
VRMモデルの手をUnityWebGLで表示する方法【UnityWebGL,URP】
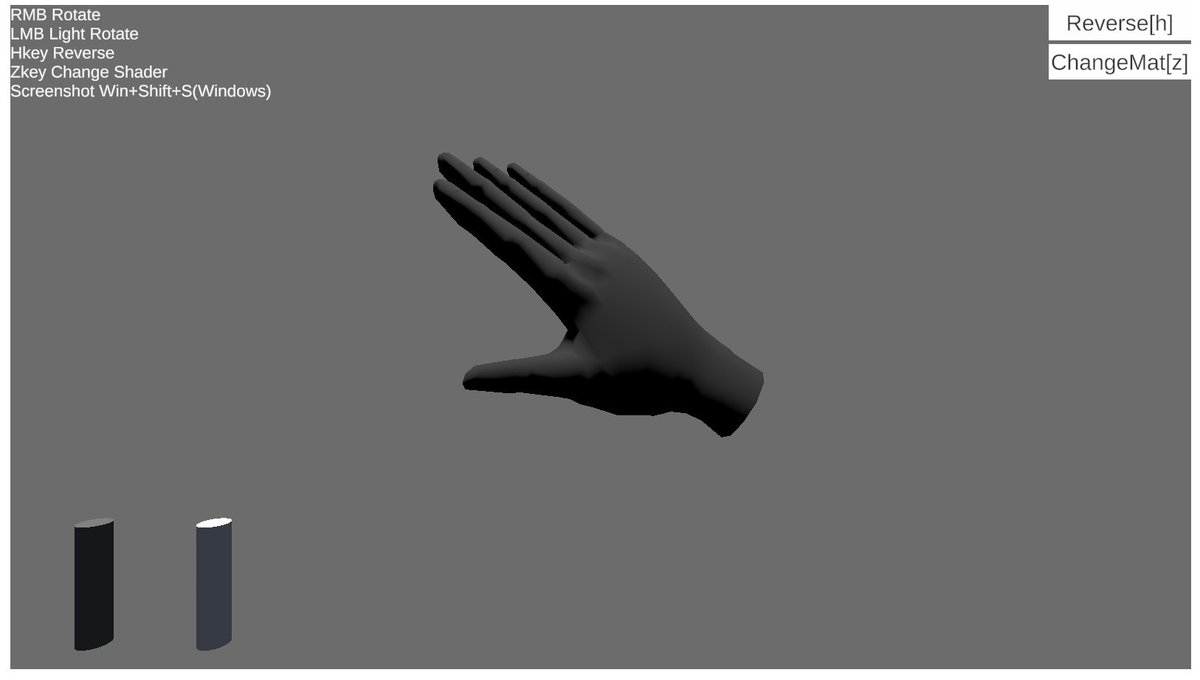
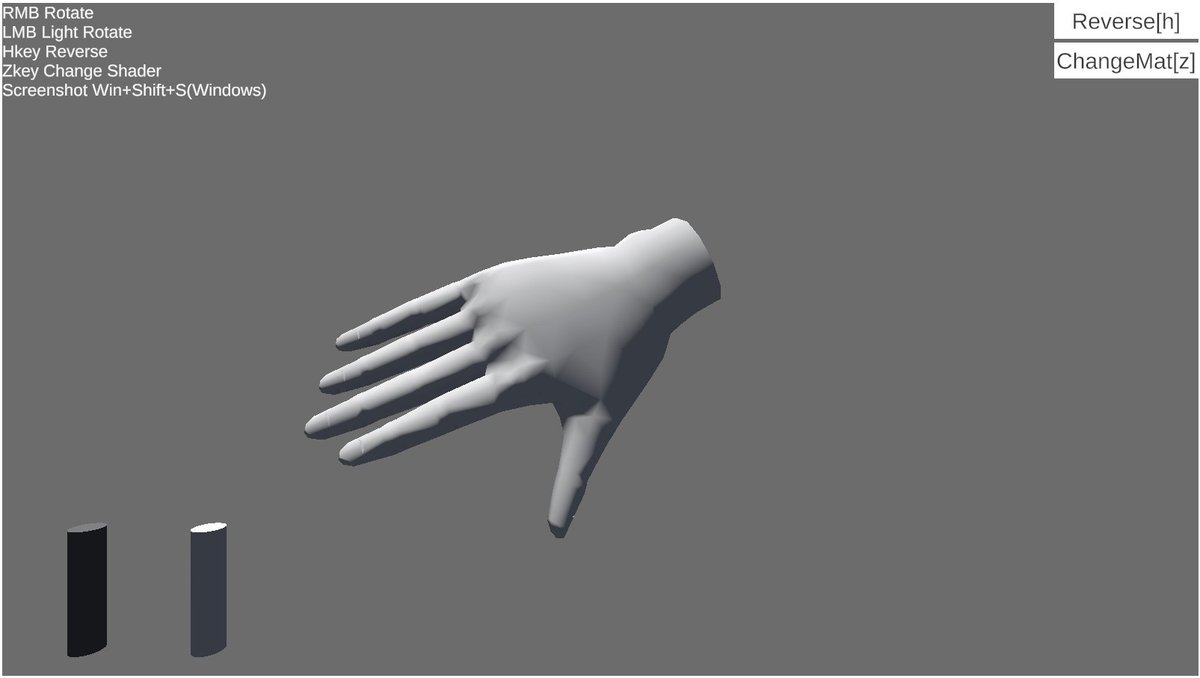
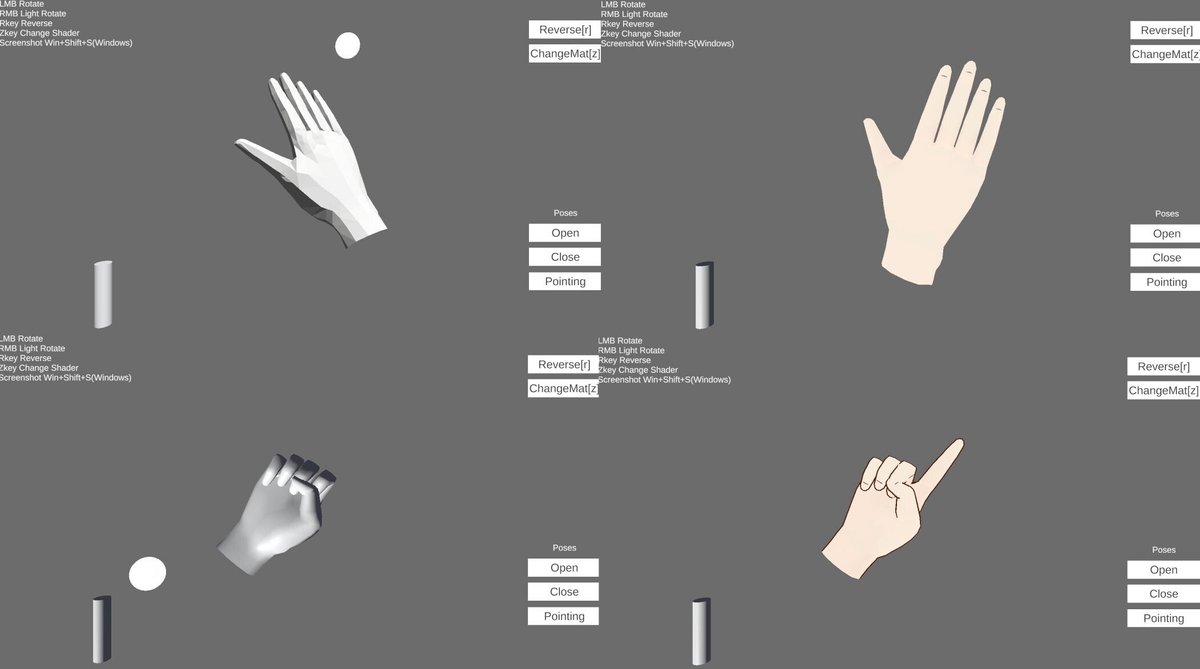
イラスト練習目的で使用できるWeb3D手ビューワを作成しました。
この記事では、Blenderで編集したVRMモデルをUnityWebGLビルドで出力し、WebGL上でも動作するシェーダーを2つ作るまでの手順やつまづいた所を紹介します。

実装手順
