
プレイングマネージャーの「プレイングの時間」の使い方 [Stack Nagoya Fes Vol.3登壇台本と資料]
Stack Nagoya Fes Vol.3にてお話しした内容です。
今日の資料はアップロードするのでメモや写真など取らずのんびりきいていただいて大丈夫ですよ。

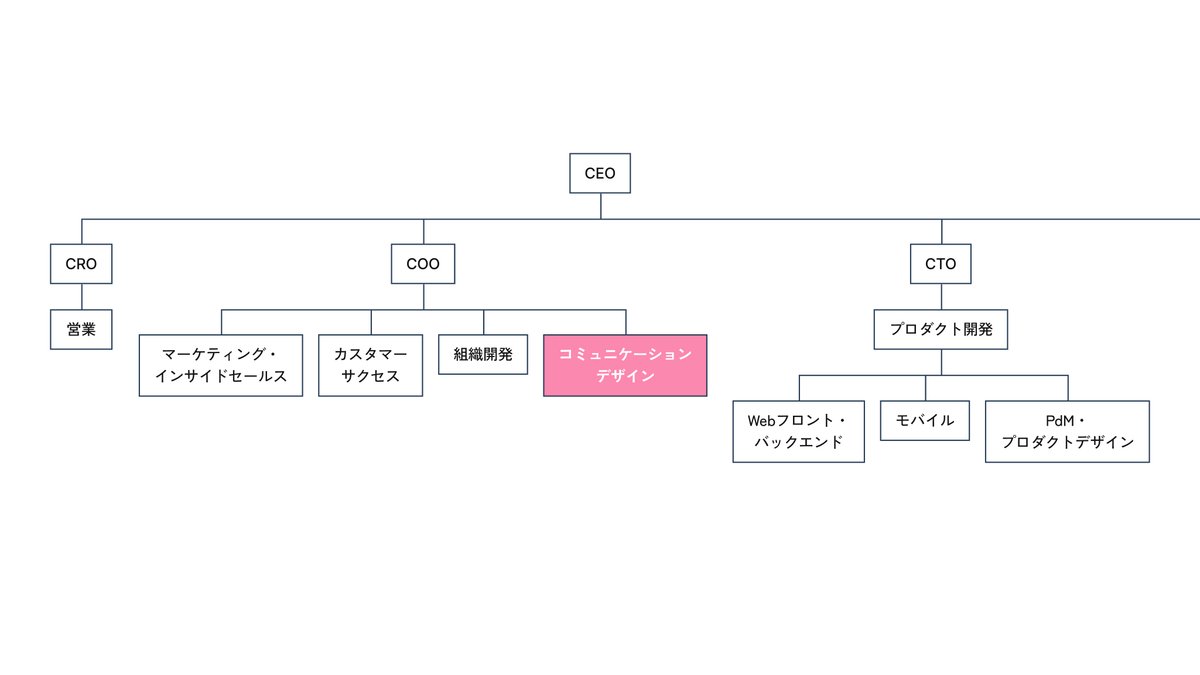
まず自分の置かれている環境について話します。ITサービスを開発するスタメンという会社にいます。名古屋発のベンチャー企業で、2016年に創業しました。

自分はCOOの下でコミュニケーションデザイン部の部長をしており、5名の社員と4名のパートナーのマネジメントをしています。
できるだけデザイン業務遂行はみなさんに任せ、わたしは採用やレビュー、その他マネジメント業務など役割的にわたししかできない仕事をするようにしています。

しかし、イベント前の入稿ラッシュなど自分もプレイヤーとして稼働しなければ回らない時もあります。今まさに入稿ラッシュです。12月だけで10件以上の印刷物を入稿している…
でもマネジメント業務もいつも通りある。

限られた短い時間の中でプレイヤーとしてのパフォーマンスをしっかり出すためにやっていること
とにかく時短することと、手戻りのない段取りをするということです。どういうことか、実際に何をやっているかお話しします。

とにかく時短する

まず時短をするということについて。私のファーストキャリアは制作会社でした。その環境ではなかなかはやく帰れることがなくて、でも本当に早く帰りたくて、

いかに早く帰るかをずっと考えていました。
早く帰るためには、はやく仕事を終わらせる必要があります。操作がはやければ早く上達するというのもありますね。また負けず嫌いだったので

