
Daily UIを始めた #005 お天気Appアイコン
完全にグラフィックデザインの領域。経験値ないからどうしようと思ってましたが、Procreateのおかげでなんとかできました。
本日のお題はこちら。

高校生のときはスマホがなかったから想像はできなかったけど、あったら見てたんだろうなと思えるようなコンセプトとデザインを作りました。
コンセプト
●ペルソナ
・部活熱心、学校大好きな高校生
・フットワークが軽い
・部活があるときは大荷物。(野球部という設定)
・流行に敏感
・友達が多い
●機能
・触りたくなるアイコン
・しゃべる太陽と傘のキャラクター(「今日は部活あるよ!」「傘持って行った方がいいかもね、帰りに降るから」などとしゃべる)
・ユーザーの1日の行動を入力して天気を教えてくれる。
(部活動は16時からで、18時には帰宅。それに対してアプリが「16時ごろは降りませんが、18時ごろよりにわか雨が降るでしょう」とアラート)
ユーザー課題の想像
・「今日部活あるんかな〜」「今日傘持っていったほうがいいかな〜」といったことを考える。
・できるなら傘は持ち歩きたくない。
・晴れれば「部活の服や用具」を持っていく。雨なら「傘」を持って行き、部活セットは置いていく。学校に行く前に天気をサクッと知りたい。
使ったフォント・色
●フォント

アルファベット:Organo
日本語:Hiragino Maru Gothic
丸っぽいフォントを探していて見つけたのがOrgano。傘の中にロゴを入れたかったので、フォルムにあった丸いフォントとしてぴったりだった。
●色

天気のイメージをまず考え、太陽のオレンジと雨のブルーをイメージ。ブルーはもったりしないように快晴時の空の色をイメージしたものを使った。
これで一眼で「お天気アプリ」ということが伝わる。
参考アプリ・参考サイト
しいたけ占い
Apple純正天気App
アプリのキャラクターはしいたけ占いのように流暢にしゃべるをイメージ。
制作にあたっての工夫点
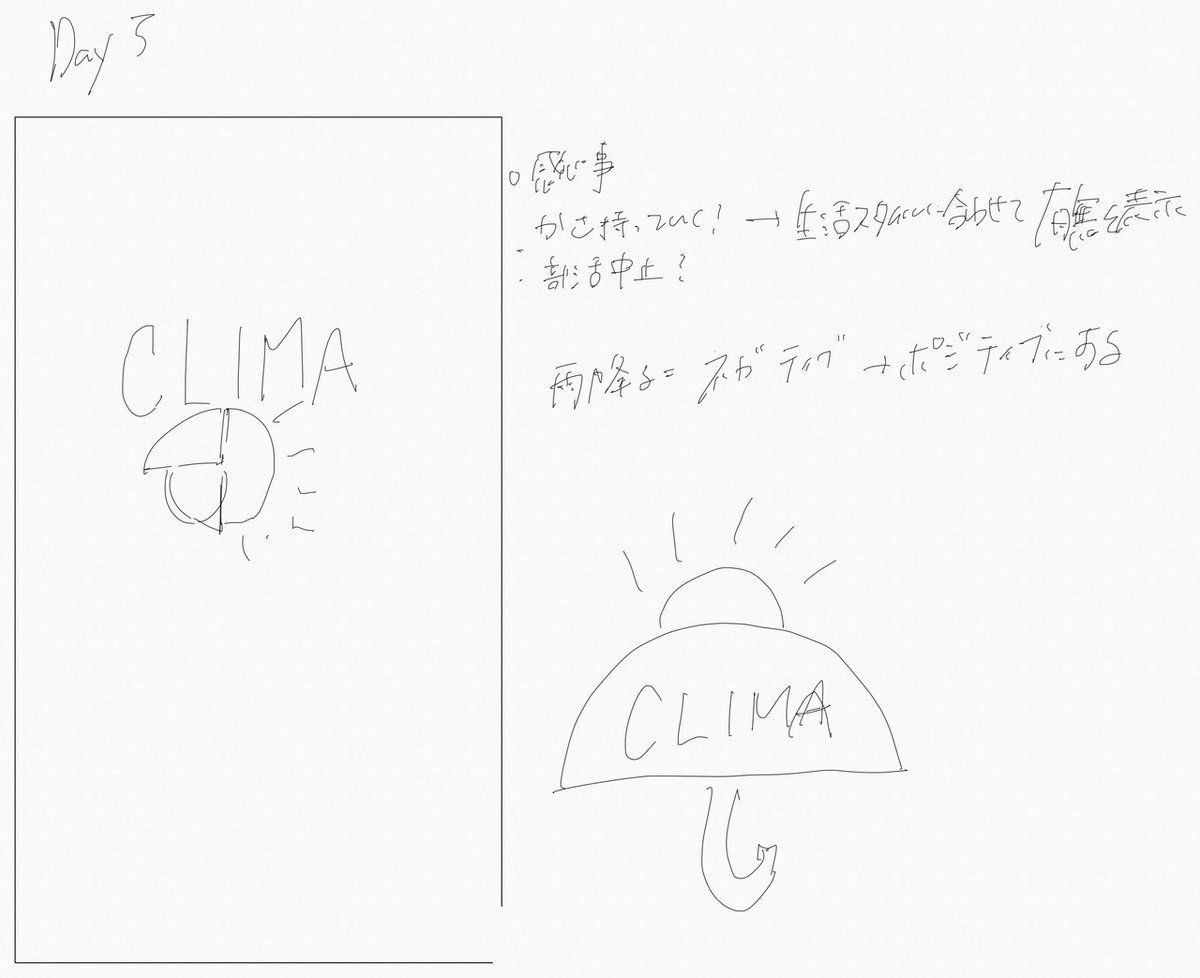
・キャラクターは、できるだけ「雨=ネガティブ」にならないようにデザイン
・高校生の共通言語になって欲しく、「Clima」(スペイン語で天気)にして、覚えやすいものにした。
・ユーザーの地域や行動(スケジュール)を入れることで、必要な情報だけをApp内で表示をする、をメイン機能として考えた。(実際のApp画面までできていません)
・一眼で天気Appとわかる色を選べた。
・App内で動くキャラクターを制作。しいたけ占いのように(毒舌ではない)、おしゃべりしたりする機能。
振り返ってみての改善点
・App起動画面の黄色が強すぎる
・機能面まで落とし込めてないが、時間帯に合わせてアプリを開かなくても通知が来るだけでいいのかなと。
・アイコンだけだったが、30分イメージ作り、1時間30分の制作時間になってしまった。
完成版はこちら。

ロゴ

ラフ画はこちら。

以上、何かFBあればお願いします。。。