この手ビューワは、VRMで作成したモデルをBlenderで手だけ切り出し、Unity上でプログラムやシェーダーを追加することで作成しました。
開発環境
ゲームエンジン…Unity2021.2.16f1
3Dモデル作成…VRM,Blender
BlenderでのVRMモデル編集、インポート
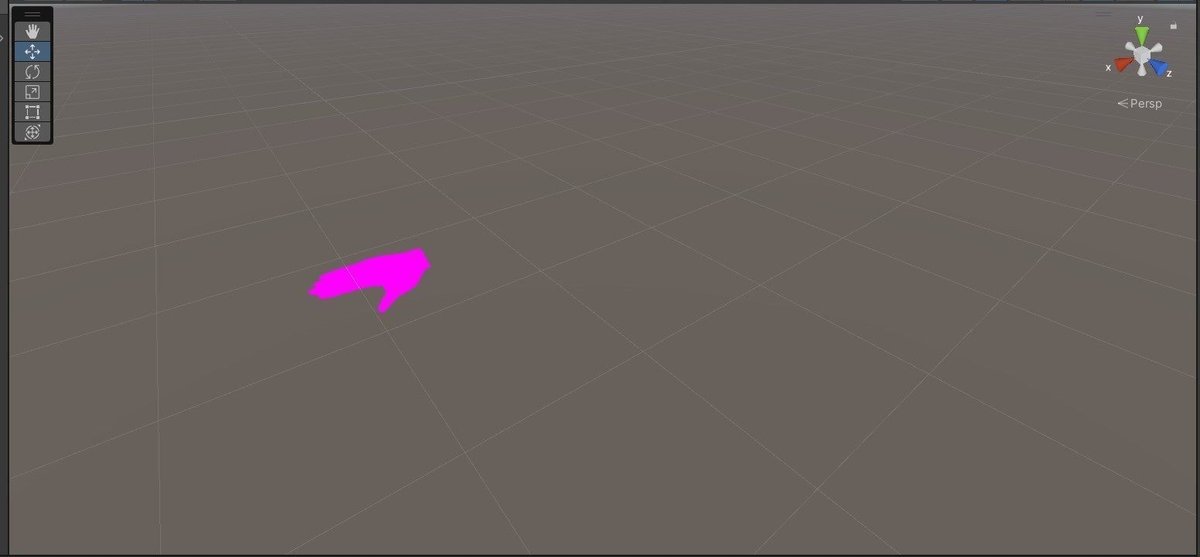
VRMの出力、Blenderでの編集、Unityへのインポートまでは、Googleで調べたチュートリアルだけで辿り着けますが、Unityへのインポート後にモデルのマテリアルが正しく表示できず苦戦しました。

VRMが標準で使用しているMToonシェーダーは、Unityが新しく採用した描画方法のURP(Unity