先輩に早く勝ちたくて(勝つとは?)、作業効率化の面ではキャッチアップが早い方だったのでまずそこから頑張ろうと思いました。
そんな背景があり、速さへのこだわりは強めです。今もやっている3つのことを紹介します。
時短①便利なものを使いこなす

めんどくさいと思うことは大体他の人もめんどくさいと思うんですよ。そして世界中の人が触ってるツールなら大体誰かが解決してくれているんですよ。

だからべんりなものって世の中にいっぱいある。つかいましょう。
プラグインとかはキャッチアップされること多いと思うので、あえてあんまり紹介されなさそうなものをピックアップします。

ゲーミングマウスの導入とてもおすすめです!ロジクールのG502 LIGHTSPEEDワイヤレス 3年ほど使っています。ボタンが11個あります。
懇親会であべさんとKiteさんとマウスおそろいということが発覚しました。ワイヤレス充電マウスパッドのPOWERPLAYも便利だよーと教えてもらえました💡

ロジクールの標準のソフトもありますが、私は「ステアーマウス」というアプリのライセンスを購入し、コマンドをカスタマイズしています。
【よくつかうマウスの操作】
⌘+C,⌘+Vをサイドのボタンに設定👉コピペが片手で
親指周りに⌘,Spaceを設定👉左手でスマホを持ち、右手のマウスでFigmaのワークスペースを移動・拡大縮小

あとはAIも活用しています。いろいろ種類ありますが会話形式でとっつきやすいChatGPTを使っています。

最近は朝化粧している時に音声通話モードにして、壁打ちに付き合ってもらい思考を出社前に整理したり、叩き台をつくってもらったりしています。
デザインする前に、営業のトークスクリプトをもとに、情報を整理することもあるので、それにも活用しています。ない時いくらべると捗り度合いが全然違うし、確実に仕事の時短に貢献しています。
みなさんも良く活用する便利なツールがあれば、ぜひハッシュタグで共有してください!
時短②はやくデザインする練習をする

いくらスペックのいい道具を使っていてもまだ使用者の手は必要で、それが遅ければ意味がない。やっぱり早く帰りたかったし、周りの先輩たちもくっそ早かったので家でめっちゃ練習しました。

合成とかはだいぶ フォトショップがすごい良い感じにやってくれるようになったけどパス抜き補正カーニングは、まだたまに発生することがあるので、あまり慣れていない方ははやめに早くする練習をおすすめします。

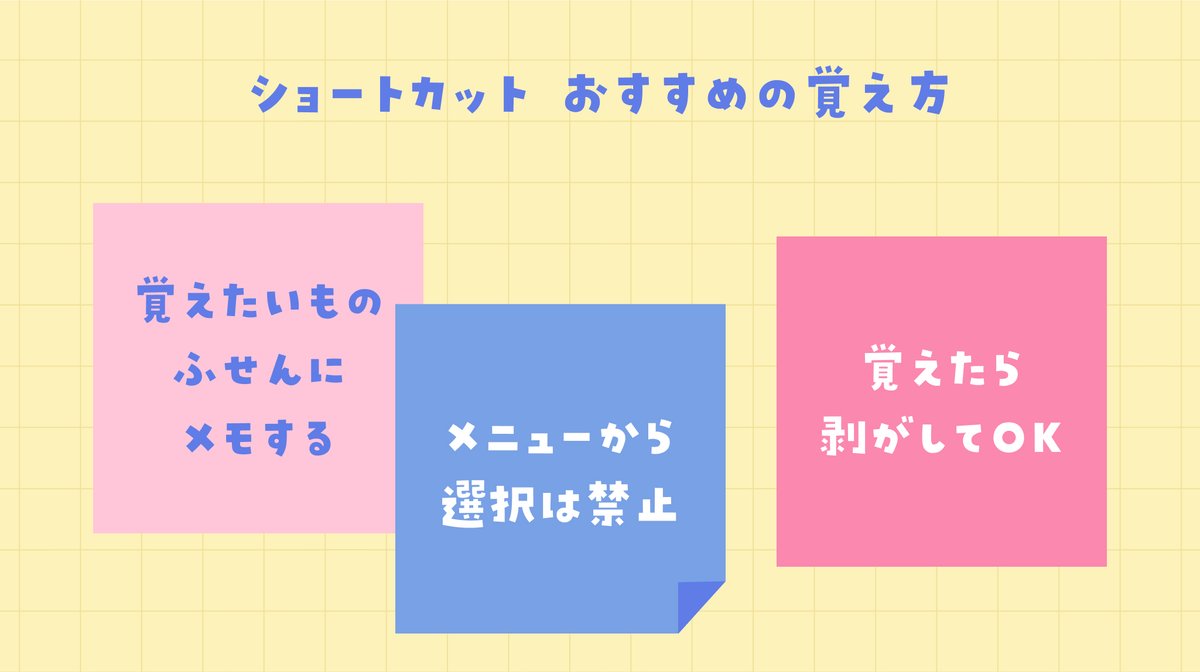
あとはショートカットを体に覚えさせる訓練もめっちゃやってました。
覚えないと、ついメニューからやっちゃうので。

