
てがろぐのスキンを変えてみたらテンション上がった気がする件
2023年5月に手を出した「てがろぐ」。
SNSで存在を知って手を出してみたわけだけど、自分だけのSNSというか、壁打ちを気兼ねなく出来る場所として、気まぐれではあるけれど愛用している。
そんなてがろぐで、Twitterっぽい感じのスキンを作っている方をちらほら見かけることがあったのだけど、2025年2月に新たなTwitterっぽいスキンが登場した。
その名も「Xmodoki2」。
Xmodoki2の作者様が、もともと「Xmodoki」というスキンを作っていらっしゃって、いくつかのてがろぐページで利用させて頂いていた。

そのXmodokiスキンの改良版が、Xmodoki2。
Xmodokiのおかげで、てがろぐにおいて自分だけのSNS感がアップしたので神のようなスキンだったのだけど、Xmodoki2になって、より高機能な感じがしたので早速スキンを変更してみることにした。
https://10prs.com/web-tips/tegalog/download/Xmodoki2
↑の配布ページからスキンのファイルをダウンロードし、説明を参考に編集が必要な箇所をコードエディタで編集し、アップロード。
無事、Xmodoki2のスキンに変更することができた。

画像を変えていないので見た目の変化は小さめ
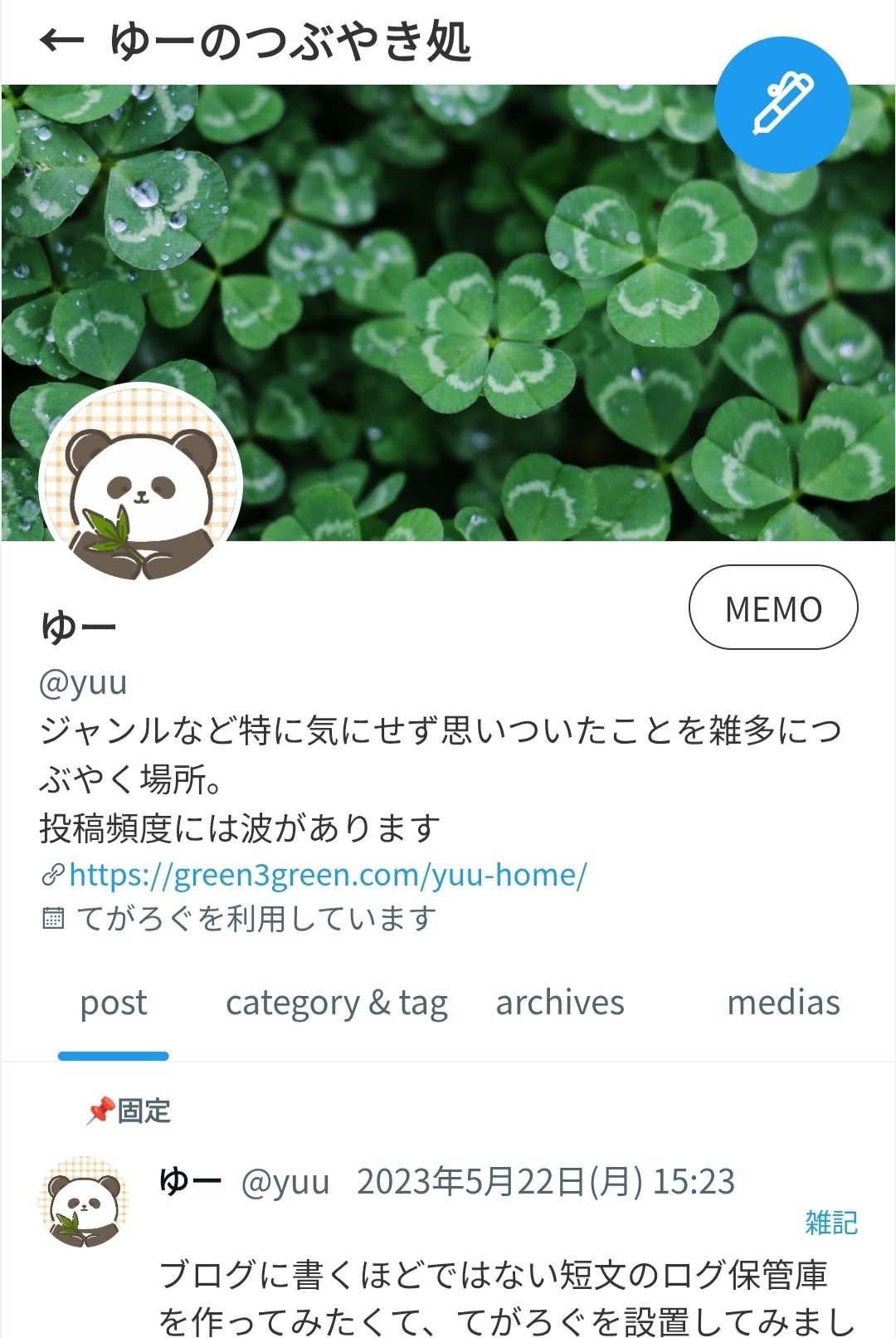
Xmodokiも、その名の通りあのSNSっぽい雰囲気でてがろぐが表示されるスキンではあったけど、Xmodoki2も同じくあのSNSっぽい感じの見た目。
ただ、Xmodoki2を導入してみると、結構違いがあることに気付く。
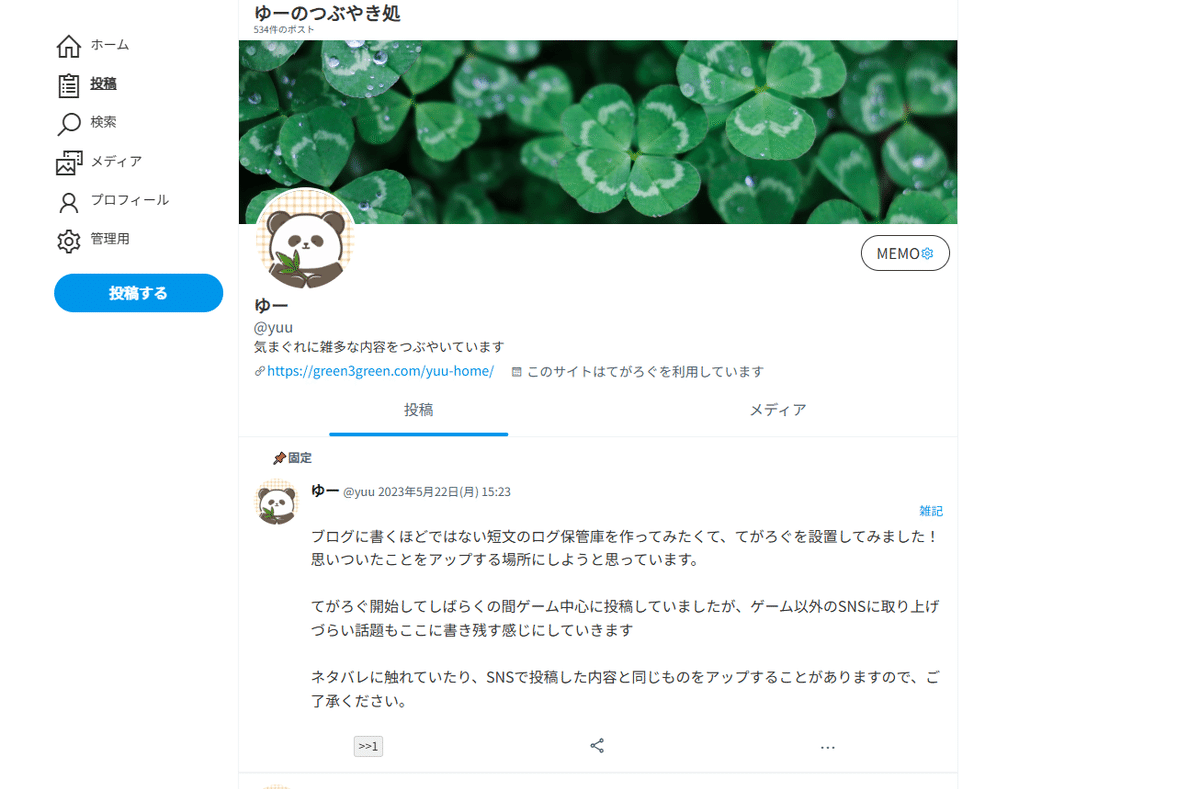
まず、パソコンから見た場合は画面の横側にメニューが表示されていて、シンプルだけど投稿を検索したり、メインのサイトへの動線が見えるようになった。

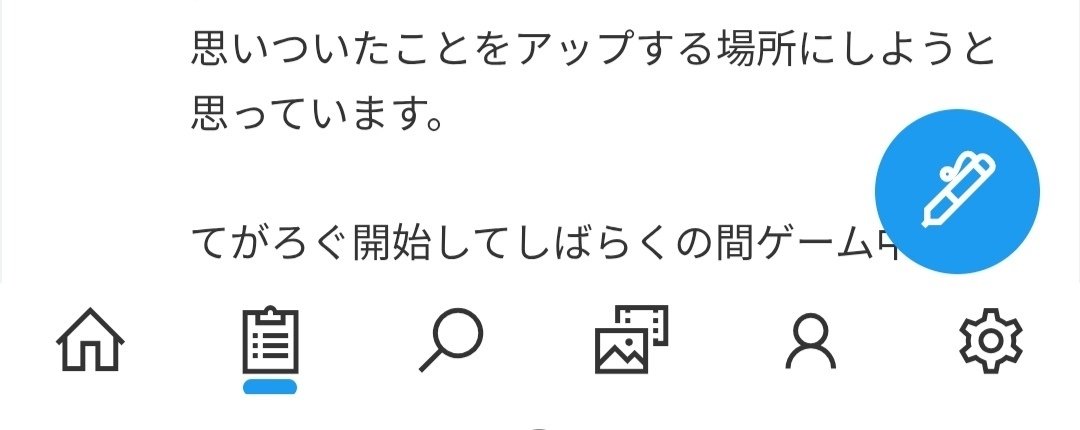
スマホから見た場合には、メニューが下に表示されているので、機能的に差はない感じ。

そして、「ホーム(家)」の項目を選ぶと、フッター用に設定しているURLのページが開くようになっていた。
てがろぐサイトのトップを表示させてもいいだろうし、プロフィールサイトやブログに訪問してもらえるように設定しておくのもいいかもしれない。
私は暫定的にブログやSNSのリンクをまとめている別のてがろぐサイトのリンクを設定した。
さらに、地味にありがたいのが、メニュー一覧に設定メニューへのリンク(歯車)が表示されていること。