Universal Render Pipeline)に対応していないためモデルが正しく表示されません。
また、Unityのトゥーンシェーダーで広く使われているUTS2はURPに対応していますが、WebGLビルドに対応していないため、VRMのインポート機能に付属しているUniGLTFシェーダーを使う事で描画を正しく行うことが出来ました。

正しく描画できたプロジェクトをWebGL向けにビルドし、実行すると発生する「Unable to parse Build/HTML5.framework.js.gz!」エラーは、以下の記事を参考に「Decompression Fallback」の項目へチェックを入れると解決しました。
シェーダー実装(ローポリシェーダー)
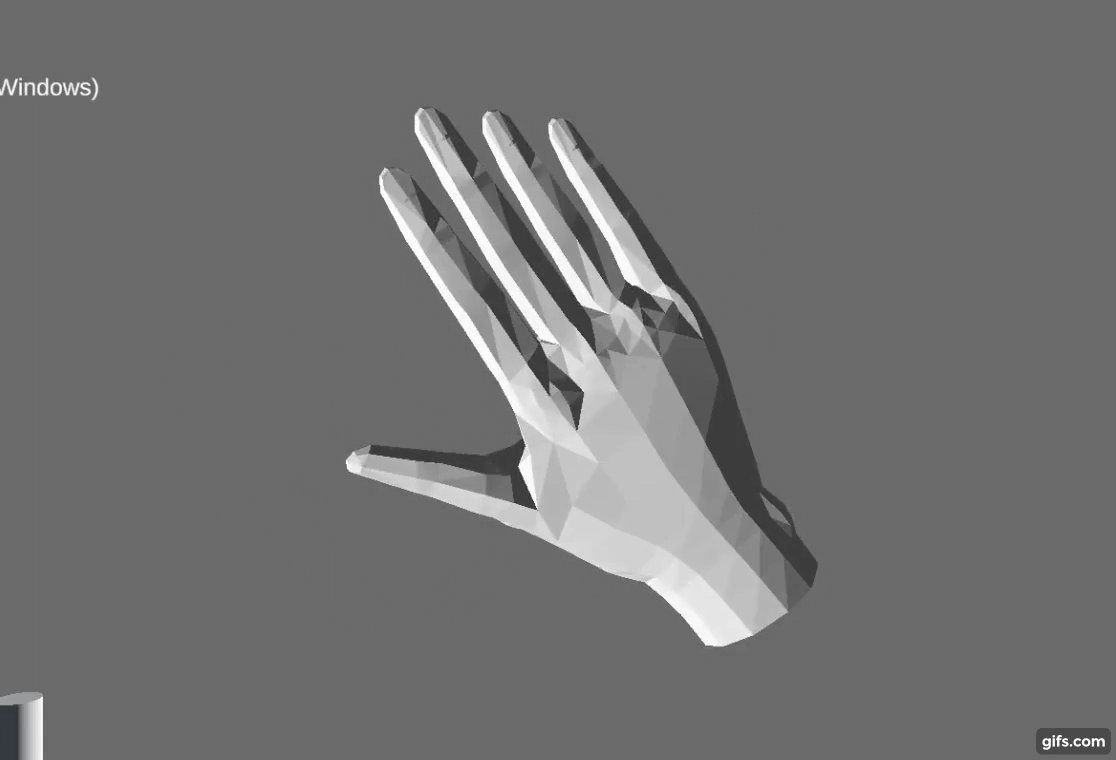
このプロジェクトでは、あらかじめ用意されているシェーダーに加えてローポリシェーダー、輪郭線シェーダーを導入しました。
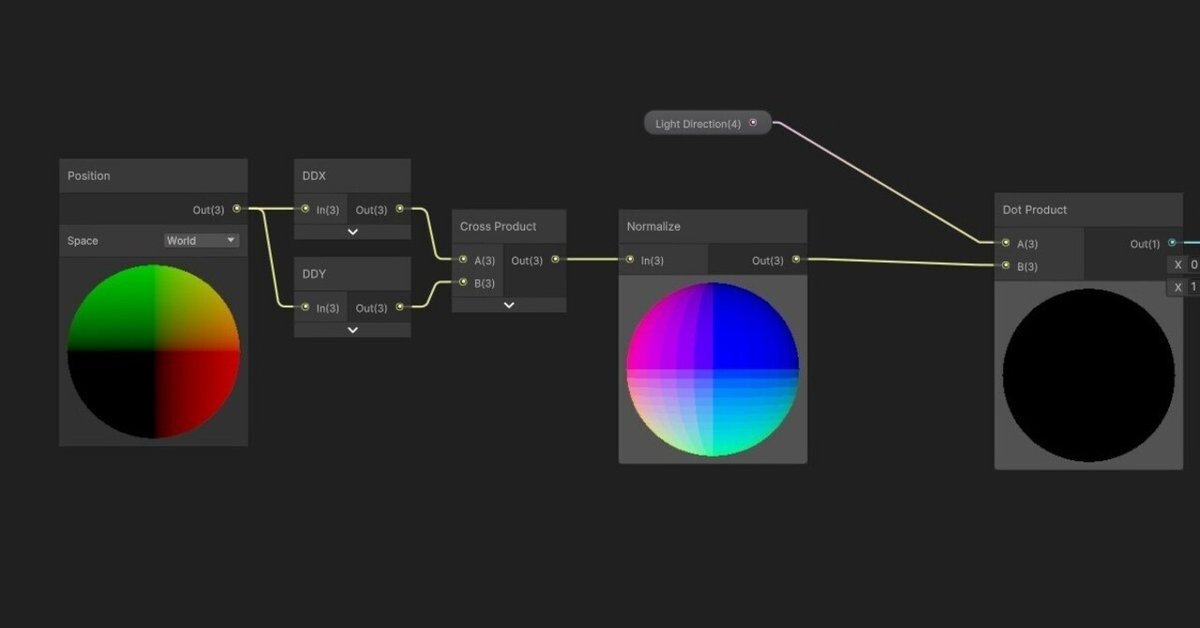
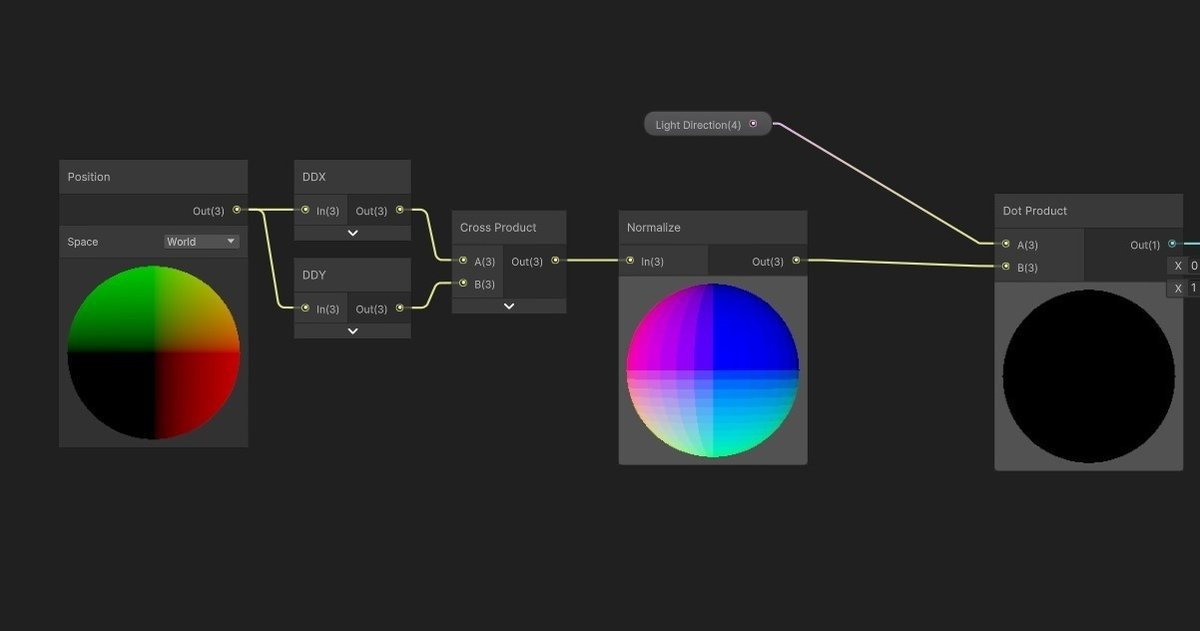
Unityのノードベースでのシェーダー編集機能「Shader Graph」を使って、ローポリシェーダーを作る以下の動画を参考に作成しました。
この動画にあるPBR Masterノードが無くなっているので完全な再現は不可能ですが、それ以外の部分は再現できました。
