
【卒業制作】 身の回りのモノで作った、時間を刻むアプリTimo
はじめに
日本デザイナー学院グラフィックデザイン学科を2025年4月に卒業します。この記事では2025年3月2日-6日に東京都立美術館で展示されている卒業制作についてご紹介します。(展示写真は後日)
コンセプト(ボードの内容とほぼ同じ)
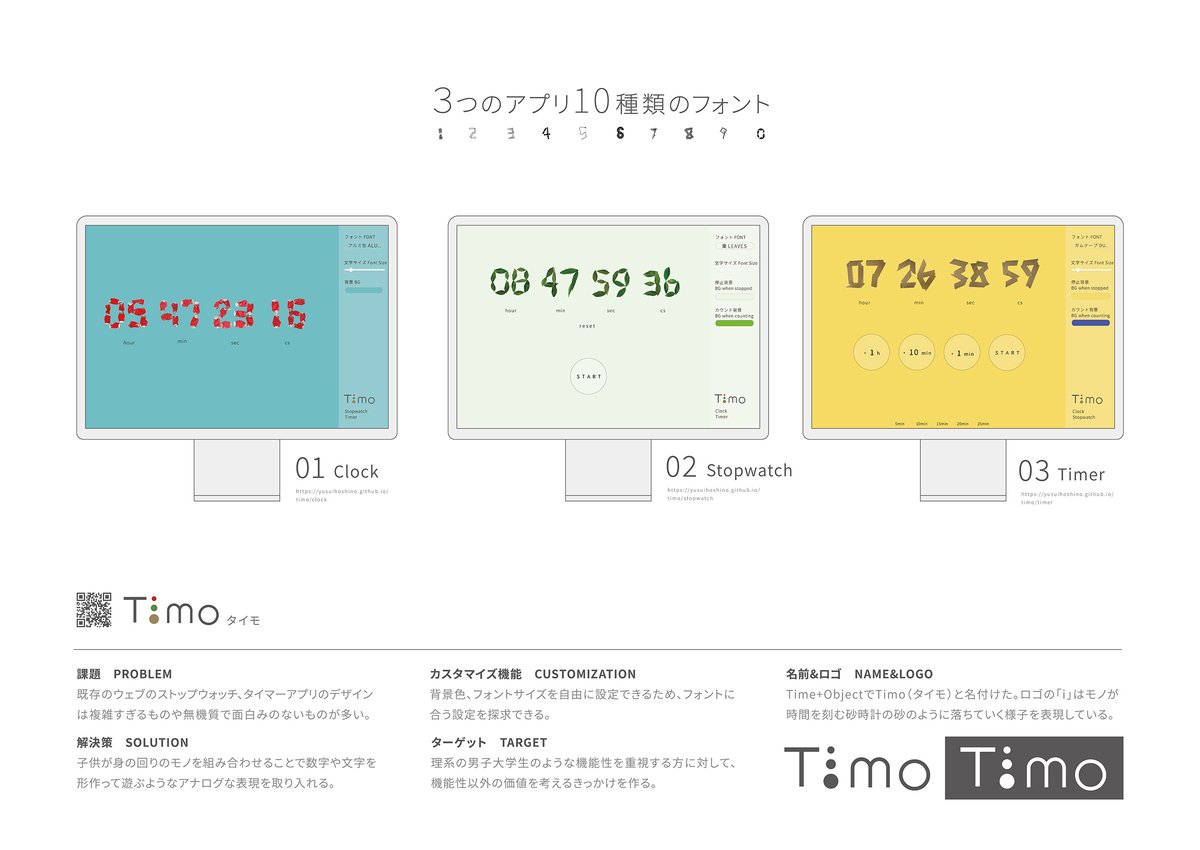
課題 PROBLEM
既存のウェブのストップウォッチ、タイマーアプリのデザインは複雑すぎるものや無機質で面白みのないものが多い。
解決策 SOLUTION
