
初心者必見!HTMLの基礎を解説!
第2回目はHTMLとは何か?「役割」や、実際に「表示させる方法」を解説していく内容です。
1日1記事学習するだけで知識が身についていきます!
初心者の方にもわかりやすく、画像付きで丁寧に解説していきます!
※この記事は、一度もHTMLなどに触れたことのない方向けの内容となっております。
HTMLとは?
HTMLとは「ウェブサイトの土台」のようなものです。
私達が普段目にしている、safariやchromeといったブラウザで見ているサイトなど、こういったWebページの土台を作るために必要なのがHTMLです。
正式名称:ハイパーテキストマークアップランゲージ(Hyper Text Markup Language)
それでは早速解説していきます!
1.HTMLはウェブサイトの土台の役割
先ほども解説した通りネット上に存在する、ほとんどのウェブサイトではHTMLを使用しています。
noteやYoutubeなどもHTMLを土台に作られている。というわけです!
下の画像のようにテキストを表示させているのもHTMLです!

こちらの写真も同様にHTMLで表示を行っているわけです。
動画なども同様ですね!

2.HTMLを表示させてみよう!
実際に書いてみる前に、HTMLがどのようなものか少し見ていきましょう!
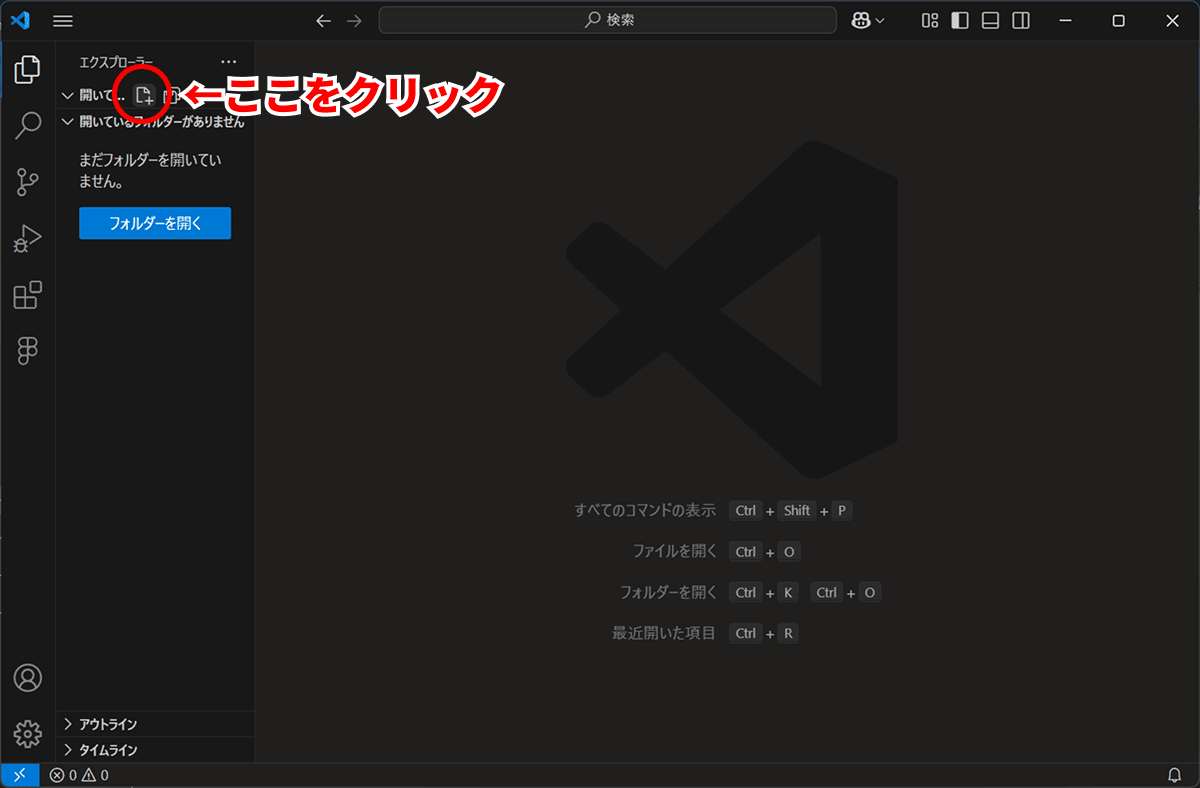
1.VSCodeを起動したら、「開いてるエディター」にカーソルを合わせま
す。するとアイコンが出てくるので「新しいテキストファイル」をクリッ
クします。