自分は、覚えたい5個くらいのコマンドを付箋に書いてディスプレイにはり、メニューから絶対やっちゃダメなしばりをして、そしたら自然と覚えてくるので、はがして次に覚えたいものを貼る、というけっこう原始的なやり方でおぼえてました。
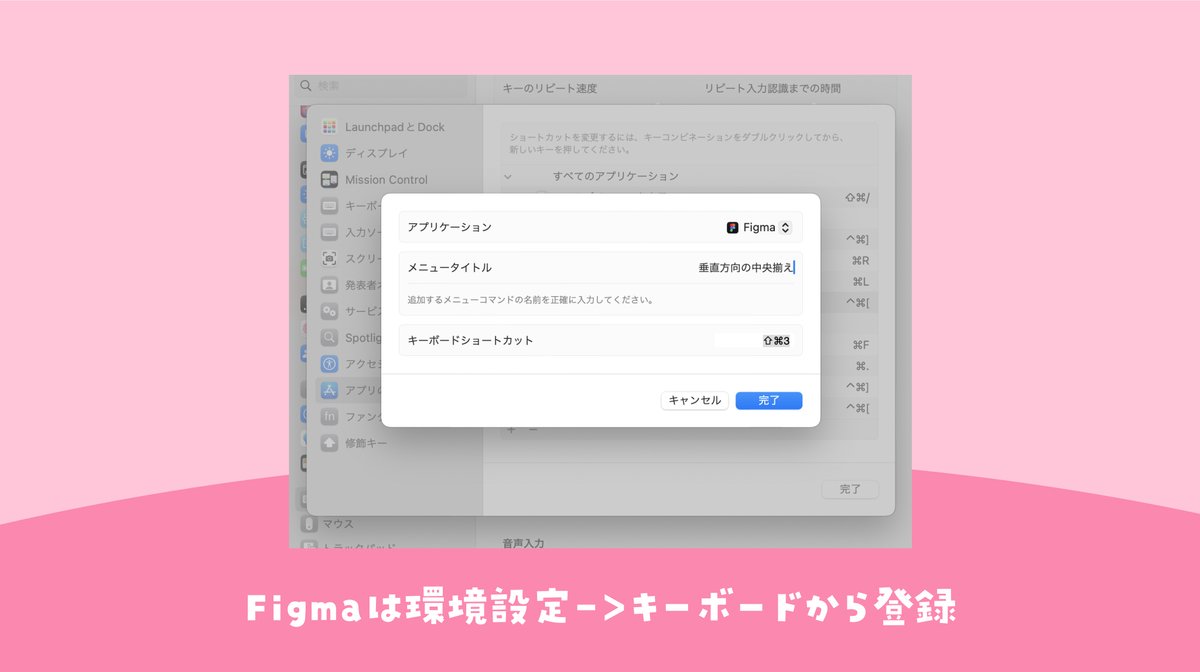
あとは、アドビは体で覚えてるけどFigmaは微妙に違うの困る…というかたは

Macの環境設定からすきなコマンドに変えられるのでぜひやってみてください。
時短③インプットを習慣にする

自分は、デザインの引き出しは多い方かもと思ってます。

制作会社の時、本当に帰りたかったので、通勤時間はずーっとインプットをしてました。しかも案件を想定した具体的なものが多く、出社したらまず試してみて、と、質の良いインプットが多かったように思います。

それがくせになってしまっているので、今でも通勤時とか、Pinterestを開いてめちゃめちゃたくさんのアイデアを見て、良いと思ったものをピンしています。

いろいろ手段はあるけどやっぱりPinterestが使いやすくてずっと使っている。とくに「その他のアイデア機能」がありがたい。もっと語りたいけど趣旨がずれるので控えます。拡張機能も入れているので、インプットするつもりでないネットサーフィン中も、たまたま見つけたいいものをピンしたりしています。

