
VRoidStudioで出力したVRM1.0をVRM0.0にしてみる実験
🆕4/1更新🆕
VRMRemakerさんがVRoid Studio v1.26.3対応してくださいました!!!
それに合わせて、本記事の内容を書き換えています。
前回の続きなので、前置きなしで行きますね(笑)
↓前回の
変換
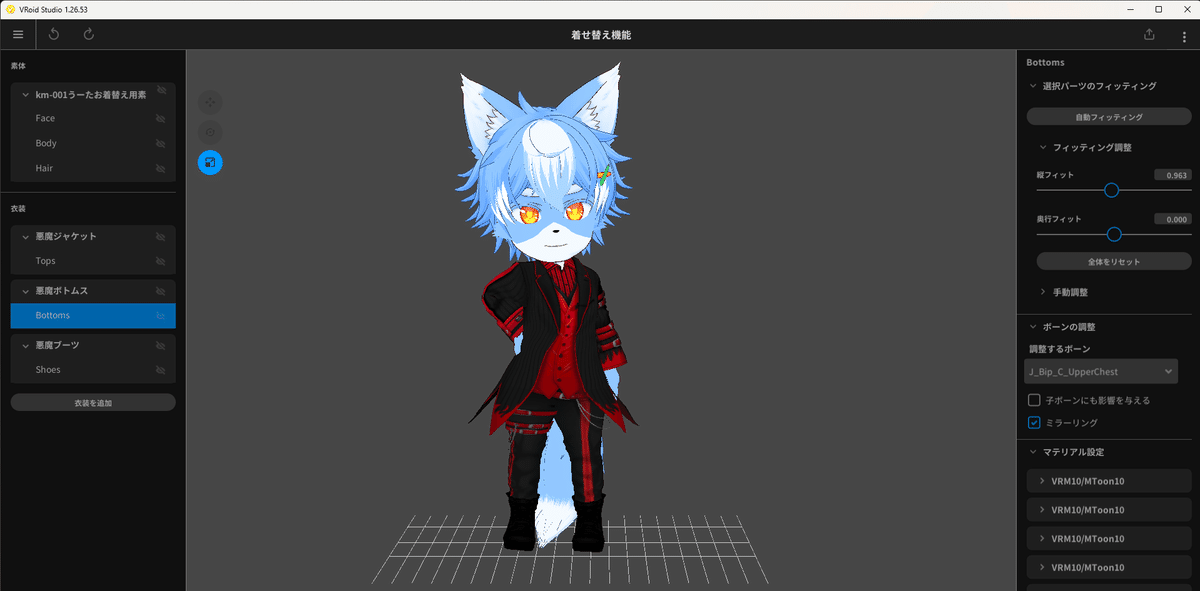
こんな状態で、VRoidStudioのお着替え機能から書き出したVRM1.0を

