
「みんなのフォトギャラリー」に驚くべき秘密が判明
先月、みんなのフォトギャラリーに掲載した水滴の画像がバズり、たくさんの人の見出し画像として使ってもらったことを受け、私はnoteでバズる画像とはいったい何だろうかと探るため二つの記事を書きました。
今回は、その検証の結果判明した重要な事実について、皆さんにご報告したいと思います。
最後までしっかり読めば、あなたのnoteの記事の魅力が上がるかもしれませんね。
それでは、早速行ってみましょう!
みんなのフォトギャラリーとは?
「みんなのフォトギャラリー」とは、他のクリエイターがnoteに投稿した画像を、自分の記事の見出し画像として使える機能です。
見出し画像とは?
見出し画像というのは、記事の最初の見出し部分に使われている画像のことです。記事に見出し画像があると、SNSでのシェアされたときのアイキャッチとなるため、多くの人に読まれやすくなります。他のブログと違い、noteでは見出し画像を自分で作らなくても「みんなのフォトギャラリー」から利用できるというわけです。
私は、みなさんに利用してもらえるように、画像生成AIで作った画像の大半をみんなのフォトギャラリーにて共有しています。
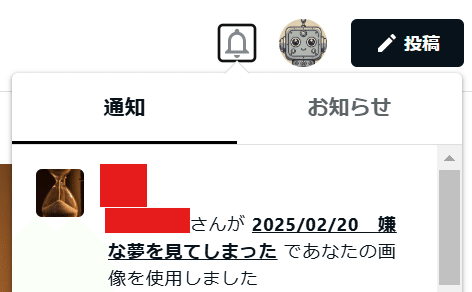
こちらの2つの画像をご覧ください。(画像の表示)


画像2枚目の右下に、「Photo by yuuka_ai」となっているのが分かるでしょうか。このように他のクリエイターがみんなのフォトギャラリーの画像を見出し記事として利用すると、画像1枚目のように作者に通知が行き、「この記事での画像利用の停止」を選択すれば利用させないことも可能です。この停止の文字は、画像を共有した作者以外には表示されません。つまり、この画像を共有したのは私ですから私以外の人からは、「Photo by yuuka_ai」の文字だけが表示されます。そして、「Photo by yuuka_ai」はリンクとなっており、その画像を共有した元の記事にリンクが飛ぶようになっているのです。
これはつまり、より多くの人に画像を利用してもらえば、それだけその画像の元記事の宣伝になります。
これが利用する側も画像を提供(共有)する側もWin-Winになる「みんなのフォトギャラリー」の大きなメリットです。
どんな画像が利用されやすいのか
さて、そこで疑問に感じるのが「果たして、どんな画像を提供すれば、たくさんの記事に利用してもらえるのか」ということです。
遊花はあるきっかけによりそれをすごく疑問に思い調査を開始したのでした。
バズる画像を発見したきっかけ
そのきっかけは、こちらの記事でした。
この記事の見出し画像は、それこそエロい雰囲気ですが、実際には記事の中では全くエロくない画像が並んでいるという訳です。説明が難しいのでこの記事を読んでいただいた方が早いかもしれませんね。
さて、ここでこの記事で使っていた水滴の画像があまりにもたくさんの方の記事で利用していただいたため、私は「なぜ水滴の画像がバズったのか」「バズる法則があるのか」と考えるようになったのです。