・新しいファイルが表示されたら、下に私が書いたテスト用のコードがある
ので、「 <!DOCTYPE html>から</html> 」までをコピーしてエディター
に貼り付けます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>入門向けHTML解説</title>
</head>
<body>
<p>HTMLの基本を学習しましょう。</p>
</body>
</html>
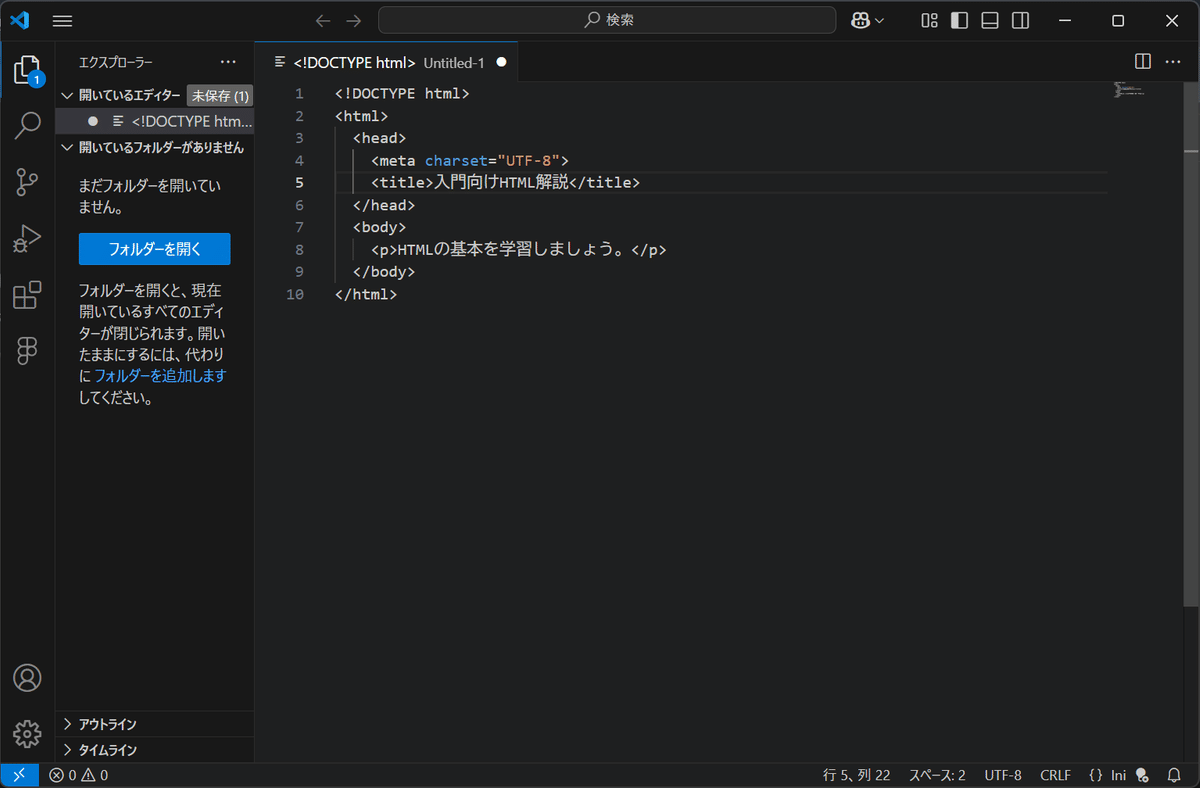
2.テキストエディターに貼り付ける。
・コピーしたものを貼り付けるとこのようになります。