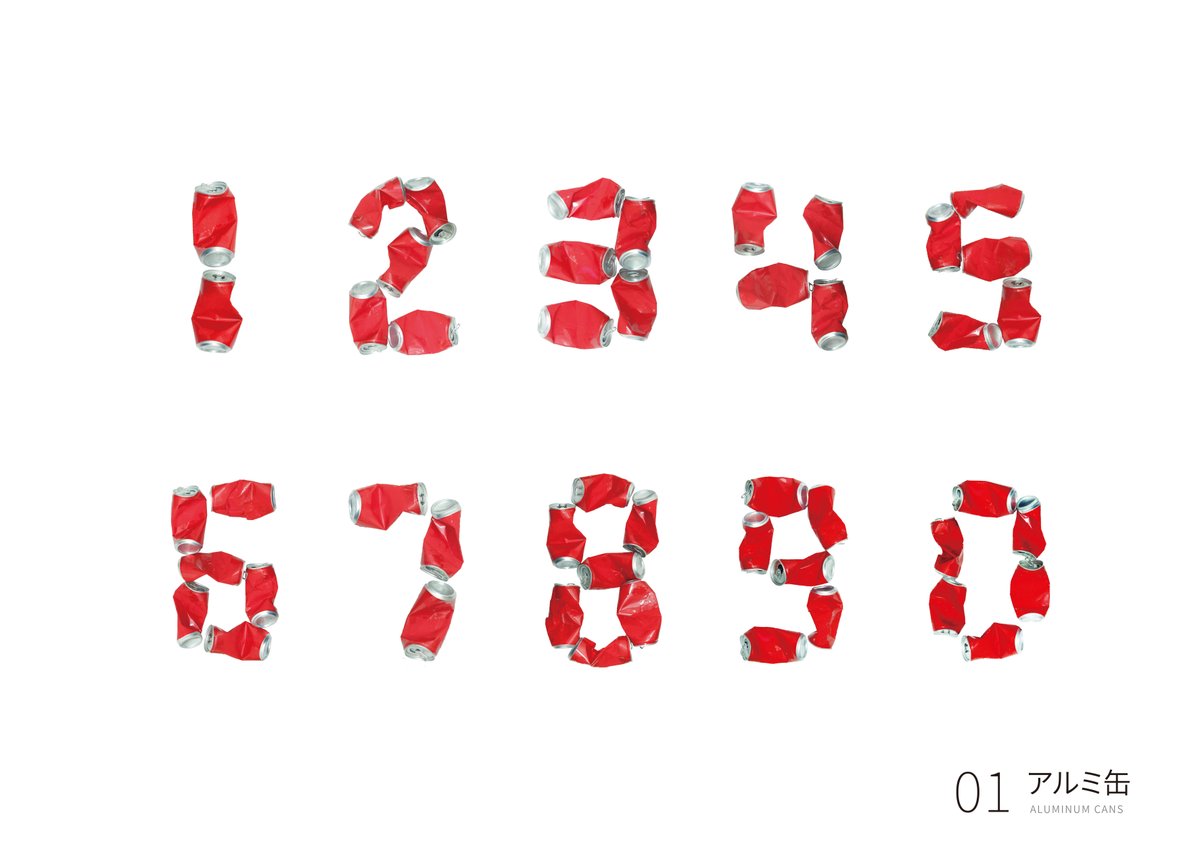
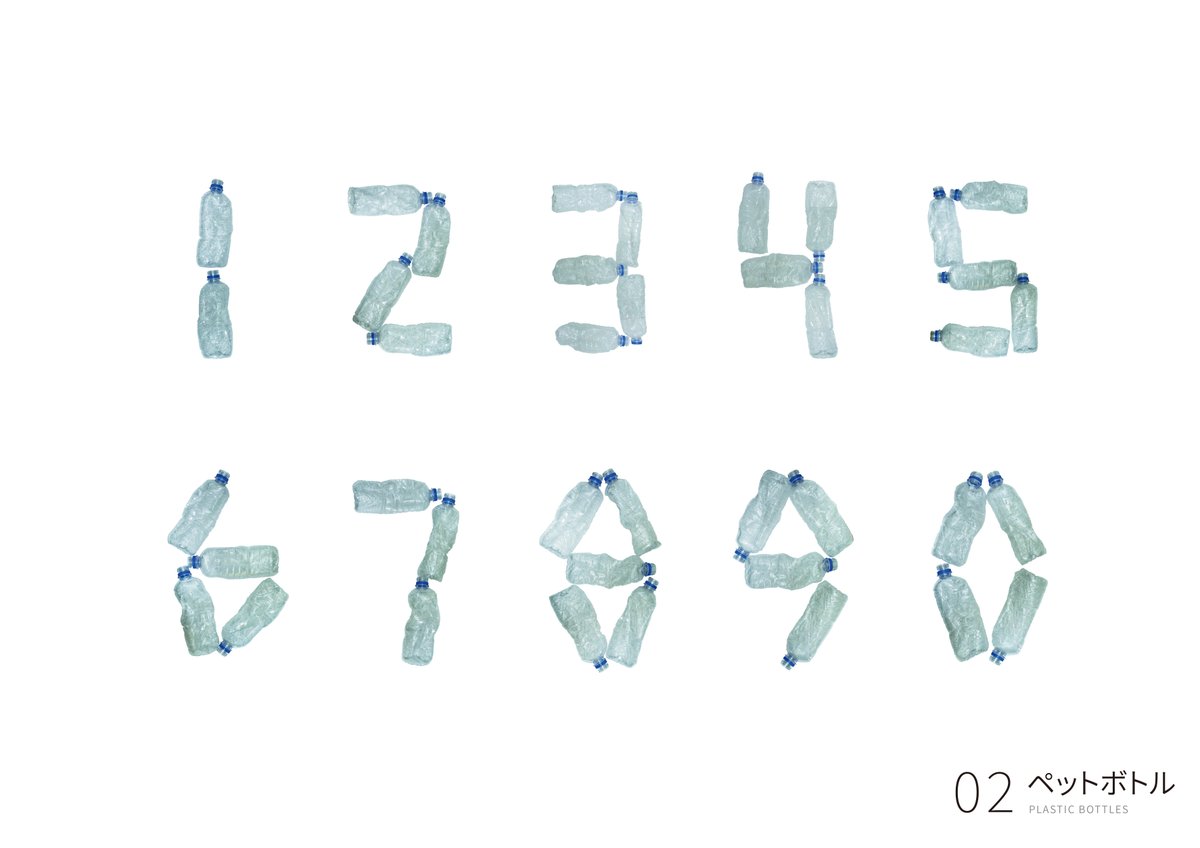
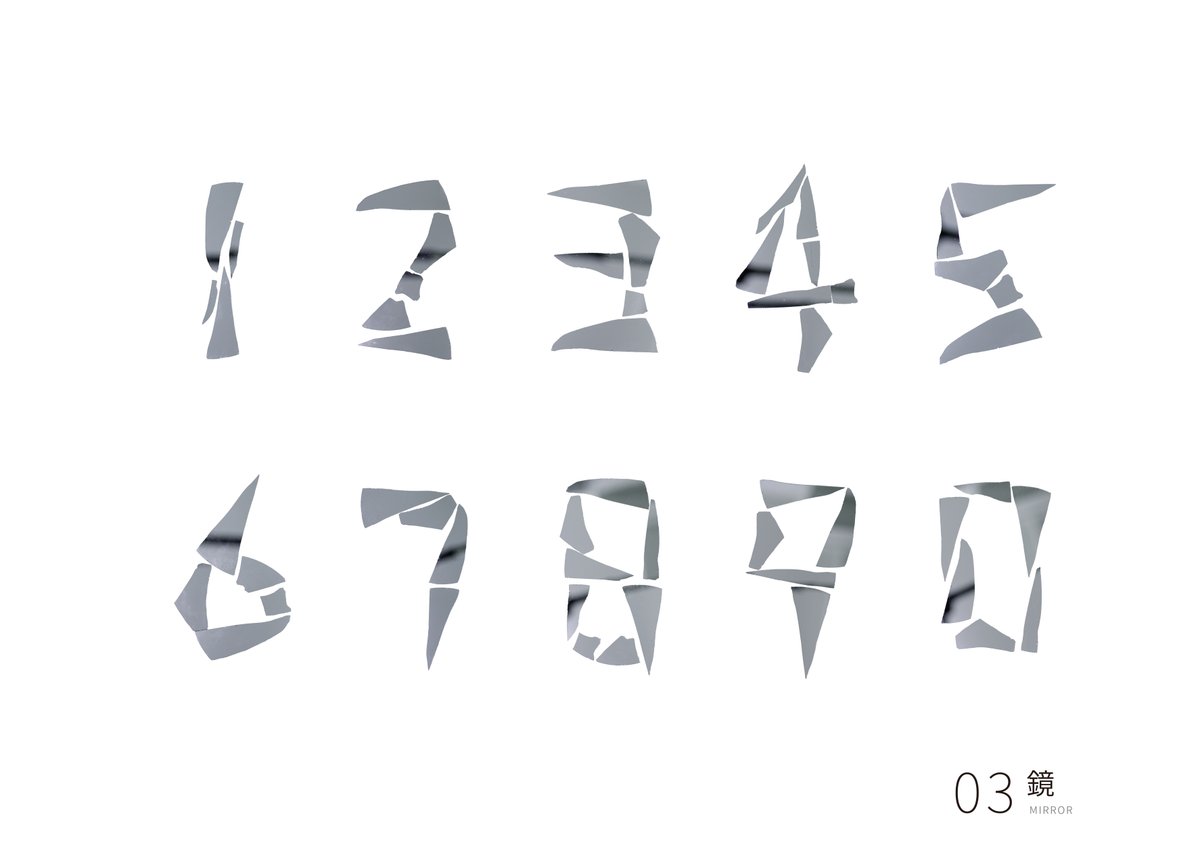
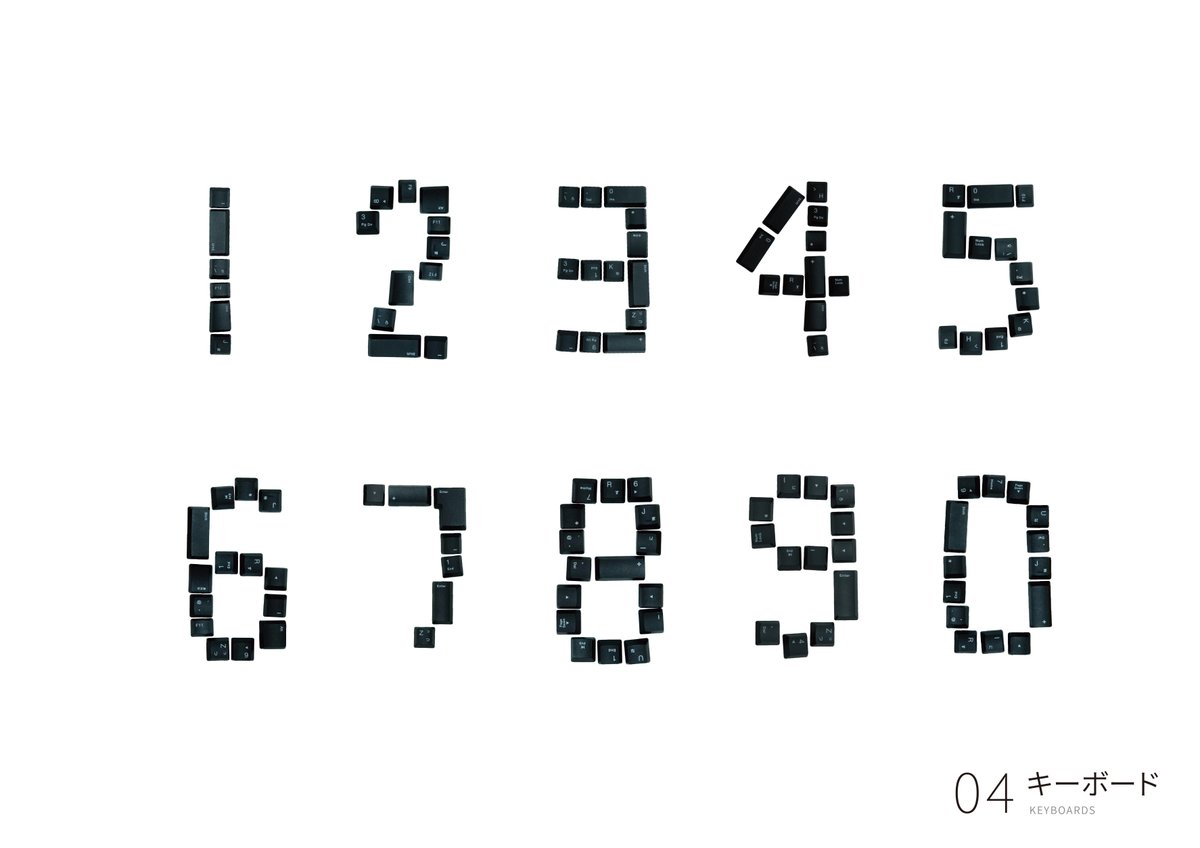
