Unity 立方体でそれぞれにテクスチャを貼る方法
久々のunitytipsです。
今回は 立方体で別々にテクスチャを
貼る方法を見ていきます。
キューブにテクスチャを貼ってしまうと
1枚絵になってしまうので
別々に貼ることはできません。
しかし、 plainやクアッドを使って
立方体を作れば、それぞれ貼ることが可能です。
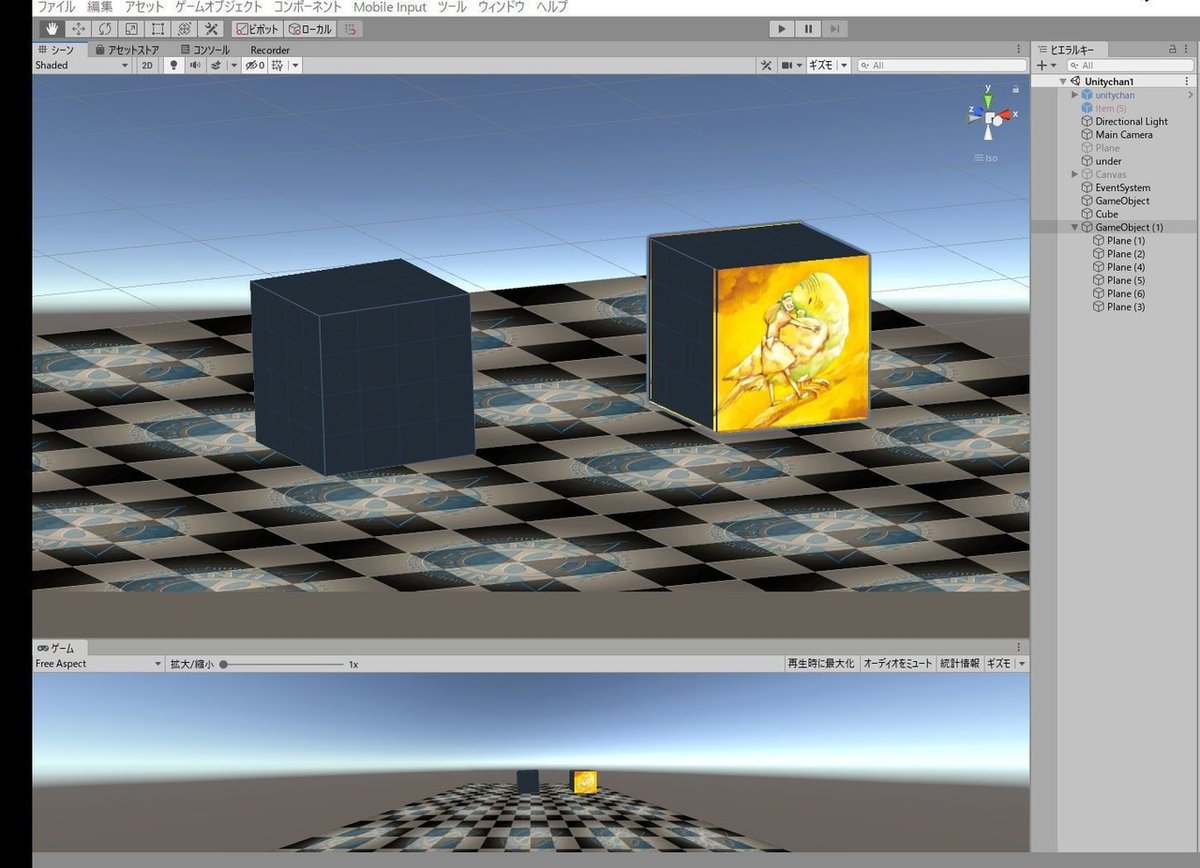
こちらの画像のようにすることができます。 ↓
左がキューブにマテリアルを貼ったもの
右がplainでキューブを作り
画像やマテリアルを貼ったものになります。

作り方ですが まずplainを6枚用意して
キューブのように設置します。
ギズモなどを使い、視点移動しながらやれば
やりやすいです。
この画像のやつだと、拡大縮小を全部0.1に
設定しています。
あとは 空のオブジェクトを作って
その中にplainを全部入れて、親子関係にすれば
完成です。
しかし、 この状態ですと
マテリアルや画像をplainに貼ると 片方にしか
表示できないという 問題が起きます。
なので、両面に表示する方法も見ていきましょう。
両面にするには シェーダーを変えてあげる必要があります。
プロジェクトビューで「Create」→「Shader」→「Unlit Shader」
を選んでください。
日本語だと、光学処理のないシェーダー となっているので
そちらを選択します。
では、UnlitShaderを入れたら ダブルクリックをして
開きましょう。
開いたら、次にコードを変更します。
すでにあるコードを消して
こちらのコードを入れてください。
Shader "Unlit/culloff" //変更部分
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
//変更部分↓
Tags { "RenderType" = "Transparent" "Queue" = "Transparent" }
LOD 100
Cull off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
ここまで
変更部分と書いてあるところが追加したコードです。
これはようするに、カリング設定をoffにしているわけですね。
ではこちらを入れたら、保存して閉じます。
あとはplainを選択して、 今作ったシェーダーを入れてあげれば
OKです。
これで、両面にマテリアルが反映されました。