引き出しが多いので、大体案件の概要を聞いた時に、あれとあれ参考によさそうだな、こないだインプットしたあのテイスト試してみようかなと
すぐに思いつくので、結果仕事がはやくなっています。
うまく段取りする

仕事の進め方も大事ですね。なぜなら貴重な8時間を使って完成させたと思ったものがひっくり返って無駄になりさらに8時間ということが起こるから。
そのために徹底していることは3つあります。
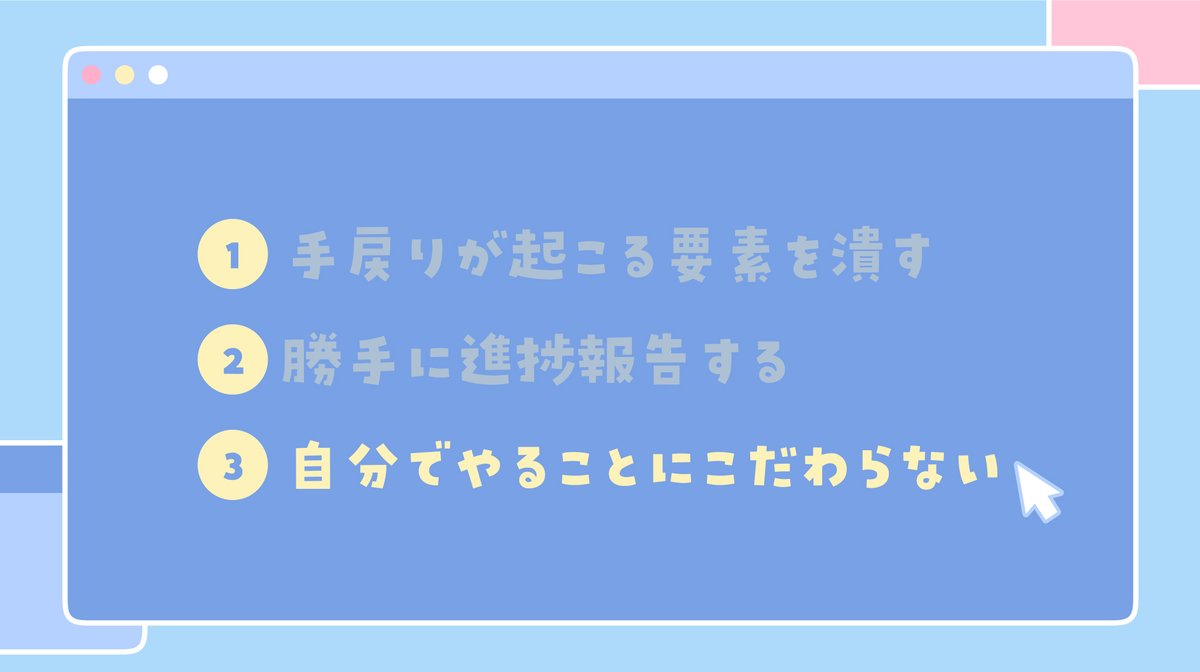
段取り①手戻りが起こる要素を全部潰す