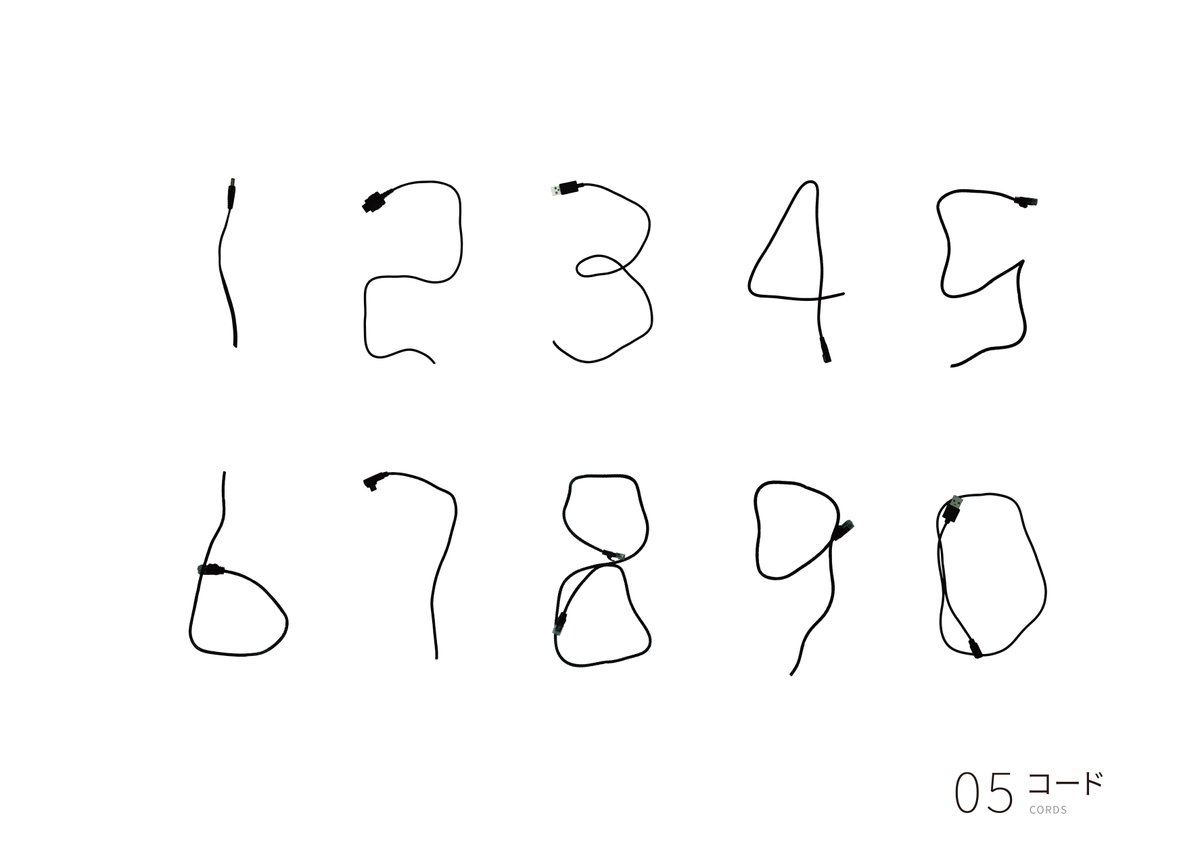
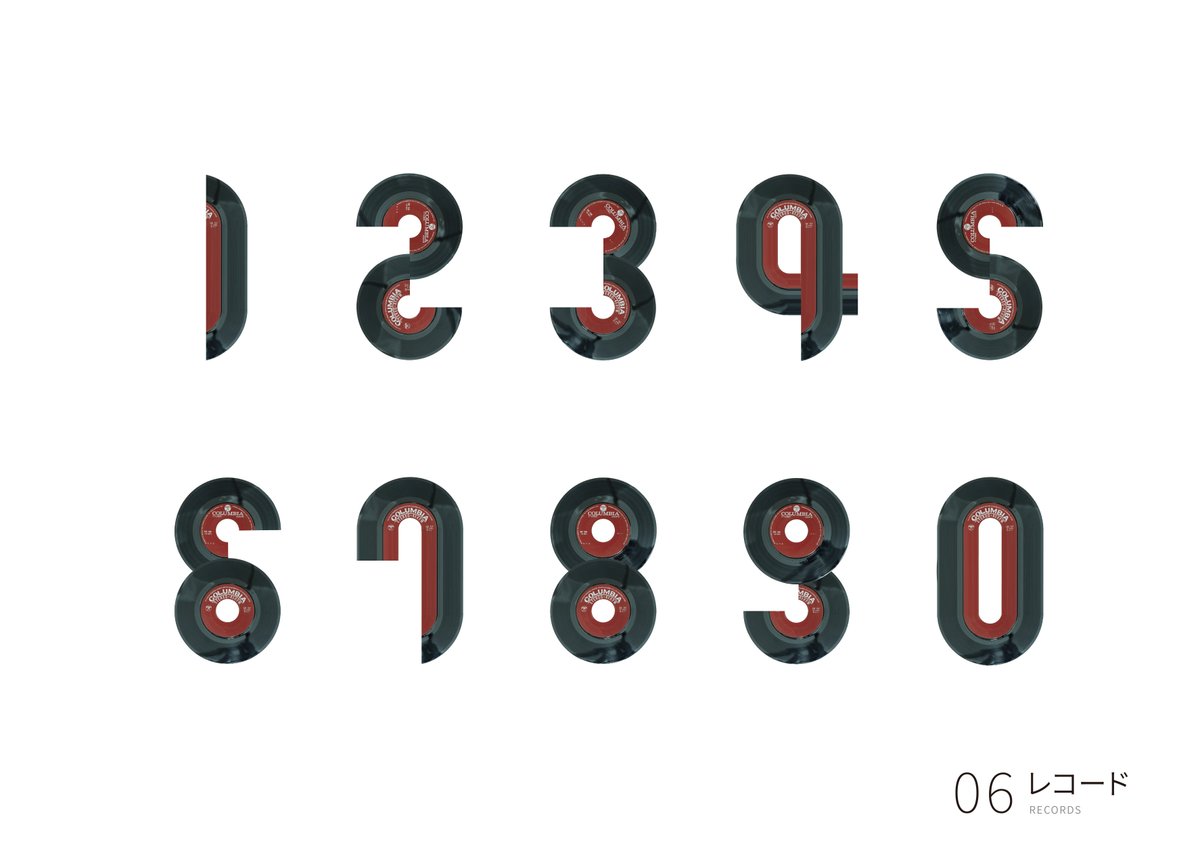
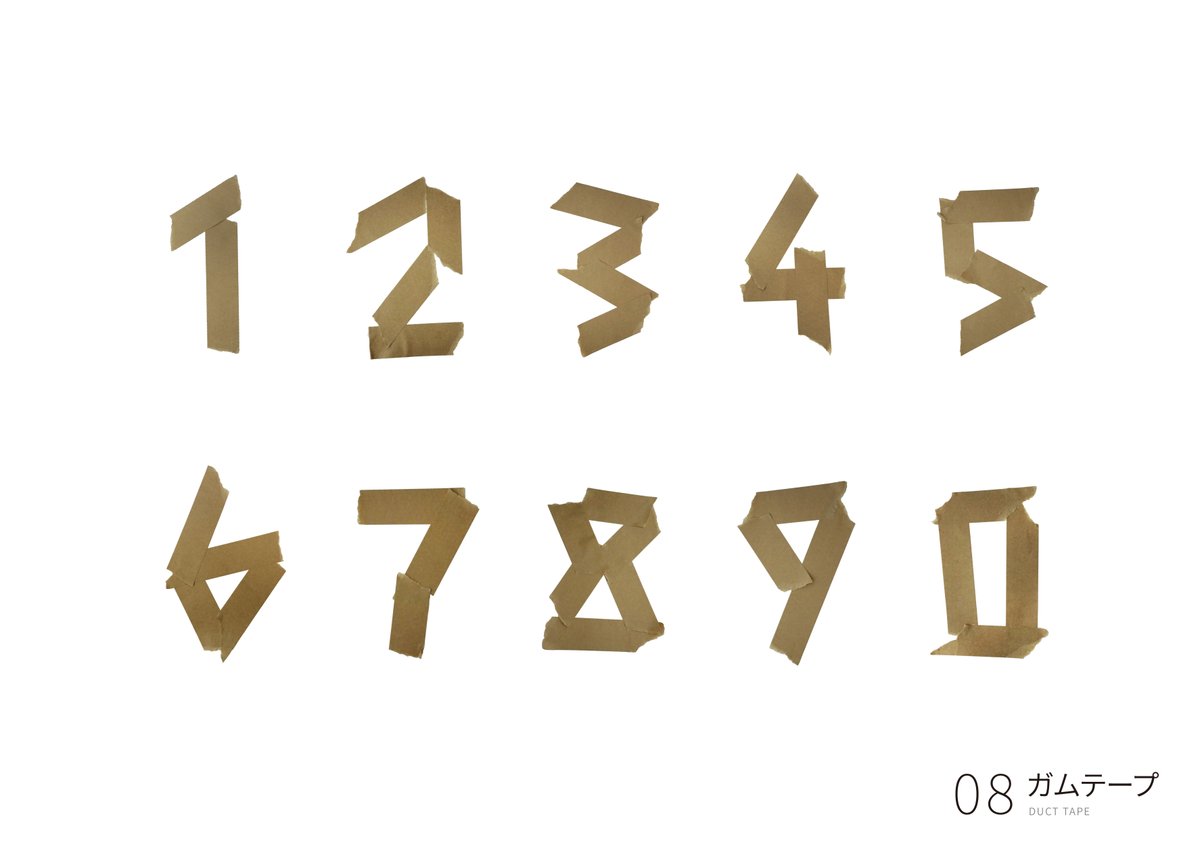
