
インタラクティブなカウントアップダウンアニメーションの作り方をUdemyで公開しました
こんにちわ。nap5です。
この度、インタラクティブなカウントアップダウンアニメーションのコースを作成しました。最長34分のコースで2倍速でご覧いただけると、15分程でインタラクティブなカウントアップダウンアニメーションを作れるようになるコースになります。隙間時間にちょっと学びたいニーズにはピッタリだと思います。再生速度を1.5から2倍速にして、少し音量を大きめにしていただけると、テンポよく視聴していただけるかもしれません。
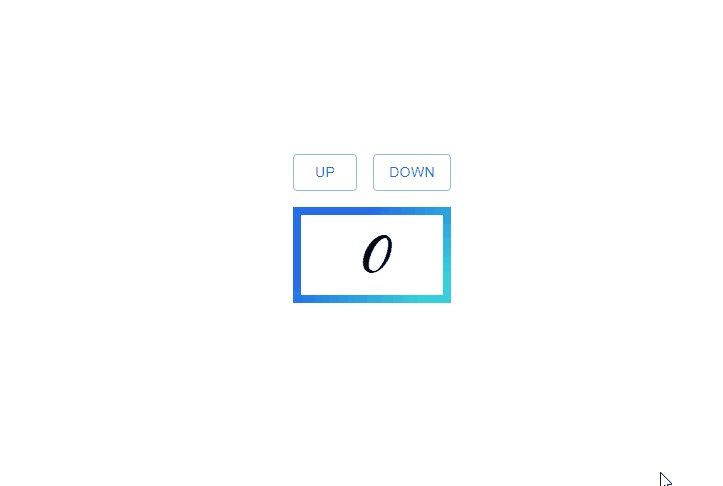
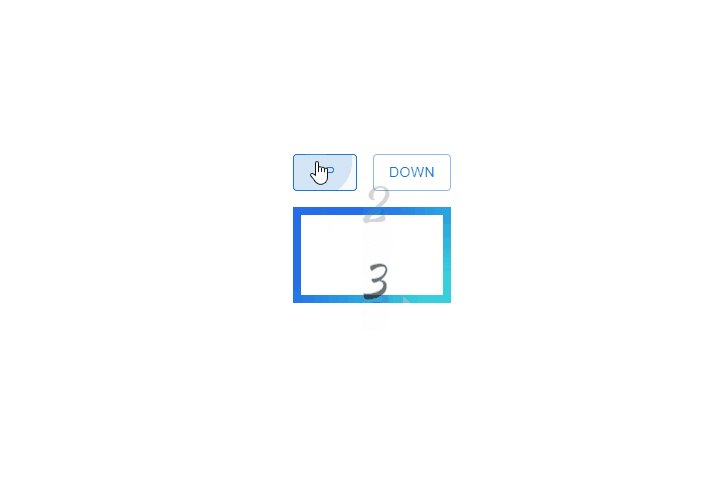
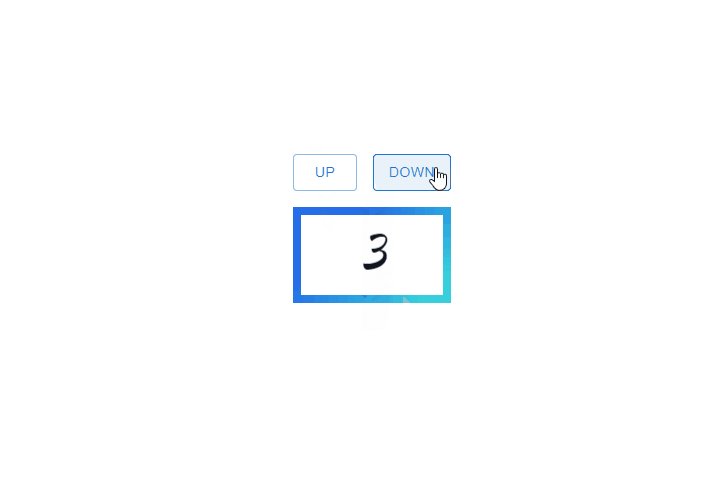
このコースを受講すると、以下のデモのようなカウントアップダウンアニメーションが実装できるようになります。

コースで使用している技術スタックは以下になります。また、コードはGitHubで管理しています。
このコースは4セクションからなり、6レクチャーで構成されています。
コンパクトかつシンプルにまとめました。段階を踏んでブランチを切りながらライブコーディングして収録しています。コースのキーポイントなる部分はReactHookとWeb標準のJavascript Animation APIを組み合わせているところです。
本コースの紹介と完成系のデモ
紹介
レイアウトをモックアップしていこう
レイアウトのモックアップ
useStateとReactHookを使って数字表示を制御してみよう
useStateを使って値を変更してみよう
ReactHookを使ってstate管理している値を前回値として保存できるようにしてみよう
カウントアップとカウントダウンのロジックをHook化して管理してみよう
カウントアップダウンのアニメーションを作ってみよう
カウントアップダウンアニメーション
このコースを受講し終えたあとのアクションとして、同じようなアニメーションをモーションライブラリ等で書き替えてみたりすると良いかもしれません。例えばframer motionやmotion one、anime.jsなどです。また、カウントアップダウンでなく、画像のカルーセルのようなUIに適用させてみたりして応用してみると、表現の幅が広がるかもしれません。イメージとしてはインタラクティブなembla-carouselをよりインタラクティブにしたものです。
最後に、割引クーポンを発行しました。気になる方はどうぞです。
7/5から7/10まで有効な有料クーポンリンクです。1,361円(9.99ドル)です。クーポンコードは 0B4E8F38A3692CB03CBEです。
簡単ですが、以上です。