VRM0.0に変換してみます。
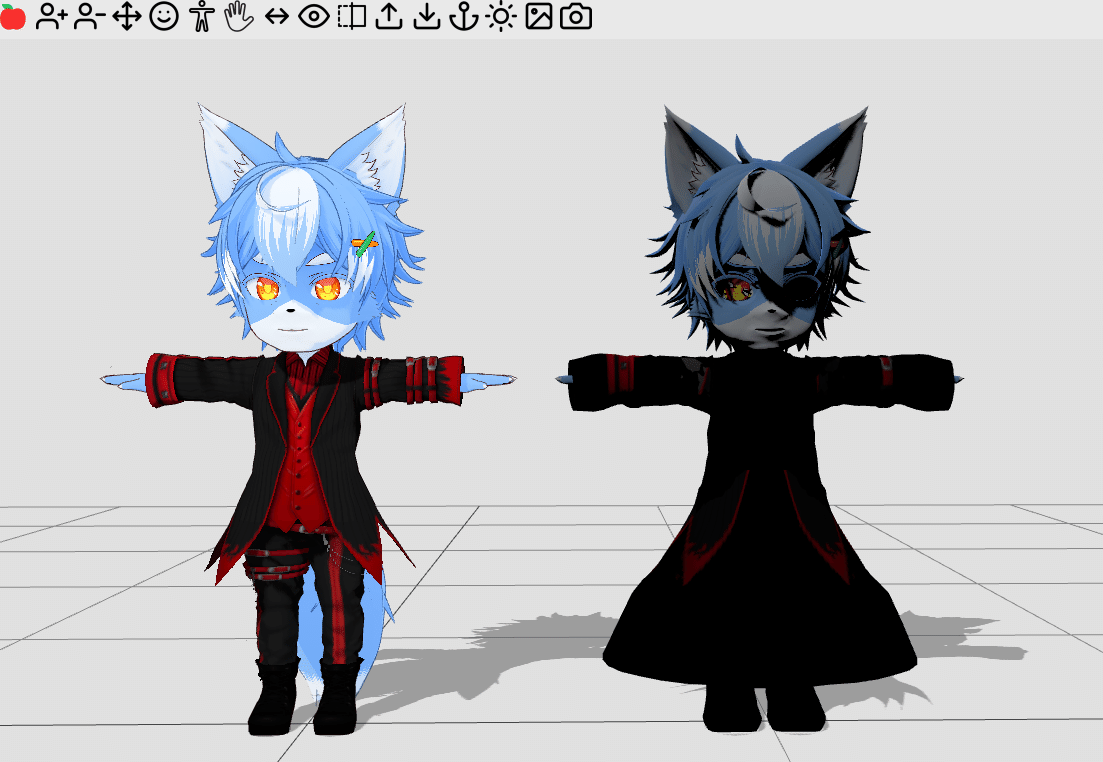
VrmDowngraderさんでやってみたのがこちら右側。
↑ブラウザ上で変換できます

https://ringo.ciao.jp/cont/view/
どうやらマテリアルの設定が死んでそうですね。
Unity上で確認したところ、マテリアルが全部スタンダードになっていたので、MToonに戻すと見た目が戻るかなとやってみたのですが、

テクスチャをクリスタで開いて確認したところ、
透過部分が#000000になっていました。
うーん、これは変換モデルの数が多いと修正に結構手間がかかりそうですね……。
ということで、もう一つ別の手段を探して、
VRMRemakerさんを試してみたのがこちら左側です。

撮影はRingo🍎🍎🍎さんの撮影スクリプトをお借りしています。https://ringo.ciao.jp/cont/view/
VRMRemakerさんも単体で動くアプリになっているので
こちらもUnityが無い方でも簡単に利用できます。
変換結果を比較すると、
VrmDowngraderさん
・ブレンドシェイプ→×
・マテリアル→スタンダード(透過部分が#000000)
・揺れ設定、コライダー→×
VRMRemakerさん
・ブレンドシェイプ→〇
・マテリアル→〇
・揺れ設定、コライダー→〇
2024/03/20追記→(VRMRemakerさん揺れ物再検証中)
2024/04/01追記→(VRMRemakerさんVRoid Studio v1.26.3対応版配布開始!!)
🆕✨04/01✨🆕
VRMRemakerさんが対応してくださったおかげで、
お着替え機能を使ったVRM1.0から0.0への最短ルートが
【スタート】VRoidStudioのお着替え機能からVRM書き出し(1.0)
↓
ステップ1 VRMRemakerさんでVRM1.0をVRM0.0に変換
↓
【ゴール】
と、ほんの1ステップになりました!!
これは、気軽にどんどんお着替えできちゃいますね!!
本当にありがたいです!!!!
↓以下は3/31以前の対応になります↓
VRMRemakerさんで変換したモデルは
Ringo🍎🍎🍎さんの撮影スクリプト上では、
瞳ハイライトがVRoidHubでおなじみの
「下から見上げないと見えない」になっていましたが
↓Unity上では問題なしですね。

↑こちらがVRoidStudioのお着替え機能から書き出したVRM1.0(中央)と
元のVRM0.0(右)とVRMRemakerさんで変換したVRM0.0(左)を
1.0と0.0両方読める状態のUnity(2020.3.23f1)に持ち込んだ場合の比較です。
こちらは、Directional Lightを当てています。