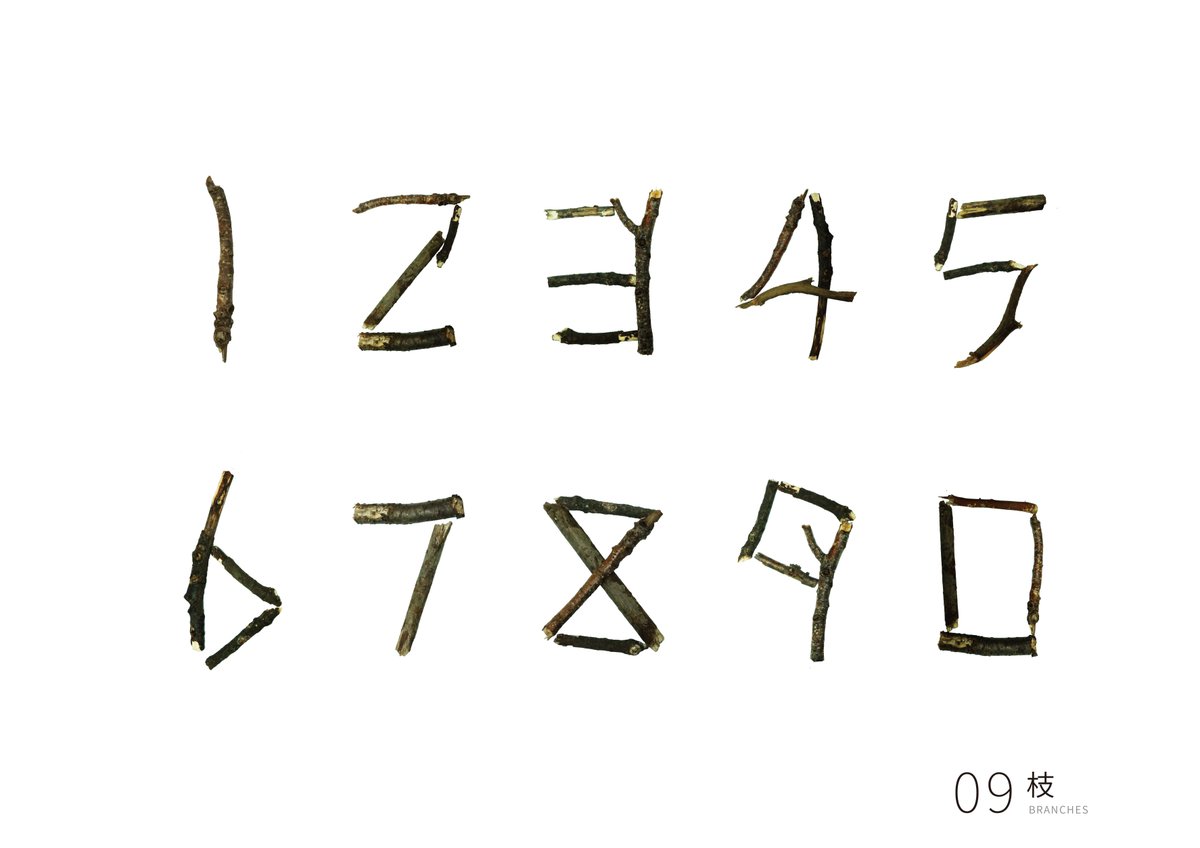
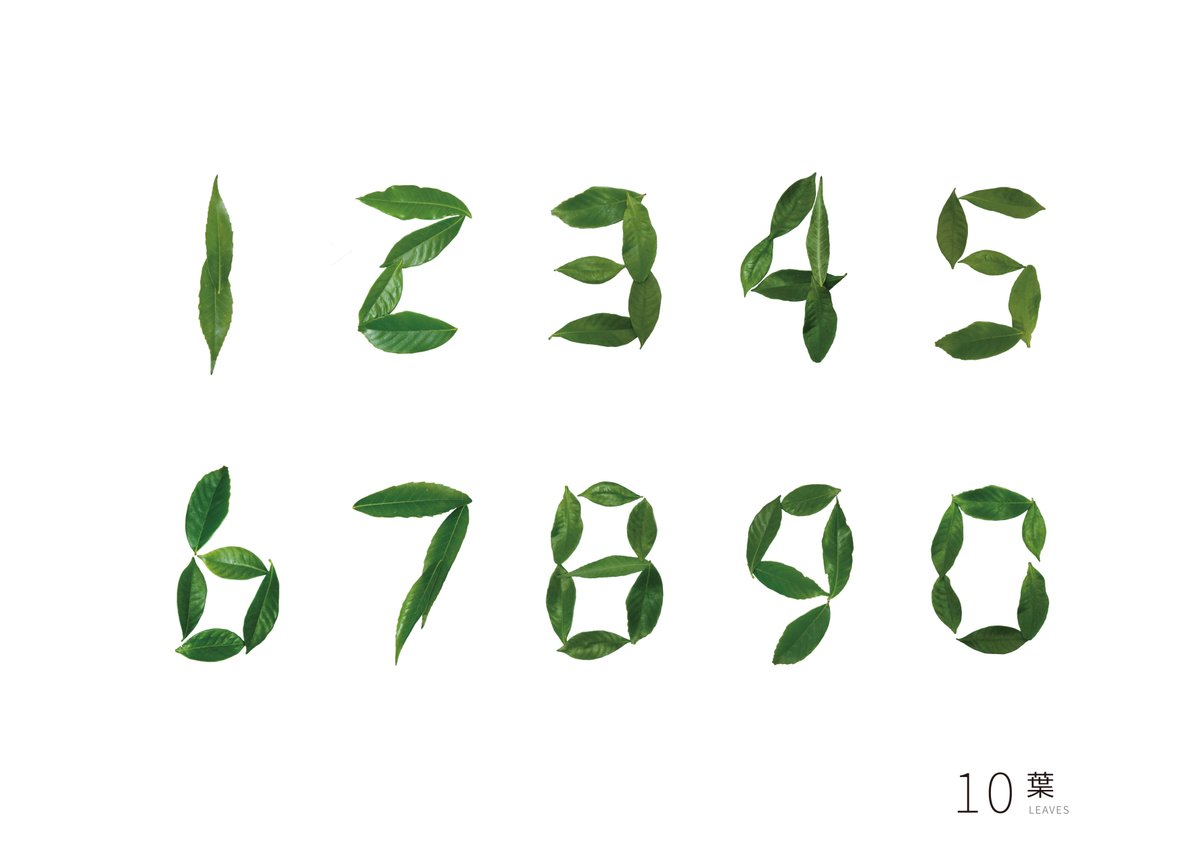
子供が身の回りのモノを組み合わせることで数字や文字を形作って遊ぶようなアナログな表現を取り入れる。
カスタマイズ機能 CUSTOMIZATION