これは見出しの通りです。失敗する経験は必要だけど簡単なことで、過去に起きた失敗の要因を最初から潰しまくるだけです。

具体的にやっていることをどんどん紹介していきます。

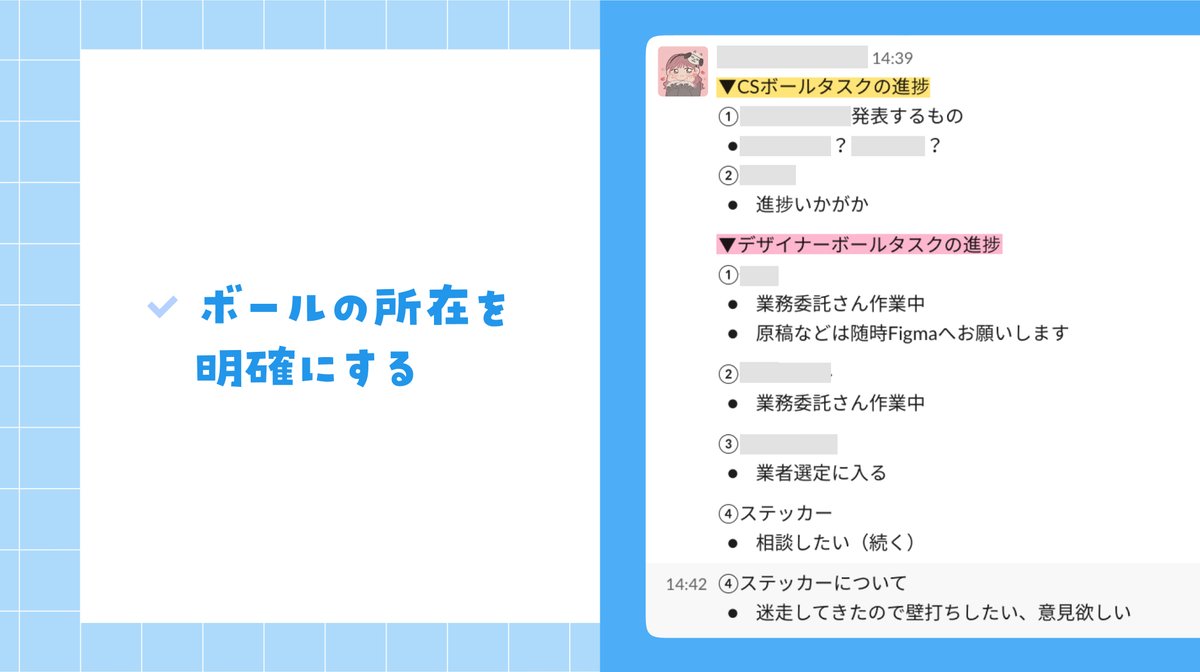
まずは誰がボール持っているか明確にする。定例MTG前に送ったチャットです。あれ、これ誰が進める予定だったんだっけ?となって拾い直す時間が嫌なので、いつも明確にしています。

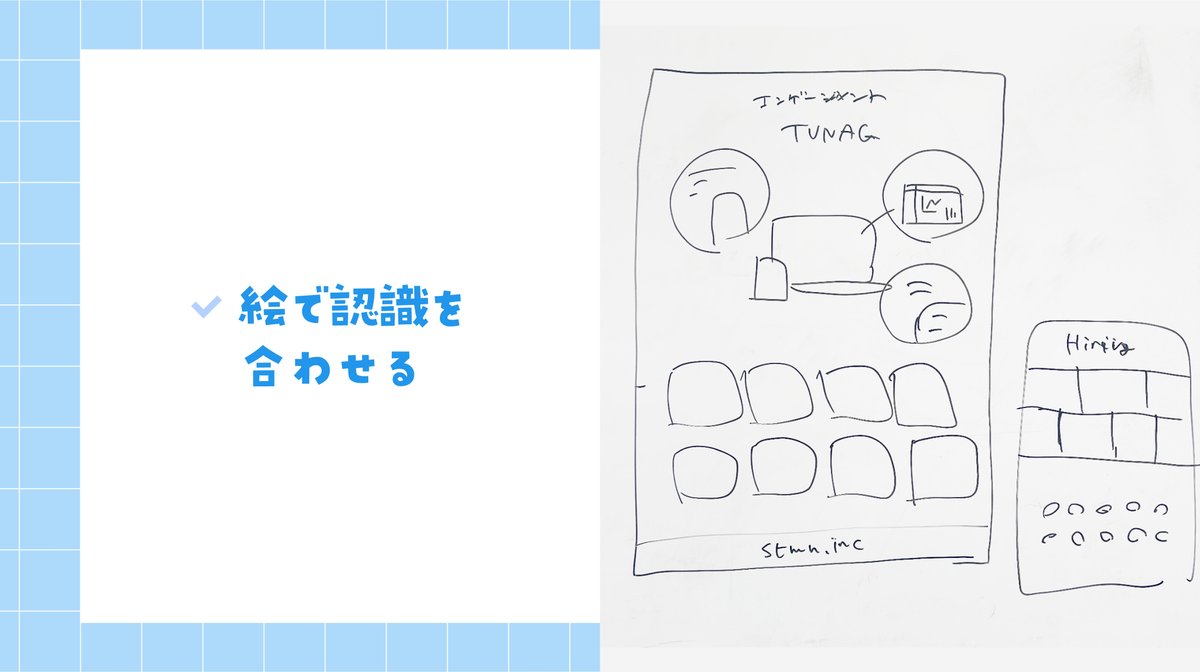
あとは、デザイナーさんこそこのバリュー発揮して欲しいと思うのが、MTG時にその場でビジュアルで認識合わせるということ。
空中で喋ると結構ちらかったり認識ずれたりするけど、絵を描くと会議の質が上がり早く終わるのも感じます。
キックオフ的な打ち合わせの場には必ずノートとペンをもっていきます。



