
Mistral AIのLe Chatを使ってみた【画像生成編】
前回は、Mistral AIのCanvas機能を試してみた結果をお伝えしました。今回は、画像生成です。
私の場合、noteの見出し画像などにDALL:E3を使っていますので、もしMistral AIの画像生成が同レベルで無料で使えるというのなら、ChatGPTを有料契約しなくて済むかもしれません。これは楽しみですね。
今回は、ちょっとムフフな画像にもチャレンジしますよ。
それでは遊びながら生成AI、楽しんでいきましょう!
👇Mistral AIについての詳しい解説とCanvas機能についてはこちら
画像生成の始め方
画像生成をするときは、「Image genelation」を選択してからチャットを開始する必要があります。

画像生成には、BlackForest LabsのAPIを使用しているそうです。
画像生成してみよう
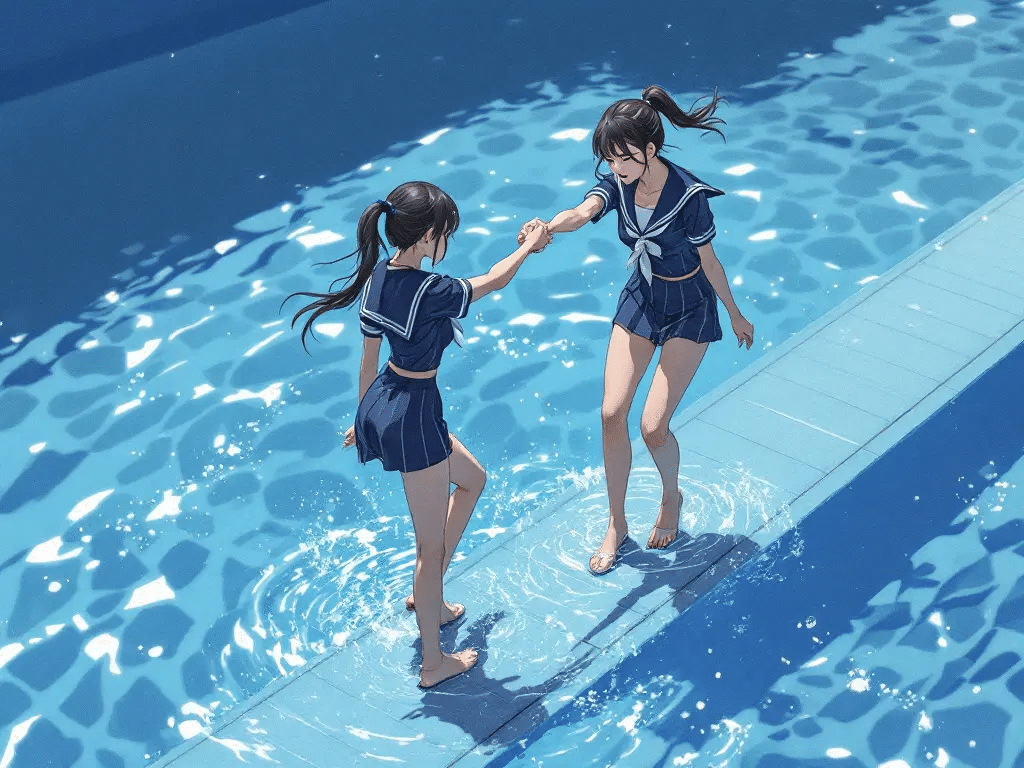
日本の女性アイドルがプールでゲームしているイラスト

もっと大きなプールで

巨大プールに落ちたら負けの障害物ゲーム。二人の女性アイドルが押し合っている

もっとリアルに

さあ、どうでしょうか。うーん。あまりChatGPTのDALL:E3のように詳細な設定を勝手にプロンプト指示してくれるようなものではなく、こちらの指示のみをプロンプトにしているようです。また、空に文字が浮かび水面に反射しています。文字も可能なのでしょうか。
もう少しプロンプトを工夫して取っ組み合いさせたり競技っぽくならないか試してみていきました。画像だけ羅列していきます。









