
初心者必見!HTML/CSSの勉強に必要なツール徹底ガイド!
第1回目はHTML/CSSを勉強するのに必要なものを紹介していきます!
※この記事は、まだHTMLなどに触れたことのない方向けの内容となっております。
必要なものは二つのソフトを用意すれば大丈夫です!
1個目:テキストエディター
使用用途は、HTMLなどのコンピューター言語を書くためです。
HTMLとCSSを書くには、コードを書くための「ノート」とも言える『テキストエディター』が必要です。
一応メモ帳などでもコードを書くことができるのですが、テキストエディターはコードを確認するのに特化しているので、基本的にはテキストエディターを利用しましょう。
テキストエディターのダウンロードとインストール方法
テキストエディターは「Visual Studio Code」が初心者にもおすすめです。※以下VSCodeと表記。
VSCodeは無料で使えて様々な拡張機能なども使える、すごく便利なツールです。
WindowsとMacどちらのPCにも対応しているので安心です。
それでは「VSCode」のダウンロードインストール方法を紹介して行きます。※2025年現在のものです。
1. 下のリンクからVSCodeをダウンロードします。
2. 「VS Codeをダウンロードする」をクリックします。

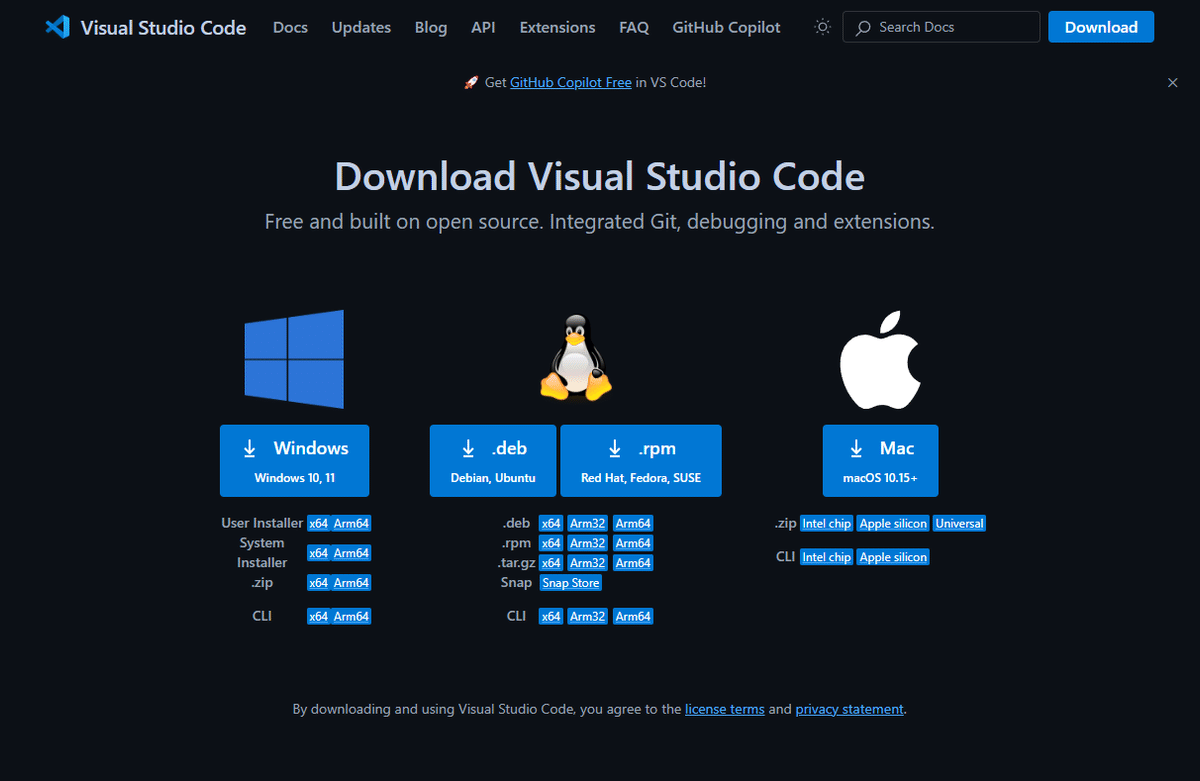
3. クリックしたらこのようなページに遷移されます。
・Windowsの人は「Windows」、macの人は「Mac」、で基本的に問題ありません。

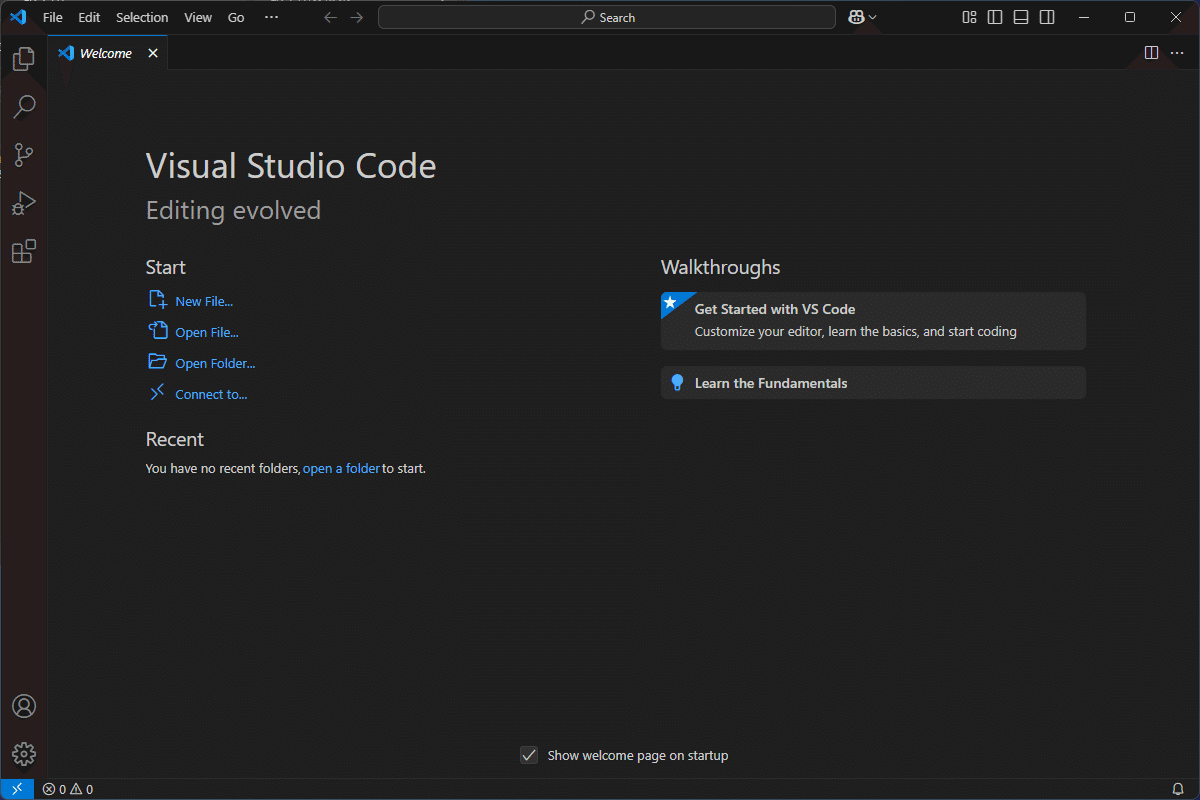
4. ダウンロードしたVSCodeをインストールします。
・このような画面が表示されれば、インストール完了です!

