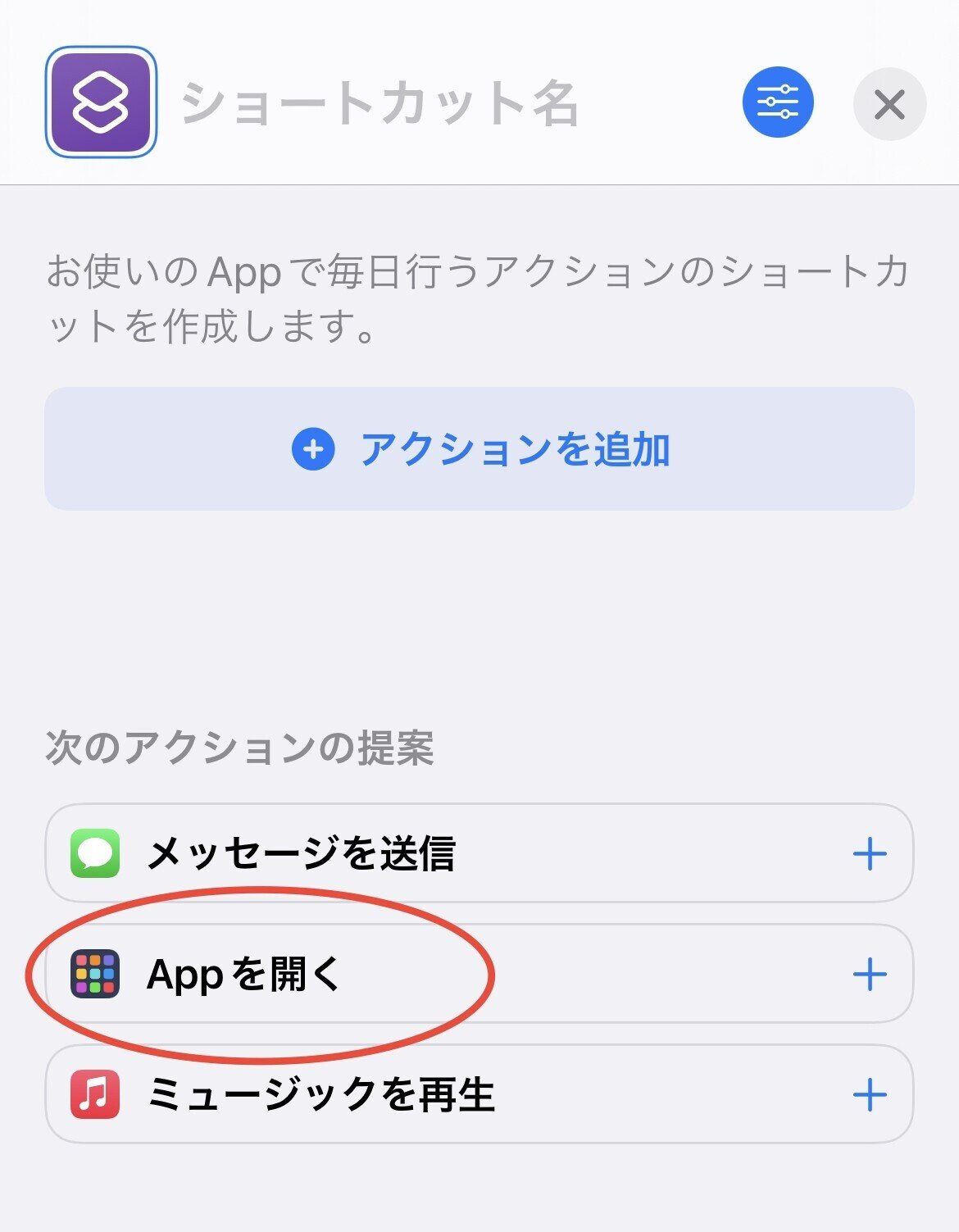
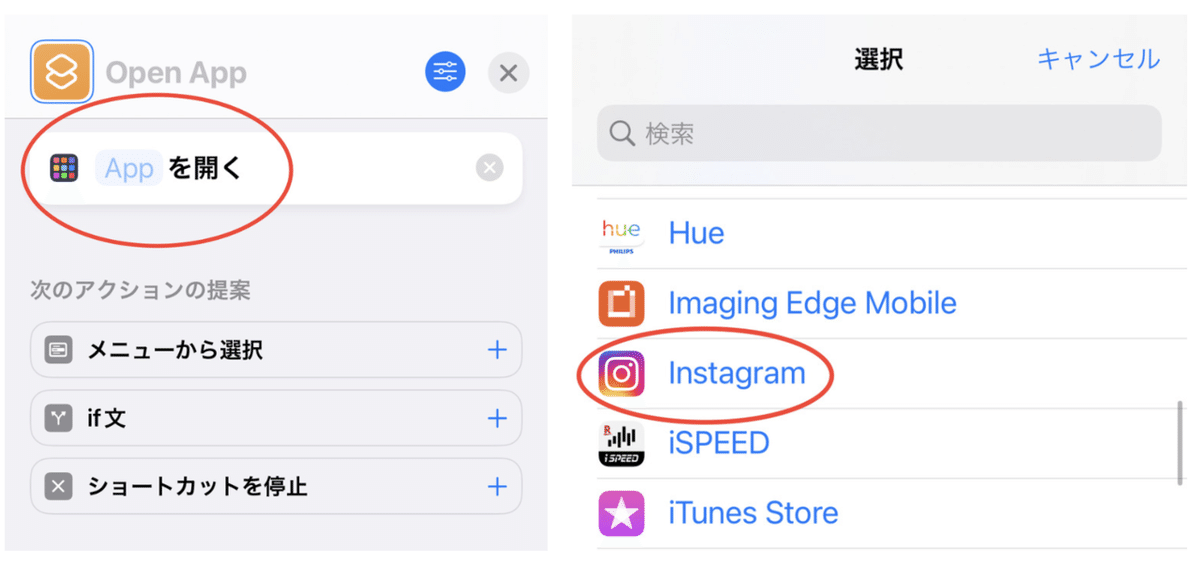
画面の「APPを開く」がアプリを開くショートカットです。今回はInstagramを開くショートカットを作っていきます。
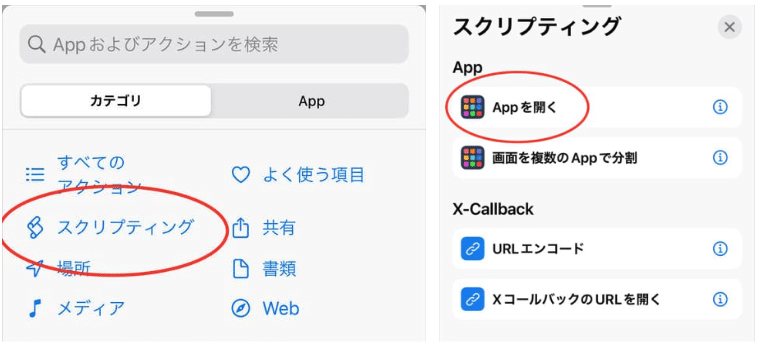
※APPを開くが見つからない場合は、「アクションを追加」→「スクリプティング」を選択して「APPを選択」をタップします。