Clusterをご利用の方にはお馴染みの「VRM1.0マテリアルはライトに当たるとめっちゃ光る」問題ですね💦
UnityやClusterで使う場合にはこれがあるので、
1.0対応アプリならVRM1.0がそのまま使えるかというとそうでもなく、
どちらにせよ手直しが必要になるんですよね💦
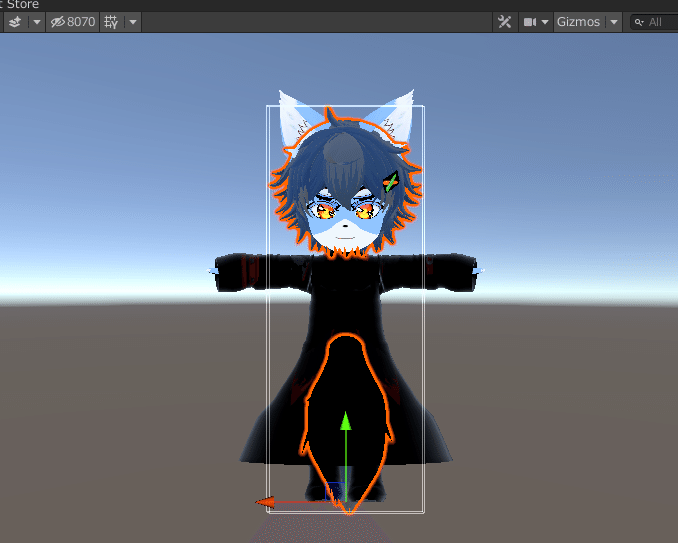
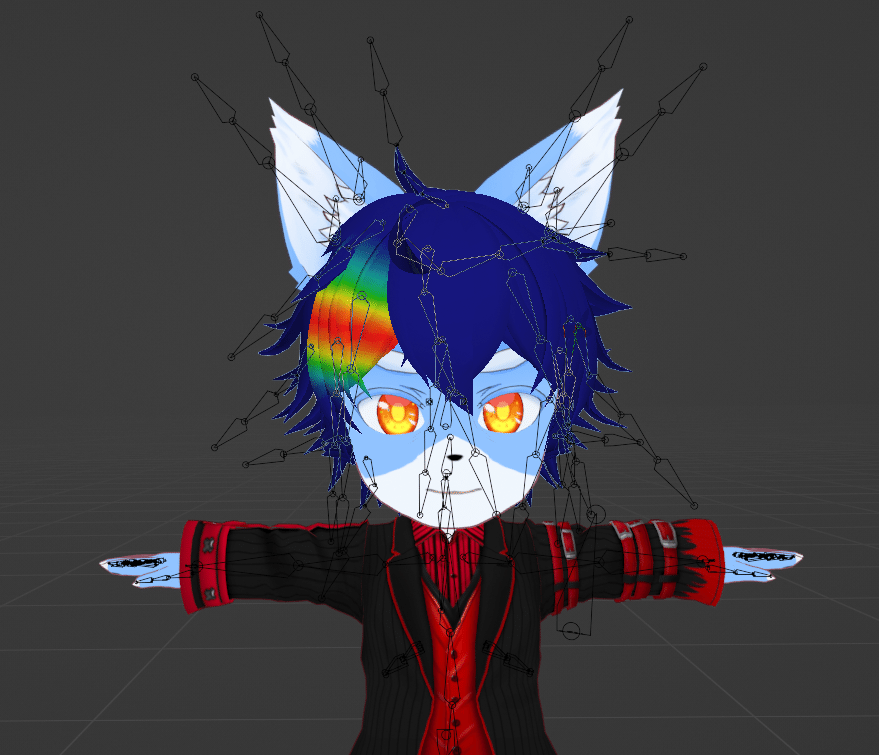
揺れ物確認
では次に、揺れ物の設定がどこまで吹き飛んだのか、
Blenderで確認してみました。

