
BtoBプロダクトにおいて3週間で大量の仮説検証を回す方法
みなさんこんにちは。株式会社リンクアンドモチベーションで
モチベーションクラウドのUX/UIデザインを担当しているmizoです。
今回はBtoBプロダクトにおいて「いかにして短期間で多くの検証を回したのか」「どのようにして検証結果をUX/UIの精度に繋げたか」について弊社の事例を交えながらまとめようと思います。
BtoB向けプロダクトに携わっている方の中にはなかなかユーザーインタビューができていない方もいるのではないでしょうか?そんな方に少しでも参考になれば幸いです。
プロジェクトの概要
本題に入る前に少し、私が所属している開発組織の状況を説明しておきます。開発組織全体で「使われない機能を出さない」というテーマに掲げている時期でした。後述するレポート内容を開発組織全体で発信し、自分たちはこのようにならないためにしっかり顧客に向き合おうと決心していました。そのため、どうしても要求整理などを丁寧に行い、その結果プロジェクトの期間が伸びやすくなってしまっているという課題感もありました。そんな中で取り組んだプロジェクトの話です。

参考)
2010 MODERNIZATION CLEARING A PATHWAY TO SUCCESS
https://www.standishgroup.com/sample_research_files/Modernization.pdf
このプロジェクトで取り扱うテーマは、「組織の診断結果をマネージャーが理解でき、次の行動に移せるようにする」という内容でした。このテーマはプロダクトのメイン機能になり得るような内容で、かつコンサルタントも正解がわからない範囲というとても難易度の高いものでした。そのため、とにかく顧客の声を聞きながら正解探しをしなければならないという共通の認識はプロジェクトメンバーみんなが持っていました。
どうやって3週間で17回ものインタビューが実施できたのか
インタビューの日程を先に確定してしまうこと
結論から述べます。ポイントは「先に設定してしまうこと」です。プロジェクトが始まる前、課題はすごく曖昧な状態でした。しかし、ターゲットはこのあたりなんじゃないかという仮説はあったんです。そのため、一番最初に行ったタスクは「インタビューの依頼をする」ことでした。顧客やグループ会社の人に対してインタビューを行いましたが、暇な人なんて誰もいないんです。だからこそ一番最初に行うことは、インタビューの依頼なんです。何を作るか決まっていない曖昧な状態でも踏み切ってしまうことが重要です。皆さんの中にはプロジェクトの中で色々決まってからインタビューの依頼をしたりもするのではないでしょうか?それでは短期間で検証を回すのは難しいです。少し抵抗があるかもしれませんが、曖昧なフェーズでも先にインタビューの日程は抑えることをお勧めします!