次にインスタを選んで選択します。

③アイコンを作成
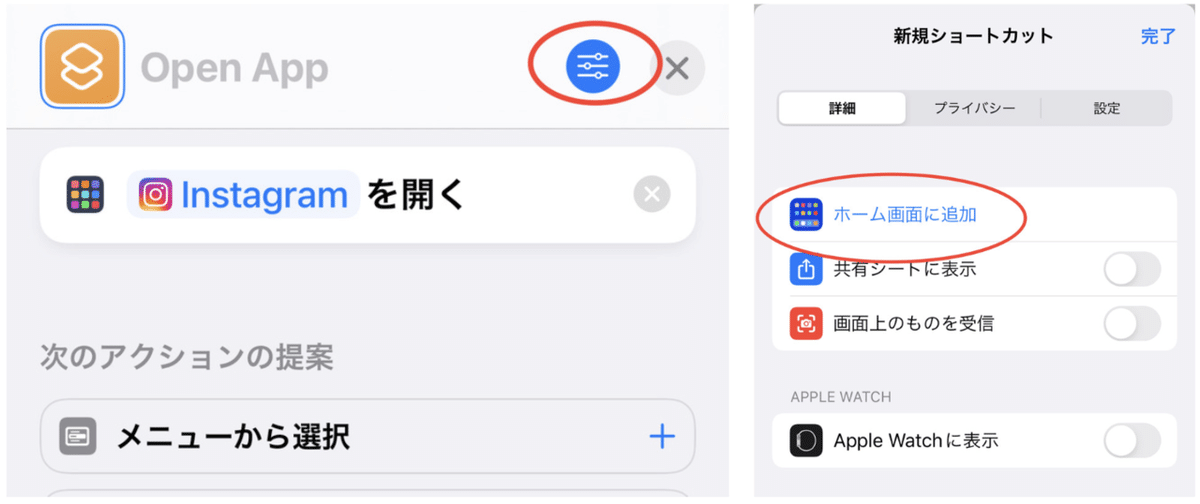
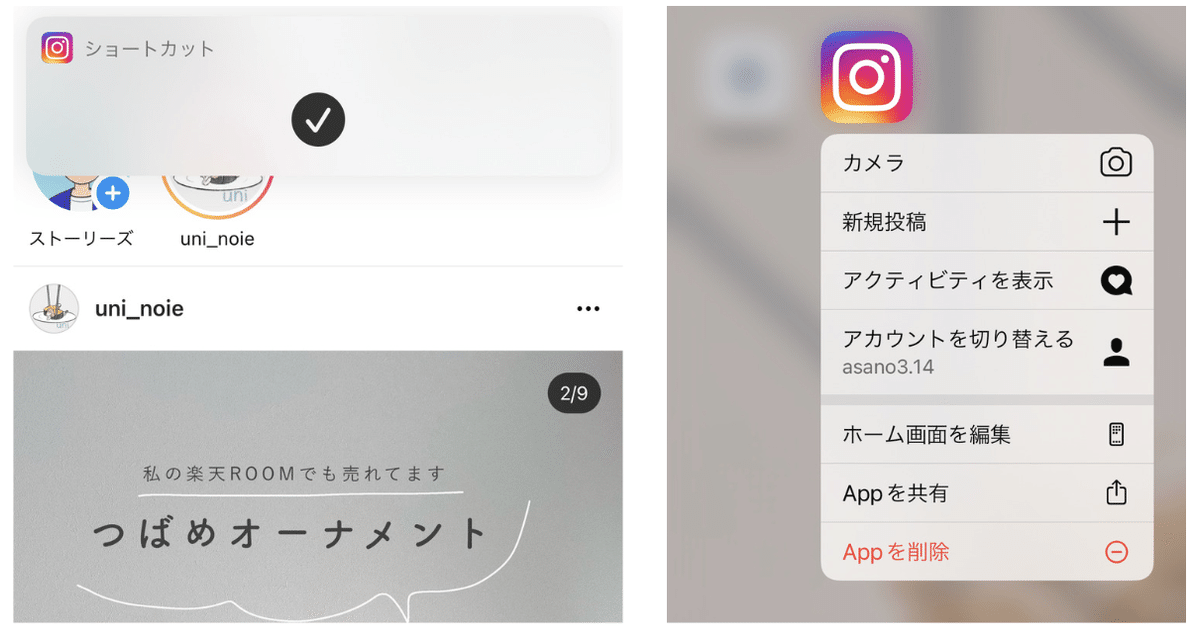
ショートカットが作れたら右上のオプション→「ホーム画面に追加」をタップします。