スキンによってはフッターにしか設定のリンクがなかったり、そもそも設定のリンクが存在していないものもあったりするのだけど、ほぼ自分しか見ないものだから、設定メニューにさっと移動したい時には不便。
気になった時にさくっと設定をチェックできるのはありがたい。
ちなみに、Xmodokiでは投稿への反応用にいいねボタンが使えるようになっていたけれど、Xmodoki2では絵文字リアクション機能が使えるようになっていた。
ただ、私はてがろぐで投稿への反応が視界に入る要素はいらないかなと思っているので、現時点では投稿へのリアクション機能を非表示にした。
投稿への反応が目に入っちゃうと、SNSに投稿流さなきゃと焦ったり、反応全然なくてモチベーション落ちたりしてしまいがちなので、壁打ちしたいだけの場所には合わない気がしたので。

Xmodokiで使われていたいいねボタンが、いいねの数が見えなくていい感じだなと思っていたので、うまくリアクション機能の位置にいいねボタンを置けそうなら挑戦してみたい。
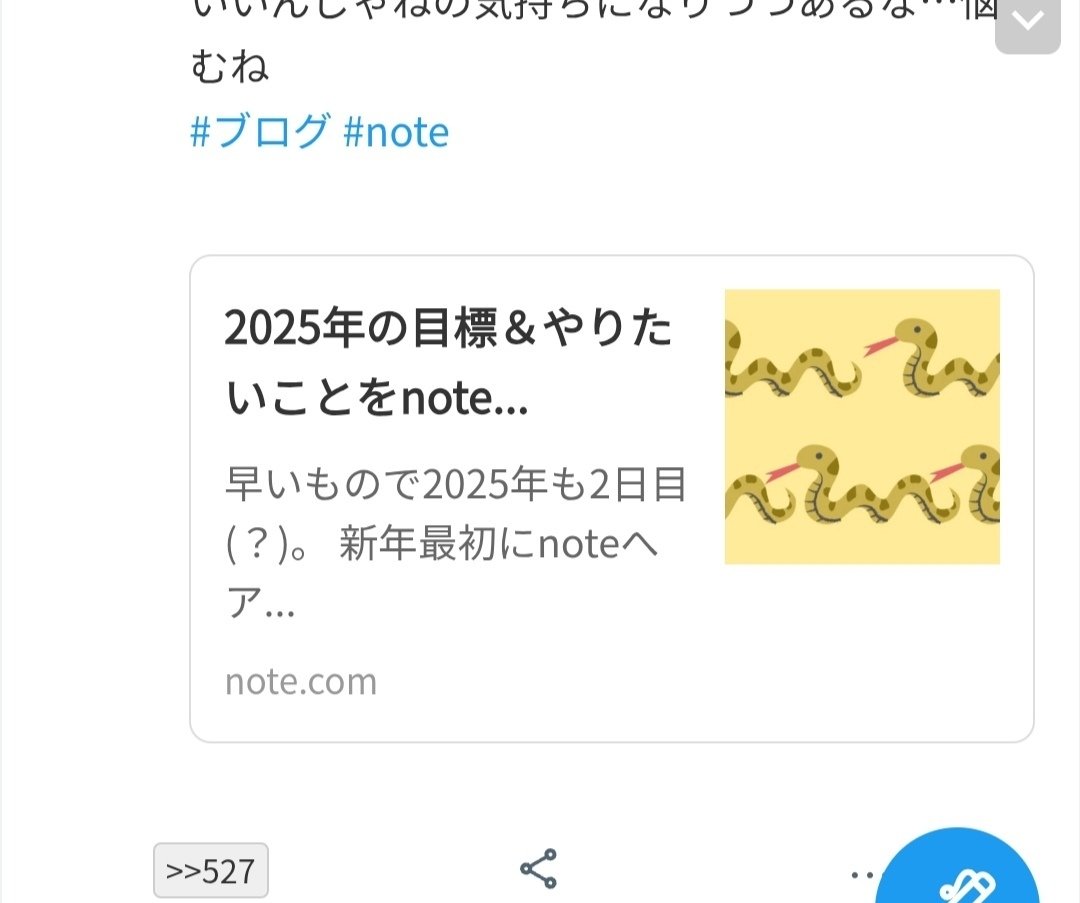
あと、要別途ダウンロード&設定が必要だけど、サイトやブログのリンクをカード型表示(ブログカード・リッチリンク)にすることが出来るとのことだったので、スキン変更にあわせて取り入れてみた。
https://hushigi-library.sub.jp/haihu/015.php
とりあえず、少し前にnoteのリンクを貼って投稿していたことがあったので確認してみたら、ちゃんとブログカードとして表示されるようになった。
これまで、SNSやYouTubeのリンクは内容が表示される感じになっていたけど、ブログやサイトのリンクが文字列でしか表示できてなかったので
、嬉しすぎる!

もちろん他のスキンでも導入できるようだけど、Xmodoki2の場合は多少簡単にブログカード表示が出来るようにしてあったので助かった。
とりあえず、まだまだ手直しとか必要になるかもしれないけれど、見た感じには普通に使えてる気がするので今日はここまで。
てがろぐを使ってみて思っていることなどは、また別の機会にあらためて書きたいけれど、やっぱりスキンを変えることで簡単にてがろぐサイトの雰囲気を変えられるのはテンションが上がる。
HTMLやCSSの知識に乏しい私でも、なんとなくサイトいじってる感があるのもてがろぐが好きなところかもしれない。
スキン変更で時間を溶かしてしまった今日だけど、満足感がかなりあるので、後悔はしていない。たぶん。
※壁打ち(時々ネガも有)なてがろぐはこちら↓