しかし、エディター上では動作するもののWebGL環境で実行するとシェーダーが動作せず、自動生成されるシェーダーそのものも容量が大き過ぎるという問題点がありました。


そのため、作成したノードを元にUnityのシェーダー言語GLSLへ書き直してローポリシェーダーを完成させました。


以下のwgld.orgのページに基礎的なローポリ風シェーディングの仕組みが書かれているので、参考にするとシェーダーの動作を理解しながらGLSL言語を書くことができます。
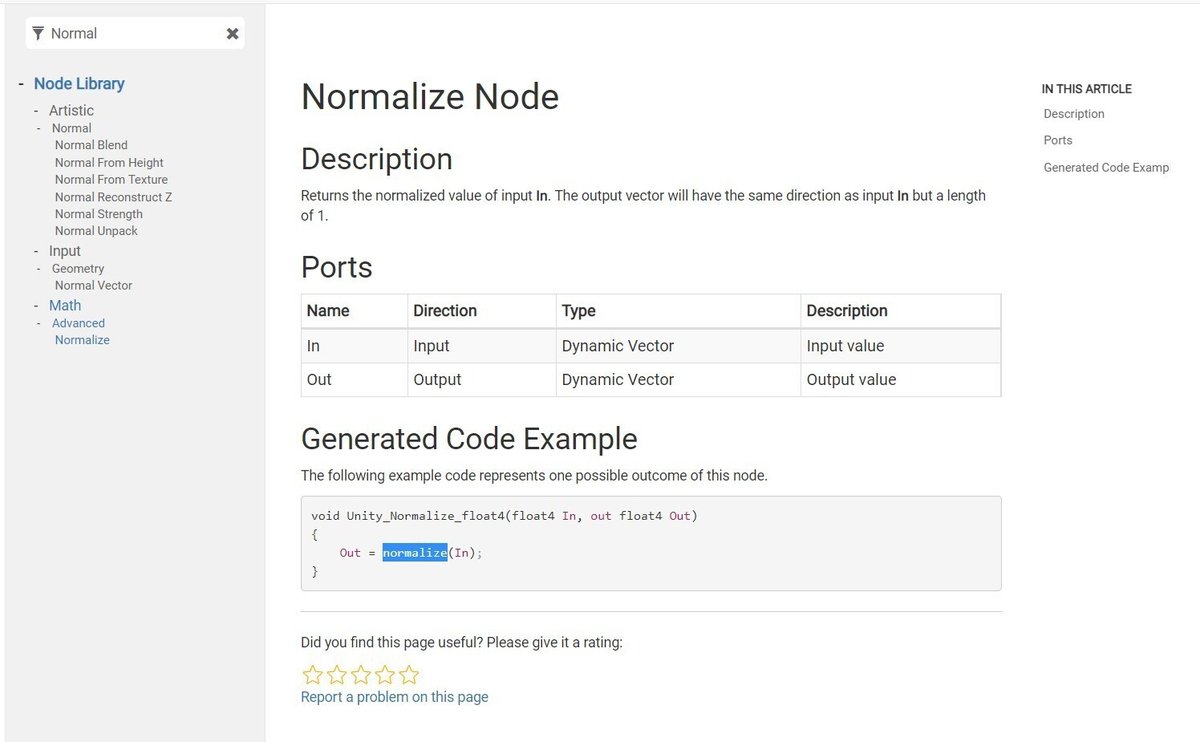
ノードとGLSLの対応付けなどは、公式のリファレンスを読むと理解ができました。