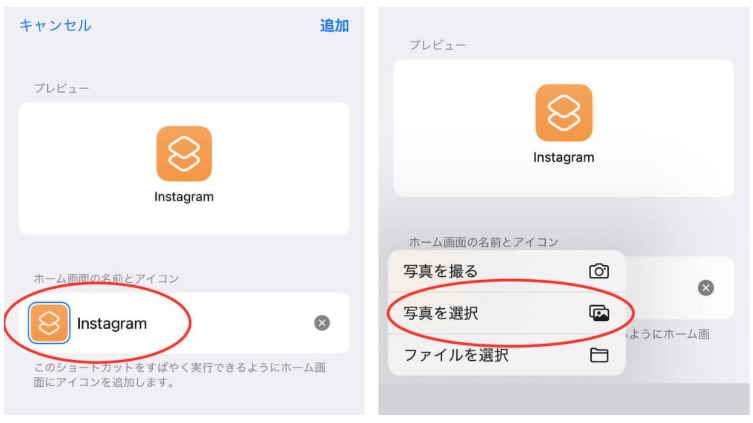
ここでアイコンの名前の入力と画像を選択します。

アイコンの画像は、ネットでダウンロードできます。
可愛い系のアイコンならこっちがおすすめです。
他にもネット上には様々なアイコンがネットからダウンロードできますので、自分のお気に入りのデザインを探してみてください。
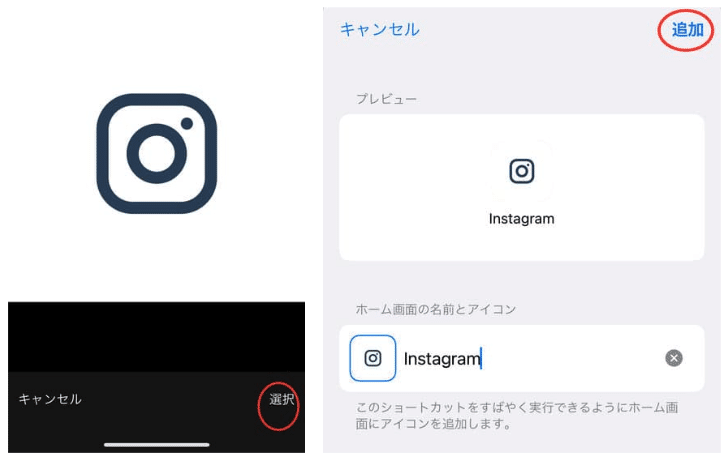
アイコンの画像を選択し、最後に「追加」をタップするとホーム画面にアプリのアイコンが追加されます。

これを一つ一つ作っていくと、統一感のあるiPhone画面が作れますよ!
注意点

ショートカットからアイコンを作る方法は3つ注意点があります。
開いた時に一瞬だけ画面上部に通知が来る。
通知バッジが付かなくなる。通知バッジがないと困るというアプリはアイコン化しない方がいいです。
アイコンの長押し機能が使えなくなる。
アプリによっては長押しすることで選択できる機能があります。この長押し機能を活用しているアプリもアイコン化しない方がいいです。
とデメリットを挙げましたが、アイコンを統一するメリットもあります。
開くたびにテンションがあがる
色の刺激が少なくなり、落ち着く
どこに何があるか分かりやすくなる
複数のアプリをまとめられる
最後の複数のアプリをまとめる方法は、別の記事で紹介しようと思います。
興味がある方はそちらも覗いていってください。
アイコンを変えるだけでセンスがない私でも、統一感のあるホーム画面が作れました。
簡単にできるので、ぜひチャレンジしてみてください!
(自分用に作ってみた)

それではまた!