検証を開始する
そこで私は、2つの記事を書き他の画像でも利用されるバズる画像を「生み出すこと」が可能かを検証していきました。
その検証のための記事はこちらから、どんな画像たちが使われているか確認してみてください。
1か月経ち、検証結果を報告します。
数々の画像を共有した結果、いくつかのことがわかりました。
遊花なりに気が付いたこのバズる理由について、一つずつ解説していきましょう。
バズる条件1.たまたま目についたから
はい。たまたま目についたから。これがバズる画像の一番の理由です。残念ながら、バズるのは偶然や運によるものが大きかったんです。
いや、ふざけていないんです。理由を説明します。
まずは、「みんなのフォトギャラリー」を利用するユーザーはどのようにして画像を利用するのか順に追っていきましょう。
(たいがいは、スマホからだと思いますが、PCからの画像説明ですいません)
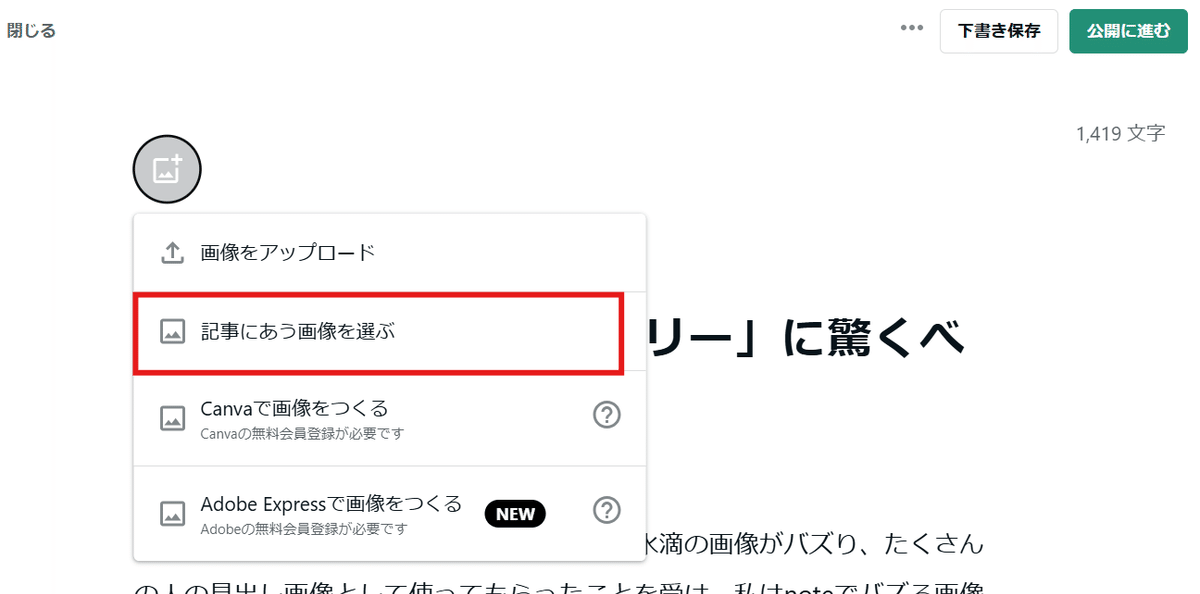
まずは、記事に書きます。その上で、記事に合う見出し画像を探そうと考えます。
このとき、「記事にあう画像を選ぶ」を選択することで「みんなのフォトギャラリー」に遷移しますね。


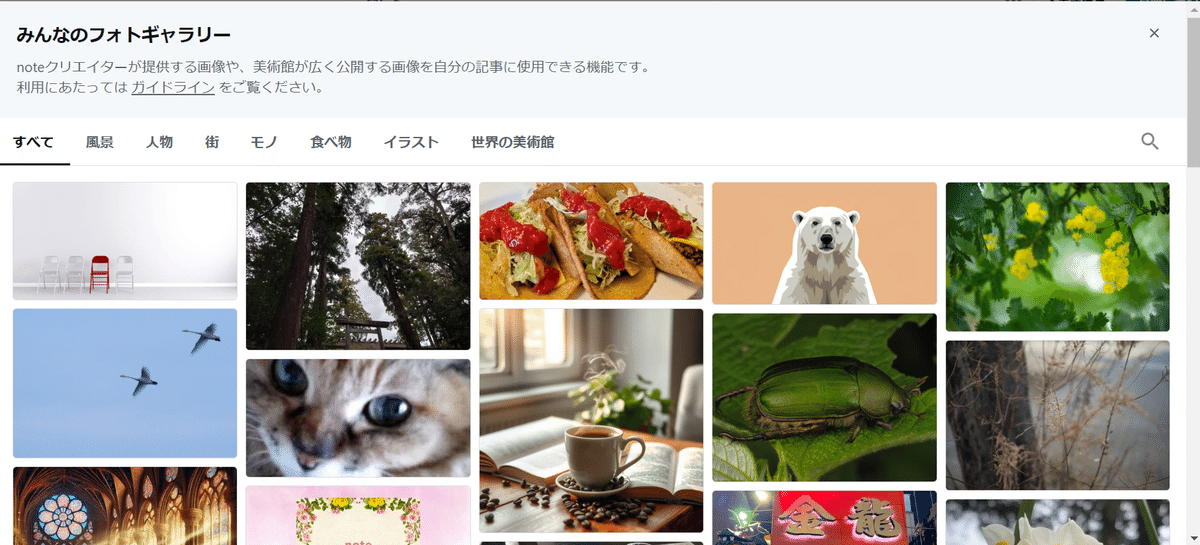
すでに画像がいくつも表示されている。(既存表示)
多くの人はここから選ぶ
はい。ここです。実は、「みんなのフォトギャラリー」ではページ遷移した段階ですでに画像が表示されているのです。(これを「既存表示」と呼ぶことにします)
検索やタブを切り替えたりしてここから画像を探してもいいのですが、面倒ですよね。
一番楽な方法は既存表示から今回の記事に合いそうな画像を「わりと適当」に選ぶというわけです。
もしかしたら、もっと記事に適した画像があるかも知れません。しかし、記事の見出し画像に丁寧に時間をかける人ばかりではないのです。
結果、「わりと適当」な画像を見つけて「まあ、これでいいや」と妥協して選ぶという人が多いという訳です。
つまり、既存表示の画像ほど選ばれやすいわけです。そして、既存表示の中でも上位に表示される条件こそが、「偶然要素」があるのです。
様々な画像を共有してきましたが、「翌日」に上位に表示される画像があるかと思えば、「何日も経ってから」上位に表示される画像もあります。
また、何日経ってもいっこうに上位に表示されない画像もどうやらあるようで、その理由はnoteのAIによる選考基準がなにかあるのか、それとも先行している人がいるのか遊花にはわかりませんが、既存表示されない画像は、検索されない限り誰の目にも留まりません。
バズる画像とは、すなわちたくさんの人の目に留まることですから、既存表示された画像はバズる画像となりやすいのです。
既存表示されることがバズる必須条件
しかし、既存表示されるかどうかは運⁉
この記事が気に入ったらチップで応援してみませんか?