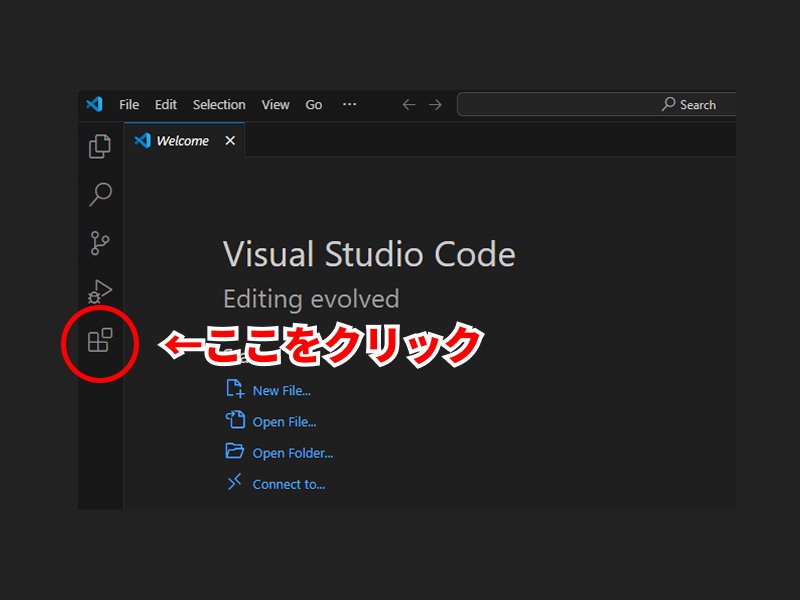
5.次は日本語表示の設定をしていきます。
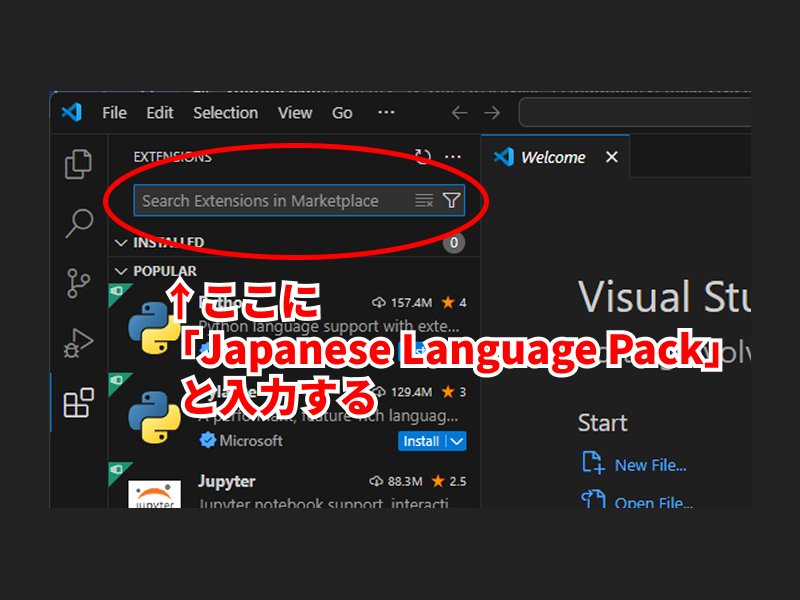
・左側のサイドバーにあるこのアイコンをクリックします。

・検索ボックスに「Japanese Language Pack」と入力します。

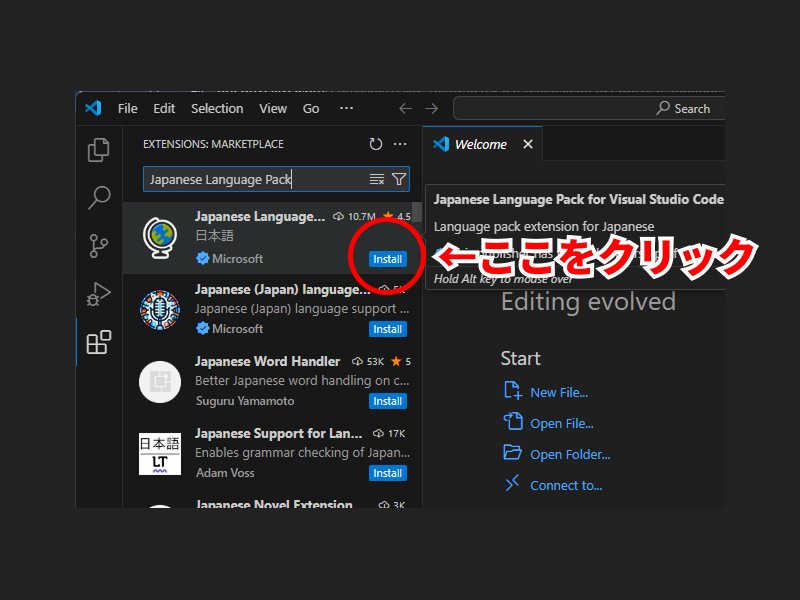
・リストの一番上に出てきたこちらの「install」ボタンをクリックします。

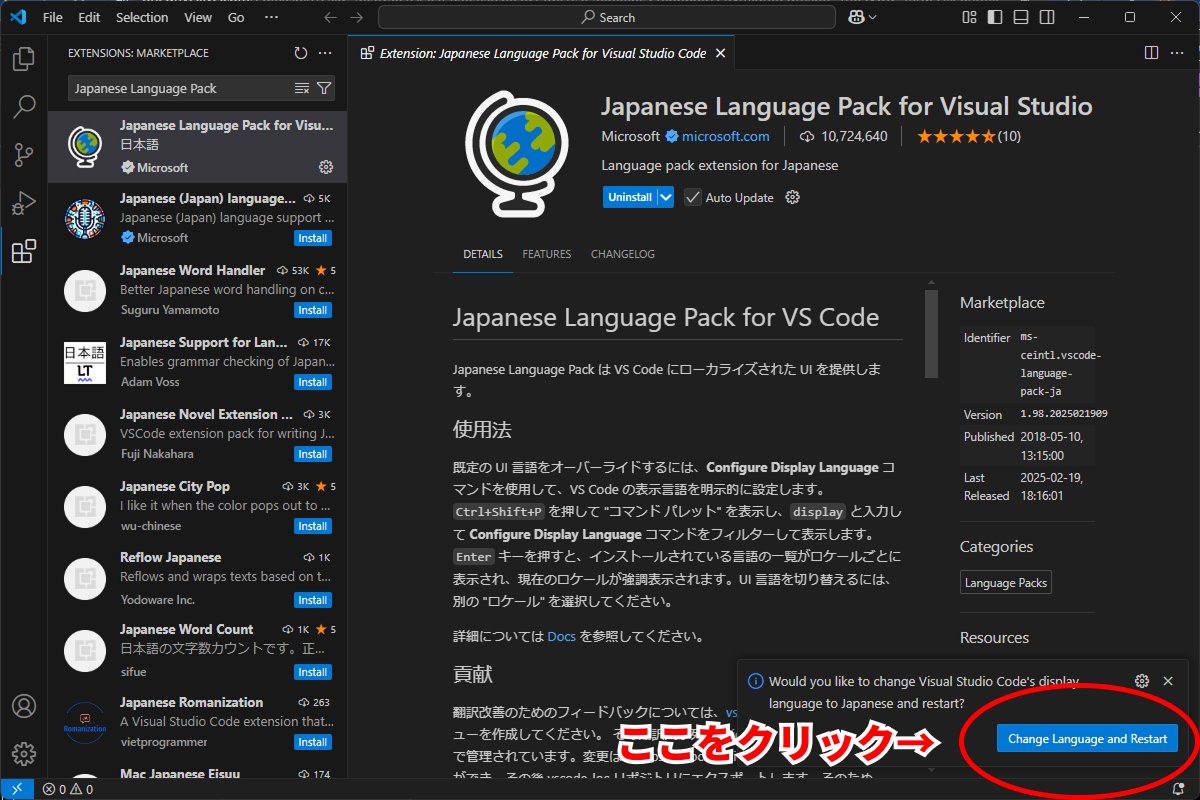
・インストールが完了したら、画面右下に「Change Language and Restart」と表示されるのでクリックします。