最小限で仮説を検証するためのプロトタイプを用意すること
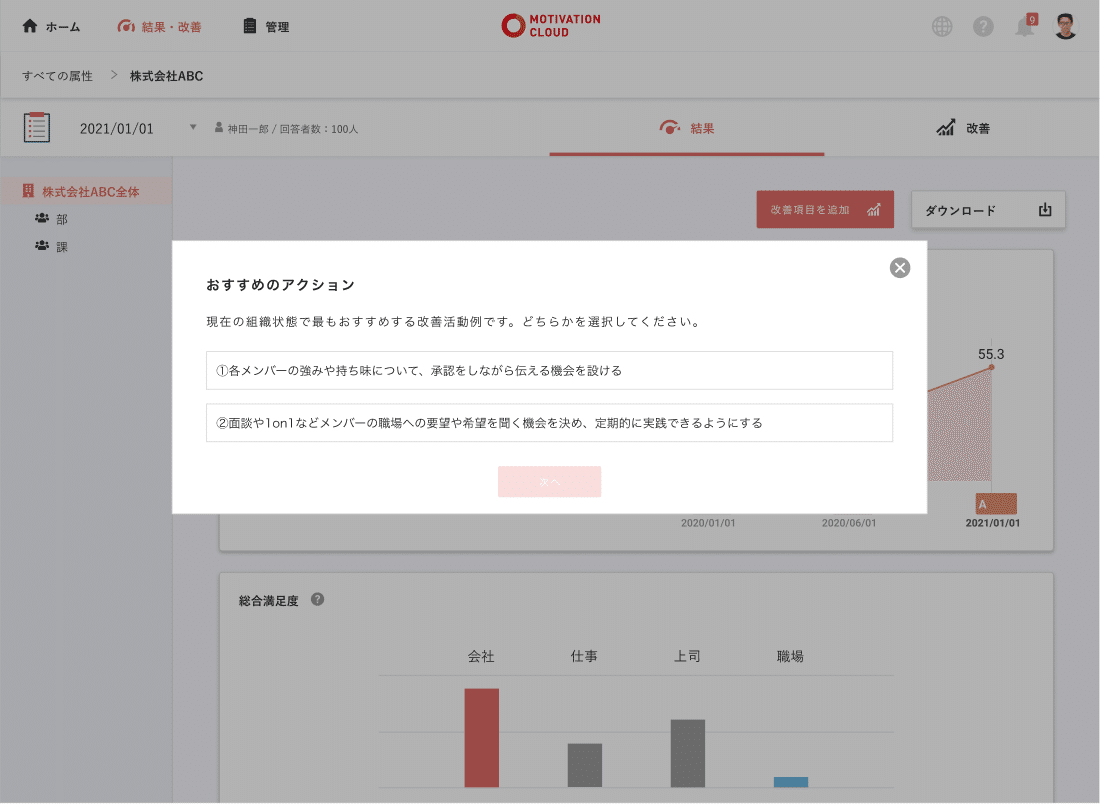
デザイナーってこだわってしまう生き物ですよね…こだわりを出さないとデザイナーとして価値を生み出していないと感じる…めっちゃわかります。しかし、「短期間で仮説検証を行う」ことにおいてはこのこだわりがめっちゃ邪魔なんです。敢えて言葉を選ぶとしたら「いかにして雑に作るか」がポイントです。雑なものみんなの前に出したくない気持ちもわかりますが、最終的に良いUX/UIを提供するためにもグッと気持ちを抑えてください。プロジェクトでは検証しなければいけないことが山積みです。それら全てを一度に検証できればとても効率はいいのですが、全ての検証を一度にやろうとするとプロトタイプの製作にも時間を要してしまいます。そのため「このインタビューではこの部分が確認できれば勝ち」という目標を毎回設定し、その検証ができるだけのプロトタイプをFigmaで製作してました。検証する部分を分解することで、最小限のプロトタイプをスピード感もって製作することができました。以下に添付している画像は一番最初に作ったプロトタイプで、既存画面のスクショの上にコンテンツを一つ載っけているだけです。5分あれば作れます。これくらい雑が一番良いのです。

インタビュー結果をどのようにUX/UIに組み込んだのか
インタビュー直後に振り返り会を設定すること
インタビュー実施後、PdMとデザイナーですぐに振り返りと「次のインタビューまでに変えること」のすり合わせを毎回行なっていました。定性情報を聞くことにより明らかになった仮説や、逆にもっと深掘りをしてみないとわからないことなど多くのことがわかります。その中で次に検証しなければならないことを確実にすり合わせ、それに向けたプロトタイプのアップデートをすぐさま実施していました。プロジェクトの序盤はここの意思決定が遅くなることがあり、プロトタイプの修正が間に合わず、次のインタビューの時間を迎えてしまったこともありました。これでは数少ない検証の期間を無駄にしてしまいます。インタビューの予定をカレンダーに登録する際には振り返り会の時間も合わせて登録してしまいましょう!
