
Tableau初心者が#WOW2023 Week15に挑戦しました
こんにちは、ゆみまろです。
私は、WorkoutWednesday の2023年の15週目 「Can you create Digital Signage with Tableau?」をやってみました。
やってみた経緯や感想などを述べていきます😊😊😊
このテーマを選んだ理由
WOWの初の日本人出題者の問題が出たと社内で話題になり、この問題を知りました。デジタルサイネージを作ってみたいと思い、この問題に取り掛かりました。
テーマの第一印象
英語が苦手な私は、日本語でIntroductionが書いてあるだけで驚きました。
問題をただやるだけではなく、どのような意図で問題を考えたんだろうと出題者の趣旨まで感じることができたのは、自分自身成長したなと実感しました。趣旨まで考えることができたのは、母国語での文章ですんなりと文章が入ってきたことが大きく寄与していると思いますが。(もっと英語できるようにならないとな😕)
軽く見た後は、デジタルサイネージか、できたらうれしいなと思い、早速問題に取り掛かりました。
本テーマで学んだこと
大きく3つ学んだことがあります。以下の3つになります。のちに、1つ1つ詳しくご説明いたします!
マークラベルのための二重軸
ページ機能
同じテーブルの結合
①マークラベルのための二重軸
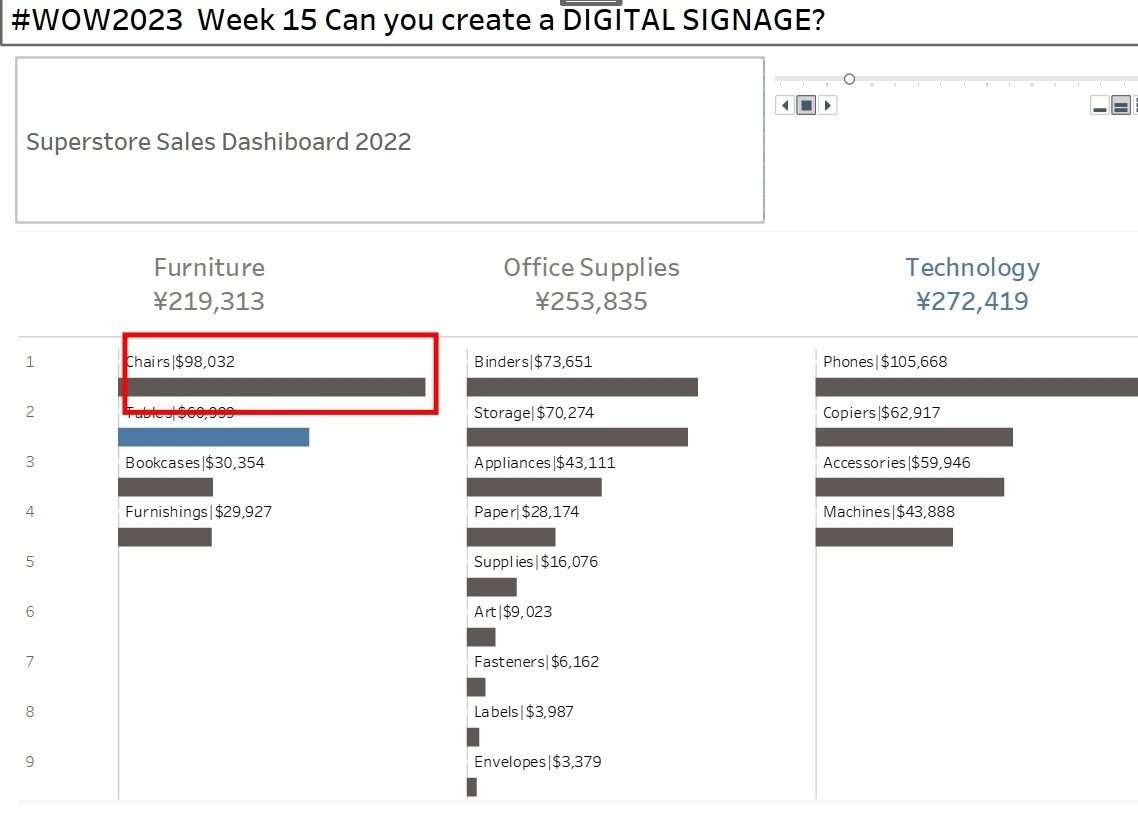
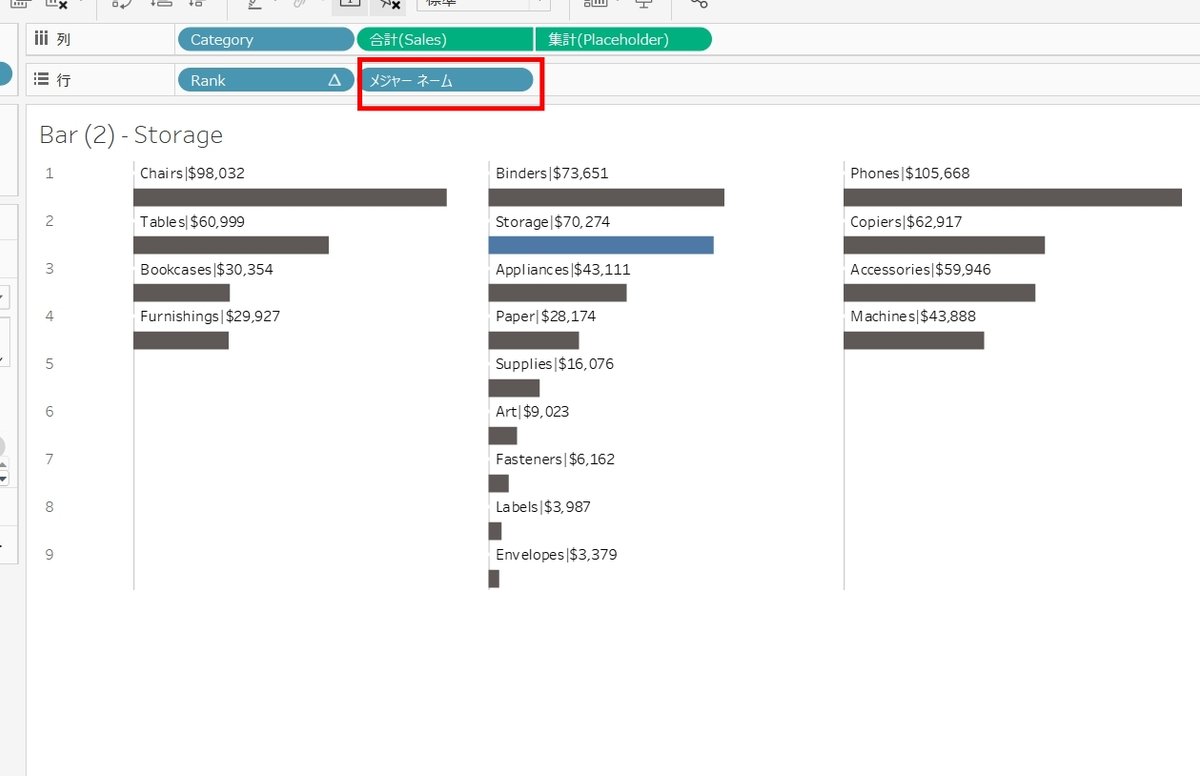
以下のようなラベルを表示させたいのですが、これは一工夫が必要でした💪

まず棒グラフを作り、マークラベルを表示させてみました。
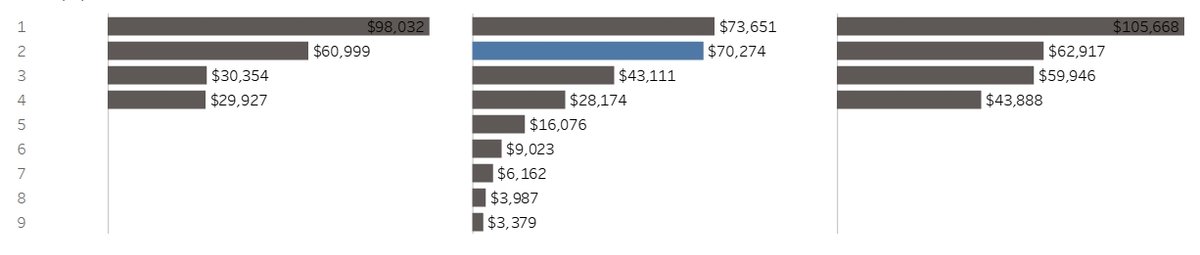
すると以下のようなグラフになり、期待したものは得られませんでした。

これでマークラベルの位置を上や中央で動かせばできるかなと思いましたが、そう簡単にはいかず。。
そこでつくったものが計算フィールドです。
ラベル用に計算フィールドを作成し、列シェルフに渡しました。
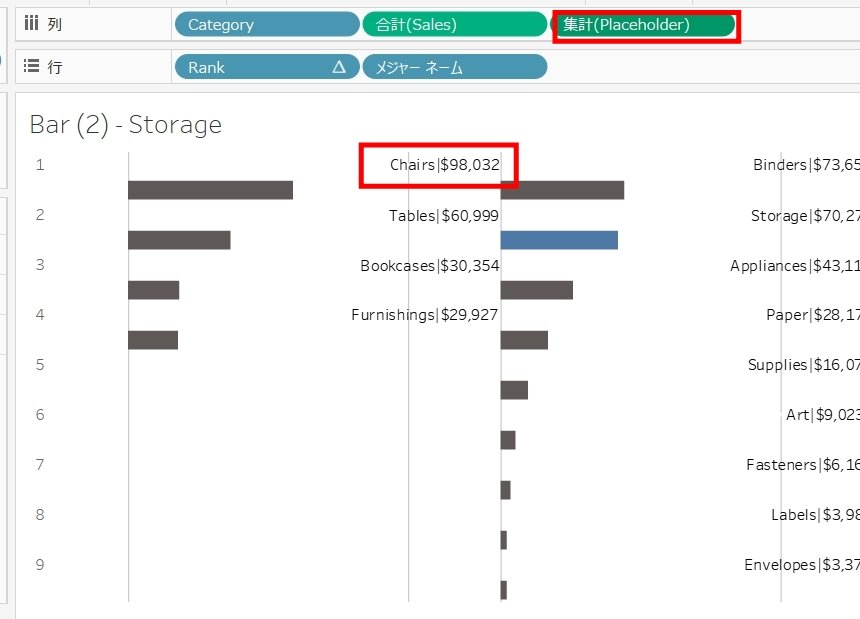