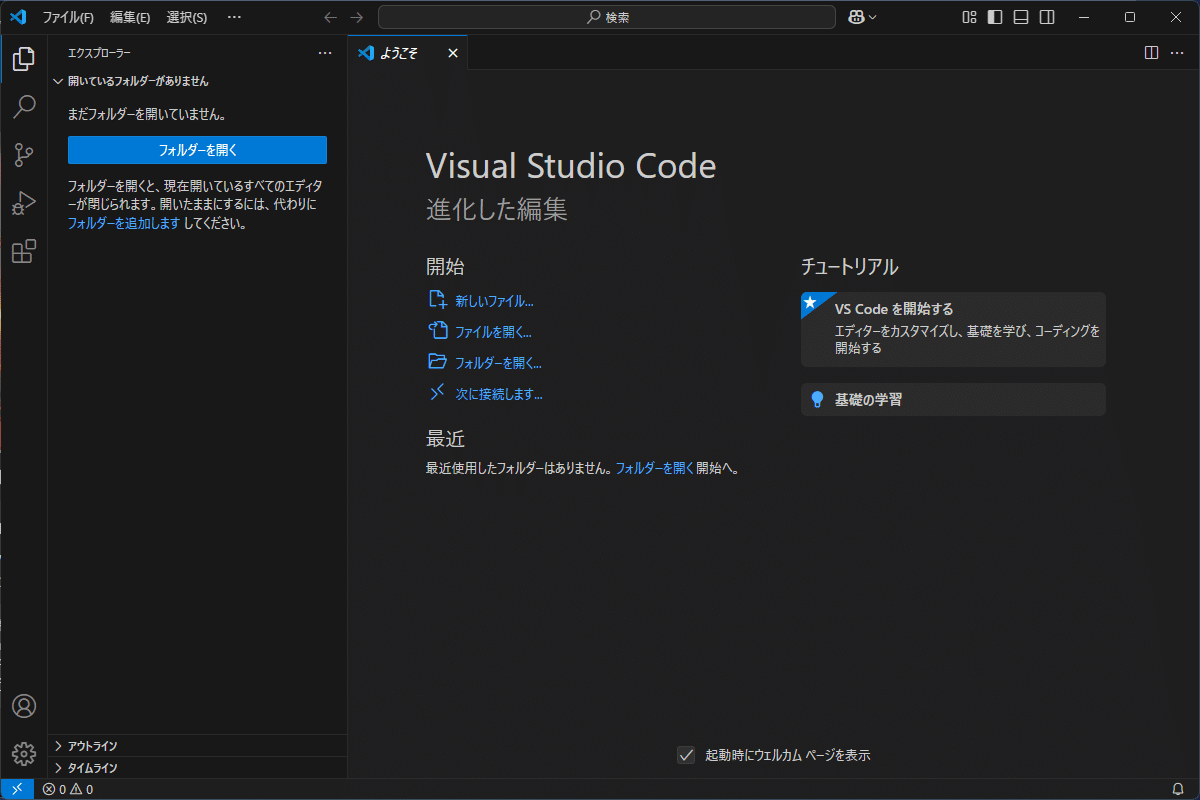
・すると、VSCodeが再起動され、日本語表示になります!

VSCodeのインストールと設定はこれで完了です!
2個目:ブラウザ(Chrome)
使用用途は、書いたHTMLコードを確認するために使います。
書いたコードが実際にどのように見えるのか確認するには、ブラウザを使います。
自分が書いたHTMLなどをブラウザで開くと「実際のウェブページ」のような感じで確認することができます。
この確認にはブラウザの「検証ツール」というものを使います。
いずれ検証ツールの使い方も別の記事で紹介していきたいと思います。
使用するブラウザ
・ちなみにブラウザは「Chrome」がおすすめです。下にChromeのリンクを書いておきましたので、良ければご使用ください!
私の解説では「Chromeを使用」して紹介しますので、Chromeを使っていただけると、より分かりやすいと思います。
こちらもインストールが終わったら準備完了です。
まとめ
この記事では、HTMLとCSSの学習に必要なツールについて紹介しました。
これで準備万端ですね!次回は、HTMLとは何か?HTMLの基礎詳しく解説しますので、お楽しみに!
最後まで読んでいただき、ありがとうございました。
この記事が皆さんの学習のお役に立てれば幸いです。また次回お会いしましょう!
サムネイルイラスト:shigureni free illust様