3.保存する
・Windowdの方:Ctrl + S
・Macの方:⌘ + S
・このようにキーボードのショートカットで保存します。
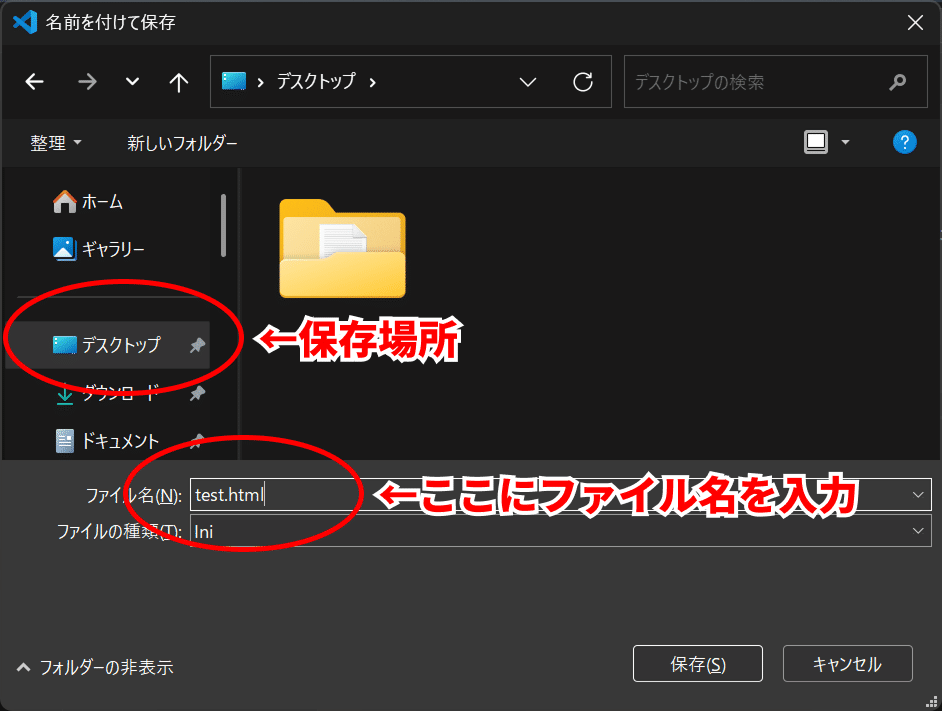
4.htmlをファイル名の後ろに付ける
・ウィンドウが表示されたら、ファイル名は「test.html」と付けます。
・ファイル名の後ろに「.htmlを付ける」ことにより、HTMLファイルとし
て保存されます。
・保存場所は今回はデスクトップを指定しています。

・ファイル名を書き終えたら保存を押します。
・これでHTMLの保存が完了です!
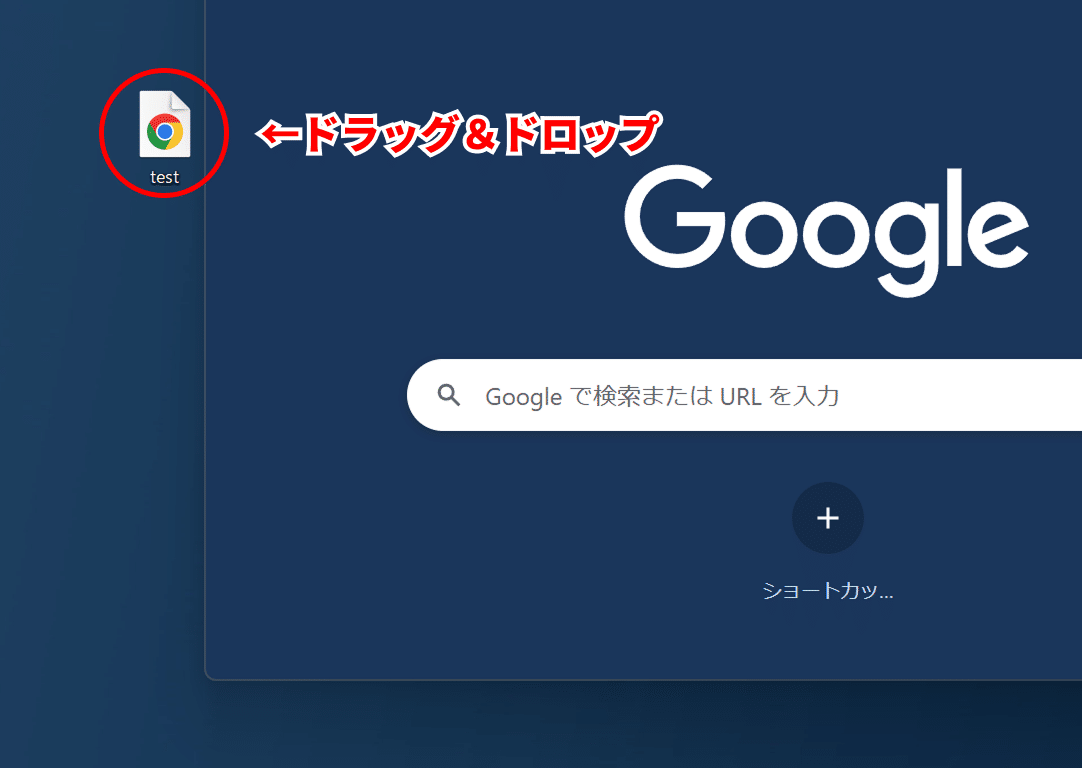
3.ブラウザで表示する
ブラウザにHTMLファイルを「ドラッグ&ドロップ」するとブラウザで表示されます。
ファイルのアイコンをクリックしたまま、Chromeのウィンドウまで持ってきてクリックを離します。