その後、ラベル用のグラフの方を透明の円グラフにし、ラベルを表示させました。すると以下のようになります。

あとは、これを二重軸にしてみます。
すると以下のようになります。

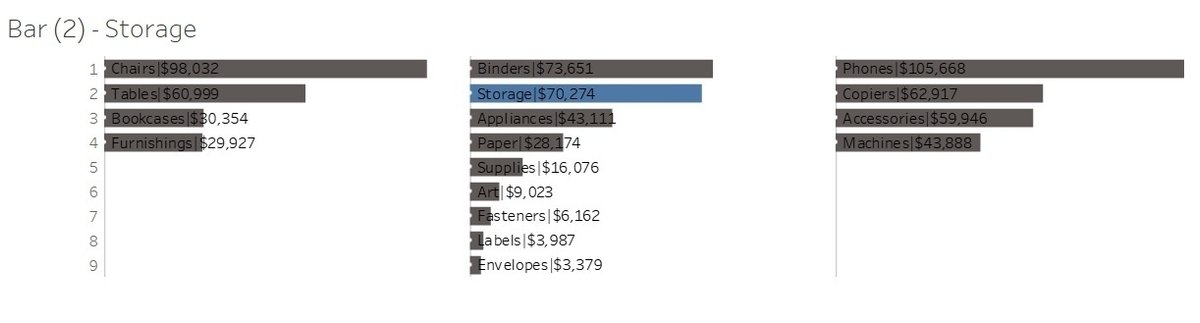
これで段々と近づいてきました。この後はメジャーネームを行シェルフに追加することで重なりを回避でき、以下のような問題の形に近づくことができました。

ラベルのためにグラフを増やすという発想は全くなかったので、とても勉強になりました。これからvizを作成する際に活用していけそうだなと思いました😉
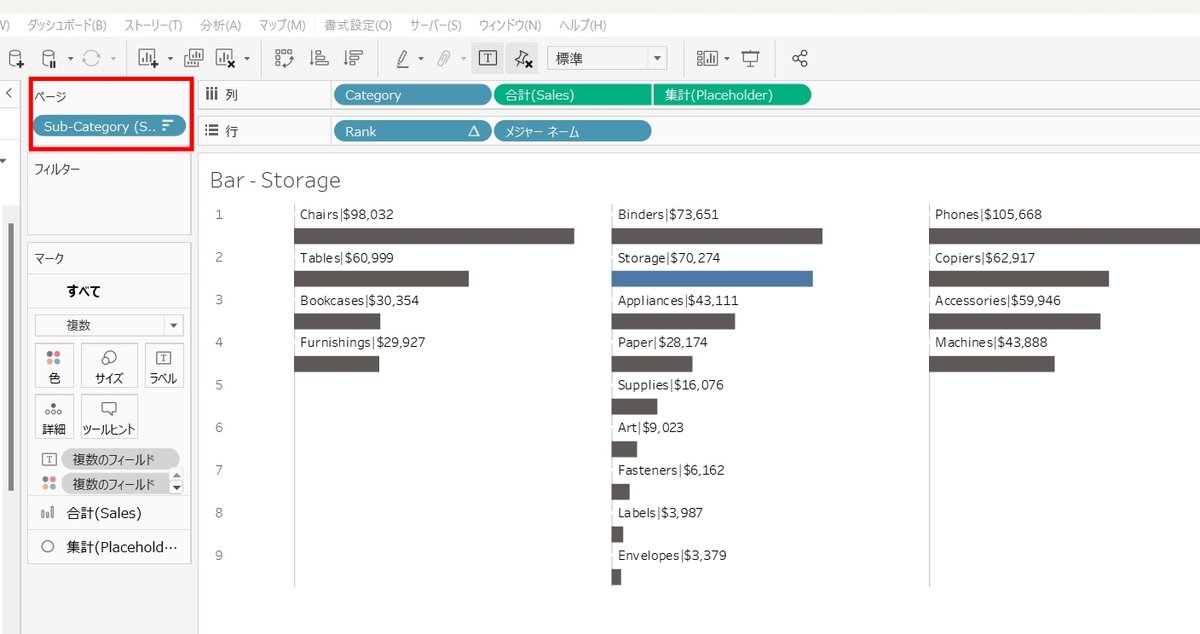
②ページ機能
ページ機能はフィルターの上にある機能です。
この機能は使ったことがなく、どんなことができるのかもいまいちわかっていませんでした。
ページ機能を使うことで、本のページをめくるようにデータを見ることができるそうです。ページは一定期間における変化を示すのに使用されるそうです。
今回はサブカテゴリをページで見ていきたいと思います。