インタビューで出てきた「差分」に注目すること
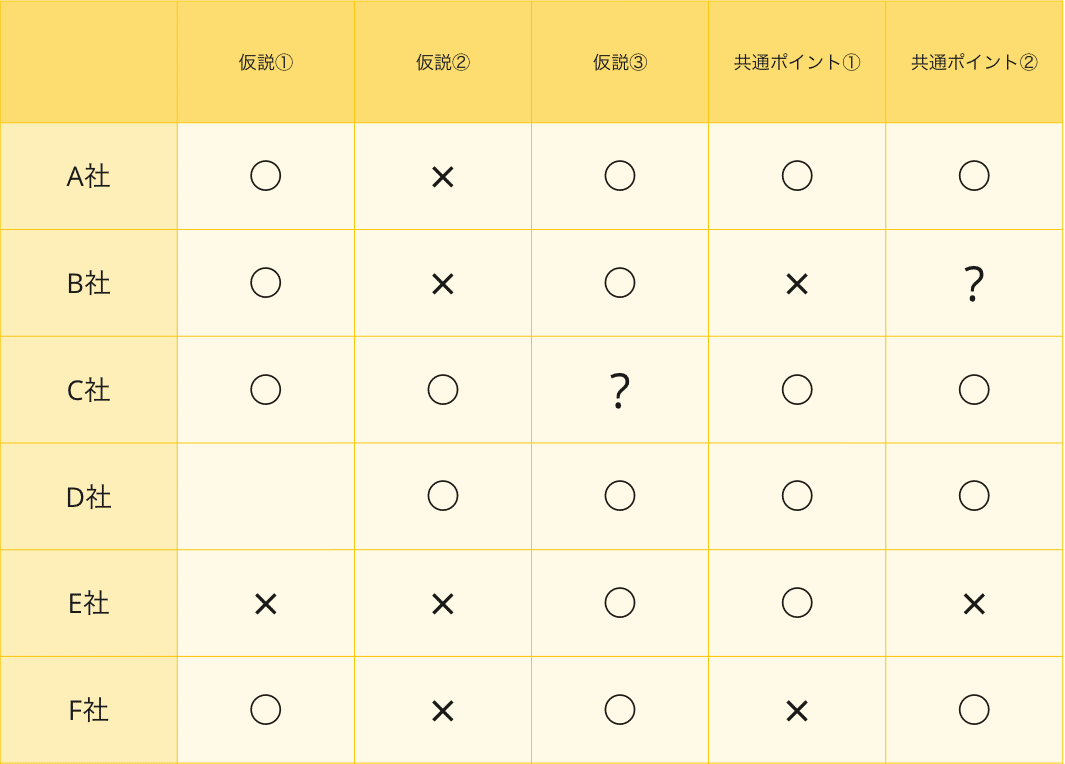
個別のインタビュー結果をそのまま鵜呑みにしてしまうことは危険です。もちろん1回のインタビューではそうせざるを得ないかも知れません。複数回インタビューを実施すると必ず共通点や逆に意見が相違しているポイントが出てくると思います。差分が出て来たところがめっちゃ重要です。なぜ意見が相違しているのか、背景や経緯に何か因果関係があるのかをとにかく探りました。背景にあるインサイトを深掘ることで実は共通点が見えてきたりするんです。インタビュー中に相違点に気づきその場でさらに質問を投げることができれば一番良いのですが、終わった後に気づくこともあります。その際はお礼の連絡とともに追加で質問をしたりもしていました。リアルタイムで共通点あるいは相違点を探すために自分たちは簡単な表を作って確認をしていました。あらかじめ設計してた質問内容や仮説等を表にまとめておけばすぐに確認できますし、そこをリアルタイムに深ぼった質問ができます。

最後に
「短期間」で検証を回すことにフォーカスをしてお伝えしました!曖昧な状態でインタビューのお願いをしてしまうとか、デザイナーとしてのこだわりを抑えることが重要など、ちょっと前向きに行えることではないかもしれません。しかし、短期間で検証を多く回せる方がよっぽど全体のUX/UIの精度向上につながるので、少しでも困っている方がいたらぜひ試してみてください!もっと詳しく話が聞きたい方などいれば、コメントやDMなどくださればお時間取りますのでお気軽にください!