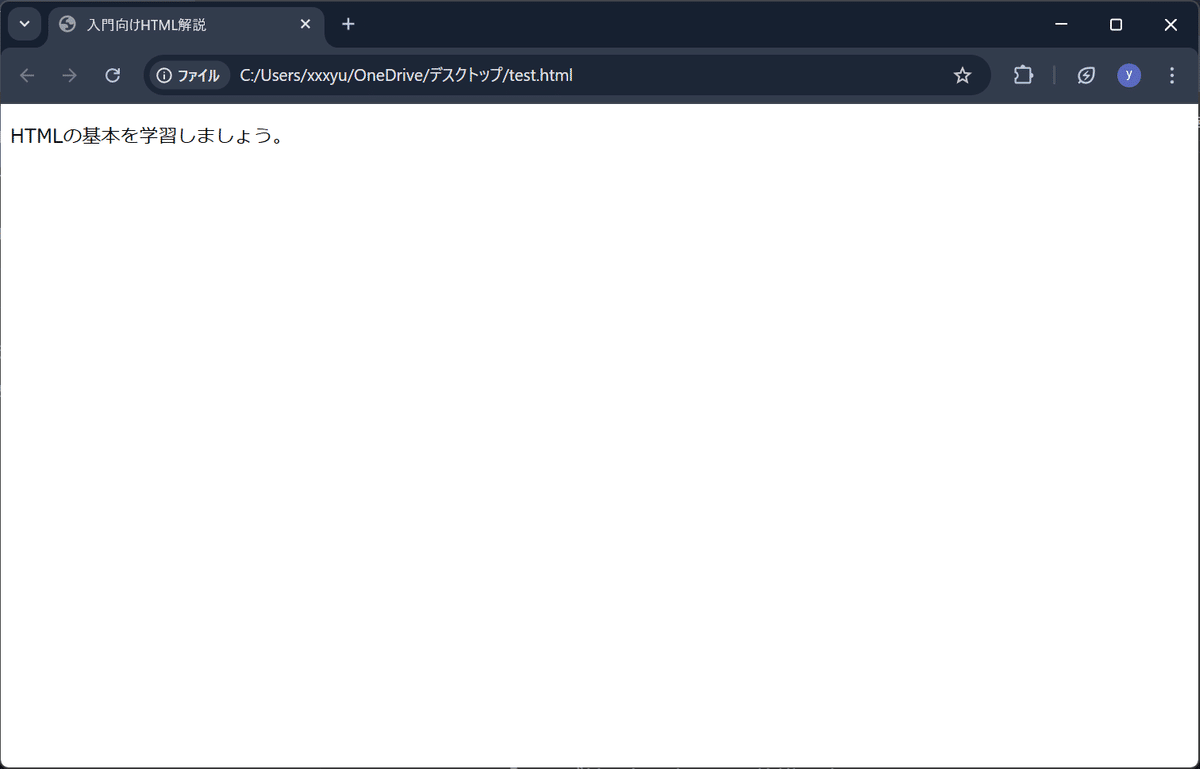
すると、このようにHTMLファイルが確認できます!

この状態ではHTMLのコードがブラウザで変換され、ウェブサイトとしての状態で表示されるというわけです!
このようにHTMLやCSSなどのコードは、サーバーを借りずとも、自分のPC上で「ウェブサイト」としての状態で確認できます!
テスト用のサイトの状態確認や、練習などを行えます!
まとめ
今回はHTMLとは何か?を解説しました。次回はコードを実際に書いていきたいと思います!
最後まで読んでくださり、ありがとうございました!
是非、この先の学習にも役立てていただけると嬉しいです!
サムネイルイラスト:shigureni free illust様