方法は簡単でした。
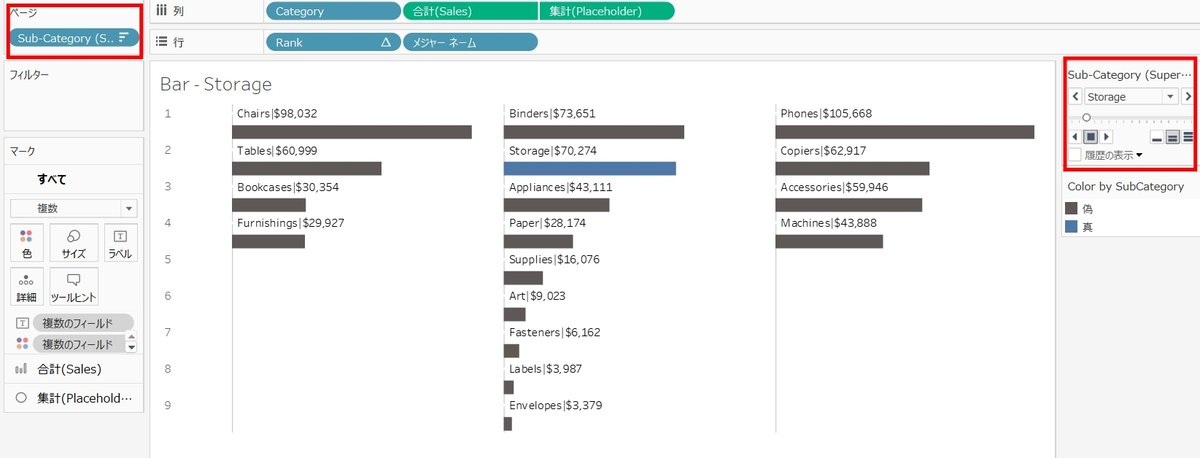
左上のページのところにサブカテゴリを追加するだけです。
これを追加すると右のような[ページ] カード コントロールが出てきて、これを使って自動ページめくりや手動ページめくりが可能になります。

また、ページ機能ではめくる順番も決めることができます。
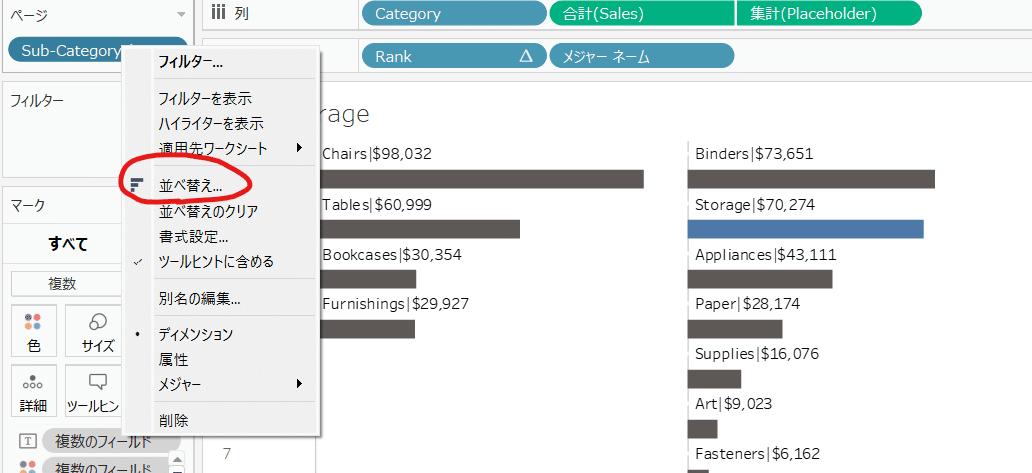
ページのところに行き、ページに指定した項目を右クリックします。すると「並び替え」がでてきて、ここでページをめくる順番を指定することができます。

ページ機能はviz作りで活きてきそうな機能だと思ったので、社内でも宣伝していきたいなと思いました!
しかし、サブカテゴリのページは実は一工夫が必要になってきます。
それは同じテーブルの結合です。詳しくはのちにお話します。
③同じテーブルの結合
最後は同じテーブルの結合です。
サブカテゴリでページを使うとサブカテゴリの項目で表示が絞られてしまうので、サブカテゴリーでページが使えなくなってしまいます。