あとは、関わる人のスタイルを理解し、「この人はこういうふうにすると動きやすそう」「この人は忙しいから時間抑えたりはやめに確認とったりするのがよさそう」などの動きをします。

ほかにも、PJの窓口になっている人だけではなくほかに承認者や意見を言いたそうな人はいないか、何がマストでなにが努力次第なのか、推し案にいたった経緯も説明するなどなど、失敗の数がおおいからこそ工夫していることもたくさんあります。
段取り②勝手に進捗報告する

2つめは勝手に進捗報告すること。これは会社のカルチャーや誰と仕事をするのかによるので、参考程度に聞いて下さい。

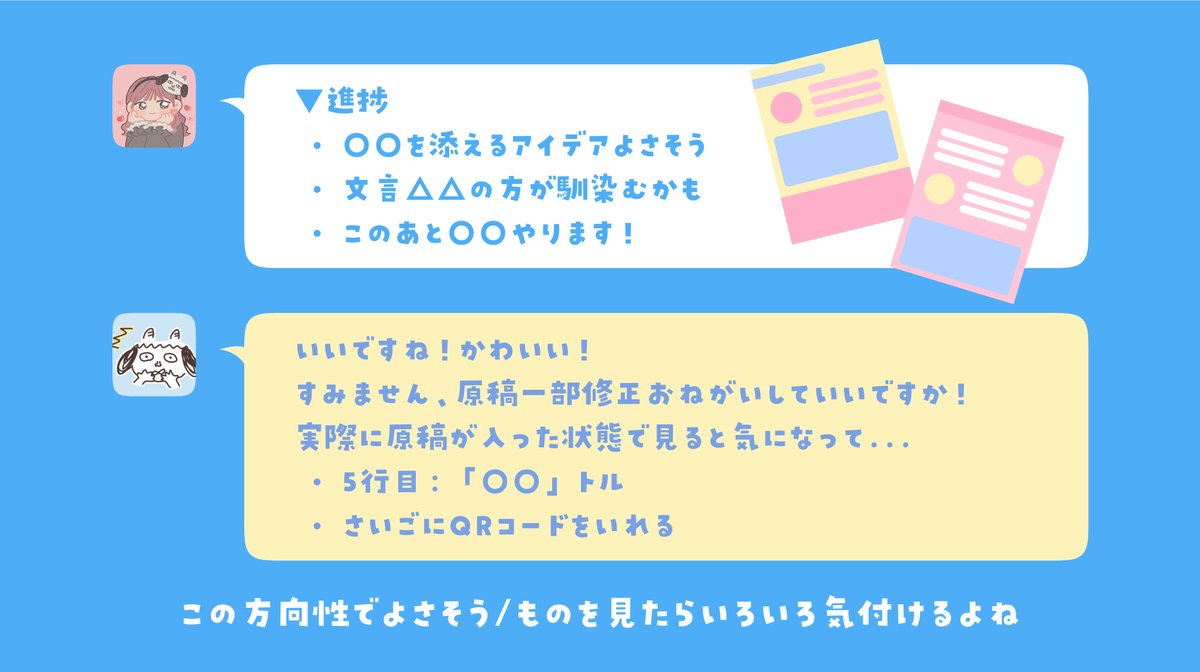
これはある印刷物の、デザインは完成していないけど進捗を共有してみた時のチャット。

これはこの方向性でよさそうな反応があったので概ねOKそうというのがわかったのと、原稿を書いてくれた人も、ものを見てから違和感を見つけたりするので、はやめに修正依頼がもらえたりします。

