
Daily UI 大学生向け音楽視聴アプリ を分析からUIデザインしてみた
おはようございます。ダイゼン(@daizennnn)です。
Daily UIとは?
毎日出されるお題に従ってUIデザインを作っていくというチャレンジ企画のこと。
Cocoda!さんが出されているDaily Cocoda!と英語版サイトのDaily UIが有名。
さて、50日間の怒涛のDaily UIチャレンジを終え、今総復習を兼ねて、最初からデザインをやり直しています。
Cocoda!さんで提供されているDaily UIチャレンジ。2周目の2日目を記録していきます。
今回のお題は「大学生向け音楽視聴アプリ」
制作までの手順
前回から改善をしてもう少し市場調査と明確なペルソナ 設定、想定シーン、類似サービスのトレース、導線作りをしました。
手順はこんな感じに修正しました。(参考になれば)
太字が今回追加した箇所です。まだブラッシュアップは必要です。
課題に対してのペルソナ 作り(ここ改善点有りです…)
↓
ターゲットのキーワードを抽出。
↓
ターゲットが解決したいジョブを考察
↓
使用されているシーンを想像
↓
実際にこのターゲットが既存サービスを使うときの課題を考察し仮説を立てる
↓
立てた仮説を検証(関連記事などを調べる)
↓
既存アプリの調査を行う
↓
既存アプリの市場マップを作る。どこのポジションを取りたいかを考察
↓
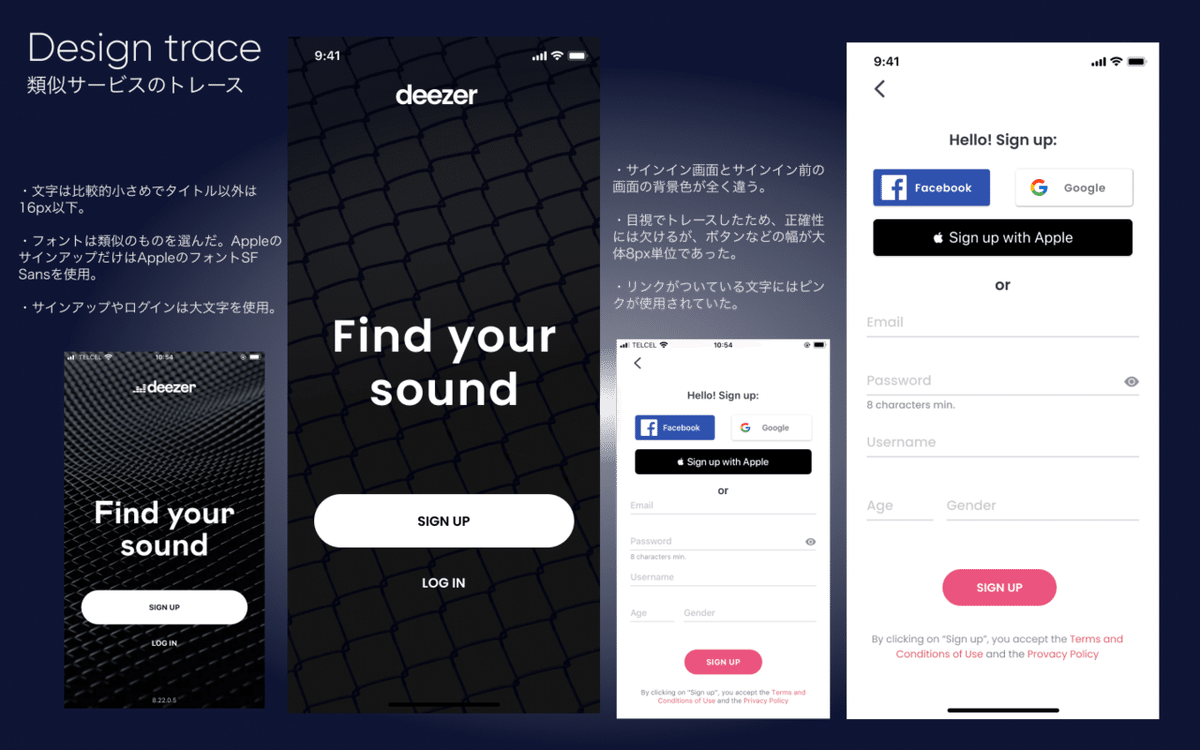
一番類似しているアプリのトレースを行う
↓
上記を踏まえて、解決策を考える
↓
カラーパレットとデザインシステムをつくる
↓
デザインで具現化(ほぼ1周目と変わらない)
↓
完成
↓
導線を見直し、CJMのようなものを作って、デザインに足りないところを補う
↓
デザインシステムのブラッシュアップ
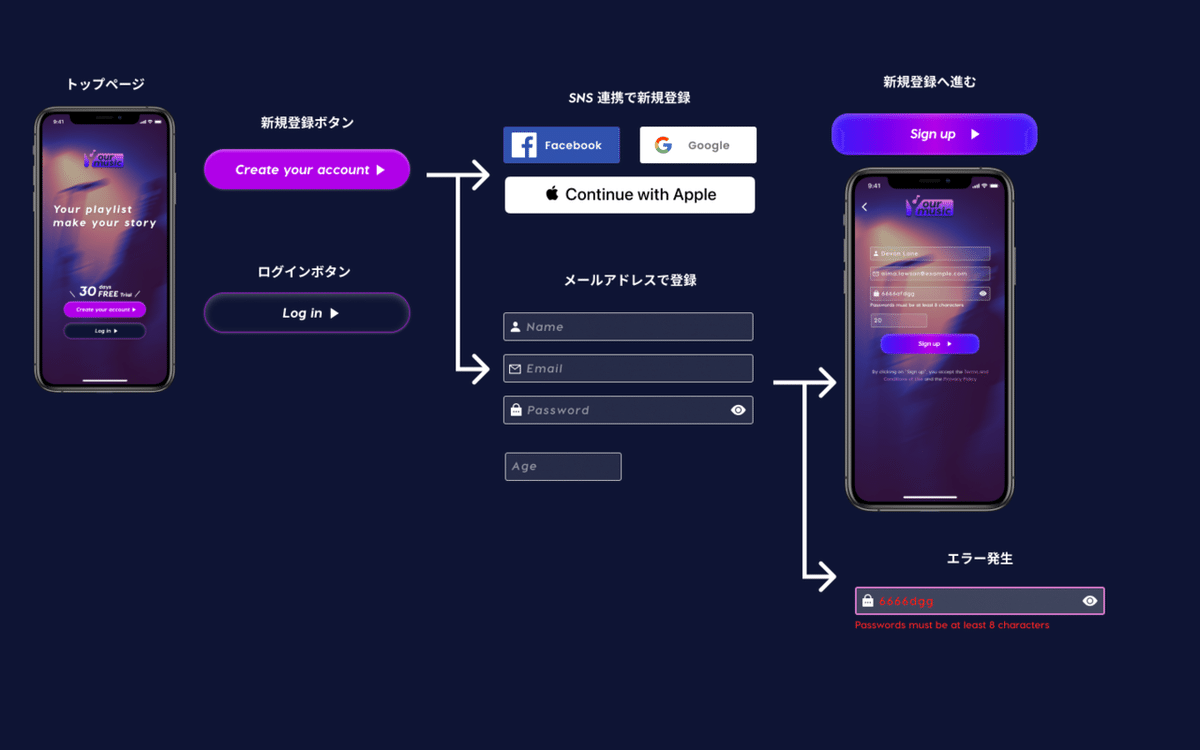
要所要所は以下でまとめています。(全てFigmaで作成)