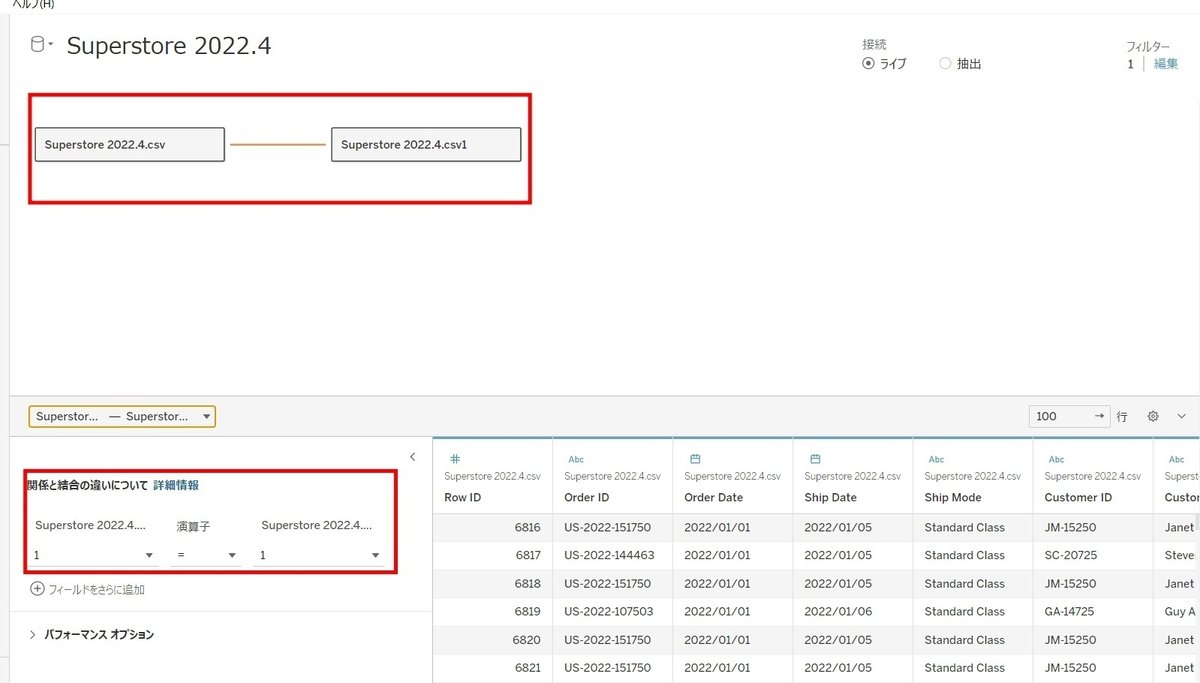
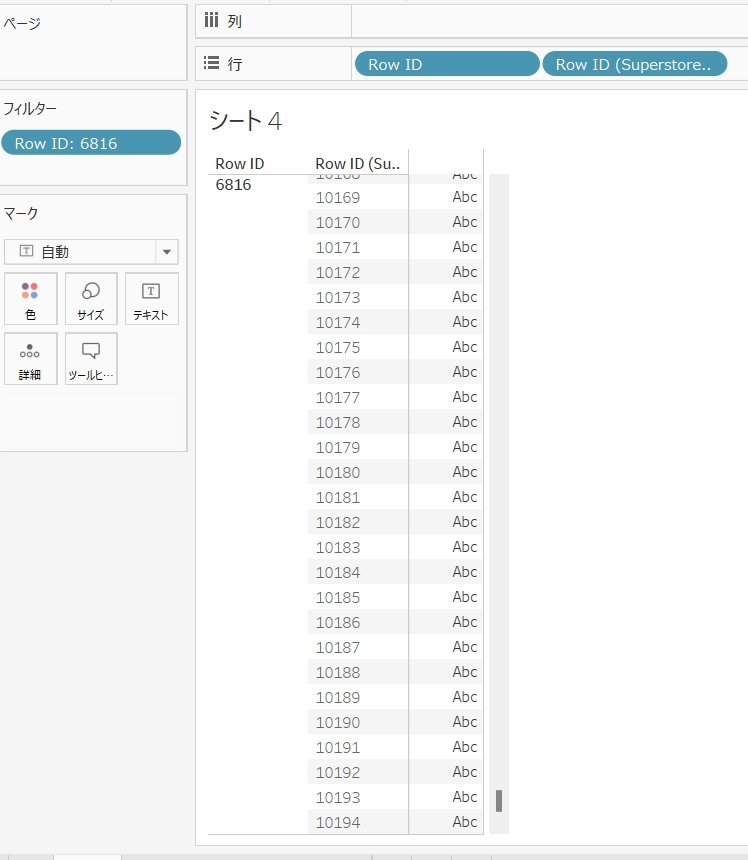
データソースタブに行き、以下のように今回扱ったテーブルを2つ結合します。

これで何が起きているかというと二つのテーブルを直積しているとのことです。
1つのRow IDにつき、全てのRow IDが紐づいています。
これはIDの数×IDの数となり、膨大な数の行ができていることがわかります。(実際に以下の図をフィルターをかけずに表そうとするとクエリに時間がかかってなかなかできませんでした💦)

これだと重すぎて使えないのかと思いましたが、そういうわけではないそうです。リレーションによって集計値が重複しないそうなので問題ないそうです。(以下、公式ホームページより抜粋しました。)
データの論理テーブル間のリレーションシップに多対 1 または 1 対 1 のカーディナリティが含まれることがわかっている場合は、リレーションシップのパフォーマンス オプションでこのカーディナリティ情報を設定できます。これにより、Tableau では、重複が発生する可能性はないと認識されるため、不要なサブクエリを排除できます。
ということで、サブカテゴリをページングするために、同じテーブルをリレーションすることで、棒グラフを表示するテーブルとページング用のテーブルとして分けて扱います。
結合が終わったら、ページのところにいれるのは、2つ目の表示用のテーブルの項目です。(ここを間違えては今までの苦悩が無駄になってしまうので気をつけてください🫥)

まさかのページ機能のために同じテーブルを結合するとは思っていませんでした。すごく新鮮なことをやった気分です。
同時に自分はデータの結合がまだまだ苦手だなと実感したので、もっと勉強していかないといけないと思いました💪
最後に
ご覧いただきありがとうございました。
同時にこの問題を作成してくださった中西さん、本当にありがとうございました🙇♀️ サイネージ作り、とても楽しかったです!
新たな発見があり、とても勉強になった問題でした。
また新たな問題に挑戦し、Tabelauスキルを高めていきたいと思います🥰