正直な感想ですが、あまりリアルな画像が書けないのと、DALL:E3のようなプロンプトに正確なイメージにはなかなかなりません。
次は、もう少し構造的なイラストを依頼します。


いや、これはただの「横長イラスト」というだけのプロンプトで作成されたイラストのようです。それまでの会話が反映されていません。画像生成になると、とたんに賢さが半減するようですね。
プロンプト: Mistral AIのロゴとCanvas機能を表現した横長イラスト

同じプロンプトをChatGPTと比較してみよう

イラストの複雑さがDALL:E3の方が圧倒的です。シンプルなデザインではMistral AIの画像生成ですが、ChatGPTならシンプルにもできます。
ChatGPTに「もっとシンプルなデザインにして」とだけ依頼すると…


日本の女性アイドルがプールでゲームしているイラスト

もっとリアルな写真風に

どうやら、DALL:E3の圧勝だと個人的には感じました。
なぜそうなったのか理由を探っていきます。
Mistral AIの画像生成の仕組み
Mistral AIの画像生成は、次のようにAPIに対して日本語で指示を出しています。
{
"name": "generate_image",
"arguments": {
"prompt": "リアルなイラストで、二人の女性アイドルがプールで押し合いへし合いしているシーン"
}
}ChatGPTに依頼したときよりもプロンプトが単調ですね。これは、依頼したユーザーの指示にChatGPTのような「追加指示」をしていないことからこうなっていると想定できます。
つまり、より精巧なイラストを作らせたいのなら最初に事前に詳細なプロンプトを考えさせてから生成させた方がよいのかもしれません。試してみましょう。
より長い文章の画像生成指示を想像力を働かせて考えてみて。
もちろんです。以下は、より長い文章の画像生成指示の例です:
プロンプト:
「夏の晴れた日、巨大なプールサイドで繰り広げられる熱いバトルのイラスト。背景には青い空と白い雲が広がり、パームツリーがそよ風に揺れている。プールの水はキラキラと輝き、周囲には色とりどりのビーチボールや浮き輪が浮かんでいる。
プールの中央には狭い足場が設置され、そこで二人の女性アイドルが押し合いへし合いしている。彼女たちはセーラー服を水着にアレンジしたデザインの水着を着ており、フリルやリボンがアクセントになっている。一人は青と白のセーラー水着を着ており、もう一人は赤と白のセーラー水着を着ている。
彼女たちは真剣な表情でお互いを見つめ、全力で押し合っている。スカートが風になびき、めくれている。片方のアイドルが相手の水着を引っ張り、バランスを崩そうとしている。足元から見上げるアングルで、彼女たちの緊張感と迫力が伝わる構図。