プラットフォーム間での差を修正する
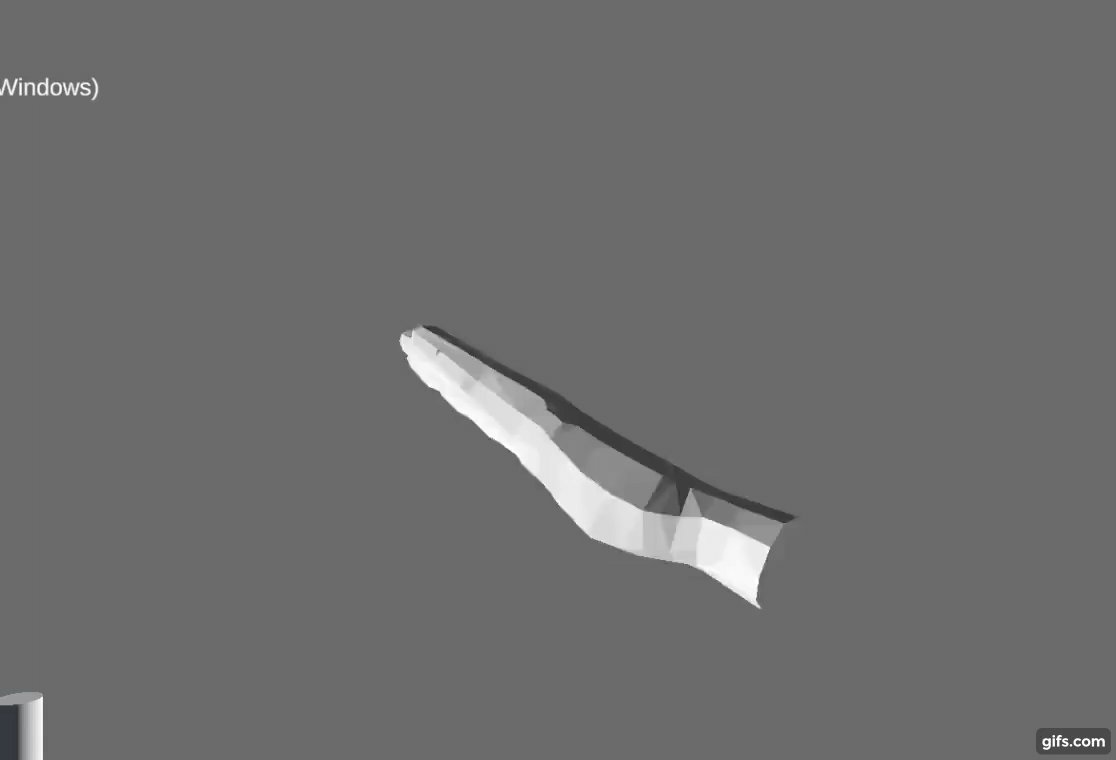
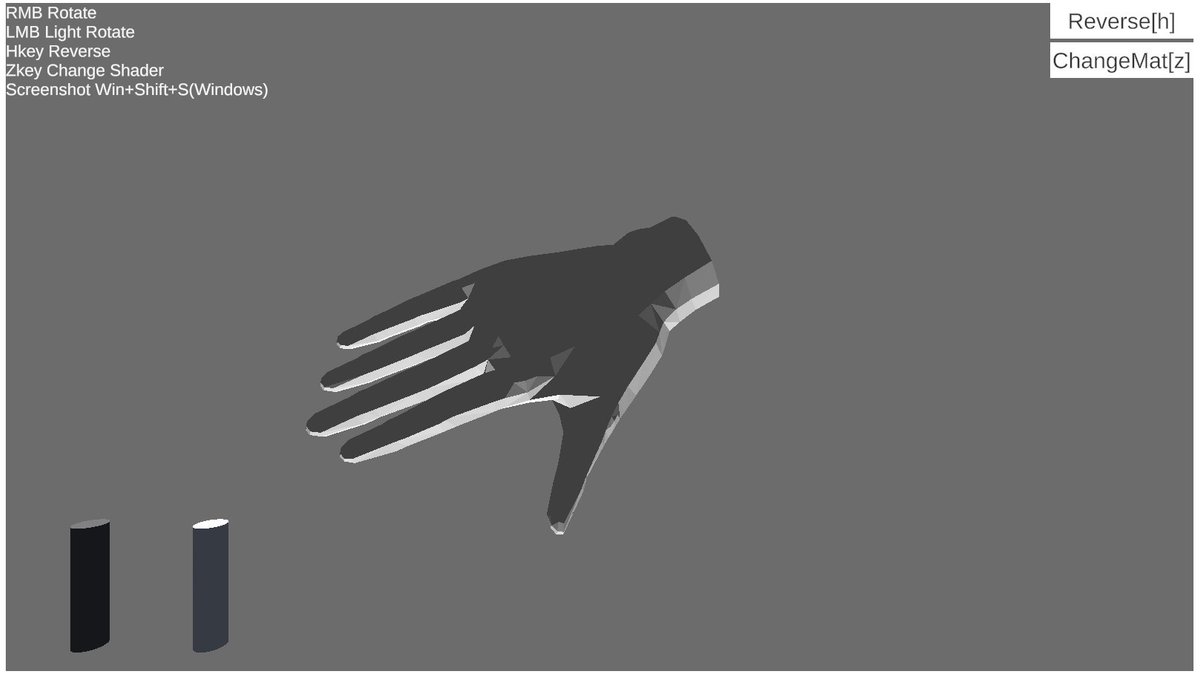
GLSLでのローポリシェーダー実装が完了しましたが、WebGLビルドしたページを読み込むと、ローポリシェーダーのみ光源の方向が逆に計算され、描画される影の向きが逆になってしまいました。


これはDirectXとOpenGL間での座標系の違いに起因する物なので(以下のページ参照)、ブラウザでの実行時に挙動を変化させる必要があります。
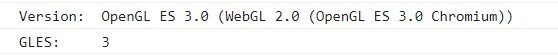
WebGLビルドしたページを表示したブラウザのインスペクターを見ると、このように実行時のOpenGLのバージョンを確認することができます。

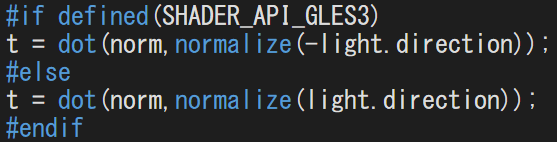
後は確認した実行環境に合わせて、光源の向きを分岐させる処理をシェーダーに追加することで、影が反転してしまう不具合を直せました。

輪郭線シェーダー実装
苦戦したローポリシェーダーの実装とは反対に、このサイトの「マルチパス」を参考に実装し、数カ所書き加えるだけですぐに予想通りに動作しました。

課題
輪郭線付きのトゥーンシェーダーでは、ポリゴンが重なる部分の輪郭線が変な表示になってしまう不具合があるので、今後直す方法を考えたいと思っています。