また、ずれていたら早めに教えてもらえるメリットもあります。
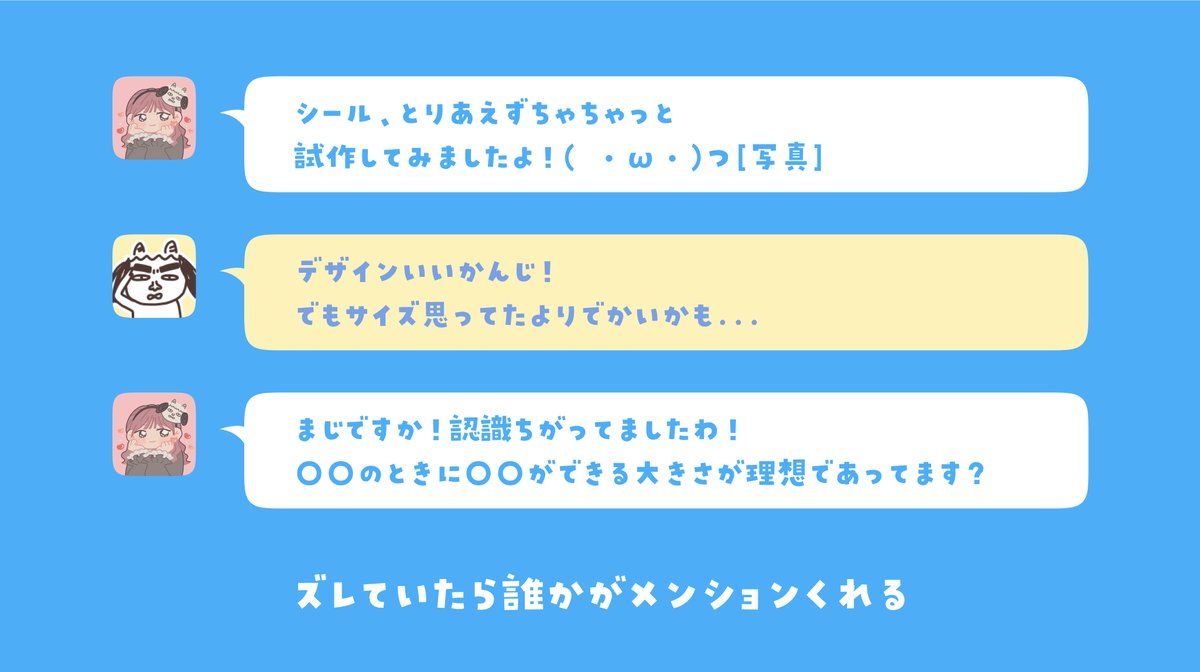
これは自社の冷蔵庫に貼るシールを試作してみたんですが「いいけどもっと小さいの想定してた」ときて、あっそうなんだ認識ずれてたと早めに気づいてすりあわせられました。

また、自分が動いているところが誰かに見えると、誰かが助かることもあります。
なので自分は社内で情報をなるべくオープンにして仕事をすることが多いです。
【重要】もちろん、確実に確認して欲しいことはきちんとメンションして回答期限を切ります。勝手な報告と、確認依頼は使い分けています。
段取り③自分でやることにこだわらない

新人時代のきよしはこうでした。

海賊みたいなこと言ってたし、変なとがりかたしてましたね。
なんかいろいろ落ち着いた今は、自分もリソースの一つとと捉え、いかにことを進めるかだけを考えています。

幸いなことに、メンバーだけでなく心強いパートナーさんにも恵まれています。
自分または社員しかできない部分だけを素早く遂行し、仕上げはパートナーさんにお任せするということもよくしています。
そしてその間に、また別の自分しかできない仕事に時間を使います。
あたりまえだけど改めてとっても大事です。

まとめ

時短と段取りを工夫して、限られた時間を有効に使い、プレイヤーとマネージャーの両立がんばってます!!今日紹介したものの中で、やったことないものがあれば、ぜひなにかためしてみてください!
Speaker Deckにも資料を載せています。
お知らせ
①スタメン デザイナーたち Xアカウント
スタメンのデザイナーたちは主にXで発信を行なっています!ぜひフォローしてください🌟
Designship2024でのブース出展にあたり立てていた目標を大幅達成したので、プロジェクトに関わったメンバーみんなで鐘を鳴らしました🔔✨
— スタメン デザイナーたち✉️ (@stmn_designer) October 16, 2024
スタカネは、リリースや受注などお祝い事があったときに部署問わずみんなで集まってお祝いする文化です👏今回もみんながわいわい周りに集まってくれました🙌 pic.twitter.com/U5x0hY5OCQ
②業務委託パートナーさま募集中です
現在Webサイト制作をお手伝いいただける業務委託パートナーさまを募集中です🙏