周囲には他のアイドルたちが応援しており、手を振りながら声援を送っている。プールサイドにはビーチチェアやパラソルが並び、リラックスしている人々もいる。遠くにはプールサイドバーが見え、カクテルを楽しむ人々の姿がある。
全体の雰囲気は明るく、エネルギッシュで、夏の楽しさと熱いバトルの興奮が混ざり合ったシーン。」
このような詳細なプロンプトを使用することで、よりリアルで詳細なイラストを生成することができます。
OK。この指示でイラストを生成して。
申し訳ありませんが、現在のプロンプトは非常に長く、画像生成APIの制限を超えている可能性があります。短縮したプロンプトを使用して、イラストを生成します。
プロンプト:
「夏の晴れた日、巨大なプールサイドで繰り広げられる熱いバトルのイラスト。青い空と白い雲が広がり、パームツリーがそよ風に揺れている。プールの中央には狭い足場が設置され、そこで二人の女性アイドルが押し合いへし合いしている。彼女たちはセーラー服を水着にアレンジしたデザインの水着を着ており、フリルやリボンがアクセントになっている。一人は青と白のセーラー水着を着ており、もう一人は赤と白のセーラー水着を着ている。
彼女たちは真剣な表情でお互いを見つめ、全力で押し合っている。スカートが風になびき、めくれている。片方のアイドルが相手の水着を引っ張り、バランスを崩そうとしている。足元から見上げるアングルで、彼女たちの緊張感と迫力が伝わる構図。周囲には他のアイドルたちが応援しており、手を振りながら声援を送っている。全体の雰囲気は明るく、エネルギッシュで、夏の楽しさと熱いバトルの興奮が混ざり合ったシーン。」
このプロンプトを使用してイラストを生成します。
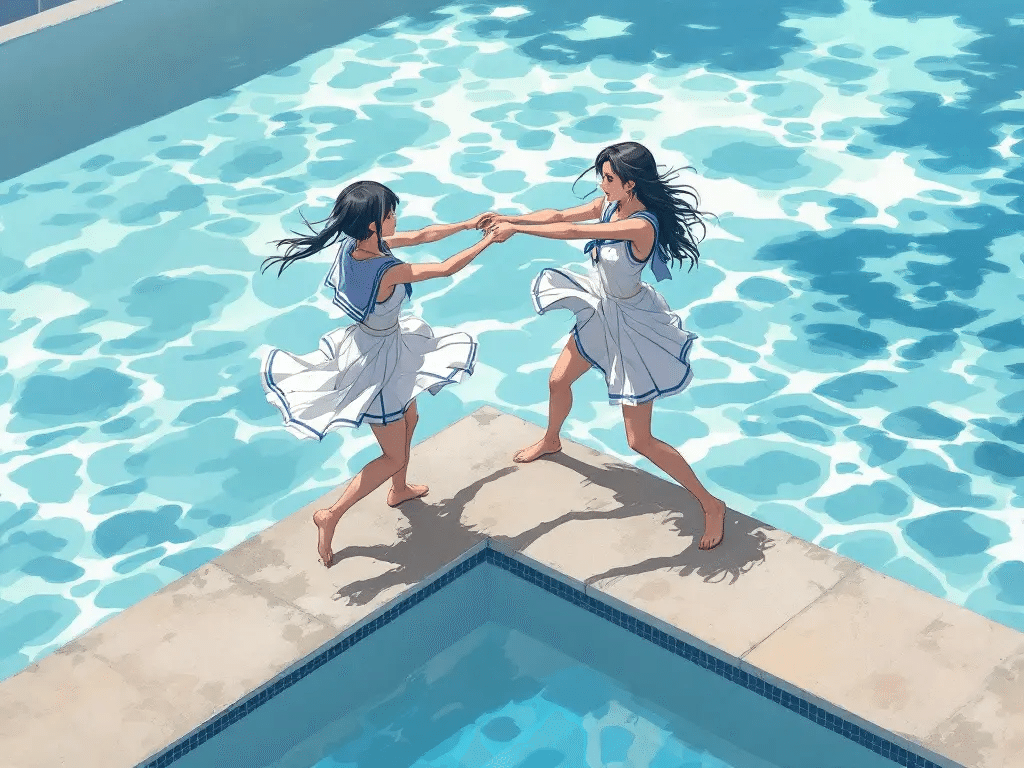
了解。画像生成して。

絵柄は変わりませんが、情報量が増えたようですね。イラストの再現度も高くなりました。
ちなみに、本来のFLUX Pro APIならもっとたくさんのパラメーターが使えます。参考までにいいますと、画像サイズやシード値だけではなく、ステップ数やフィルタリングの厳しさ等様々な設定が可能なんです。しかしどうやらMistral AIのLa Chatではそれらを制限しプロンプト以外のパラメーターを指示することはできないようです。
そうなりますとやはり、画像生成させるときは詳細に設定して情報量を増やした方がよりいいイラストがかけるように思います。
しかしながら、記事の見出し画像にかんたんにイラストを作らせるなら今後も多分ChatGPTの方がよさそうだと感じています。
皆さんはどう感じたでしょうか。
次回は、検索についても調べます
お楽しみに!