背景色、フォントサイズを自由に設定できるため、フォントに合う設定を探求できる。
ターゲット TARGET
理系の男子大学生のような機能性を重視する方に対して、機能性以外の価値を考えるきっかけを作る。
名前&ロゴ NAME&LOGO
Time+ObjectでTimo(タイモ)と名付けた。ロゴの「i」はモノが時間を刻む砂時計の砂のように落ちていく様子を表現している。
結果
奨励賞(2位くらい)
裏話1
数ヶ月前の中間発表ではキャラクターUIを作る!と言っていたのですが、途中で飽きてしまったため、今回のアイデアは1ヶ月前に思いついたものです。
裏話2
元々シンプルなタイマーが欲しかったのですが、それだけだとグラフィックデザインの卒業制作としてはインパクトがないということで、今回の案に落ち着きました。
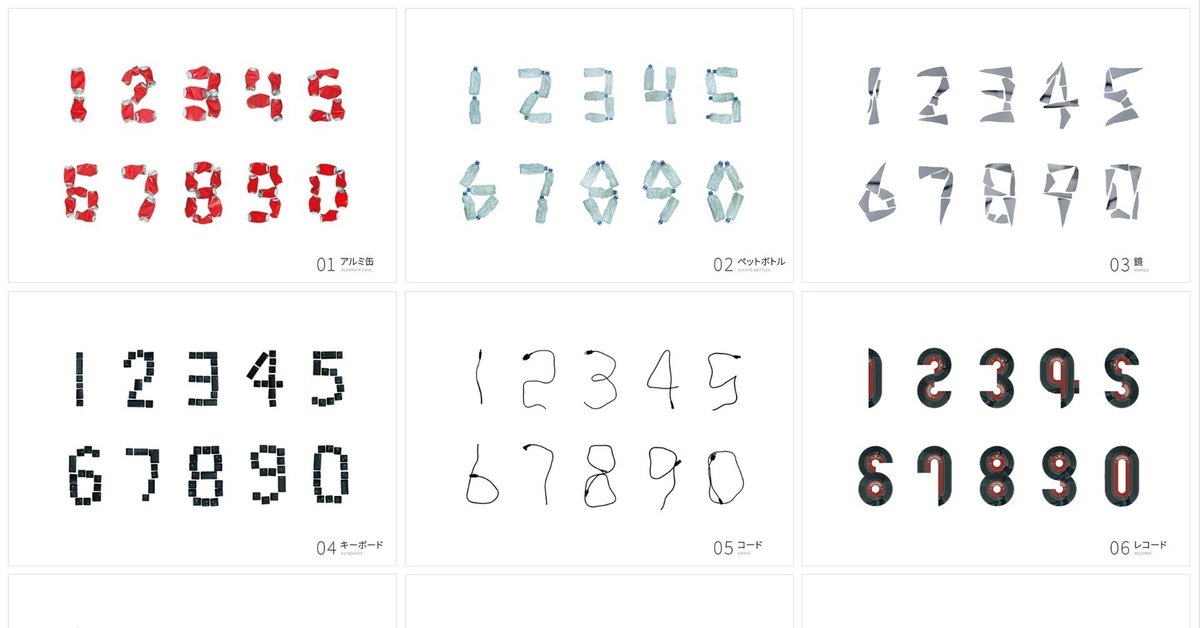
制作物











いいなと思ったら応援しよう!