どうやら、ボーンもウエイト設定も無事のようです。
消えたのはSpringBoneのsecondary部分だけのようですね。
これはもう1.0と0.0では仕様が違う部分なので仕方ないですよね💦
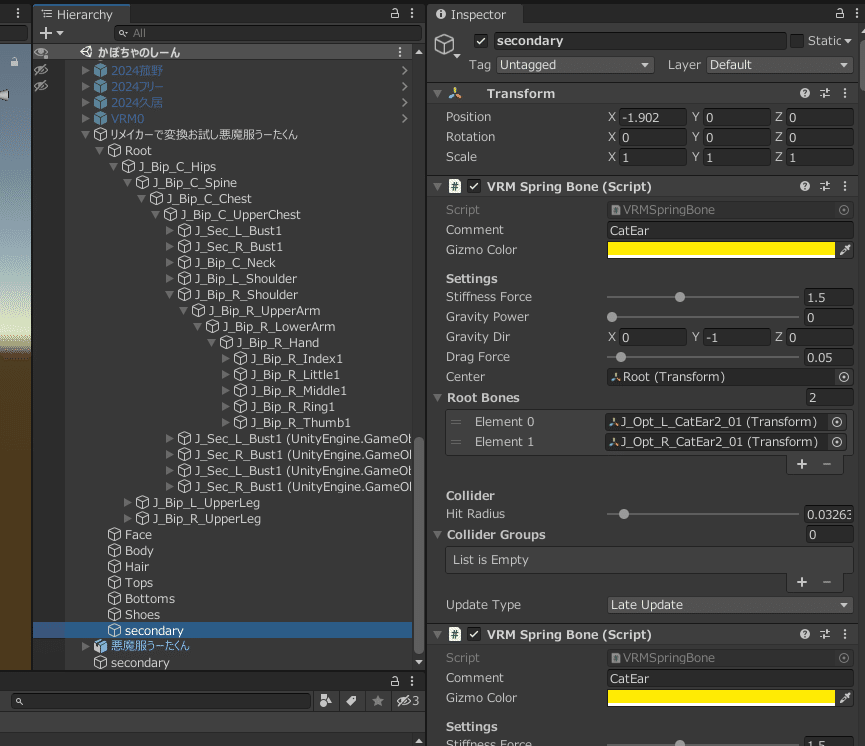
そんなわけで、Unityに戻って元のVRM0.0からsecondaryをコピペして、
そこにBoneを入れていきます。

ヒエラルキーとインスペクターをお隣に並べると楽になることに
先日Clusterのワールド作りながらようやく気づきました(笑)
コライダーもいれたいのはやまやまですが、コライダーの存在自体が吹き飛んでるので、ここもやるなら地道にコピペか、むしろスプリングボーンの設定をコピーするようなツールがあったはずなのでそちらを使う方が良いかもです。
今回は揺れがどこまで戻せるかの実験の為、コライダーは入れないまま動かしてみますね。
うーたくんに #VRoidStudio トライアルベータ版のお着替え機能で色々着せてみたのですが、VRM1.0でしか出せないので、推し撮影ソフトのPaSha!さんに取り込めるようにVRM0.0への変換を頑張っています……!!!←時代に逆行している自覚はあります💦
— 弓屋 晶都@ファンタジーなVRoid基本服シリーズ無料配布中 (@yumiya) March 14, 2024
こちらは揺れの比較動画です。左1.0→0.0 中1.0 右0.0 pic.twitter.com/x1WmJycz8Q
トコトコ歩くうーたくん達。概ね良さそうですね。
↓そんなわけで無事推し撮影ソフトPaSha!さんで撮影できました!!!

もうVRoidStudioのお着替え機能からやり直す気力がないので今日はここまでで……💦
結論
今回は実験上Blenderとかに寄り道も多かったですが
結果としては、最短ルートだと
【スタート】VRoidStudioのお着替え機能からVRM書き出し(1.0)
↓
ステップ1 VRMRemakerさんでVRM1.0をVRM0.0に変換
↓
ステップ2 UnityにVRM0.0を読み込んでsecondaryにボーンを突っ込む
(場合によってはコライダーもつける)
↓
【ゴール】UnityからVRM0.0で書き出し
の3ステップでなんとかなりそうですねー。
必要なものはVRMRemakerさんと
VRM0.0の読み書きができる状態のUnityの2つで大丈夫でした!!