ポイントとしてこのアプリは「他人と繋がりたいけど、一歩リードしたい」そんなターゲットに目掛けて考案。
今回はログイン画面だけだったので、上記の課題とコンセプトをどうやってこの画面だけで伝えるのかが苦労しました。


1周目と2周目の比較

2周目をするにあたって考慮した点は
・ガイドライン
・課題が解決されているかどうか
・なぜこの情報が存在するのかを暗示的に表現
・ユーザーにどうして欲しいを情報設計の観点から考慮
|ガイドライン
前回と同様です。
押しやすさやタップしやすさを考慮して、大きさやシャドーはiOSとMaterial Designのアイテムを拝借。
|課題が解決されているかどうか
課題は「感情的なつながりが欲しい」「アーリーリスナーになりたい」
新規登録画面って表現できることが少ないけど、ここでユーザーの課題が解決できるということを伝えないとコンバージョンにも繋がりません。
「感情的なつながり」はロゴ(Your Musicだけど、バラすと「Y our Music」。Yはスペイン語で「and、そして」、要は「そして、私たちの音楽」というメッセージを込めた)と2枚目の登録画面でSNS連携を上部に表示して、「友達とも繋がれる」感を出しました。
「アーリーリスナーになりたい」はこのアプリのプレイリストで「自分らしさが表現できる」というメッセージを伝えるために、キャッチフレーズを入れました。また背景をぼかして躍動感を出したことで、レトロな雰囲気より、何か新しさがあるような雰囲気にしました。
|なぜこの情報が存在するのかを暗示的に表現
参考にしたdeezerと同様、SNS連携を上部に設置。SNS=誰かとつながっている感じ、があり、またSNS連携は早くログインへ進むことができることから、上部へ設置しました。
|ユーザーにどうして欲しいを情報設計の観点から考慮
サービス側としては「ユーザーに新規登録して欲しい」のです。まずは最初の新規登録画面前からユーザーの課題が解決されていることを暗示させ、「30日無料」で「とりあえず試してみよう」というメッセージを出しました。
また新規登録のボタンを押すまでに、離脱はどうしても防ぎたいもの。筆者自身パスワードがうまく入力できずに離脱した経験はあります。それを防ぐために、「8文字以上にしてください」とボックスの下に記載。また8文字以下で進めようとすると、赤く表示されるようにしました。これで、ユーザーが正しくパスワードを設定するために何をしないといけないのかがわかります。
また、完全に情報が入力されていないと、ボタンが濃い色に変化しないようにしています。
月額のサービスだと必ずカード情報を求められるのが鉄則ですが、ユーザー側にすると煩わしいアクション。そのため、30日間無料で「料金は発生しない」ことにして、初回はカード情報入力不要にしておき、30日後に気に入れば情報を入力して本会員になるという流れにしました。
2周目の反省点
・UXライティング的に正しい表現かを検証していない
サービスの色に合わせたライティングができた。例えば「Create your account」だと単調なので、「Start now」とかこのアプリの特徴をとらえた書き方も今後も考えることができる。
・英語の文法がおかしい
・ログイン画面に新しいアイデアがない
・課題検証の方法が正しいかを検証
検索したワードが私の偏見に基づいていないか?実際にGoogleキーワードで調べてみて、どれくらいの検索量が存在するのかを確認する。
以上2日目でした。
過去の作品は以下からどうぞ。
UIUXデザイン勉強アカウントを作りました!723_uiuxdesignで!
